
AdobeがFigmaを約200億ドルで買収ーAdobeとFigmaのシナジーを特許情報中心に検討
9月15日にAdobeがFigmaを買収したというニュースから、今回の買収によりどのようなシナジーがあったのか?を考察したいと思い、特許情報を中心に分析を行った。
なぜ、Illustratorやphotoshop等、デザインに関するツール・プラットフォームで強者であるAdobeが買収を行ったのか?
本記事は、個人の見解である。本記事の利用者自身の責任において、記事の活用を行って頂くようお願い致します
AdobeがFigmaを約200億ドルで買収

今月15日にAdobeは、Figmaを買収すると発表、業界が騒然していた。
日経の記事によると、
米デザインソフトの老舗アドビが新興の同業をのみ込む。15日、デザインの共同編集ソフトを手がける米フィグマを200億ドル(2兆8700億円)で買収すると発表した。買収額が割高との見方もあり、アドビの株価は15日に17%近く下落した。新型コロナウイルス下のリモートワーク定着を追い風に成長したフィグマを取り込み、次世代の顧客をつかめるか。
「けさのニュースは見た?」。15日、新興クラウドサービス企業の経営者らが集まるイベント。登壇した米カウボーイ・ベンチャーズのアイリーン・リー氏は数時間前に流れたばかりの記事をスクリーンに映し出した。年間経常収益(ARR)が4億ドルのフィグマに、アドビが200億ドルを投じる――。仲間の一社の成功譚(たん)に、新型コロナ下の急成長の反動に直面している参加者らは色めき立った。
フィグマが提供するサービスは、ブラウザー上でアプリの画面などをデザインできる。「グーグルドキュメント」と同じように離れた場所にいる複数人が同時に作業でき、デザイナーやエンジニア、製品マネジャーなどが手を動かしながらデザインに関わる議論をしやすくなる。フィグマの顧客リストには、米エアビーアンドビーや米ネットフリックス、米ストライプなどが名を連ねる。
買収額は割高として、なぜAdobeはそれを是としたのだろうか?
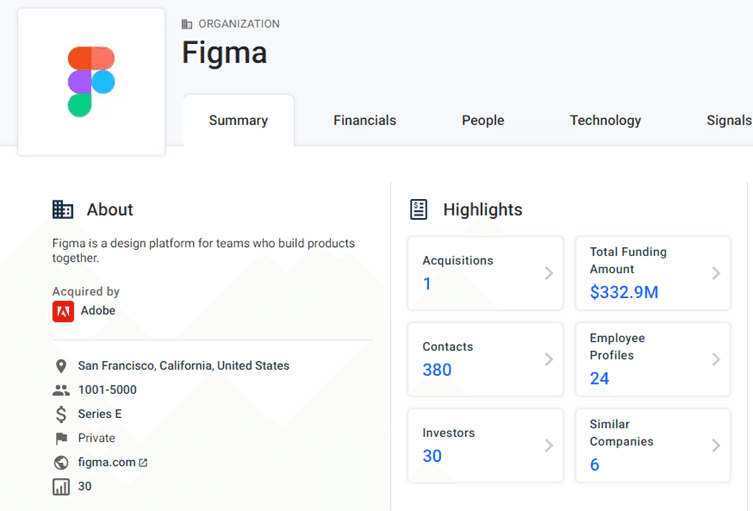
Figmaとは
Figmaとは、ブラウザベースでデザインを共有、共同化ツールである製品「Figma」を提供しているベンチャー企業であり、資金調達額総計3.3億ドル、現在、シリーズEのラウンドに位置するユニコーン企業である。


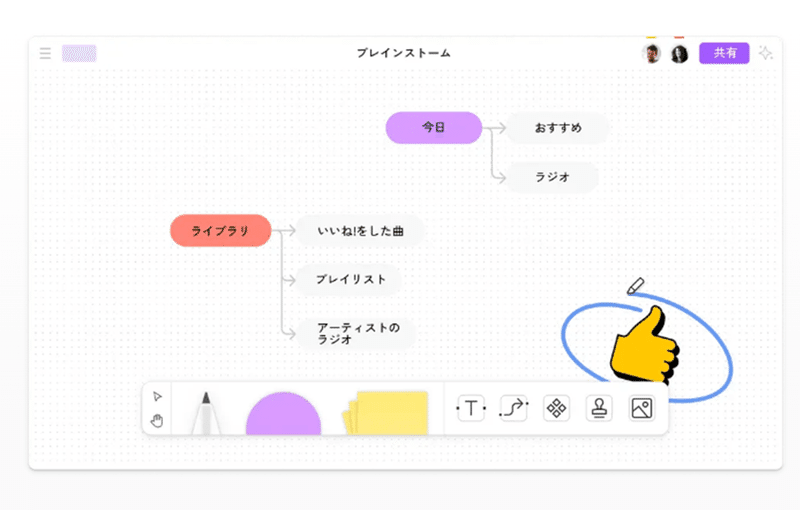
製品のラインナップとして、ブラウザで共有作業できるUIを活かし、ブラウザでリアルタイムにブレインストーミングなどを行うのワークツールや、

