
Reactの学習におすすめの本/書籍5選
これから業務でReactを使うことになった方、これからReactを使ってキャリアを歩んでいきたいという方でどのように学習していこうか悩んでいる方もいるかと思います。
そこで今回はReactを学ぶために参考となったおすすめの本/書籍を紹介していきます。
Reactとは

Reactはユーザーインターフェースを構築するためのJavaScriptライブラリです。
Facebookによって開発され、コンポーネントベースのアプローチを採用しており、WebアプリケーションやモバイルアプリケーションのUIを効率的に作成できます。
また、データが変更された際に自動的にUIを更新する機能も持っています。
Reactの案件を探すならクラウドワークス テック

・97%がリモートのお仕事
・週4日、週3日OKのお仕事多数
・登録社数74万件業界トップクラス
・2〜4週間程度でお仕事決定
・案件提案から契約締結、勤怠管理もすべてオンライン完結
・継続率90%!一人ひとりをサポート
・参画後の評価で委託料が上がる認定パートナー制度
・簡単60秒で登録
Reactの学習におすすめの本/書籍5選
モダンJavaScriptの基本から始める React実践の教科書

「モダンJavaScriptの基本から始める React実践の教科書」はJavaScriptの基礎から始めて、Reactを使ったアプリケーション開発までを段階的に学べる本です。
Reactのコンポーネント、状態管理、ライフサイクルメソッドなどの核となる概念を解説しています。
JavaScriptやReactが初めての人には特におすすめです。基本的な部分からしっかりと学べるため、プログラミングの経験が少ない人でも取り組みやすいです。
最近変わったReactを知るのにちょうどよかった。
私はバックエンドエンジニアなのだが、概要を知るのに1日あれば読める分量でサクサク進めた。reactを使わないコードとreactを使って実装したコードの対比ができるので意義が見出しやすいと思った。
是非とも続編でNext.jsの本も出してほしい。作者様!お願いします!
これからはじめるReact実践入門 コンポーネントの基本からNext.jsによるアプリ開発まで

「これからはじめるReact実践入門 コンポーネントの基本からNext.jsによるアプリ開発まで」はReactの基本からさらに一歩進んでNext.jsを利用したアプリケーション開発までをカバーする教材です。
コンポーネントの作成、状態管理、プロップスの使用方法など、Reactの基本的な概念から、フォーム処理、APIとの連携、ルーティングなど、実際のアプリケーション開発に必要な技術について学べます。
Reactの基礎をしっかりと学びたい方には非常に適しています。基本的なコンポーネントの構築からスタートし、徐々に複雑なトピックへと進む構成になっています。
ちょい前のJavaScriptを知ってる人が新しい構文を復習しつつreact特有の書き方を知る使い方に良いです。ネイティブやjqueryやってきた人はSPAでコンポーネント単位の開発となると頭の転換が要ります。これはDOMの書き換えが隠蔽されてるからです。つまりreactのメリットを活用する前提でデータの持ち方などお作法を頭に入れる必要があるんですね。そういう独特のお作法を学ぶには非常に良い本です。
Reactビギナーズガイド ―コンポーネントベースのフロントエンド開発入門

「Reactビギナーズガイド ―コンポーネントベースのフロントエンド開発入門」はReactをこれから学びたい初心者を対象にした入門書で、Reactの基本的な概念と実践的な使用方法をわかりやすく解説しています。
理論だけでなく、実際のコーディングを行いながら学べるプロジェクトが含まれているため、学んだことをすぐに実践で試すことができます。
Reactの基礎をゼロから学びたい方、コンポーネントベースの開発を理解し、現代のウェブアプリケーション開発に適応したい方ににもおすすめです。
読みやすい章立て、わかりやすい文章と非常に読みやすい本ではありますが、もうちょっと突っ込んだ所まで記述されていてもよいのかなと感じる内容でした。
ただ、Reactとはを理解するには十分な記述量だと思います。
入門 React ―コンポーネントベースのWebフロントエンド

「入門 React ―コンポーネントベースのWebフロントエンド」はReactを学びたい初心者から中級者を対象とした教材です、Reactの基礎から応用までを幅広くカバーし、実際のプロジェクトを通じて学ぶことができるように構成されています。
コンポーネントの作成、プロップス、ステート管理など、Reactの基本的な概念からルーティング、ステート管理ライブラリ(Redux)、APIとの連携などのより高度なテーマも取り扱っています。
礎的な内容から応用技術まで一冊で学べるため、Reactの深い理解と実践的なスキルが身につきます。
入門書として購入しました。
内容が整理されており、Reactとは何か?どうやって利用するのか?どんな特性があるのか?
をストーリー立てて理解するのに十分な書籍だと思います。
React開発 現場の教科書

