
Figmaで記事サムネイルを作るまでの流れと使える神プラグインまとめ
このnoteは"こんなアナタ"におすすめ!
・figmaを使って記事のサムネイルを作りたい
・サムネイルを作るにあたって使えるプラグインを知りたい
はじめに
こんにちは。株式会社Wizのニシダです。普段はコンテンツライターとして、毎日seoと格闘しています。
株式会社Wizでは、ライターやディレクター、エンジニアが情報発信を行うWizマガジンを更新しています。▶︎Wizマガジン
自社では、ライターがFigma使って記事のサムネイルを自作することがあります。

ライターがFigmaを使って構成できるようにあれば、デザイナーのリソースを割かずとも、クオリティの高い記事を作ることが可能になります。
そこで今回は、私が普段行っているFigmaで記事サムネを作るまでの流れと小ワザ、作業を爆速化させる神プラグインを紹介します。
Figmaで記事サムネを作るまでの流れ
Figmaを開いてサイズを決める
競合のサムネ/いいなと思ったサムネを並べる
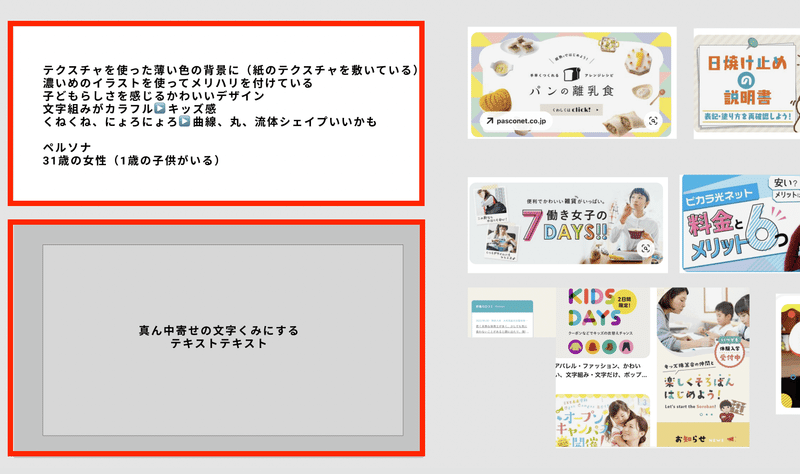
競合サムネの共通する要素を抽出する
背景を考える
テキストを配置する
グループ化して出力(完成)
1.Figmaを開いてサムネイルのサイズを決める
「New design file」をクリックし作業画面を開きます。

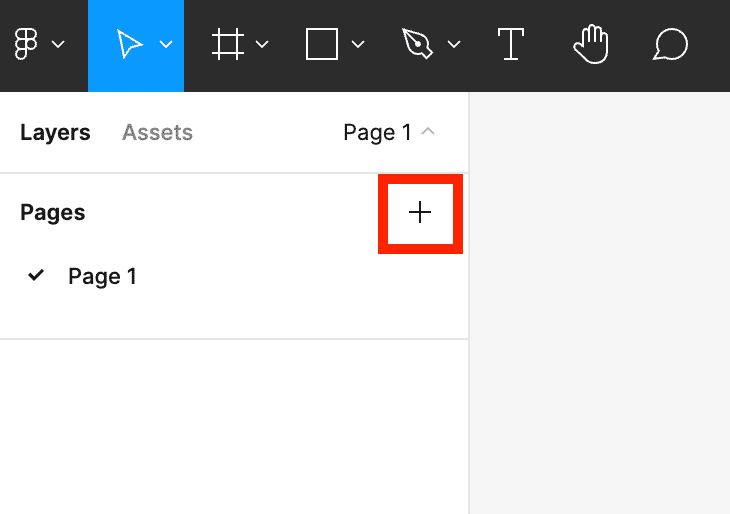
作業画面を開いたら「+」マークを押しましょう。

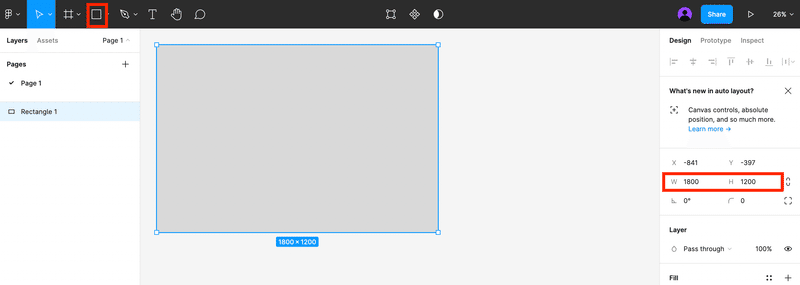
中央の作業画面内に、サムネイルの土台となる長方形を設置します。長方形のサイズは「1800×1200」です。作業中にサイズ変更してしまわないように、左側のレイヤーバーで土台をロックしておくと便利です。