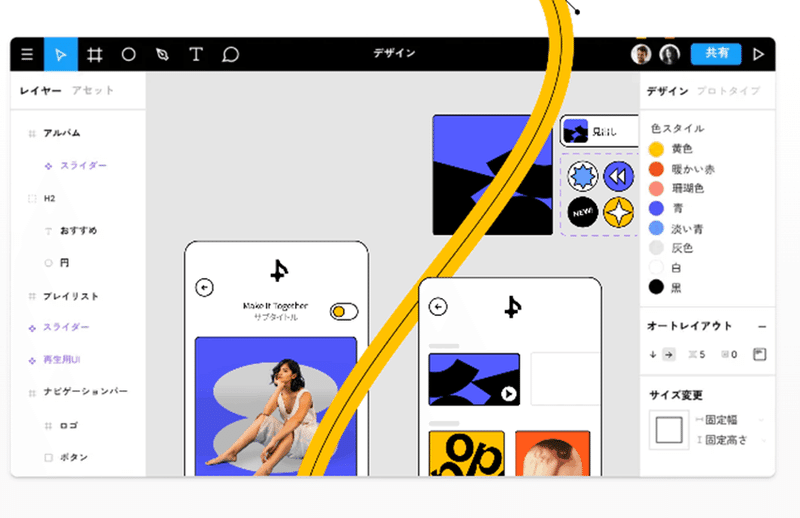
直感的に使え、テンプレートや素材の柔軟性の高いデザインツールを「Figma」として提供している。

FigmaのHPより https://www.figma.com/ja/
Adobeとは
Adobeとは、PhotoshopやIllustratorなどのクリエイティブツールをはじめとした製品群を保有している大企業である。
2011年にCreative Cloudに転換し成功を収め、現状ではAdobe Creative Cloud、Adobe Document Cloud、Adobe Experience Cloudというクラウド型のサブスクリプションサービスに移行している。
今日その恩恵を得ているデザイナーは多いだろう。

また、Figmaと似たツールとして、AdobeXDを保有している。
AdobeXDは、Webサイトやアプリを簡単にデザインできるツールであり、 コーディングなしでプロトタイプまで作れ、共同作業も可能である。

