Riveめもめもー5
初回
前回
はぁ、前回は全然でしたね。
反省しかないですわ☆
最近本をぼちぼち読んでいるのですが、あれ、なんですかね、文章を書きまくった人の文章って水って感じがしますよね。常温のお水。
ごくごく飲める読める感じ。
で、のど越しもやさしく、いくらでも飲める。
なのにちゃんと刺すところは刺してくる。
ああいった文章を書けるようになるにはどうしたらよいのやら全くわかりません。
小説とかさぁ、あの淡々とした文章を最初から最後まで書くのは最早あれなのよ。
わたし、あれ、できないの。
感情が高ぶるようなシーンで「おおおおお!」ってテンションぶちあがった文章になっちゃうのw
あれ、耐えられないのよねぇ。
文字に熱をのせない方法知りたいわ。
さてさて、これで最後ですわ。
ふふ~ん、最後は多分大丈夫!
Liquid Dlownload
ダウンロード中のアニメーションですね、
ぼちぼちいきますよー

さてさて、こいつですねぇ、、
再生しても動く気配がありませんが、
Inputsの内容を変更してあげることで動きが変わっていきますよ。
Inputsの内容は
Downloading:ダウンロード中か否か
Progress:ダウンロード状況(%)
といった感じですね。
動きの流れとしては
ダウンロード開始する(DownloadingがTrueになる)と、矢印が消えて、ぐるぐる円が回りだします

で、progressが増える(ダウンロードが進む)と、
円の中に水みたいなモーションが増えていきます

で、Progressが100になると完了のアニメーションが動きます。

じゃ、どんな制御しているか見ていきますかね。
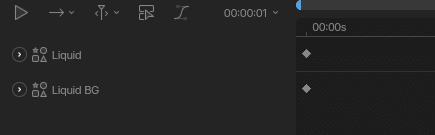
今回、レイヤーは三つに分かれております。

Determinate
ぼちぼち見ていきますね、
最初に動くのはこちら、
ZeroDownload
Liquidと、Liquid BG、、波の動きの位置だけ指定されています。