【小ワザ】図形作成ショートカットをする方法
Figmaでは、四角や丸といった図形の作成を行うことが多いため、ショートカットを覚えておくと便利です。
R :Rectangle(四角)の作成
O :Ellipse(○)の作成
L :Line(線)の作成
shift+L:Arrow(矢印)の作成
2.競合のサムネ/いいなと思ったサムネをFigmaに展開する
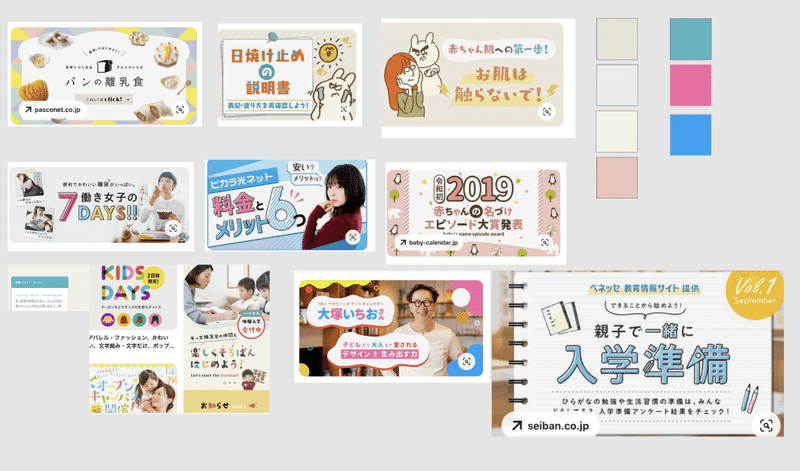
サムネイルを作成するにあたって、自社の競合サイトや関連サービスの企業がどんなサムネを作っているのか調査し、figmaに貼っていきます。

デザイン知識のない人がサムネを0ベースで作るよりも、短時間かつクオリティの高いサムネが作れるため、面倒でもこの調査はやった方がいいです。トータルの作業時間を短縮できます。
3.競合サムネの共通する要素を抽出する
競合のサムネをfigma上に貼り付けたら、共通している項目や、いいなと思った要素を箇条書きでメモに残しておきます。

メモがあることで、色合いや配置バランスを決めやすくなります。また、なぜそのデザインになったか根拠を出すときにも便利です。
4.背景を考える
サムネイルの競合調査をしたメモをもとに、背景を考えます。

今回は赤ちゃんがいる保護者がターゲットだったので、安心感やぬくもりを伝えるために、写真の上に紙のテクスチャを重ねて透明度を調整しました。PIXTAで「赤ちゃん 足」「紙 テクスチャ」と検索するとそれぞれの写真が出てきます。
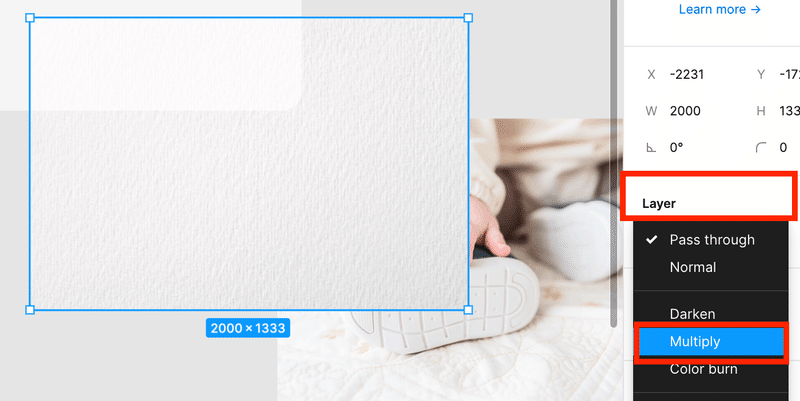
【小ワザ】figmaで写真の上にテクスチャを重ねる方法
土台となる画像の上にテクスチャ画像を重ねます。このままだと下の画像が見えないので、右側のツールバーから「layer」>「Multiply(乗算)」を選択しましょう。乗算するとテクスチャ画像が透けるようになります。