似た製品を保有しながら、なぜAdobeはFigmaを買収したのか?
FigmaとAdobeのメリット
リモートワークの浸透とともにデザインの手法が変わるなかで、利用者はデザイナーもそれ以外の人も直感的に使えるフィグマに流れ始めていた。特に、アドビの持つ同種のソフト「XD」からフィグマへの乗り換えは顕著だった。アドビのデジタルメディア部門で社長を務めるデビッド・ワドワニ氏は「フィグマは何百万人もの新しい世代のデザイナーや開発者、学生の支持を集めている」と認める。
Figmaは、若い世代を中心に人気を集めており、乗り換えが多かったそうだ。ネット情報によると、CSS書き出しや共同作業の同期性が優秀であるとのことで、AdobeXDよりも柔軟な作業ができる印象を持った。
また、下記にそれぞれの特徴をまとめた記事があったので、引用させていただく。
Figmaのメリット
ウェブ上で操作が可能。
アプリをダウンロードする必要がない。自分のパソコンでもなくても使える。
個人利用のみなら無料で使用できる
有料プランではチームでシェアすることができる
動作が早い
プラグインが豊富
画像の彩度・明るさ調整などができる
Figmaのデメリット
チーム制作の場合プロジェクトごとに費用がかかる
アラートなしで簡単に編集権限を可能にできるので思わぬ課金が発生してしまう場合がある。
やはりFigmaは、ユーザビリティに優れた製品のようだ。
Adobe XDのメリット
Adobeの他の製品と併用利用可能。
動作やショートカットキーなど他のAdobe製品と統一されている
プロトタイプが簡単にできる。
動作が早い
チームでシェアできる
Adobe XDのデメリット
無料版は7日間のみ。
画像補正ができない
Adobeはデスクトップアプリケーションを使用することになるので、やはりブラウザで行う作業に比べると、柔軟性が落ちるだろうか?
特許情報分析 Figmaは「インターフェース/セッション管理」技術が強い?
ウェブ上でのデザインを柔軟に、ユーザビリティ高く行えるFigmaを買収することは、Adobeの技術強化につながることがわかったが、もう少し踏み込んで特許分析を行った。
本分析母集団の検索式は、出願人を各会社名(Adobe,Figma)としたものを使用した。
出願人=(Adobe or Figma):
Adobe : 6422件/ファミリー
Figma : 10件/ファミリー
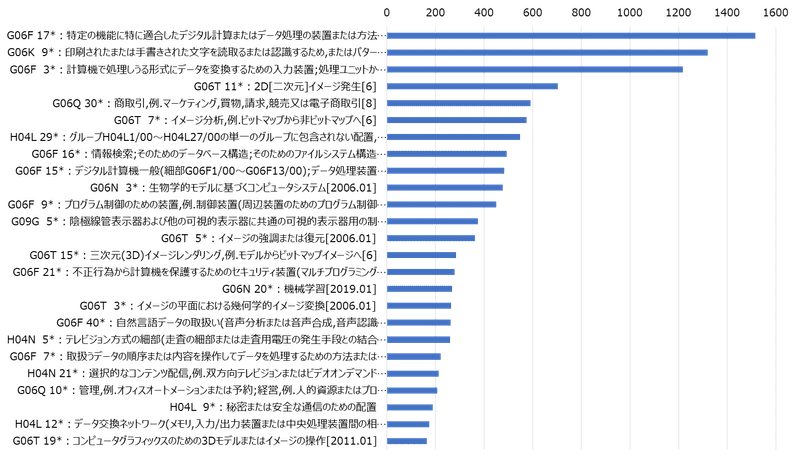
Adobe の特許分類 IPC


特許分類からもわかるように、画像、動画の技術がポートフォリオの中核をになっている。また、ビジネス特許の分類(G06Q 30)もあるが、思ったよりもH04(電気通信技術)が上位にしかも、豊富に存在していない印象を受けた。インターフェースに関するものがもう少しあるものばかりと予想していた。
Figma の特許分類 IPC

Figmaはデザインツールがメインだが、Adobeとは異なり、インターフェースと通信に関する分類が付与された特許の割合が高い(特許件数が少ないので、比較するのは悩ましいが、)。これは、下記のCPCでのランキングからも同じ傾向が伺える。
Figma の特許分類 CPC

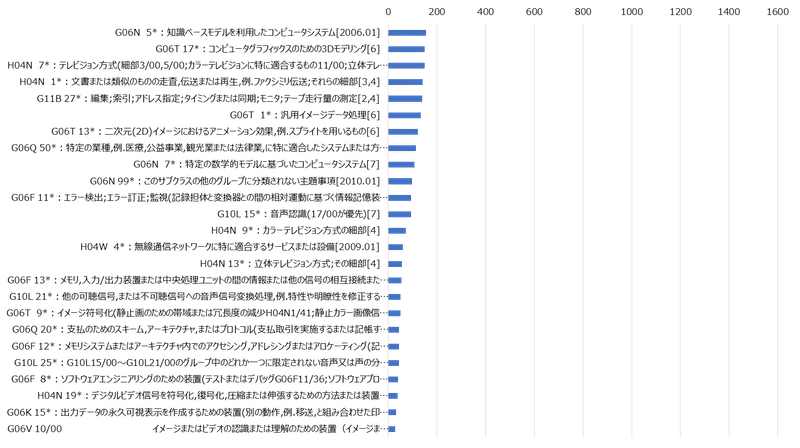
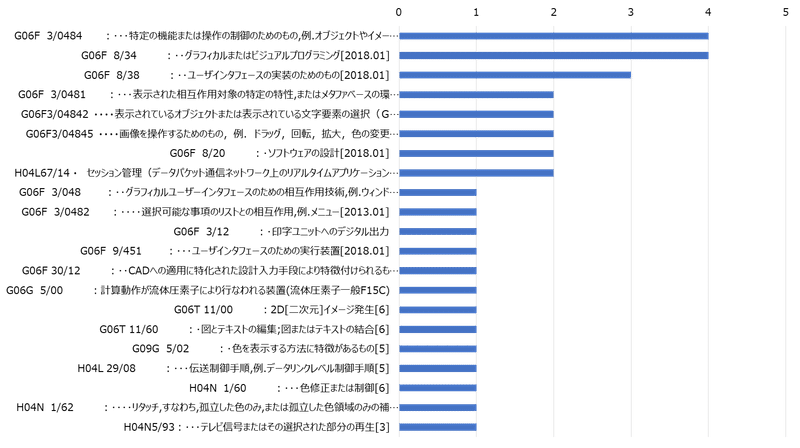
Figma保有の特許分類を軸としたAdobeの技術
Figmaの特許に付与された特許分類においての、Adobeが保有している特許の件数をランキングマップ化した。

