
UXをブーストするマイクロコピー UXライティングについて
今週もウェブ解析士のnoteをご覧いただきありがとうございます。
先週、とある記事を読んでいてマイクロコピーってすごいなと思ったんですよ。いわゆるUXライティングってやつですね。ユーザーに気持ちよく行動してもらうだけではなくて、ブランドのコンセプトを体現することもできるんだなぁなんて感心しておりました。
ということで、今週はマイクロコピーの基本について
マイクロコピーとは
マイクロコピーは、小さなテキスト要素でありながら、ユーザーに対して重要な情報を提供し、行動を誘導する役割を果たします。例えば、ボタンのテキスト、エラーメッセージ、ヒントテキストなどが該当します。これらのテキストは、ウェブサイトやアプリのユーザーエクスペリエンスを大きく左右します。
ウェブサイトではCTAボタン(行動を促すためのボタン)によく使われる要素ですね。例えば、「お問い合わせはこちら」よりも「無料!30秒で資料請求」とした方がCV率が上がりそうですよね。
マイクロコピーの活用シーン
マイクロコピーはどんな場面で効果を発揮するのかを考えてみましょう。
ユーザーガイダンス
ユーザーガイダンスに利用することで、ユーザーにとって安心感を与えることができます。
例えば、宿泊予約サイトで予約送信後に「予約が確定しました!」というメッセージが流れてきたら、予約ができたというこうとを実感することができますね。安心して旅行当日を迎えることができます。

エラーメッセージ
入力や登録内容に不備がある際に、エラーメッセージを出すことで、ユーザーに欠落した情報を的確に伝え、修正を促します。単に、エラーメッセージを出すだけでは、離脱の可能性を孕みますので、ポジティブに捉えてもらうような工夫をすることが多いようです。

CTAテキスト
ユーザーに何かしらの行動を促すためのテキストメッセージです。ボタンテキストなどで使われることも多いですよね。できるだけユーザーのハードルを下げるような工夫が必要とされています。
下記の例ではステップを可視化、問い合わせ内容も選択式にすることでユーザーの手間を減らしながら、すぐに完了することを伝えていますね。

チャットボットや検索の利用促進
チャットボットが「どのようにお手伝いできますか?」と尋ねることで、ユーザーは質問や要望を提出しやすくなります。また、検索ワード事例などをおいておくことで、サイト内検索の利用率を上げることができるそうです。

フォームのヒントテキスト
ウェブフォームでの入力欄の隣に表示されるヒントテキストは、ユーザーに正しい情報を提供し、エラーを減少させるのに役立ちます。たとえば、パスワード入力欄の隣に「8文字以上のパスワードを入力してください」というヒントがあれば、ユーザーは適切な情報を提供する傾向が高まるそうです。
ツールチップなどを利用するとユーザーの入力の邪魔にならずに、UXを向上することができるそうですよ。

まとめ
マイクロコピーは小さなテキスト要素ですが、ユーザーエクスペリエンスに大きな影響を与えます。特に、ユーザーが迷ったり、躊躇ったりする場面では優しく背中を押してあげる効果などもあります。
それだけでなく、表現を工夫することでブランドコンセプトや、企業ポリシーを体現することにも一役買うので、ブランディングツールにもなります。
ウェブサイトの改善に役立ててみてください。
あとがき
今週も最後までお付き合いいただきありがとうございました。
UXライティングって奥が深いですよね。「中の人」はフリーランスとして活動しているので、会計ソフトfreeeには大変お世話になっています。毎回freeeのUXライティングは優秀だなぁと思っています。
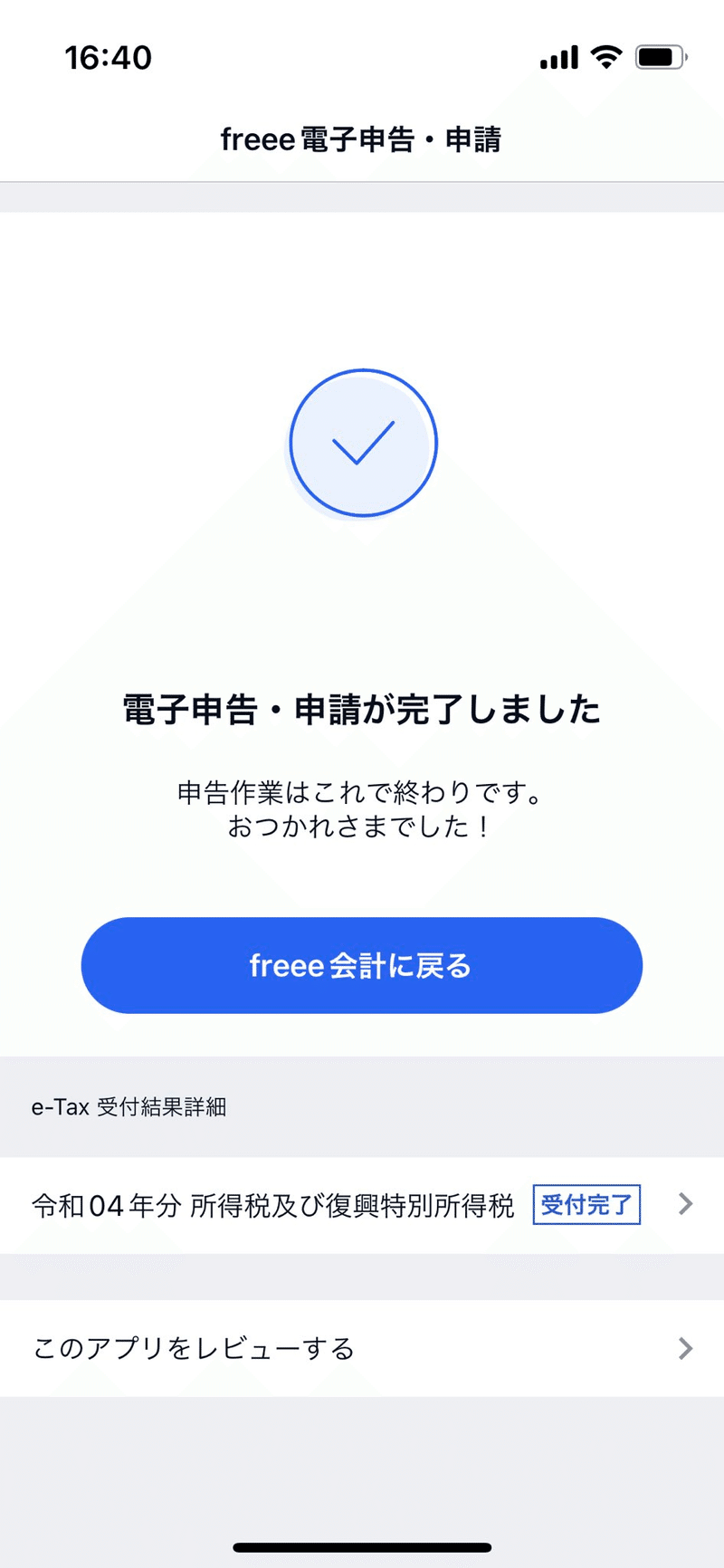
特に、あの煩雑な確定申告を終わらせた後に出てくる労いのメッセージは、「ちゃんと終わった」ことを確認できる以上に、寄り添ってくれてる感がありがたいですよね。

こういう、日々の生活の中で感じたことを、自身の業務にも取り入れていきたいものですね。
それでは、また来週お会いしましょう。
この記事が気に入ったらサポートをしてみませんか?
