
【ComfyUI】イラストにレイヤー構造を持たせて背景の削除などができる、layer diffusionを試してみた
こんばんは!
AIイラストがレイヤーで管理できたら、live2dのモデルとかを簡単にイラストから作れるんじゃないかと調べていたら、レイヤー構造を持たせることができる拡張機能を見つけたので、早速試してみました!
ComfyUIをお持ちでない方は以下の記事をご覧ください!
拡張機能をインストール
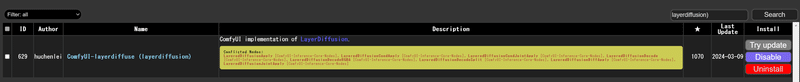
まずは拡張機能を検索してインストールしていきましょう。
拡張機能の検索項目で「layerdiffusion」と入力して、出てきた拡張機能をインストールします。

早速使ってみた
①前景だけの表示(背景の削除)
最初はシンプルなものから試してみます!
左クリックの検索で「Layer Diffuse Apply」ノードを探して、checkpointに接続します。
configで「SDXL」と「SD1.5」を切り替えることができます。

次にVAE Decodeを通したimageとlatentを繋ぐ「Layer Diffusion Decode(RGBA)」ノードを追加します。

この状態で生成すると…。
おお、きれいに背景が切り取られていますね!


「Layer Diffusion Decode(RGBA)」を繋ぐ前と比較すると…。
背景がきれいに抜かれているのがわかりますね!
これがあれば、photoshopでわざわざ背景を切り抜いたりする必要もなさそうですね!

②①+マスクデータとか色々
先ほどの「Layer Diffusion Decode(RGBA)」を削除して、今度は「Layer Diffuse Decode」を選択します。
これも「SDXL」と「SD」を切り替えることができます。

そうしたら、早速生成をしていきましょう!
じゃん!
4枚もあったら何が何だかわからないですよね。
順番にご紹介します。

①「Layer Diffuse Decode」を使っていないイラスト

②「Layer Diffuse Decode」直後のイラスト
輪郭がほんのり光っていますね。

③マスクデータ
しっかりと髪の毛も入っていますね。

④背景削除後のイラスト
髪の間とかは少し残っている感じがするけれど、他の部分はほとんど綺麗に削除されている!
すごい!

③前景と背景を合成する
まさか、まさかのイラストとイラストを合成することができるようなのです!
まずは合成したいイラストをVAEでエンコードして「Layer Diffuse Cond Apply」というノードを出して接続します。
configの項目は「Foreground」にしましょう。
modelはcheckpointを直接つないで大丈夫です!
プロンプトには背景に表示したいものを入力しましょう!

以下生成してみたイラストになります。
確かに合成ができていますが、ぼけてしまっていますね。
でも、これはこれでありですね!

試しに、ドット絵と合成したらどうなるのでしょうか?
ちゃんとできていますね。
調べたら、どうやらモデルとの相性があるらしく、モデルよっては今回のようにぼけてしまうようです。

④背景を前景に合成する
今度は先ほどとは逆の背景に前景のイラストを生成していれるのを試してみます。
configの項目を「Background」にして、イラストを生成すれば大丈夫です!

うまく合成できましたね。
先ほど、ぼけてしまったので、今回はモデルを変更してみましたが、うまくできました。

使ってみた感想
有料ソフトで画像修正を行っていましたが、その手間もなくなるかもしれないくらいの高性能ですね!
特に背景の切り抜きはphotoshopbなどを使ってもなかなか難しいところではあるので、非常にありがたいですね!
それでは皆様、よき創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