このマップをみると、ランキング下位に、インターフェース関連の分類が多くあり、また、H04L 67/14:・セッション管理用に関する特許はAdobeが保有していないことがわかった。
Adobeは、保有特許が多いのにも関わらず、インターフェースやセッション管理に関する技術が弱いことが推察できる。
両社の出願推移 時系列マップ
さて、両社の出願推移を見ながら、細かな特許の中身を見ていきたい。
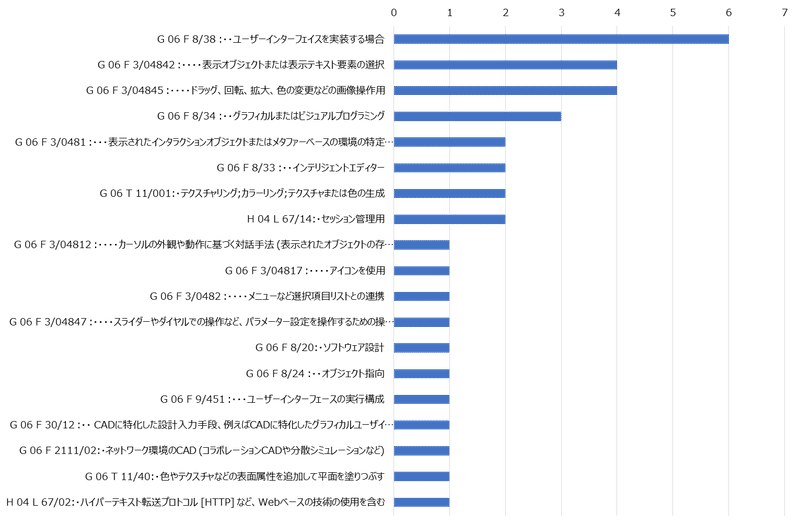
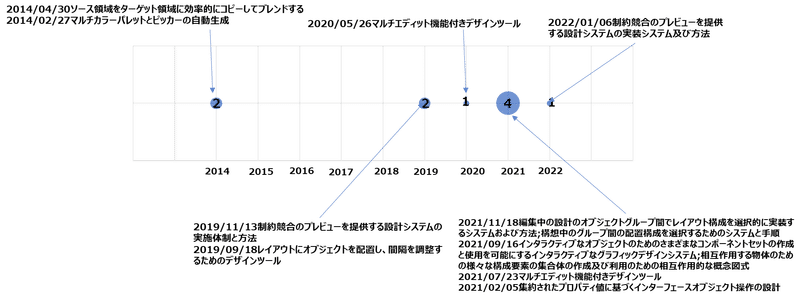
Figmaの出願推移

発明の名称を出願推移とともに記載しているが、発明の名称の中心は、やはりインターフェースについてであり、2019年からコンスタントに出願をしている。Adobeと異なり、画像・動画技術が中心ではない。
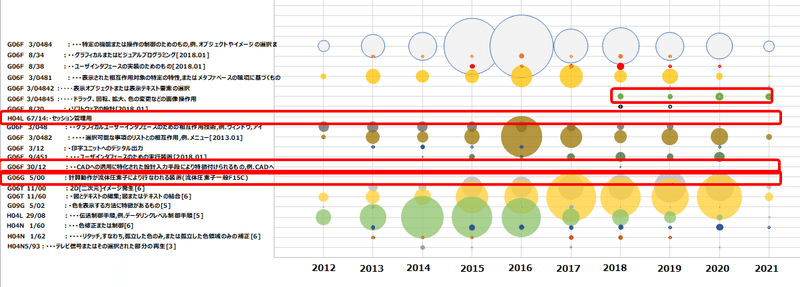
Adobeの出願推移
次に、Figmaの特許に付与された特許分類においての、Adobeが保有している特許の件数を時系列的にマップ化した。

