
Figmaでここまで!?ゼロからはじめるUIアニメーションデザイン
クックパッド デザイナーのよーた(@yotaszk)です。突然ですが、あなたは「Figma」にどんなイメージをもっていますか?
UIデザインツール?、プロトタイプングツール?・・・もしそのイメージだけに留まっているなら、めっちゃ勿体無い。めっちゃ勿体無いです(本当に勿体無いので2回)。
もちろん基本的な機能は、UIデザインやプロトタイピングです。ただし、Figma Communityのプラグインを活用することで、3Dデザイン・アニメーションなど、ハイクオリティなデザインを簡単につくれます。
このnoteでは、実際に「クックパッド」アプリに取り入れた知見をもとに、Figmaでアニメーションを制作する事例、作り方、なぜ入れたか3つをまとめます!
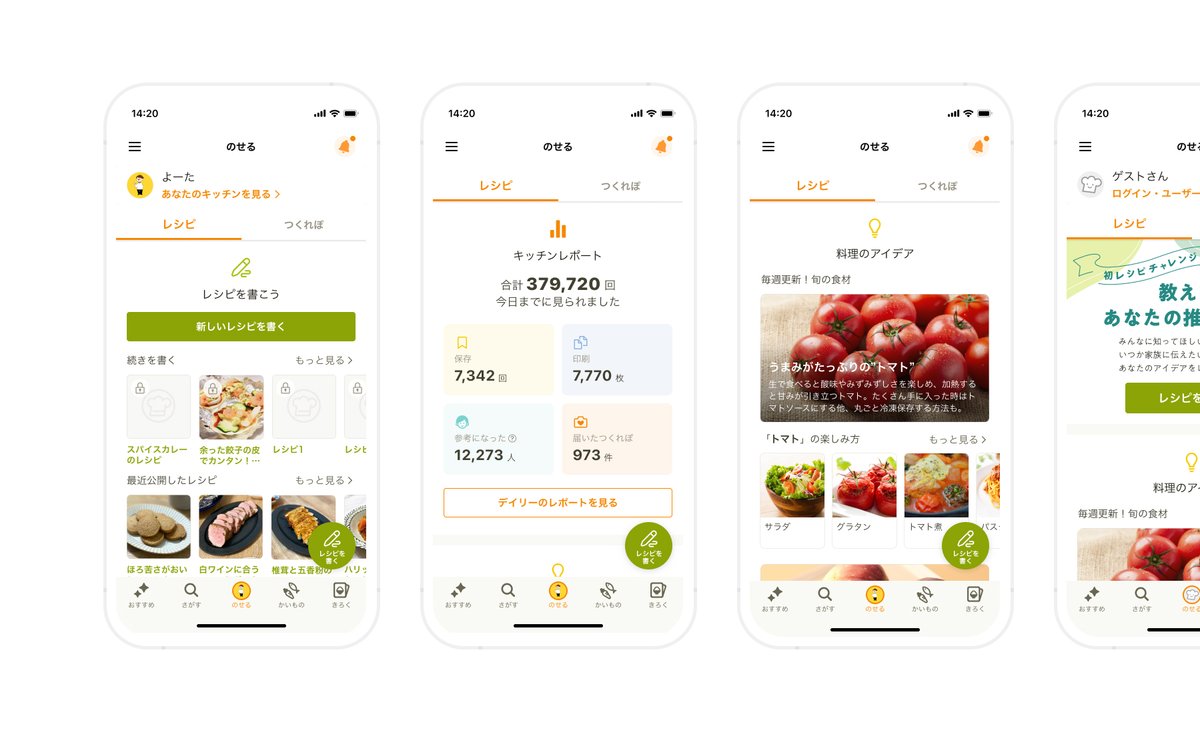
事例:レシピ/つくれぽ投稿機能をまとめた「のせる」のお知らせベルアイコン
Figmaのプラグインで作ったアニメーションはこちら。お知らせが来ると右上のポッチが登場し、ベルが揺れてお知らせを楽しく演出します。

このアニメーションは、アイデアの発案・体験の構想・UIデザインまでまるっとオーナーシップをもったクックパッドアプリの「のせる」で実際に使われています。

余談ですが、「のせる」は入社後はじめての仕事として、特にPdM的な動きとデザイナー的な動きを共同でオーナーシップを持った tsukasio さんと楽しんでものづくりができたのが印象的でした。
ここでは「のせる」の詳しい話は触れないですが、興味のある方は詳しくはお互いのインタビューもあるのでご覧ください。
Figmaでアニメーションを作る方法
ステップ0:下調べ
Pinterestや普段から使っているアプリでアニメーションのイメージをいくつかリサーチ。アニメーションのKeyframeをどんな感じで打つべきか、Figmaでのデザインするイメージを固めました。
YouTubeチャンネルを運営していて動画を扱う機会も多く、Keyframeへの理解はあったものの、イージングへの理解がなかったので以下の記事を中心にインプットしました。ありがとうございます!
