
Webデザイン用語を覚えよう.2
こんにちは
株式会社ニュークラウドの矢崎です。
前回に引き続き、Webデザインに関する用語を簡単に解説していきたいと思います。
HTMLタグ
Webサイトを表示する上で欠かせないプログラミング言語の一つで、それぞれ役割を示すタグが存在します。Google Chromeのページで検証すると、そのページの言語が表示されます。「<○○></〇〇>」と表記されているこの◯によって表現方法が変わります。
<img>は写真を表し、<p>は文字の段落、改行。<a>はリンク先を表現する際に使用されます。閲覧しているページ上に表記されない<meta>等のタグもあり、見えないところでSEO対策に影響する重要な役割をしています。
他にも沢山のタグがございますので興味がある方はぜひ。
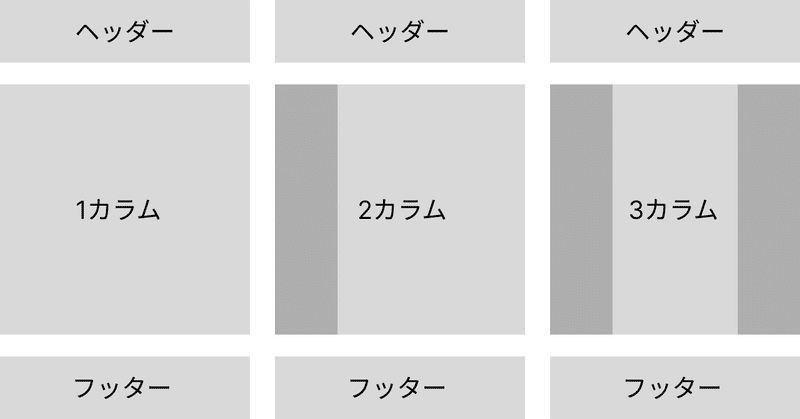
カラム
Webサイトのページのレイアウトに使われる用語です。普段何気なくWebサイトを閲覧されているかと思いますが下の写真のようになっております。

外注する際は是非この構図を覚えておきましょう。
レスポンシブデザイン
レスポンシブデザインはpcやスマホなどの様々な端末に対応したデザインの事です。ご経験あるかと思いますが、同じサイトでも、pcとスマホでは表現の仕方が変わっている場合があり、これを指します。
Googleは2015年4月21日からスマホ対応をモバイル検索のランキング要因に利用してるので、サイト制作の現場では良く出てくる用語になっています。
最後に
効率的に制作における話が進みやすくなるように、少しでも多くの用語と概要を覚えていきましょう。自分のイメージに近いサイトを見つけておくと、WEB制作をする時に、その分スムーズに進められます。
ご購読、ありがとうございました。
株式会社ニュークラウド 矢崎
この記事が気に入ったらサポートをしてみませんか?