・G06F 3/04845 :・・・・ドラッグ、回転、拡大、色の変更などの画像操作用に関してAdobeは最近出願が増加をしている
・H04L 67/14:・セッション管理用 は出願なし
上記に関係するFigmaの特許に着目する。
G06F 3/04845 とH04L 67/14を分類付与されたFigmaの特許
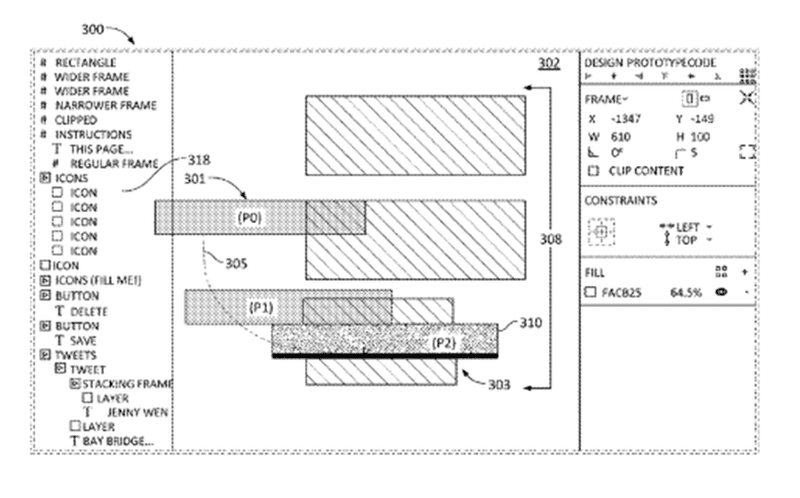
公報番号:US11269501B2
発明の名称:制約の競合のプレビューを提供する設計システムのシステムおよび実装方法
要約
事前定義された制約との競合を引き起こす入力アクションをユーザーがプレビューおよび解決できるようにする対話型グラフィック・デザイン・システムを実装するために操作できるコンピューティング・システム。
背景
ソフトウェア設計ツールには、多くのフォームとアプリケーションがあります。たとえば、アプリケーション・ユーザー・インターフェースの領域では、ソフトウェア設計ツールでは、設計者がプログラムの機能的側面を美学や法的要件とブレンドする必要があり、その結果、アプリケーションのユーザー・インターフェースを形成するページのコレクションが作成されます。特定のアプリケーションに対して、設計者は多くの場合、追跡が困難な多くの目的と要件を抱えています。