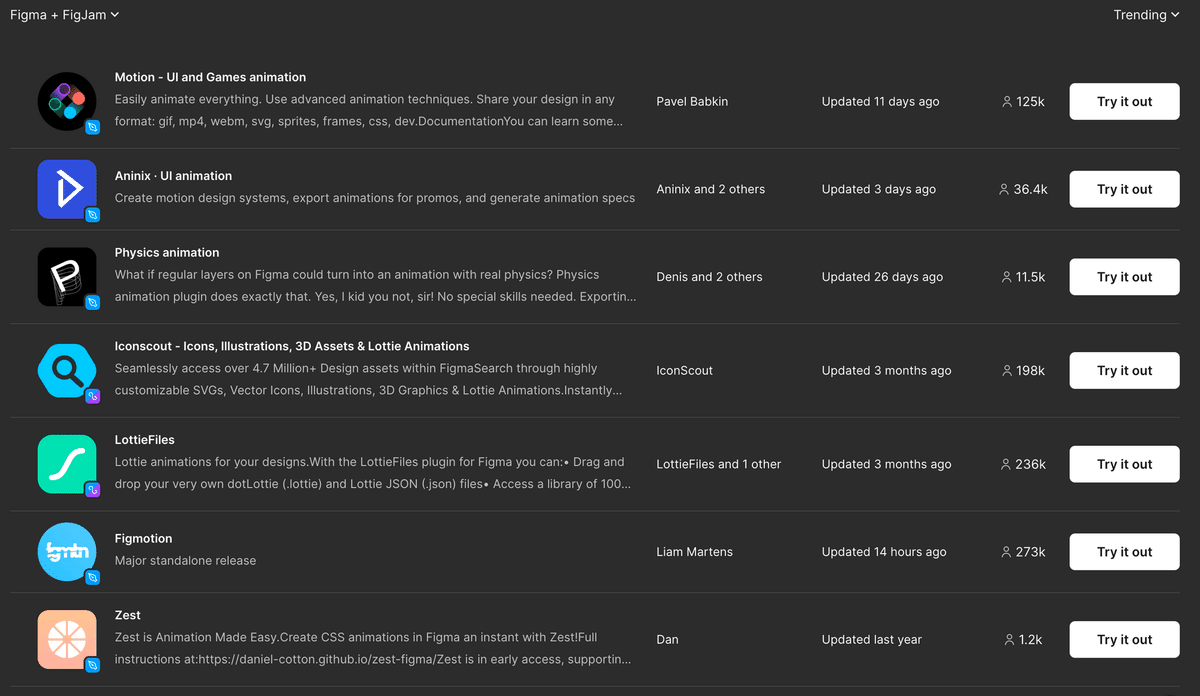
ステップ1:プラグイン「Motion」を「Try it out」する
Figma Communityで「animation」と検索すると有名どころの「Figmotion」と「Motion」というプラグインがあります。両方とも試してみて使いやすそうな「Motion」で作ることにしました。

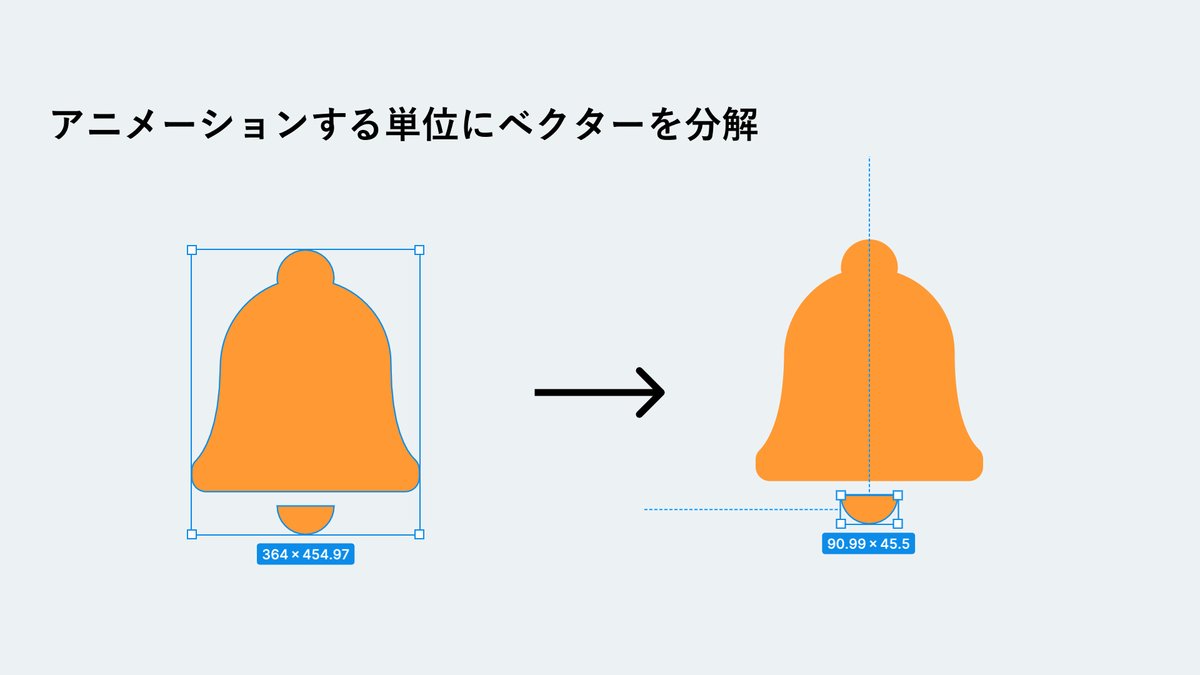
