nakamoto
記事一覧

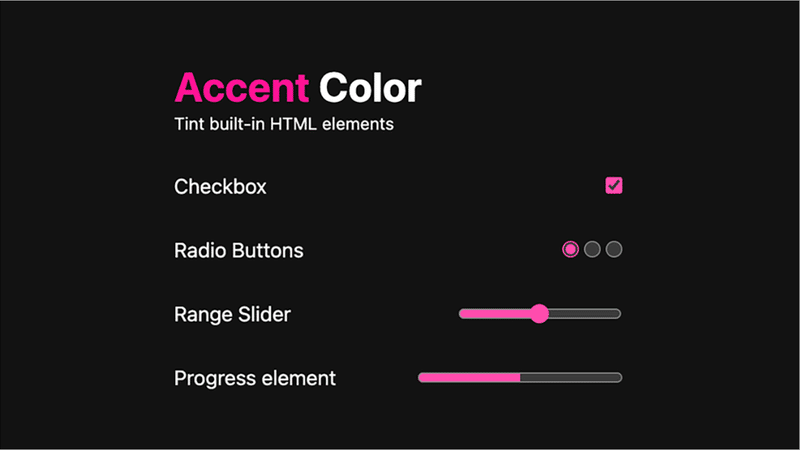
チェックボックスの背景色をチェックしたときのみ変更するには accent-color というプロパティがとても便利です。
input[type="checkbox"] {
accent-color: red;
}
https://coliss.com/articles/blogroll/css-accent-color.html

Docker Desktop って重すぎますよね。orbstack と podman-desktop がその代替サービスとなりそうです。前者は商用のみ有料、後者は無料です。
https://github.com/orbstack/orbstack
https://github.com/containers/podman-desktop

sharepreviews を使ったら OGP 画像(SNS にホームページの URL をシェアすると表示される画像)を簡単に作成できそうです。
https://sharepreviews.com/home
Web サイトのプライバシーポリシーや利用規約等の法的文書を作成するとき Wonder.Legal が便利そうです。有料ではありますが、自ら作成するコストを考えるとコスパいいかもしれません。
https://www.wonder.legal/jp/

ESLint を使ってて Biome に移行したいとき @biomejs/biome migrate eslint コマンドを実行すると biome.json をアップデート(ESLint の設定を読みとって反映)できるようです。
https://github.com/biomejs/biome/pull/2103

Neon というポスグレの DBaaS があって現状もっとも近いリージョンはシンガポールですが、こちらの Neon ロードマップによると新しいリージョンを検討中のようです。もしかすると日本が来るかも知れないですね。
https://neon.tech/docs/introduction/roadmap#more-regions

フリーイラストを使うときは Pixels Market がよさそうです。検索窓にほしいイメージ(calendar など)を入力すると色んなイメージを出してくれます。無料です!🤩
https://pixels.market/

カレンダーコンポーネントのおすすめです。カレンダーってそれのみ探しても中々ないですし、こちらは React 以外でも使用できます。npm install でも CDN 経由でも Web Components でも使用できます。
https://github.com/WickyNilliams/cally

ドラッグアンドドロップライブラリの候補です。
React 専用はこちら
https://github.com/hello-pangea/dnd/
React 以外でもならこちら
https://github.com/atlassian/pragmatic-drag-and-drop/
Server Actions でフォームを作成する際に、フォームをリセットする方法は現状こちらです。ただフォームのリセットは今後 React がデフォルトで行ってくれるようになるそうです。
https://twitter.com/asidorenko_/status/1775495832877338838

onbordaは、Next.js向けのオンボーディングウィザードフロー(初めてサイトを訪れるユーザーを対象とするガイド)ライブラリで、framer motion、shadcn/uiを使用し、App Routerにも対応しています。
https://github.com/uixmat/onborda