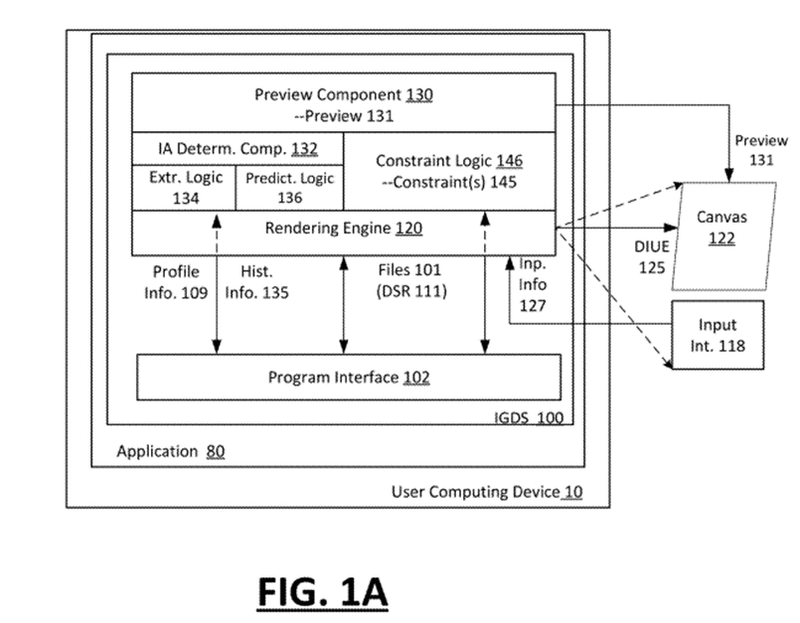
例によれば、IGDS100をユーザコンピューティングデバイス10上に実装して、対応するユーザがグラフィカル要素を使用して様々なタイプのインタフェースを設計できるようにすることができる。IGDS100は、コンピューティングデバイス10にインストールされたウェブベースアプリケーション80として、またはそれを介して実行されるプロセスを含むことができる。様々な例によって説明されるように、ウェブベースアプリケーション80は、IGDS100の機能を実装するために、スクリプト、コードおよび/または他のロジック(「プログラム的コンポーネント」)を実行することができる。さらに、いくつかの変形例において、IGDS100をネットワークサービスの一部として実装することができ、そこで、ウェブベースアプリケーション80は、IGDS100のプロセスを実行するために、1つ以上のリモートコンピュータ(例えば、ネットワークサービスに使用されるサーバ)と通信する。
いくつかの例では、ウェブベースアプリケーション80は、IGDS100を実装するためのプログラムリソースの一部または全部をネットワークサイトから取得する。追加または代替として、ウェブベースアプリケーション80は、ローカルソース(例えば、コンピューティングデバイス10と共に常駐するローカルメモリ)からプログラムリソースの一部または全部を取得することができる。ウェブベースのアプリケーション80はまた、IGDS100を提供する際に様々なタイプのデータセットにアクセスし得る。データセットは、リモートで(例えば、サーバ上に、アカウントと関連付けて)またはローカルに保存することができるファイルおよびライブラリに対応することができる。
例では、ウェブベースのアプリケーション80は、GOOGLE CHROME(GOOGLE, INC.によって開発された)、SAFARI(APPLE、INC.によって開発された)、およびINTERNET EXPLORER(MICROSOFT CORPORATIONによって開発された)などの市販のブラウザに対応することができる。このような例では、IGDS 100のプロセスは、ウェブベースアプリケーション80がネットワークサイトからダウンロードするスクリプトおよび/または他の埋め込みコードとして実装することができる。例えば、ウェブベースのアプリケーション80は、IGDS100のプロセスを実装するためにウェブページ内に埋め込まれたコードを実行することができる。ウェブベースのアプリケーション80はまた、スクリプトを実行して、ネットワークサイトおよび/または他のローカルもしくはリモートの場所から他のスクリプトおよびプログラムリソース(例えば、ライブラリ)を検索することができる。例として、ウェブベースアプリケーション80は、HTMLリソースに埋め込まれたJAVASCRIPTを実行し得る(例えば、W3CまたはWHATWGコンソーシアムによって公開された標準の下で提供されるように、HTML 5.0または他のバージョンに従って構造化されたウェブページ)。いくつかの例では、レンダリングエンジン120および/または他のコンポーネントは、GPU上で実行されるグラフィックスライブラリシェーダ言語(GLSL)プログラムを実行するWebGL(Web Graphics Library)プログラムを介して提供されるような、グラフィックス処理装置(GPU)アクセラレーションロジックを利用し得る。
例によれば、コンピューティングデバイス10のユーザは、ウェブベースアプリケーション80を操作してネットワークサイトにアクセスし、そこで、プログラムリソースが検索され、IGDS100を実装するために実行される。このようにして、ユーザは、デザインインタフェースを作成および/または編集する目的で、IGDS100を実装するためのセッションを開始することができる。例では、IGDS100は、プログラムインターフェース102、入力インターフェース118、およびレンダリングエンジン120を含む。プログラムインターフェース102は、ローカルおよび/またはリモートソースからプログラムリソースにアクセスして取得するために実行する1つ以上のプロセスを含むことができる。
実装形態では、プログラムインターフェース102は、ウェブベースアプリケーション80と関連付けられたプログラム的リソース(例えば、HTML 5.0キャンバス)を使用して、例えばキャンバス122を生成することができる。追加または変形として、プログラムインターフェース102は、ローカル(例えば、メモリ)またはリモートソース(例えば、ネットワークサービスから)から取得されるプログラム的リソースおよびデータセット(例えば、キャンバスパラメータ)を使用してキャンバス122を生成するようにトリガまたはそうでなければ生じさせることができる。
また、セッション管理に関して、下記のように記載されている。
