
【VRChat】Tポーズアバターサムネイルから卒業する方法
こんにちは、ぞえあです。
VRChatのSDK-Avater3.3.0からUnityでアバターを上げる際のサムネイルの作成方法が変わりましたね!
せっかくだしサムネも可愛く撮りたいけど方法がわからない…という方のために私流の設定方法を紹介します!
ModularAvaterやAvaterOptimizerの設定も反映された状態で撮影できるので、設定ができているかの確認も一緒にできます!

用意するもの
・バージョン3.3.0以上のSDK
・1度アップロード済み、もしくはアップロードできる状態のアバター
・VRCThumbnailTool(VRC合法チート研究会 様)
・好きなポーズAnimetion
※アバターに同封しているものでも、Boothで無料提供されているものでもなんでも構いません。非対応のポーズでもいい感じに動くと思います。
手順
①VRCThumbnailToolとポーズをインポートする

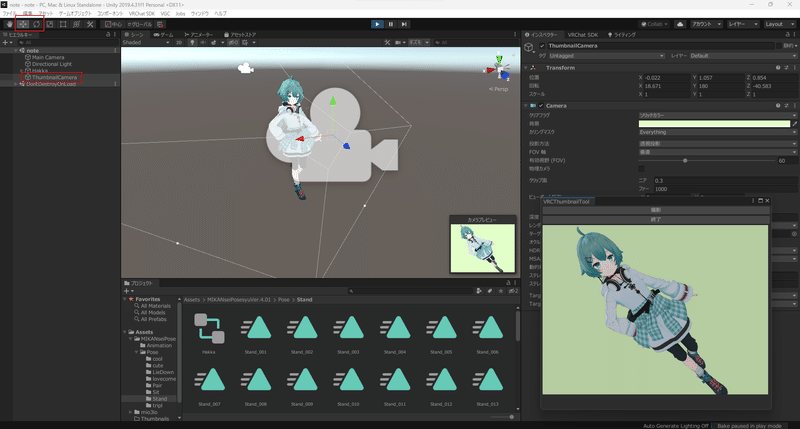
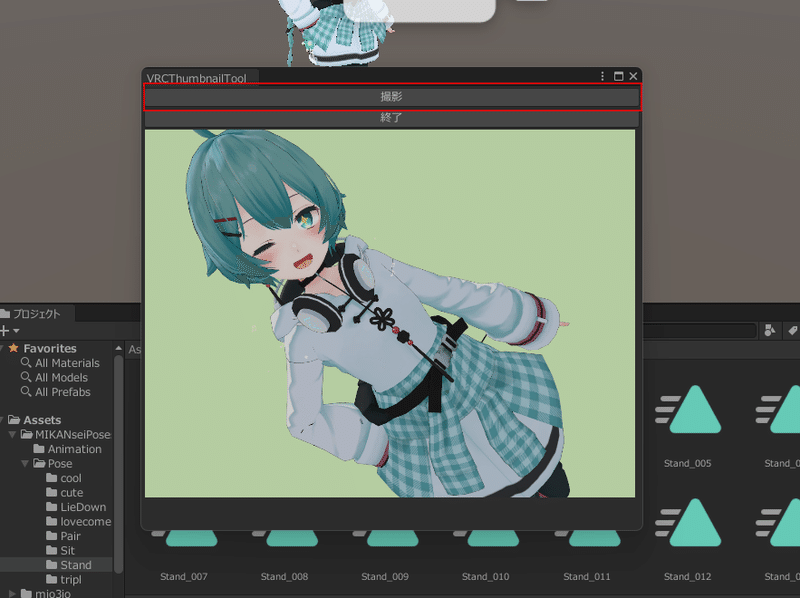
②撮影開始ボタンを押す

ボタンを押すといろいろ反映されビルドされたゲームモードで画面が立ち上がります。
ModularAvaterやAvaterOptimizerを設定している場合は反映されるので、設定もれがある時は気づけます。