「React開発 現場の教科書」はReactを使用したプロジェクトで必要とされるスキルやベストプラクティスに重点を置いた実践的なガイドブックです。
実際の開発現場で役立つ知識と技術を広範囲にわたってカバーしており、中級から上級のReact開発者を対象にしています。
コンポーネントの設計、ステート管理、パフォーマンス最適化など、Reactアプリケーションの高度な構築技術やReact開発におけるモダンなツールセットやライブラリの使用方法が詳述されています。
Reactの基本的な知識に加えて、より高度なテクニックやパターンを学びたい開発者におすすめです。
書籍の前半の時点でクラスを理解してる前提で書いてあるので、
Javascriptとcssのある程度の経験がないと分かりづらいとも思います。
サーバーサイドエンジニアが昨今のフロントエンドを知りたい様な場合には凄くお勧めです。
電子書籍を読むならAmazon Kindle Unlimitedがおすすめ

Kindle Unlimitedとは、Amazonが提供する電子書籍読み放題サービスです。
Kindle Unlimitedの料金は、月額980円(税込)で利用でき、30日間の無料お試し期間があります。技術書であれば、1冊1,000円以上する本が多いため、1冊読むだけで月額料金の元を取ることができます。

さらには200万冊以上の電子書籍が読み放題です。初回30日間は無料体験があるので合わなかったら無料期間中に退会してしまいましょう。
移動中や作業中に読書するならAudibleがおすすめ

Audibleは、Amazonが提供するオーディオブックおよびオーディオコンテンツの配信サービスです。
書籍の朗読版(オーディオブック)や、ポッドキャスト、オリジナルの音声コンテンツをスマートフォンやタブレット、PCなどで聴くことができます。本を読む時間が取れない場合でも、通勤中や家事をしながら本を「聞く」ことができる。

Audibleの料金は、月額1500円(税込)で利用でき、30日間の無料お試し期間があります。サービスをお試しで使ってみて、合わなかったら無料期間中に退会してしまいましょう。
Reactを動画で学ぶ
【最新ver対応済】モダンJavaScriptの基礎から始める挫折しないためのReact入門

【最新ver対応済】モダンJavaScriptの基礎から始める挫折しないためのReact入門はモダンJavaScriptの基礎からReactの基本を学び、挫折せずにReactを使ったアプリ開発のスキルを習得することを目的としています。
JavaScriptの最新バージョンの基本概念や文法を丁寧に解説しています。ES6以降の新機能についても詳しく説明されています。
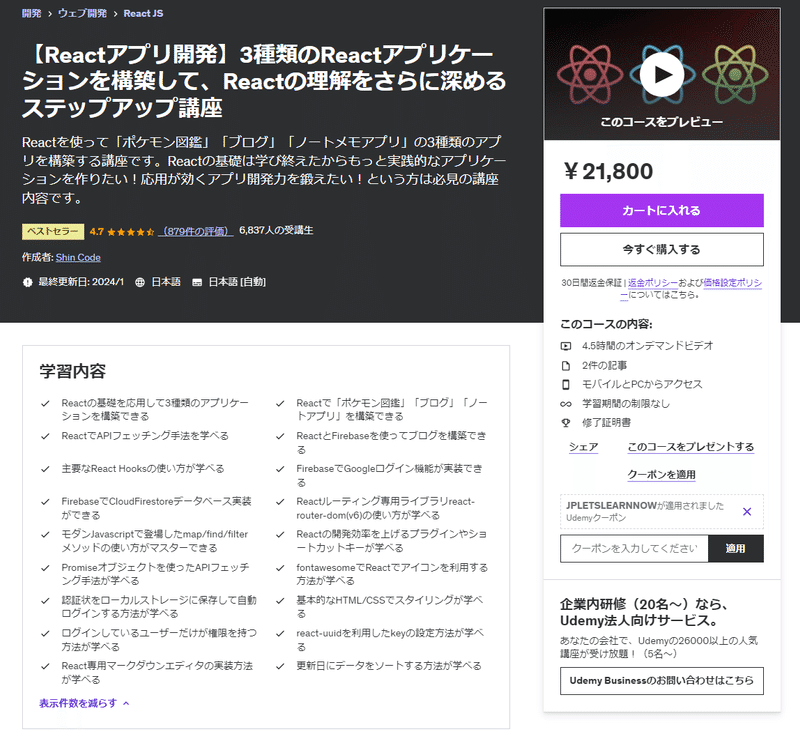
【Reactアプリ開発】3種類のReactアプリケーションを構築して、Reactの理解をさらに深めるステップアップ講座

【Reactアプリ開発】3種類のReactアプリケーションを構築して、Reactの理解をさらに深めるステップアップ講座はReactを使って3種類の異なるアプリケーションを構築することで、Reactの理解を深め、実践的なスキルを習得することを目的としています。
シンプルなアプリケーションから始め、徐々に複雑なアプリケーションへとステップアップしていく構成になっています。これにより、受講者は段階的にスキルを向上させることができます。
React学習におすすめのudemy講座もまとめています。
※本ページではアフィリエイトリンク(PR)が含まれています