以下を備えるネットワークコンピュータシステム。一つまたは複数のプロセッサネットワーク側命令のセットを格納するメモリサブシステムであって(i)同じアカウントに関連付けられた複数のユーザーデバイスの各ユーザーデバイスが、編集中のデザインのデータセットにアクセスすることを可能にし、(ii)複数のユーザーデバイスの1つ以上のユーザーが編集中のデザインに対する制約のセットを定義することを可能にし、(iii) ユーザーデバイス命令を複数のユーザーデバイスの各ユーザーデバイスに伝達し、1つまたは複数のプロセッサがネットワーク側の命令のセットを実行することであって前記ユーザ機器命令が、前記複数のユーザ機器の各ユーザ機器によって実行されたときに、前記ユーザ機器に以下を行わせる命令を含む、請求項1に記載の方法。編集中のデザインをユーザ機器のキャンバス上にレンダリングし、ユーザ機器の対応するユーザが複数の異なる入力動作のうちの任意の1つを示すユーザ入力を提供することを可能にすること。ユーザー入力の受信に応答して、実行すべき1つまたは複数の入力アクションを決定し、各入力アクションは、編集中のデザインに対する操作を含むこと、および編集中のデザインを変更するために、1つまたは複数の入力アクションを実行すること。前記複数のユーザ機器のうちの少なくとも第1のユーザ機器について、前記ユーザ機器命令は、前記第1のユーザ機器によって実行されたときに、前記第1のユーザ機器に、以下のようにして前記1つまたは複数の入力アクションを決定させる命令を含む、請求項1に記載の方法。編集中のデザインの第1のオブジェクトに関して制約が決定される、第1のユーザからの第1の入力アクションを特定するステップと前記複数のユーザ機器のうち、前記第1のユーザ機器と同時に前記編集中のデザインをレンダリングする少なくとも第2のユーザ機器について、前記ユーザ機器命令は、前記第2のユーザ機器によって実行されたときに、前記第2のユーザ機器に、実行すべき1つまたは複数の入力アクションを以下のようにして決定させる命令を含む、請求項1に記載の方法。第2のユーザ装置上の第2のユーザから一連のユーザ入力を受信するステップと第2の入力アクションが進行している間に一連のユーザー入力の属性値を外挿することに基づいて、第2のユーザーが第2の入力アクションを完了する前に、第2のオブジェクトに関する第2のユーザーの第2の入力アクションを予測するステップと前記第2の入力アクションを実行すると、前記第2のオブジェクトが前記第1のユーザーの前記第1の入力アクションから決定された制約に抵触することになると判断するステップと衝突を示すプレビューをレンダリングするステップとプレビューに対するユーザーの応答を有効にして、第1のオブジェクト及び第2のオブジェクトのレンダリングに関する結果を生成すること。
ウェブブラウザを使用することが前提の発明であり、作業同期性を持たせるという記載がしっかりとある発明であった。
その他技術
初期は、純粋な画像処理技術をメインにした特許を出願していることも確認した。
公報番号:US8890885B1(2014年度出願特許)
発明の名称:ソース領域をターゲット領域に効率的にコピーしてブレンドする
要約
画像のソース領域を画像のターゲット領域にコピーおよびブレンドするための方法および装置が、本明細書に提示される。具体的には、ソース領域でサンプリングされた色と、ターゲット領域のすぐ外側でサンプリングされた色とから差分カラーマップを生成する方法について説明する。差分カラーマップは、格納されているソース領域に適用されます。結果はターゲット領域に保存されます。ソース領域またはターゲット領域を変更するための追加の入力が受信されていない場合は、より大きな差分カラーマップが生成され、ソース領域をターゲット領域にコピーおよびブレンドするために使用されることがあります。ソース領域は、より大きな差分カラーマップを使用すると、ターゲット領域によくブレンドされているように見える場合があります。
背景
画像編集アプリケーションを使用すると、ユーザーはある画像から別の領域、つまり画像の「ターゲット」領域に領域をコピーできます。ターゲット領域は、ソース領域のコピー元と同じイメージからのものでもなくてもかまいません。ただし、同じ画像の一部であっても、ある領域を別の領域にコピーするだけでは、不自然に見えることがあります。これは、人間の視覚系が強度値よりもコントラストに敏感であるためです。
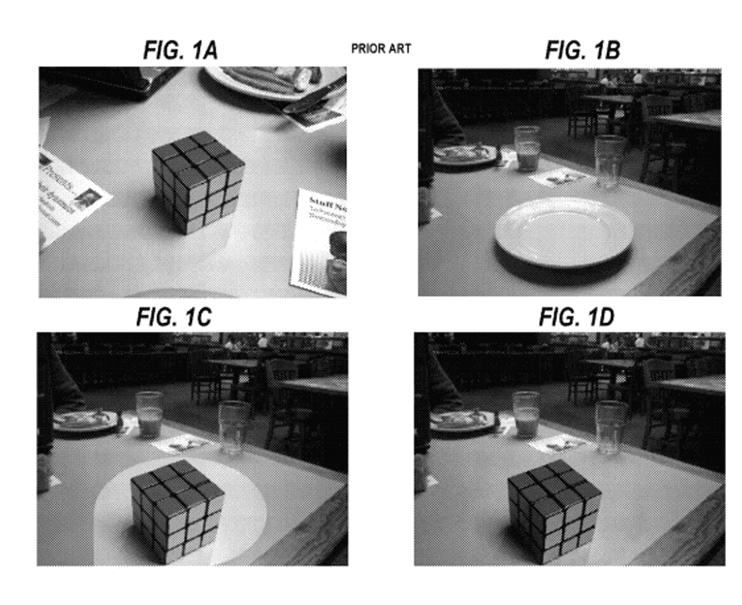
図1A〜図1Dは、従来のコピー技術を用いてソース領域をターゲット領域にコピーすることを示す。具体的には、図1Aは、色付きの立方体を含む画像である。図1Bは、プレートを含む画像を示す。図1Cは、図1Aから図1Bのターゲット領域にソース領域を単にコピーすることから生じる画像を示す。図1Cに図示されるように、ソース領域とターゲット領域との間の境界は、ソース領域が人為的に図1Cに配置されているように見えるようにする。
ソース領域をターゲット領域にブレンドするために、ソース領域がターゲット領域に天然に存在するように見えるように、ポアソンブレンドなどのさまざまな方法が作成されています。図1Dは、ポアソンブレンドを用いて図1Aから図1Bのターゲット領域にソース領域をコピーした結果生じる画像を示す。
ポアソンブレンドは、多くの画像処理方法と同様に、計算上高価になる可能性があります。ユーザーは、ソース領域またはターゲット領域を調整しているときに結果をすばやく表示できない場合があります。
このセクションで説明するアプローチは、追求できるアプローチですが、必ずしも以前に考案または追求されたアプローチではありません。したがって、別段の指示がない限り、このセクションに記載されるアプローチのいずれかが、このセクションに含まれるという理由だけで先行技術として適格であると仮定されるべきではない。