③ポーズをアバターに反映する
アバターにさせたいポーズAnimetionをヒエラルキー内のアバターへドロップします。

するとControlerが作成され、アバターが選んだポーズをします。

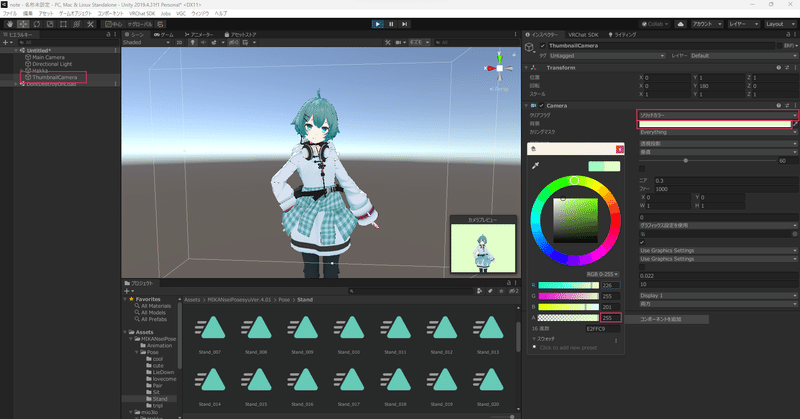
④背景色を変更(無地)
ヒエラルキー内のThumbnailCameraを選択します。

その後インスペクター内の赤枠内を以下のように変更します。
クリアフラグ:ソリッドカラー
背景(RGBの値):選択して好きな色を選択
背景(Aの値):255
⑤カメラ位置を調整する
ヒエラルキー内のThumbnailCameraを選択し、VRCThumbnailToolの画面を見つついい感じになるように移動や回転をして調整します。

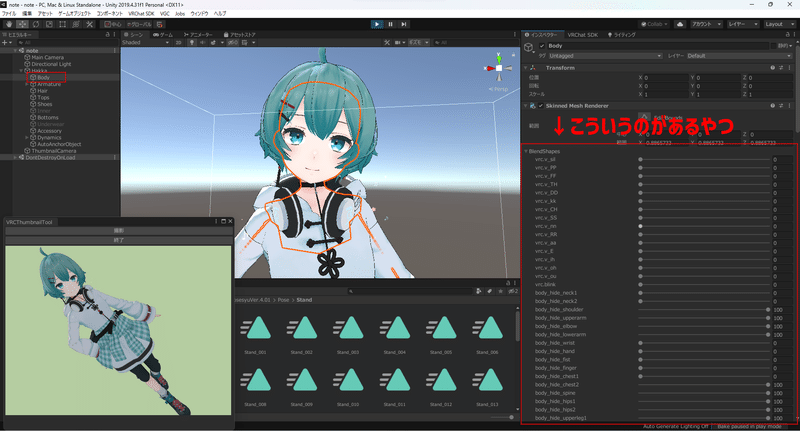
⑥表情を調整する
アバターのBodyやFaceなど表情をいじるシェイプキーがある箇所を選択します。
シーンはアバターの表情が写るような距離に調整するとやりやすいです。

シェイプキーを調整し、好みの表情に調整します。
ここで変えた値はサムネイル写真のみに影響し、VRChat内での見え方には影響しないので好きに作って大丈夫です!

⑦撮影ボタンを押す
気になるところがあればいろいろ調節し、気が済んだら「撮影」ボタンを押します。

するとどこに保存するか聞かれる画面が表示されるので、好きな個所を指定し保存ボタンを押します。

保存できこの状態で満足できたら「終了」を、再撮影したい方は「撮影」を押せば再度撮影できます。

⑧VRChatにアップロードする
終了ボタンを押すとVRChatSDKのThumbnailに先ほど撮影された写真が反映されています。
あとはいつも通りに入力する箇所を入力し、アップロードすれば終了です!お疲れ様でした!

