
第62話<UまたはUUと入力してみる>【Ae】アニメーションプリセットを手当たり次第試してみる
●はじめに
以前のブログでもご紹介しましたが、Adobeの公式ホームページの、「エフェクトおよびアニメーションプリセットの概要(最終更新日:2023年1月5日)」の中では、次のようなことが記載されていました。
注意:
熟練したユーザーが After Effects をどのように使用しているかを確認するには、アニメーションプリセットを適用して、U または UU と入力します。これにより、アニメーション化または変更されたレイヤープロパティだけが表示されます。アニメーション化または変更されたプロパティを表示すると、アニメーションプリセットのデザイナーがアニメーションプリセットを作成するために行った変更を確認できます。
今回は、ここに記載された、UまたはUUと入力することで、何が?どうなるのか?を実際に試してみようと考えました。
●UまたはUUとは何か?
さて、After Effectsで、実際に試してみる前に、事前にこのキーの意味を確認しておきたいと考えました。
Adobeの公式ホームページの中で、”After Effects のキーボードショートカット 最終更新日 : 2023年1月5日”という記事の中に、膨大なキーボードショートカットが掲載されており、
そのページをくまなく探してみると・・・・・
ありました。
Uと、UUキーについて掲載されているところが。
それが、こちらです。

この2つのショートカットは、Windowsでも、Macでも共通のキー操作となるようでした。
●それでは、実際に試してみる。
1.「星の図形・時間にあわせて回転」のアニメーションで試してみる。
先ず、最初に試してみたのが、シェーイプレイヤーで星の図形を描き、そのレイヤーに、Behaviorsフォルダ内の、”時間にあわせて回転”を適用させたものを使いました。
できあがったアニメーションは以下となりますが・・・

このアニメーションの作成方法は、第60話でご紹介していますので、リンクも掲載します。
ここで、早速、レイヤーを選択した状態で、Uを入力してみると・・・・
何も表示されませんでした。
それでは、次に、UUと入力してみると・・・・
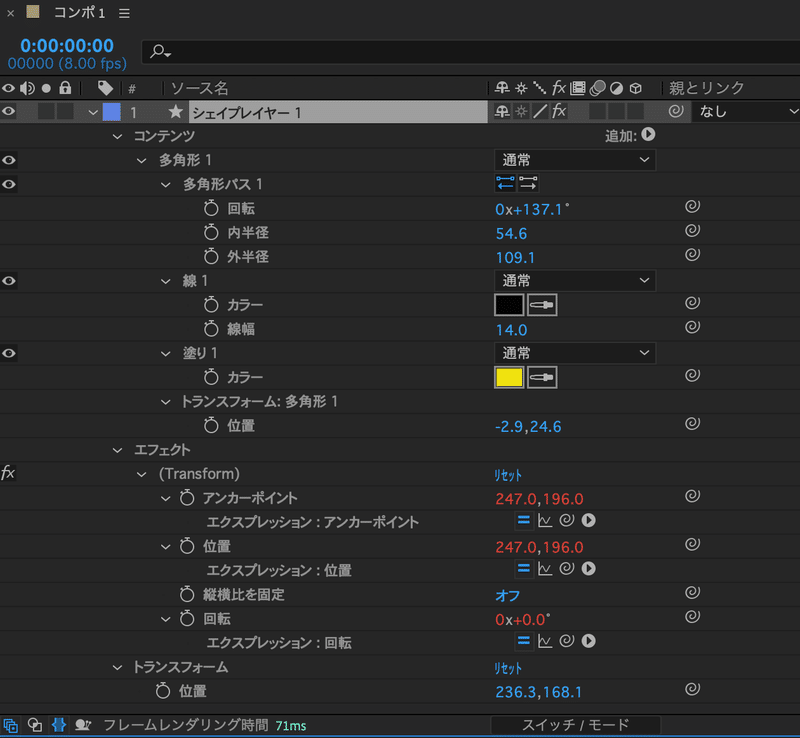
おお!! 沢山の情報がでてきました。

こちらは、左下側を拡大した画像です。

そして、こちらは右下側を拡大した画像です。

2.「平面レイヤー・マグマ」のアニメーションで試してみる。
次に試してみたのが、平面レイヤーを新規作成して、Backgroundsフォルダ内のマグマを適用させたものを使いました。
できあがったアニメーションは以下となりますが・・・

こちらは以前のブログの、”第2話<概要>”で、作成方法をご紹介していますので、リンクも掲載します。
さて、レイヤーを選択した状態で、Uを入力してみると・・・・
今度は、情報が表示されました。

こちらは、左下側を拡大した画像です。

次に、レイヤーを選択した状態で、UUを入力してみると・・・・
更に多くの情報が表示されました。

こちらは、左下側を拡大したところです。

●感想および考察
Uを入力すると、キーフレームのあるプロパティが表示されるわけですが、「星の図形・時間にあわせて回転」では、何も表示されませんでした。
ここからは、キーフレームは使っていないということが読み取れました。
この件に関して、Adobeの公式ホームページの、「エフェクトおよびアニメーションプリセットの概要(最終更新日:2023年1月5日)」の中には、次の文書が入っていたことを思いだしました。
アニメーションプリセットの多くには、アニメーションではなく、エフェクトやトランスフォームプロパティなどの組み合わせが含まれています。
動作のアニメーションプリセットは、キーフレームではなく、エクスプレッションを使用してレイヤープロパティをアニメートします。
つまり、今回のアニメーションでは、キーフレームを使わず、エクスプレッションで動作を制御していると理解しました。
私自身は、まだエクスプレッションについての理解があまり進んでいませんが、以下の画像のところが、エクスプレッションなのかなと思っています。

次に、「平面レイヤー・マグマ」を試してみて気づいたことですが、UUは、Uを含んでいるという点です。

Uは、キーフレームのあるプロパティのみを表示するのに対して、UUは、キーフレームのあるプロパティも表示するが、それ以外にも変更のあったプロパティを全て表示してくれる・・・と理解できました。
●おわりに
Adobeの公式ホームページの、「エフェクトおよびアニメーションプリセットの概要(最終更新日:2023年1月5日)」の中で記載されていた、次の文書から、今回試してみることをスタートさせましたが・・・
注意:
熟練したユーザーが After Effects をどのように使用しているかを確認するには、アニメーションプリセットを適用して、U または UU と入力します。これにより、アニメーション化または変更されたレイヤープロパティだけが表示されます。アニメーション化または変更されたプロパティを表示すると、アニメーションプリセットのデザイナーがアニメーションプリセットを作成するために行った変更を確認できます。
実際に試してみた結果からは、どういった設定が加わっているかの詳細を確認できるということがわかりました。
そして、ここで、もう一つ、思いだしたこととしてAdobeの同じページの中に次の一文もありました。
After Effects には、数多くのアニメーションプリセットが用意されており、レイヤーに適用して自由に変更することができます。
物事の体得手順として、”守・破・離”ということがよく言われますが、今このようにアニメーションプリセットを手当たり次第試していることも、まさにこの”守・破・離”の順序で学習を進めているような感じがしました。
先ずは、熟練したユーザーが作成したアニメーションプリセットを、そのまま適用してみて(=守る)、そして、自分のニーズにあわせて、変更を加えてみて(=破る)、そしてその先は、自分自身でもオリジナルのアニメーションプリセットを作れる(=離れる)という感じで、この先進んでいけるのではないか?という気もしました。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