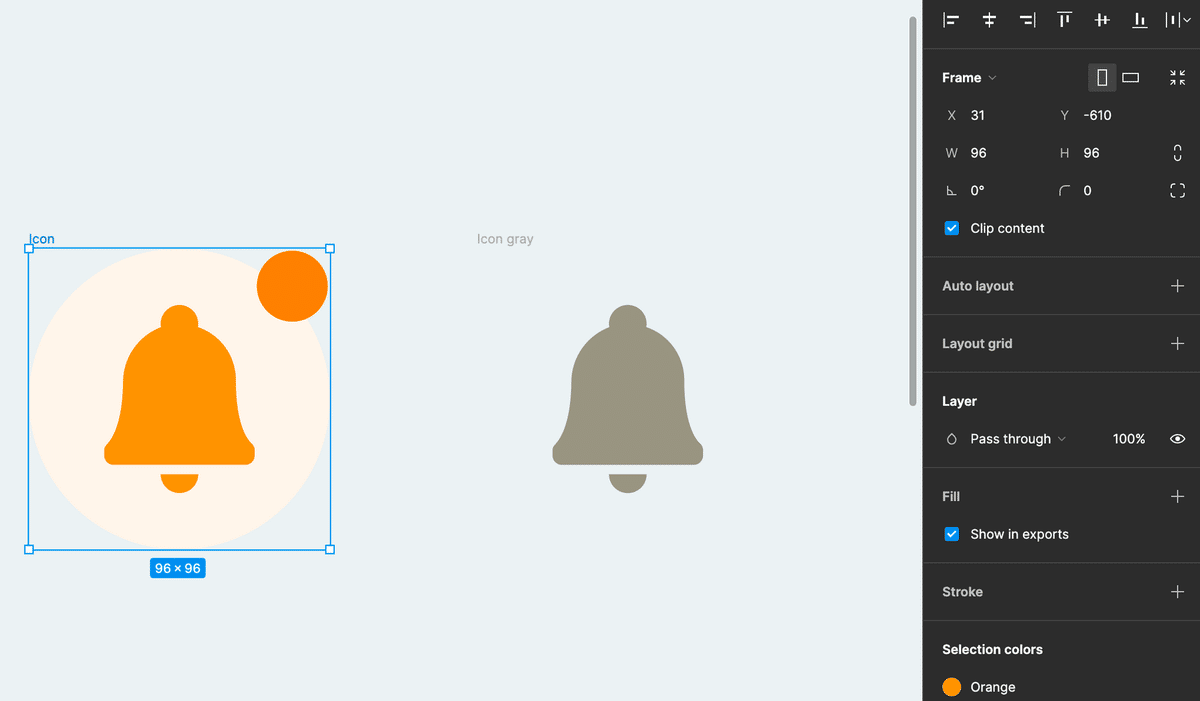
ステップ2:SVGアイコンをアニメーションしたい単位に分解、結合する
クックパッドのオリジナルアイコンセット「Cookpad Symbols」の場合、ベルは1つのオブジェクトになっていたので、アニメーションしたい単位に分解、再結合をゴニョゴニョします。

ちなみに、サイズは32pxでiOSアプリで使う予定だったので、3倍の96pxで作成。ただ、MotionプラグインのExport設定で3倍指定があったので等倍でも良さそうです!