Figmaの発明者
Figmaの特許の発明者をランキングマップ化し、彼らのプロフィールを確認した。その結果が下のマップである。

デザイナー、プロマネ、エンジニアで構成されており、その中には、日本人の名前もある。当初から日本に進出していたのは、これが理由だろう。
桑本氏は、元Adobeであり、製品戦略、ユーザーインターフェースに強い方のようだ。
また、発明の中心は、コンピューターサイエンスを専攻しているデザイナーであり、インターフェースに注力しているところは頷けるが、セッション管理(共同作業などの同期性)についてはどうだろうか?
セッション管理に関する特許の発明者はランキング一位二位の、
Marcin Wichary 、Nikolas Kleinとなっている。
この2人と桑本氏がFigmaの中核であることは間違いなさそうである。
現に、Nikolas Kleinは、設立者の一人である。
(この方が書いたデザインコンポーネントのインタラクションについてのブログ記事が何本かあった。)
また、注目すべき点として、現Adobeで、Brandee Evansという人である。
https://www.linkedin.com/in/bradee
Figmaにいる形跡がないのにもかかわらず、特許はFigmaが出願した2019年の特許に発明者とされている。(間違っていたようです。)
素晴らしい整理をありがとうございます。https://t.co/PZU05QVmfr
— ケイバリュエーション☻ (鈴木健治) (@info_kvaluation) September 19, 2022
職歴に、
Lead Product DesignerLead Product Designer
FigmaFigma
2018年9月 - 2019年5月 · 9ヶ月
とありますね。
鈴木さんありがとうございました。
桑本氏が元Adobeであることから、繋がりが強い面もあるだろう。
共同研究ないし、買収は2,3年前から計画されていたのかもしれない。
まとめ

まとめをさせていただく。
・Adobeは前々から注目していたFigmaを買収した
・Figmaはデザイナーが中心の企業であり、ブラウザベースのデザインツールで、インターフェースとセンション管理が優秀である製品、技術を保有していた
・Adobeは、FigmaからAdobeXDで獲得していたシェアを奪われていた
・Figmaを買収することにより、その技術を活用し、Adobe XDの拡張が可能である
・ユーザーの視点では、Adobe各製品との互換性が増し、ブラウザ上でユーザビリティ、同期性に優れたインターフェース(セッション管理)で、Adobeの優れた画像・動画技術を反映したプロダクトを共有できる
シェア減とセッション管理の点において、200億ドルの買収は安かったのか、高かったのか。資金調達額からは高いように見えるが、将来のことを考えると、安い買い物かもしれない。
以上
参考
アドビの強みは「コンテンツ」と「エクスペリエンス」の両面戦略、日本法人新社長に訊く https://enterprisezine.jp/article/detail/14760
この記事が気に入ったらサポートをしてみませんか?
