
【UI/UX 3分クッキング】フードデリバリー アプリ
こんにちは。KOJIMAです。
私がちょいと気になったサービスを、3分クッキングしてみる回です。今回のクッキング対象は、フードデリバリーアプリです。ちょっと幅広なテーマです。並べてみたかった。
ピックアップ対象は以下のサービス
Grab・出前館・Uber Eats
😋ただただUIを横並びにしてみる。
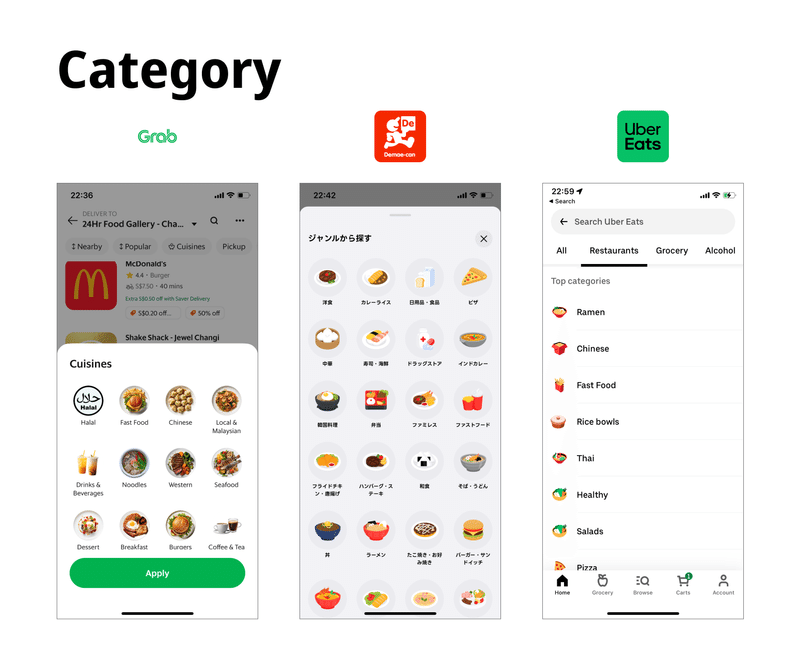
ただただフードデリバリーのUIを並べてみました。
2024年5月現在の保存用と思って眺めてみてください。





こうしてみると、ほぼほぼ違いがないです。
びっくりするぐらい違いがないです。フードデリバリーのUIは新しく何か革命を起こすことはできないのでしょう…。これらのアプリを真似しておけば、使い勝手で困ることはないと思います。
このStoreとMenuの画面上部とかなんでこんなに一緒になるんだろうというくらい一緒。別に食べ物の画像をこんなにリッチに扱わない方向性もあるだろうに…。やはり美味しそうな画像は空腹時購買意欲を誘うのでしょうかね。

それからボタンも一緒。(そもそも画面フローがほぼほぼ一緒)
画面下部のアクションボタンが綺麗に揃っているのがわかります。これだけ揃っていると、何語でも関係なくなってきますね…。

画面が似すぎているこの現象。以下の記事で言うところの、ComputerのためのUIに、自然となってきているのではないでしょうか。
強いて言えばGrabが好き。
それぞれ国柄も違いますので、強いて言えばになりますが、私はGrabのUIが好きです。
🍽️オプションの選択操作
メニューのオプション操作はGrabが一番使い勝手が良さそうでした。
フードのオプションって、すごいたくさん選ばなきゃいけないことがあって、結構見逃しちゃったり、面倒になっちゃったりしませんか?
出前館やUber Eatsは情報量を減らすために、画面遷移やプルダウンを使っていましたが、かえって選択の操作が多くなっているようにも感じました。
その点、Grabは永遠に縦スクロールでオプションを選ばせる設計になっています。
画面検討の現場で、「長すぎて面倒に感じるから画面遷移にしよう」なんて話も多く出るのではないでしょうか。長いことでは悪ではなく、選ぶべきものはしっかりと全部見せて選んでもらう。そんな方向性も、検討してみてもいいかなという学びになりました。

🍽️情報と操作のまとまりがわかりやすい
Store画面を開いた時の印象はGrabが一番使いやすそうな感じがしました。
おそらく、店舗の情報のまとまりがかなりわかりやすいからかと思います。そもそもレイヤーを分けることで、Food情報と一線を画した位置付けになっていますし、操作や目線が統一されていて、とても読みやすいです。
それに比べて、出前館はそもそもが領域を取りすぎていて、メニューがFVに入っていません(クーポンの有無などにもよるのでしょうが..)し、左づめで情報が多く、もじもじしい印象があります。
Uber Eatsはというと、左右に操作と情報が散らばっており、画面全体を読まなければいけないストレスが少しある印象になっています。

カート画面においては、操作のわかりやすさもみられました。
一見、一番情報が多いGrabですが、
アイコンを使うことで情報(見出し)がはっきりとわかります。※この点ですでに他二つより見やすい。また、ChangeやEditといった変更機能は青いカラーリングでまとまっており、目につきやすいです。オプションはタップエリアが広く、操作のまとまりがはっきりとわかります。
このように、情報整理とアクションガイドラインが定まっていることが特に使いやすくなっている理由に思いました。
Grabは、フード以外のサービスも提供していますから、全体の操作の統一性というのも意識しているのではないでしょうか。(今度はGrab全体の解剖をしてみようかな)
ちなみに、出前館は「注文できます」という高プライオリティのボタンが中段にも登場。レコメンドと注文のボタンが重なっていることで注文に一瞬躊躇(何か選ばなければいけないのか?と)してしまいます。

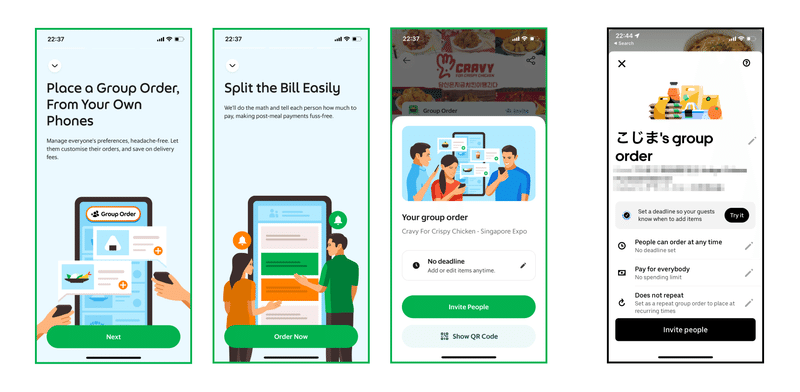
🍽️Group Order
Uber Eatsにもあるみたいですが…. Grabにあるグループオーダーの機能が気になりました。使ってみたかったけどどちらも使えず。
多分出前館にはない機能かなと思います。(あったらすみません!!)
機能の誘導も丁寧でわかりやすく、QRコードを使った簡単そうな操作もGrabは好印象でした。

さいごに
今回は巷でみんなが使っているフードデリバリーアプリのUI解剖をしてみました。おんなじようなアプリでも、こうして並べてみると色々と発見があるものです。
ぜひ、皆さんも自分のサービスの競合を徹底調査して、いいとこどりしてみてくださいね。
さて、3分で読めましたでしょうか?
今後も気になるサービスがあれば、解剖していこうと思います。
それではまた〜。
この記事が気に入ったらサポートをしてみませんか?