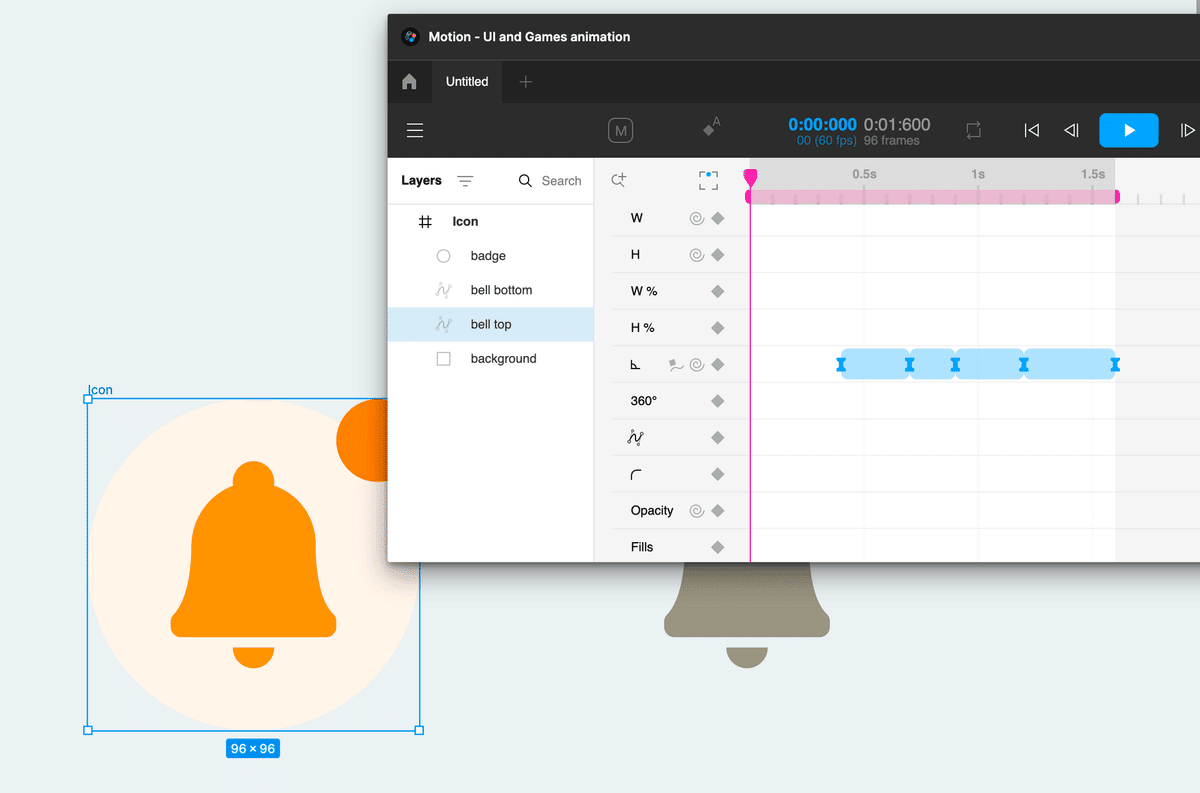
ステップ3:揺れて見えるようなKeyframeを地道に設定
それぞれのパーツが揺れているように見えるKeyframeを設定いきます。何度もプレビューしながらしっくりくるところを地道に探して設定します。

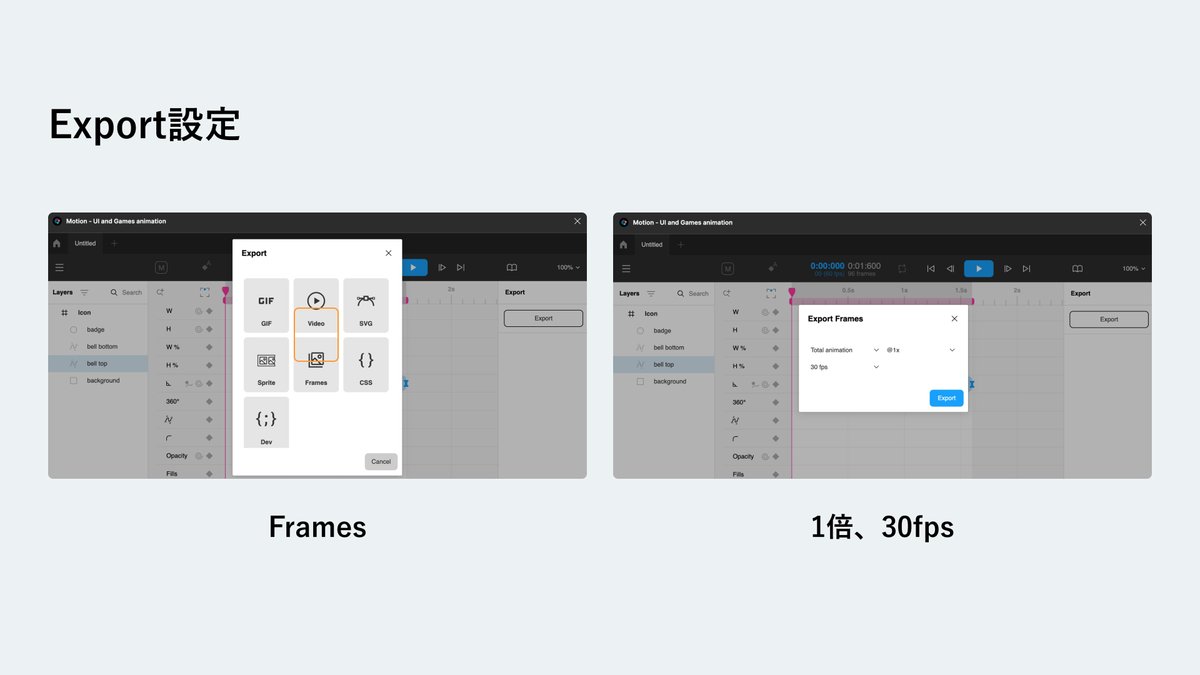
ステップ4: 完成したアニメーションを書き出す。Frames、1倍、30fpsを選んでExport
アニメーションができたらExport。上記の設定で書き出します。

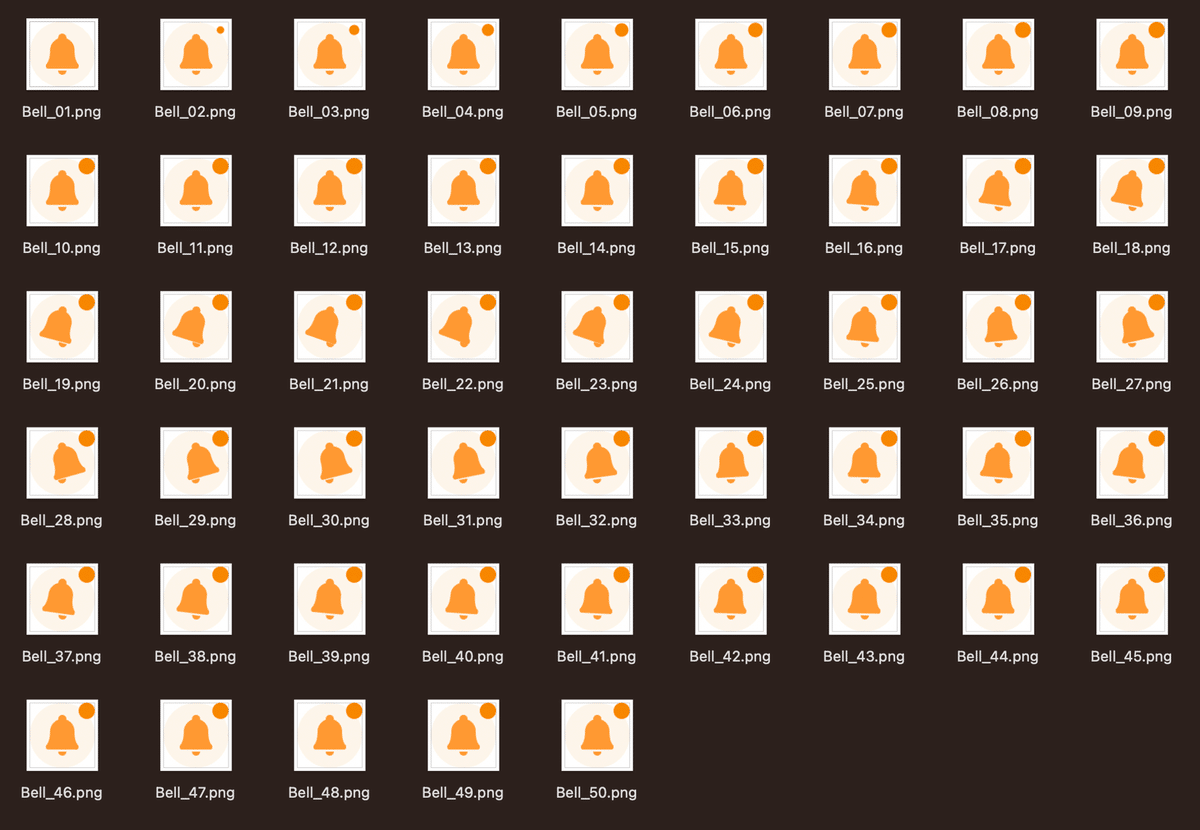
フレームごとに1枚ずつのPNGとして書き出されました。

そのままAPNGに変換してもいいのですが、少しでも軽くするためにPNGファイルは、TinyJPGとImage OptimのMacアプリで圧縮しました。
(⚠️APNGに変換後に圧縮すると静止画になってしまうのでフレームで書き出した時点で圧縮しましょう)
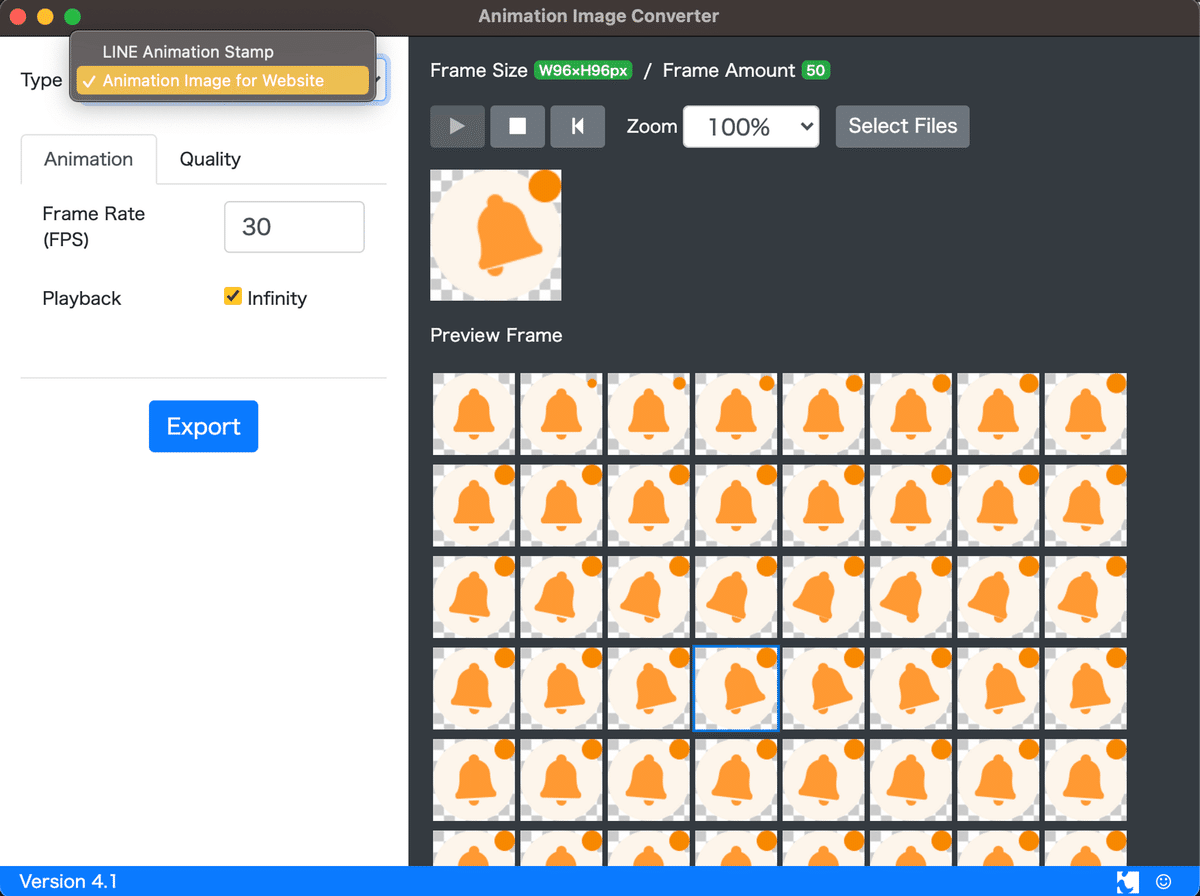
ステップ5: iOS向けにAPNGをつくる