つぎ、
えーっと、Downloadが開始されたらこっちが動きますね。

その中でうごいているのが、、っと
OneHundredDownload
ZeroDownload
です。それぞれのアニメーションは、、

動くようなものがないですね。
LiquidとLiquidBGの縦位置だけが指定されています。
何でわかるかですと?
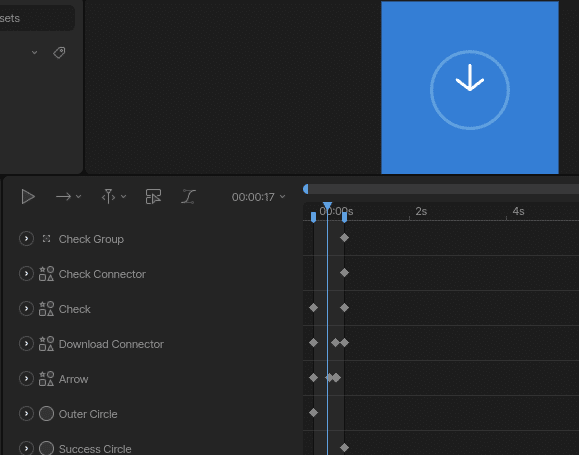
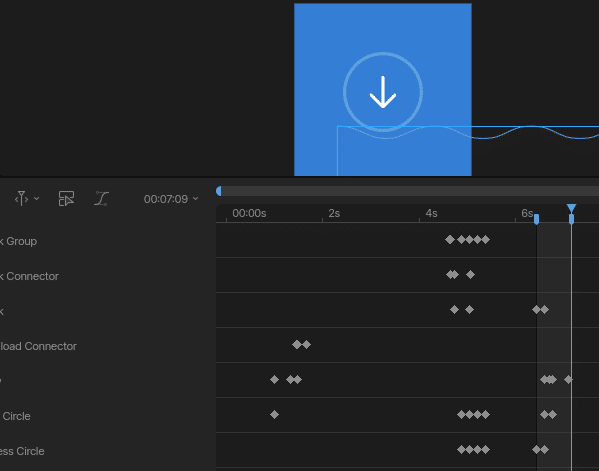
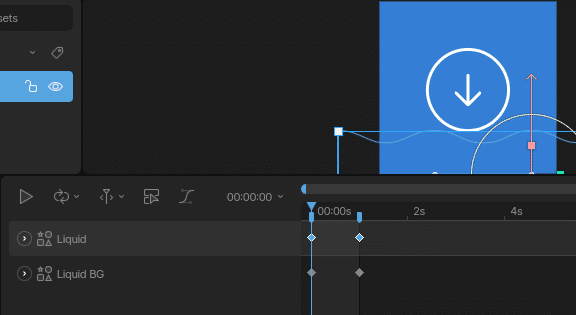
えーっと、、上記の画像見てください。
下から二番目のLiquid、タイムライン・・・青い縦線のある所にある◇が青くなっていますね、
これ、現在選択状態になっています。
で、選択されている◇がどんな情報を持っているかっていうのが右側にありますね。
Transformという枠の中にいろいろな情報が格納されています。
Position(位置)x、y
Scale(大きさ)x、y
Rotation(回転)
で、それらの項目の横にも◇があります。
で、その◇の色が青くなっているものだけ、このアニメーション上では固定させているという感じになります。
ほかの◇に色がついていないものについては今指定されている値と異なっていても位置や大きさをこの処理が動かさないということです。
現在、青くなっているのはPosition(位置)のy、要は縦の位置だけが固定されていますので、ここでは縦の位置だけを管理しているのです。
ちなみに、LiquidBGも同様Positionのyだけ固定されておりました。
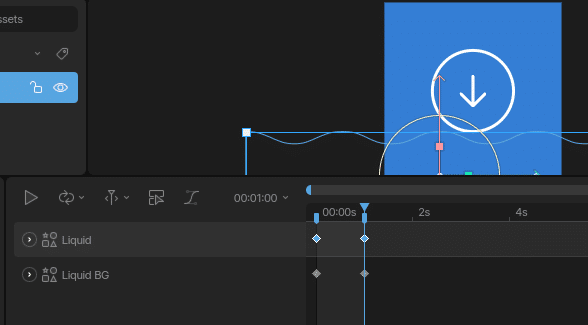
さて、改めて見直します。

Blendの中です、OneHundredDownloadとZeroDownloadがあります、
値はProgressの内容で決まります。
0だと、ZeroDownload、
100だと、OneHundredDownload、
その間(1~99)が設定された場合は、程よい位置を自動で割り当ててくれるのです。
・・・ということは、こいつはダウンロード中の後ろで動くナミナミの位置を管理しているようですね。

こちらは、Progressが100になったら、OneHundredDownloadにするというだけですね。満タン状態のまま維持させるという感じです。
ちなみに・

また最初の状態に戻るのはDownloadingがFalseになった時のようです。
じゃぁ、つぎー
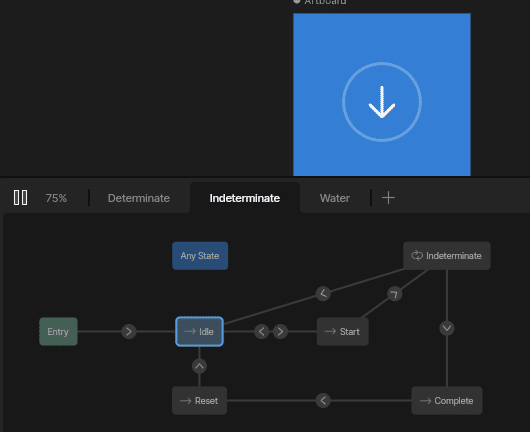
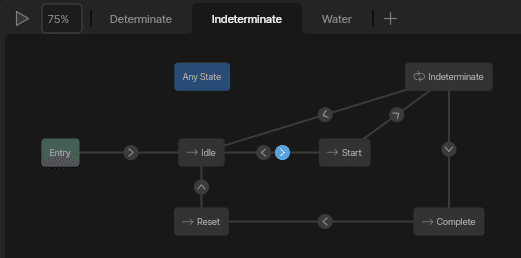
Indeterminate
今度はこちらです。
何だかいっぱいあるな、、

最初に動くのはIdleですね、
動きとしては、、?

