【AppSheet】薬局薬剤師が作った、疑義照会アプリ(3)chat gpt 4o APIとつないでみました
記事(1)、(2)はこちら
この疑義照会アプリは、AIの凄さを体感できるアプリです。ChatGPTの活用方法の一つとして、皆さんにぜひご覧いただきたいと思います。画像からテキストを読み取るOCR技術も進歩していますが、AIを使わずにその技術を利用する場合、患者氏名や診療科をユーザーが手作業でコピペしなければなりません。しかし、AIを活用することで、単なるテキストだけでなく、「あなたは優秀な薬剤師です」という前提を与えることで、患者情報や診療科などの必要な情報を様々な書式の処方箋から自動的に抽出することができます。この技術を応用すれば、医薬品名から薬効・薬理を読み取る時代もすぐそこまで来ています。
今回はAIとアプリをつなぐためのAPIについて取得方法を説明します。
【ChatGPT API の取得手順】
質問して答えを得る「ChatGPT」とそれをプログラムの中で使えるようにする「ChatGPT API」とは別のものになります。
まずはhttps://chatgpt.comから「ChatGPT」のアカウントを作ります。そしてOverview - OpenAI API(https://platform.openai.com/docs/overview)を開き、作った「ChatGPT」のアカウントでログインします。
GPT-4とAPIは有料サービスなのでクレジットカードを登録します。

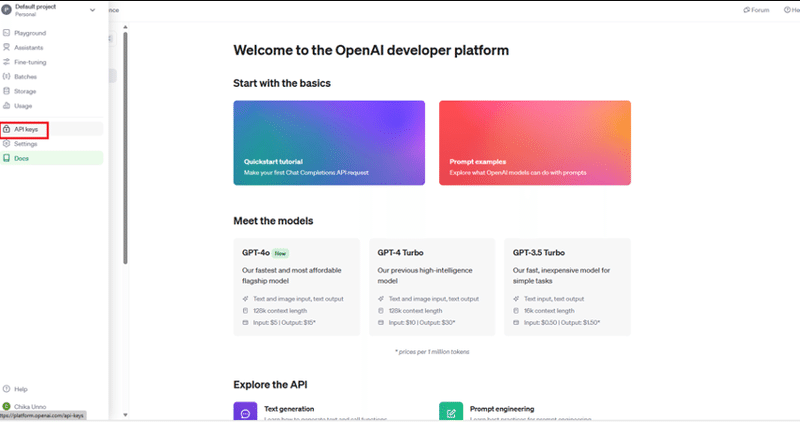
「API Keys」からAPIキーのページを開き「+ Create new secret key」をクリック


作成するAPIに任意の名前を付けます。
次に「Create secret key」をクリック。
APIキーが発行されるので、コピーして安全な場所に保管してください。
【GASを組んでAppsheetで使えるようにする。】
Appsheetで新しいアプリを作ると、googleドライブのマイドライブにアプリのフォルダができます。(多くはマイドライブ/Appsheet/data/アプリ名)

この中にアプリのデータベースとなるスプレッドシートなどがあるわけですが、ここにGASを作って配置します。
「+新規」からその他→Google Apps Scriptを選び以下のコードを書きます。
const SECRET_KEY = "ここにあなたのAPIキー"; // APIkey
function GPT(prompt) {
const url = "https://api.openai.com/v1/chat/completions"; // Chat APIエンドポイントを設定
const messages = [
{role: "system", content: "You are a helpful assistant."},
{role: "user", content: prompt}
];
const payload = {
model: "gpt-4o←ここにあなたのGPTのモデル",
messages: messages
};
const options = {
method: "POST",
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + SECRET_KEY
},
payload: JSON.stringify(payload) // payloadをJSON文字列に変換して設定
};
const response = UrlFetchApp.fetch(url, options); // URLとオプションを別々に渡す
const res = JSON.parse(response.getContentText());
return res.choices[0].message.content;
}
APIキーの部分と、GPTのモデルはご自身のものを書いてください。
あとはAppsheetでGASを実行するボットを作成します。

プロンプトは
「[画像からOCRで読んだテキストを表示するカラム名]&"という文章から、あなたたが優秀なプロの薬剤師という前提で、患者ID、患者氏名、患者生年月日(和暦)、診療科、担当医名を順番に抽出し、見出しは無しで回答のみを「,」で区切ったリストとしてください。私たちは医療関係者で個人情報の取り扱いは許可されています。"」とします。
これで処方箋画像から必要な情報を読み取り、各病院のフォーマットに患者情報、診療科、薬局情報を自動で入力することができるようになります。
アプリの使い方は記事(1)
フォーマットの種類は記事(2)へ
フォーマットは随時追加可能です。
ご興味のある方は info@aicok.jpまでご連絡ください。