最後にiOS実装用のAPNGを作ります。少し名前が怪しいMacアプリ「アニメ画像に変換する君(無料)」を使って生成します。
用途を「Webページ用アニメーション」を選んでFPSを指定して、ループ再生のチェック選び、Exportしました。

AndroidはPNGの1コマずつ使う方針だったので、ステップ4のままのFramesを使います。
アニメーション自体の準備はこれで完成!すでにクックパッドアプリでは別施策や基本体験でAPNGを活用している箇所があり、そちらの実装にならいシュッとリリースまで無事にできました 🎉
APNGの変換に使ったMacアプリ:
なぜ、工数をかけてまで「のせる」にアニメーションを入れたのか
サービス開発の現場では、速やかに無駄なく作り、作り込むよりも、リリースして学んでいくことが大事だと考えます。そのような価値観があったので、アニメーションなどちょっと工数を割くなら別のことを!という考えも自分の中にありました。
ただ、今回はアニメーションを入れる決断しました。理由は以下の2つです。
重要動線のお知らせに視線を集める機能的な価値と、遊び心のある情緒的な価値を最小工数で両立できそうだった
デザイナーとして新しい技術的なチャレンジを小さく施策の中でできそうなチャンスに思えた
チャレンジのきっかけは、tsukasioさんと二人でデザインしていた中で、
tsukasio:「このアイコン動いたらなんか可愛いよね!」
よーた:「わかる〜、できそうだし、やってみるか」
のような、ふとした会話がはじまりでした。この時点では価値云々より、感覚的に良いと思ったレベルでした。
アイデアを良いと思っただけでは、施策に入れる判断ができなかったので、機能的な価値の実現はあるのかを自問し、どのような実現可能性がありそうかはエンジニアに相談。価値とAPNGの先行事例で実現可能性が見えてきました。
2つ目は個人的に施策の中で小さくチャレンジをして新しいことを学ぶ姿勢を意識しており、1が満たせた上で今回はこちらも満たせるWin-Winな状態になりました。
定量の部分は「のせる」として評価指標があり、アニメーション自体では定量的なゴールは作らないことを割り切って決めたことも、あるあるの「次のフェーズの改善に置いておこう」のように流れずに、リリースできた理由かもしれません。
まとめ:Figmaで何でも作れるし、メリットしかなかった!
Figmaは、あなたの想像力次第で色々なクリエイティブ制作に使えます。今回アニメーションにチャレンジしてみて、以下の2つは普段からFigmaをメインで使うデザイナーにとって嬉しいメリットと感じました。
専用ソフトではないため複雑なことはできないが、かわりにめっちゃ簡単に作れる(AfterEfectsなどの習得するまでもなくFigmaだけでまずできることも多い)
Figmaファイルなのでデータ管理に気を遣う必要がない(他デザイナーもいじれる)
ということで、ぜひアニメーションをUIに組み込みたい時は、この記事を思い出してお試しください✨
よき、Figmaライフを!
PR:お仕事もお待ちしてます
一部フリーランスとして、デザインのお仕事を受け付けています!もしこのnoteで興味を持っていただいた方は、X(Twitter)かメールまでまずはお気軽にご連絡ください。サービス立ち上げのUI/UXデザインや事業を具現化をする壁打ち相手、新卒デザイナー採用などでお力になれると思います!
ポートフォリオ:https://yotaszk.com
X(Twitter):https://twitter.com/yotaszk
メール:yotaszk.biz (at) gmail.com
(at)を@に変換してください
いいなと思ったら応援しよう!

