
発達障害当事者デザイナーとウェブアクセシビリティ②アニメーションについて
こんにちは。株式会社トルクのデザイナー山﨑です。
以前投稿しました「発達障害当事者デザイナーとウェブアクセシビリティ」について弊社エンジニアから「発達障害の方は具体的にどういったアニメーションに気が散ってしまう・ストレスに感じてしまうのか」という質問がありました。
今回は発達障害当事者(ADHD・ASD)デザイナー目線から、気が散ってしまう・ストレスに感じてしまうアニメーション、対応策としてのウェブアクセシビリティについて書いていこうと思います。
※私は発達障害ADHD・ASD当事者の特性として、ウェブサイトにおけるアニメーションやチラつくものに気が散ってしまいます。動いているものがあるとそちらに気を取られてしまい肝心な情報の取得に時間がかかってしまうことがあります。以前投稿した記事は以下からお読みください。
ご注意
本記事はあくまでも発達障害(ADHD・ASD優位)当事者の私の感じ方であり、すべての発達障害の方に当てはまるわけではありません。発達障害の特性は人それぞれ違うため、アニメーションに対しての感じ方も人それぞれだと思います。
ウェブサイトにおけるアニメーションやモーション等の表現を否定する記事ではありません。ただ、ウェブサイトにおけるアニメーション表現はユーザ体験として本当に効果的なのか、ユーザに適切な印象を与えられるのか。制作するウェブサイトの目的に合わせてアニメーション演出の導入を一考しても良いのではないかと個人的に考えています。
発達障害当事者が気が散ってしまう・ストレスに感じるアニメーションの例
自動カルーセル
文字情報と重なりのあるアニメーションや背景パララックス
テキストがループになって横に流れるアニメーション
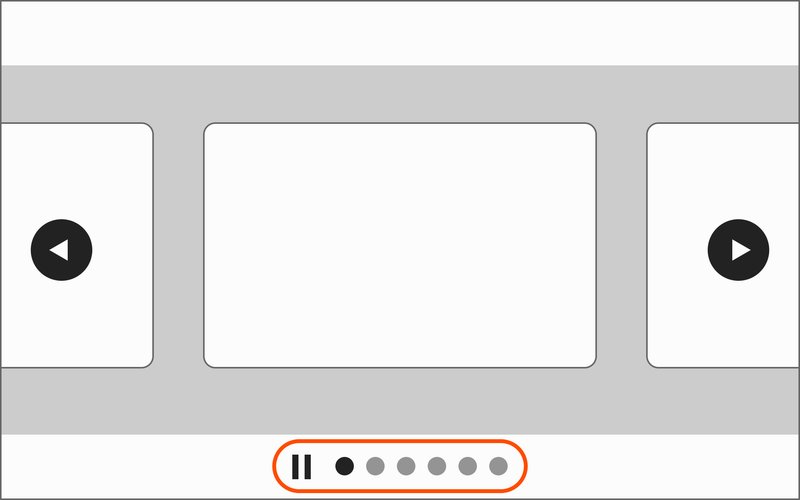
例1.自動カルーセル

「停止」「再生」ボタンの設置が望ましいです。また、現在どの画面なのかナビゲーションのボタンがあると助かります。
また、発達障害の方でなくてもカルーセルに対する閲覧・操作が間に合わない、自動的な画像の切り替えがページ遷移と誤解されるなどの問題があります。
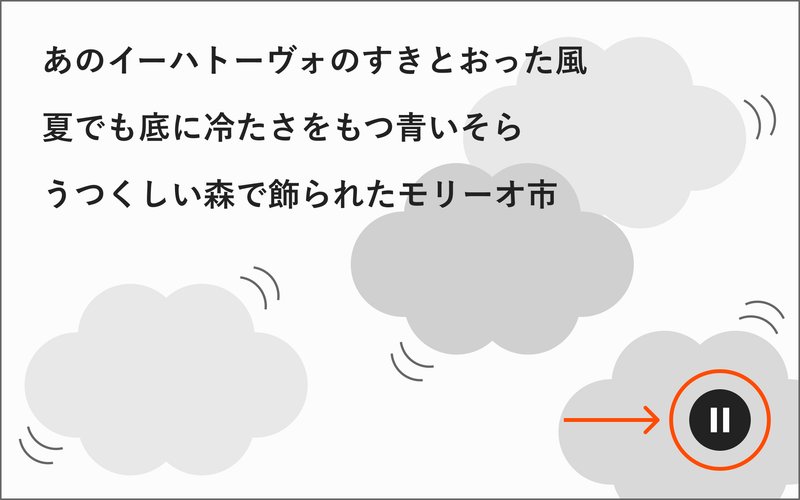
例2.文字情報と重なりのあるアニメーションや背景パララックス

文字情報と重なりのあるアニメーションやパララックス演出には、「停止」「再生」ボタンの設置が望ましいです。また、発達障害の方でなくても画面に「酔ってしまう」などの恐れがあります。
例3.テキストがループになって横に流れるアニメーション

テキストのループ部分のみに「停止」「再生」ボタンを設置するよりも、ウェブサイトのトップに「停止」「再生」ボタンを設置しページ全体のアニメーションの制御をユーザが選択できるようにするほうが良いように思います。
テキストがループし横に流れるアニメーションは演出としては格好良いですし、数年前から流行っていますが、テキストと背景色のコントラスト比率が高すぎる場合、ADHD・ASD者は気が散ってしまい肝心の情報取得に時間がかかってしまうことがあります。(背景色とのコントラスト比が低い場合は(背景と馴染んでいる)あまり気が散らないように感じます)
アニメーションの制御についてWCAG2.2からの引用
アニメーションの制御についてWCAG2.2の基準を紹介します。
※WCAGとはWeb Content Accessibility Guidelinesの略でウェブのコンテンツを障害のある人に使いやすいようにするためのウェブアクセシビリティに関するガイドラインです。インターネットのための主要な国際標準化機構であるW3CのWeb Accessibility Initiativeによって公開されています。
WCAG 達成基準 2.2.2: 一時停止、停止、非表示を理解する
(レベル A)
動きのある、点滅している、スクロールする、又は自動更新する情報は、次のすべての事項を満たしている
動き、点滅、スクロール
動きのある、点滅している、又はスクロールしている情報が、(1) 自動的に開始し、(2) 5 秒よりも長く継続し、かつ、(3) その他のコンテンツと並行して提示される場合、利用者がそれらを一時停止、停止、又は非表示にすることのできるメカニズムがある。ただし、その動き、点滅、又はスクロールが必要不可欠な動作の一部である場合は除く。
また、WCAGのブログによれば「ユーザーが制御できるようにすることは、アクセシビリティの基本原則です」ともあります。
まとめ
繰り返しになりますが本記事はウェブサイトにおけるアニメーション表現の否定・批判、および表現の幅を狭めたいという意図は全くありません。
本記事は私個人の体験を元にしたADHD・ASD目線では書いています。発達障害(代表的なものにADHD・ASD・LDなど)はグレーゾーンを含むと日本人人口の10%程度いると言われています。マイノリティではありますが決して少ない人口ではないと思います。ウェブアクセシビリティ向上にあたり発達障害特性の感じ方を少しご理解いただけると幸いです。
参考
『Webアプリケーションアクセシビリティ』伊原力也、小林大輔、桝田章一、山本怜著 技術評論社
『発達障害大全』黒坂真由子著 株式会社日経BP
WCAG Blog:Digital Accessibility and Neurodiversity: Designing for Our Unique and Varied Brains
この記事が気に入ったらサポートをしてみませんか?