PlanetScaleの無料プランがなくなりました。。
Neonはもっとも近くてシンガポールリージョンですし
SQLiteでもいいならTursoがもっと使われるようになりそうですね
https://planetscale.com/blog/planetscale-forever
Reactのモダンスタイリングソリューションをご紹介します!🎨
みなさん、お疲れさまです。
nakamoto(@zksytmkn)です!
フロンエンド開発にReactを用いるとき様々なスタイリングソリューションがありますよね。今回は素のCSSとTailwind CSSとCSS-in-JSのどれを使用するかという観点から、それぞれおすすめのスタイリングソリューションをご紹介させていただきます。
素のCSS素のCSSならMantineというコンポーネントライブ
Next.js Image
Next.js の Image コンポーネントはデフォルトで Lazy loading(画像が見える位置にスクロールされたら表示されるよう)になってますが、priority を true にするとそれを無効として優先的に表示できます。
なので、ファーストビューの画像は priority を true として優先的に表示し、その他の画像は placeholder を blur として画像を読み込ん
チェックボックスの背景色をチェックしたときのみ変更するには accent-color というプロパティがとても便利です。
input[type="checkbox"] {
accent-color: red;
}
https://coliss.com/articles/blogroll/css-accent-color.html

SVG を上下反転させる
transform="scale(1,-1) translate(0, -16)" という属性を適用する。scale(1,-1) によって上下逆さにし translate(0, -16) によって位置調整する。16 は縦横幅によって要調整です。
Docker Desktop って重すぎますよね。orbstack と podman-desktop がその代替サービスとなりそうです。前者は商用のみ有料、後者は無料です。
https://github.com/orbstack/orbstack
https://github.com/containers/podman-desktop

sharepreviews を使ったら OGP 画像(SNS にホームページの URL をシェアすると表示される画像)を簡単に作成できそうです。
https://sharepreviews.com/home

Web サイトのプライバシーポリシーや利用規約等の法的文書を作成するとき Wonder.Legal が便利そうです。有料ではありますが、自ら作成するコストを考えるとコスパいいかもしれません。
https://www.wonder.legal/jp/
ESLint を使ってて Biome に移行したいとき @biomejs/biome migrate eslint コマンドを実行すると biome.json をアップデート(ESLint の設定を読みとって反映)できるようです。
https://github.com/biomejs/biome/pull/2103

Neon というポスグレの DBaaS があって現状もっとも近いリージョンはシンガポールですが、こちらの Neon ロードマップによると新しいリージョンを検討中のようです。もしかすると日本が来るかも知れないですね。
https://neon.tech/docs/introduction/roadmap#more-regions

フリーイラストを使うときは Pixels Market がよさそうです。検索窓にほしいイメージ(calendar など)を入力すると色んなイメージを出してくれます。無料です!🤩
https://pixels.market/

カレンダーコンポーネントのおすすめです。カレンダーってそれのみ探しても中々ないですし、こちらは React 以外でも使用できます。npm install でも CDN 経由でも Web Components でも使用できます。
https://github.com/WickyNilliams/cally

ドラッグアンドドロップライブラリの候補です。
React 専用はこちら
https://github.com/hello-pangea/dnd/
React 以外でもならこちら
https://github.com/atlassian/pragmatic-drag-and-drop/

Server Actions でフォームを作成する際に、フォームをリセットする方法は現状こちらです。ただフォームのリセットは今後 React がデフォルトで行ってくれるようになるそうです。
https://twitter.com/asidorenko_/status/1775495832877338838
onbordaは、Next.js向けのオンボーディングウィザードフロー(初めてサイトを訪れるユーザーを対象とするガイド)ライブラリで、framer motion、shadcn/uiを使用し、App Routerにも対応しています。
https://github.com/uixmat/onborda

PlanetScaleの無料プランがなくなりました。。
Neonはもっとも近くてシンガポールリージョンですし
SQLiteでもいいならTursoがもっと使われるようになりそうですね
https://planetscale.com/blog/planetscale-forever

コンテナの外側にはmarginなどの余白を付けるべからず
gapを使ってコンテナ間の幅を調整します。
https://kyleshevlin.com/no-outer-margin/