
コンポーネント作成チェックリスト #UIデザイン
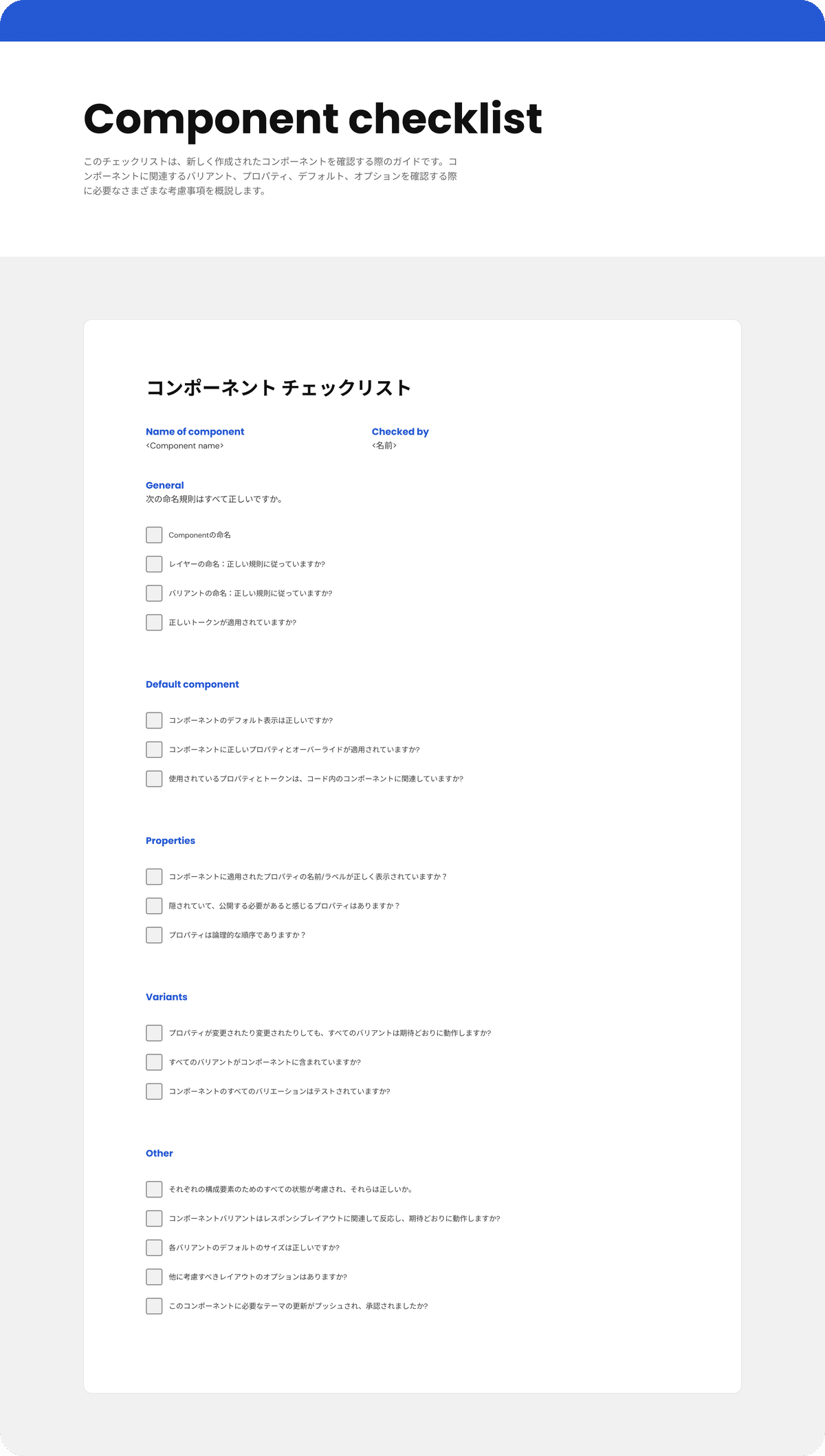
Component checklist
このチェックリストは、新しく作成されたコンポーネントを確認する際のガイドです。コンポーネントに関連するバリアント、プロパティ、デフォルト、オプションを確認する際に必要なさまざまな考慮事項を概説します。
General
次の命名規則はすべて正しいですか。
Componentの命名
レイヤーの命名:正しい規則に従っていますか?
バリアントの命名:正しい規則に従っていますか?
正しいトークンが適用されていますか?
Default component
コンポーネントのデフォルト表示は正しいですか?
コンポーネントに正しいプロパティとオーバーライドが適用されていますか?
使用されているプロパティとトークンは、コード内のコンポーネントに関連していますか?
Properties
コンポーネントに適用されたプロパティの名前/ラベルが正しく表示されていますか?
隠されていて、公開する必要があると感じるプロパティはありますか?
プロパティは論理的な順序でありますか?
Variants
プロパティが変更されたり変更されたりしても、すべてのバリアントは期待どおりに動作しますか?
すべてのバリアントがコンポーネントに含まれていますか?
コンポーネントのすべてのバリエーションはテストされていますか?
Other
それぞれの構成要素のためのすべての状態が考慮され、それらは正しいか。
コンポーネントバリアントはレスポンシブレイアウトに関連して反応し、期待どおりに動作しますか?
各バリアントのデフォルトのサイズは正しいですか?
他に考慮すべきレイアウトのオプションはありますか?
このコンポーネントに必要なテーマの更新がプッシュされ、承認されましたか?

UIデザイン、エンジニアリングやマネージメント、組織について考えたことなどを徒然と書いております。リアクションいただけると励みになります!