【小ワザ】四角のフチを丸くする方法
figmaで四角のフチを丸くするには、右側のツールバーにある「corner radius(円の半径)」を選択し数値を調整するだけです。数値が大きくなるほど丸みが強くなります。

5.テキストを配置する
大まかな土台が固まったらテキストを配置します。テキストの配置位置は中央が基本です。左右どちらかに寄ると、文字が切れて見づらくなる可能性があります。

テキストの大きさはもちろん上下の行間や、文字と文字の隙間を整えることで、分かりやすくすっきりとした文字組みになります。
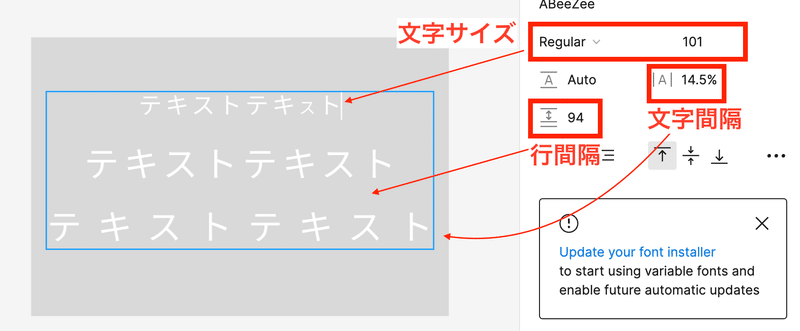
【小ワザ】文字サイズ・行間・文字間隔の調整方法
文字の大きさや行間、文字の隙間を調整する時は、右側のツールバーから「Text」をクリックします。利用するのは主に以下の3つです。
Regular:文字サイズ
│A│ :文字間隔
↕︎:行間隔

【小ワザ】文字がバランスよく配置できない時の対処法
文字がバランスよく配置できない時は、PinterestやGoogle検索で「文字組み アイディア」と検索すると、参考画像が出てくるので真似してみましょう。

6.グループ化して出力(完成)
サムネイルができたら、それぞれのパーツをグループ化する必要があります。グループ化することで、どこまでがひとかたまりなのかFigmaに認識させるのが目的です。

グループ化できたら、右側のツールバーの一番下にある「Export(出力)」をクリックし、フチで囲まれた「Export 〜」を選択すれば、画像として保存できます。

Figmaのサムネ作成を爆速化させる神プラグイン
🔘プラグインとは
アプリケーションの機能を拡張するソフトウェアのこと。Figmaをもっと便利使うためにカスタムツールと覚えておきましょう。
🔘Figmaにプラグインを追加する方法
Figmaにプラグインを追加する場合、CommunityのPluginsから検索を行って、追加したいプラグインの「install」をクリックするだけです。
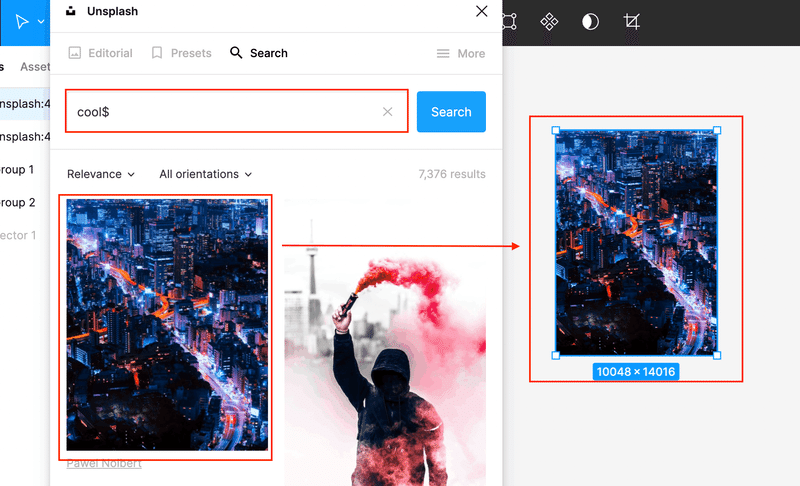
Unsplash(画像探しに便利)