特に指定は無いようです。
位置などの固定はあるようですね。
で、次ですが、何が動くんだ、、?
Idleから向かっている>が一個しかないのでこれですね。

てことはStartか、StartはDownloadingがtrueになると動き出します。
Startのアニメーションは

こんな感じで、矢印が動くアニメーションでした。
で次が、、、

次に行く条件はStartの再生が終了したらです。
つぎにはIndeterminateが動き出します。

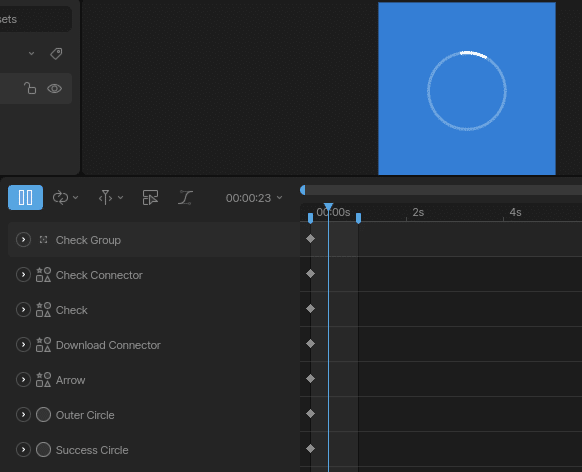
円を白いバーが回っているアニメーションですね。
こちらがずっと動くようです。
で、次に行く条件、、

一つは、DownloadingがFalse、ダウンロードがキャンセルされたときは最初の状態に戻ります。
もう一つ、は、、

条件はProgressが100を超えた時。ダウンロードが終了したときに移動します。で、その先は、Completeが動きます。
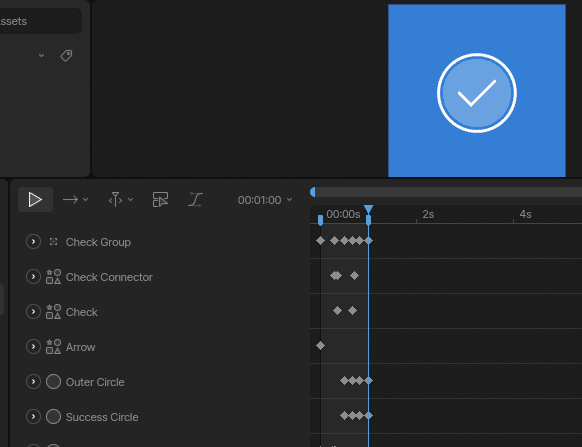
こいつのアニメーションは、、

チェックマークが表示されるアニメーションになっております。
つぎ、

完了した状態で、Downloadingがfalseになると、
Resetが動きます。こちらは、、、?

チェックマークから矢印マークへ切り替わるアニメーションが入っておりました。
Resetのアニメーションが終了すると、Idleの状態へ戻ります。

以上、矢印とぐるぐる―と、チェックマークの動きのアニメーションでした。
では次が最後かぁ、
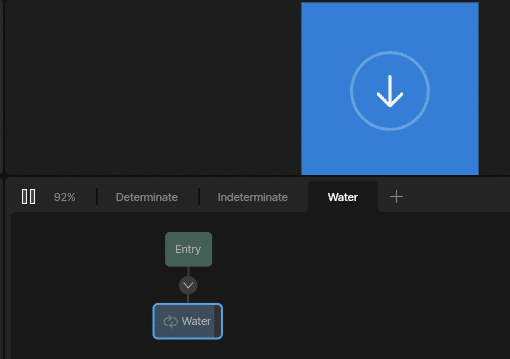
Water
説明することはないです(嘘

背景で動いているナミナミアニメーションですね。特にこうなったらこうする!というはありません。
言い換えると見えていなくても動き続けています。
ちょっとかわいそうですね(何が?
動画の内容もシンプルです。
ナミナミが右から・・

ひだりに・・

移動するだけです。(簡単。
Liquid BGは逆に左から右に波が動いているだけなんですよ。
これだけでちゃんと波が見えるんですから不思議です。
うううん、あんまりきれいにまとまらなかったなぁ、、
見直して直すにしてもうーん。。
今回でRiveめもめもーは終了です。
毎度雑ですね。
まぁ、個人メモなので。
では。
この記事が気に入ったらサポートをしてみませんか?
