
【ComfyUI】イラストに文字を出したり、模様をつけたりと色々と変えられる拡張機能を試してみた
みなさん、こんばんは!
ComfyUIの拡張機能を調べているときに、「Comfyroll Studio」
という拡張機能が面白そうだったので、早速使ってみようと思ったのですが、ノードの数がめちゃくちゃ多かったので、とりあえず簡単に使えそうなノードをいくつか使ってみました。
もしも、拡張機能を導入していない方は以下の記事を参考に導入してみてください。
拡張機能のインストール
「Comfyroll Studio」で検索してもらえるとすぐに出てきます。

使ってみた
CR Color Gradient
ノードの「CR Color Gradient」を出すと、色を指定する範囲や色を設定できます。
「start_color_hex」と「end_color_hex」にカラーコードを指定することで色合いをしてできるようになります。


また、画像のように「start_color_hex」と「end_color_hex」を繋げられるようにすることで色を外部で指定することができるようになります。

その際に「CR Random Hex Color」を繋げれば、ランダムな色合いにすることができます。


色をしているノードが色々とあるみたいなので、他も試してみましょう!
CR Halftone Grid
ダーツの的みたいのができました。


latentを組み合わせたら、こんな感じになりました。
面白いですね!

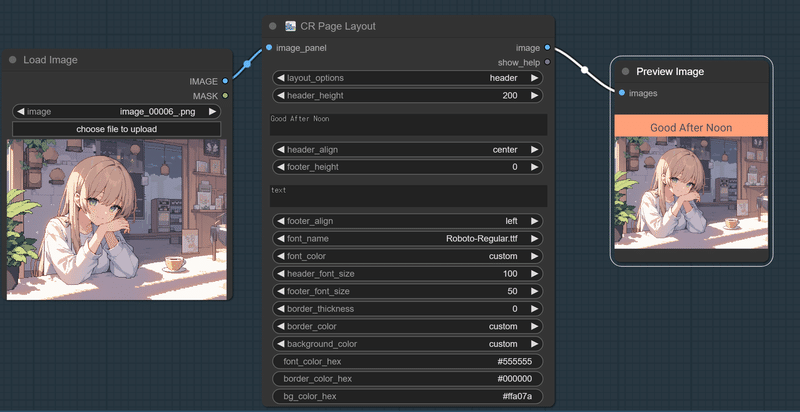
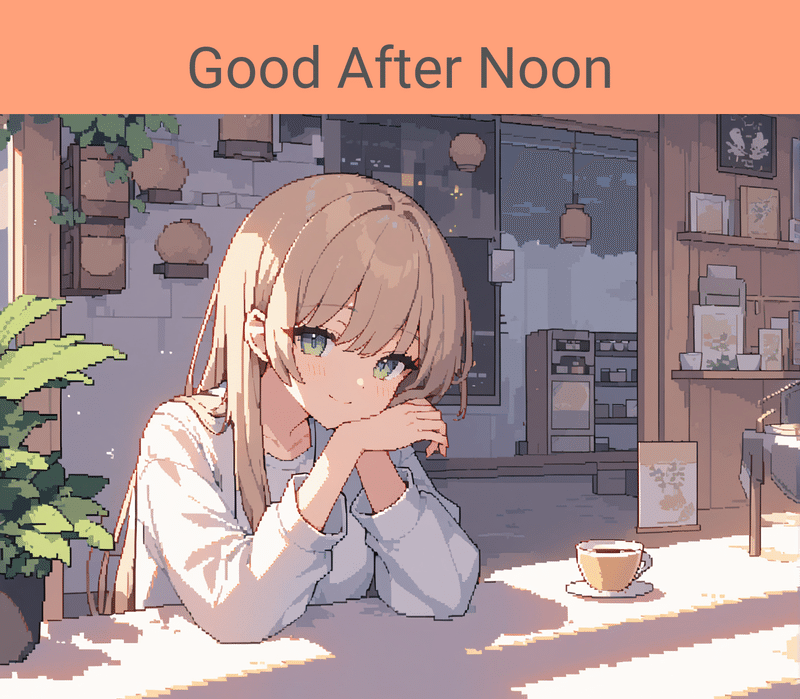
CR Page Layout
こちらはイラストに文字を出すことができるのです。
ヘッダーとフッターに文字と高さ、色を指定することができて、イラスト内に文字を表示できます。

なんかゲームボーイのソフトパッケージみたいで面白いですね!

折角なので、フォントをドット風にしてみました。
結構、いい感じですね!
フォントは10種類から選べるので、お好きなのを使ってみるとよいと思います。

CR Draw Shape
色んな形の模様を出すことができます。
色も指定できるので、オリジナルのマークを作ったりもできそうです!


みてください。
どこかの国の国旗に見えませんか?
わかった方は是非コメント欄に!

CR Simple Meme Template
イラストに文字を入れることができるノードです。
これを使えば、フォトショップなどで文字を入れなくてよいから楽ですね~!


CR Mask Text
イラストを文字でマスクするノードです。
文字の部分だけイラストが見えるようになります。
めちゃくちゃおしゃれですね~!


CR Image Grid Panel
イラストのフレームを作ったりすることができます。
色紙ぽっくしてもいいし、スタンプにするときの枠を断つときの補助線としても良いですね~!


使ってみた感想
楽しすぎて時間を忘れてしまいました!
多機能で、イラストに様々な加工を施すことができるので、表現の幅が更に広がりましたね。
AIイラストは色んなことができるようになった反面、目的を持たないと色んな事を忘れて没頭しそうです(笑)
それでは皆様、よき創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