「Unsplash」は、figmaの作業画面上で画像検索と画像利用ができるプラグインです。
ブラウザを開き、素材を探し、ダウンロードしてFigmaに読み込ませるという手間が丸ごとカットできるので、作業時間の短縮につながります。
▼「Unsplash」のインストールはこちら
Japanese Font Picker(フォント探しに便利)

「Japanese Font Picker」は、Figmaに登録されている日本語フォントを試しながら、一覧表示してくれる登録必須のプラグインです。
デフォルトのFigmaだと、どんなフォントになるかは実際に試してみないとわからないため非常に不便でした。しかし、Japanese Font Pickerを入れておけばフォントを事前確認できるので、フォント探しをする時間がなくなります。
▼「Japanese Font Picker」のインストールはこちら
Remove BG(画像の透過に便利)

「Remove BG」は画像の透過に便利なプラグインです。写真を読み込ませるだけで、背景を自動で消してオブジェクトとして利用できます。
切り抜き範囲を自分で選択する必要がなく、AIが人物や商品を認識して一発切り抜きをしてくれるので、時間をかけずにクオリティの高い素材を作れるのが魅力です。
▼Remove BGのインストールはこちら
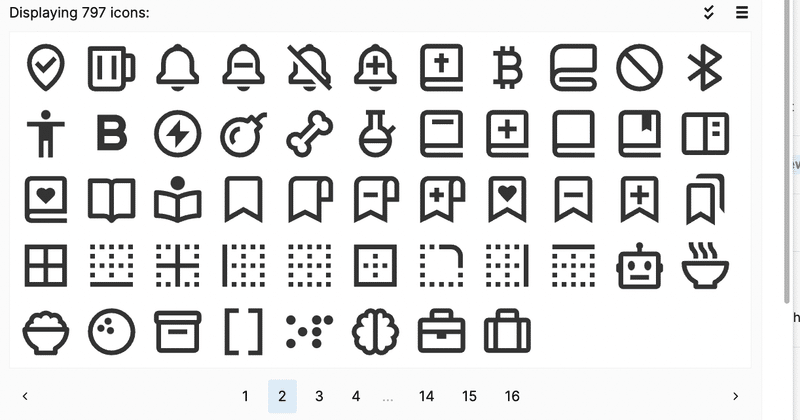
Iconify(アイコン検索に便利)

「Iconify」は、5万個以上の素材の中からアイコンを一括検索/ダウンロードできるプラグインです。
今までアイコンを展開する時には、サイトからアイコンを検索して、ダウンロードしてという手間がありました。しかしIconifyがあれば、検索窓に使いたいアイコンを入力して、好きなのドラッグするだけです。サムネやバナー作成にも使えるので入れておいて損はありません。
▼「Iconify」のインストールはこちら
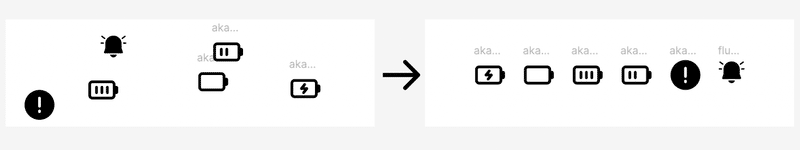
LilGrid(素材の整列に便利)

「LilGrid」はぐちゃぐちゃに展開された素材を、均等に整列させるのによく利用するプラグインです。
整列させたい素材を選択してボタンを押すだけで、アイコンとアイコンの隙間が均等になるので、手作業で並べ替えをするよりも時間短縮につながります。
まとめ
今回はFigmaで記事サムネイルを作る方法と、作業効率をアップしてくれるプラグインについて紹介しました。
ライターの本業はあくまでライティングです。そのためFigmaを使うときは、いかに効率的に作業時間を短縮できるかを考える必要があります。
ぜひ今回紹介したサムネ作成の手順や小ワザ、プラグインを活用して、短時間で画像作成行いましょう。
この記事が気に入ったらサポートをしてみませんか?