背景をSkyboxで管理する方法
何度も背景色を設定するのがめんどくさい場合だったり、Skyboxを反映したい場合はこちらを参照してください。
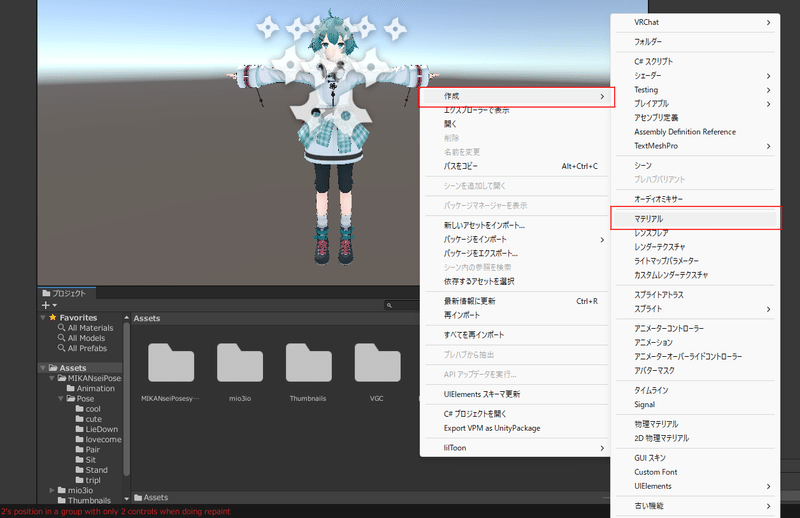
①Skyboxマテリアルを作成する。
Assets内だったりの好きな個所で右クリックし、「作成>マテリアル」を選択し、新しくマテリアルを作成します。

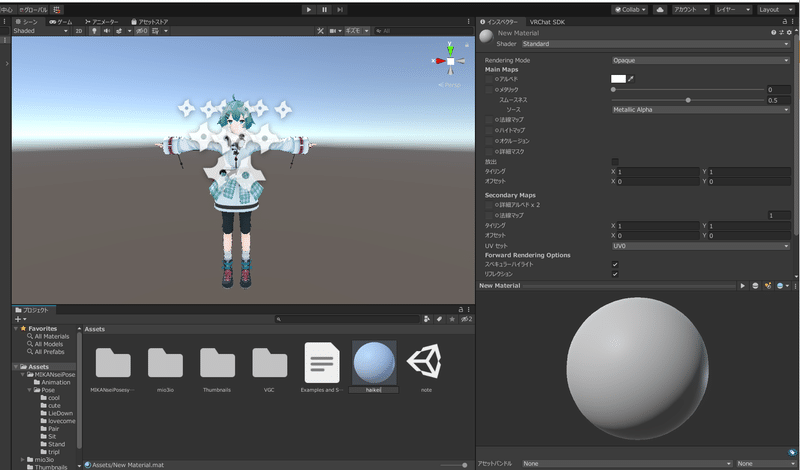
作成されたNewMaterialの名前を変更し、選択します。

作成されたMaterialのShaderを「Skybox/Cubemap」などに変更します。

②Skyboxマテリアルを反映させる。
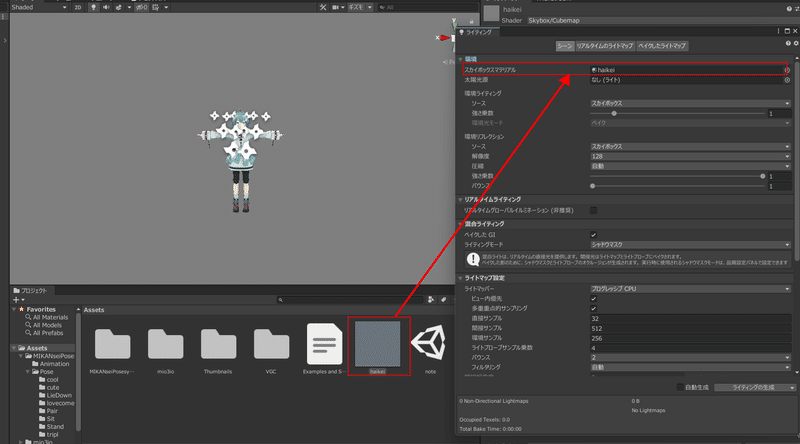
「Window>レンダリング>ライティング設定」を選択し、ライティング設定画面を表示します。

表示されたライティング設定画面のスカイボックスマテリアルに作成したマテリアルを反映させます。

③Skyboxマテリアルの色を変更する。
作成したマテリアルを選択し、TintColorを好きな色に調整します。

あとがき
Unity2019.4.31f1の状態で記事を書きましたが、2022.3.6f1でも同様の方法で実施できました!
サムネイルにひと手間かけるだけでVRChatライフが楽しくなると思うのでぜひやってみてください✨✨
この記事が気に入ったらサポートをしてみませんか?
