Googleフォームを使用してGoogle Sitesにお知らせ機能を実装する【第1回】
こんにちは。普段は業務でwebディレクターをしている梅星と言います。以前業務でGoogle Sitesを使った際に色々と頭を悩まされた事もあり、その経験をまとめておこうと記事を書いてみました。
タイトルの通り、この記事ではGoogle Sitesにお知らせ機能を実装する方法について述べていくわけですが、そもそもGoogle Sitesってなんぞや?という方に向け、概要的なお話から初めて行きたいと思います。(そんなことはいいから実装方法を教えて!という方は目次から飛ばしていただいて構いません)
Google Sitesって?
まず初めにGoogle SitesとはGoogleで開発されたウェブサイトを簡単に作成できるツールの事です。コーディングの知識がない人であっても各要素を画面上に直接配置していくことで直感的にサイトを作成する事ができます。
実はこのGoogle Sitesには新旧二つの種類が存在しており、現在(2021/09時点)は旧Google Sitesでサイトを作成する事ができなくなっています。今回このような記事を作成した背景には実はこの件が関わっていたりします。
実はこのツール、新旧それぞれの版で実装できる機能に大きな違いがあります……そう、勘の良い読者の皆様は既に気づかれているかと思いますが、新Google Sitesにはお知らせ機能がありません!
旧バージョンでは最新の投稿を時系列で表示させるお知らせ機能があったのですが、現行バージョンではその機能がなくなってしまったわけです。
どのような仕組みでお知らせ機能を実装するのか
満たすべき要件
機能を実装するにあたって、私が業務でサイトを作成した際には以下の要件を満たす必要がありました。
①グーグルのサービスでまとめたい
②簡単に更新ができる(Google Sitesの編集画面に入る必要がない)
③過去のログの管理などが簡単にできる
そのような事情があったためGoogleフォーム及びそれと連携したスプレッドシートを使ってサイトにお知らせを投稿できるような仕組みを検討しました。
お知らせ機能の仕組み
今回紹介するお知らせは、仕組みとしては非常に簡単なもので、
①Googleフォームを介してお知らせに掲載したい情報を投稿
②Googleフォームと連携させたスプレッドシートに投稿した内容が表示
③連携したシートをサイトに挿入する事でお知らせを表示
っといった流れでサイト上にお知らせを表示させます。ここからは上記3ステップについて細かくみていきましょう。
①Googleフォームを用意する
まず初めにお知らせ投稿用のGoogleフォームを作成します。
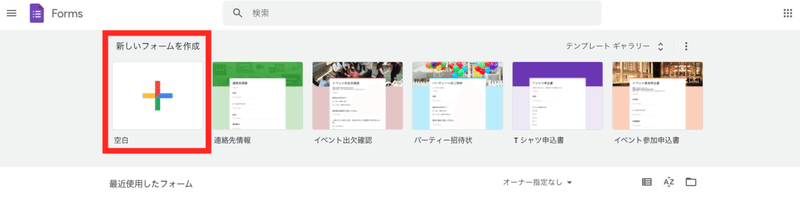
アンケートなどでフォームを使用する際などと同様にホームから「新しいフォームを作成」の「空白」を選択して作成します。

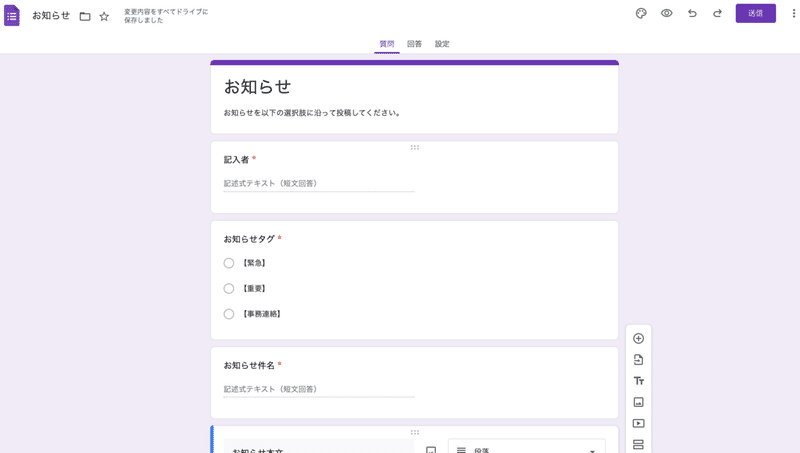
新規のフォームが作成できたら、タイトルをお知らせに変更し、お知らせとして必要な記入項目を作成していきます。今回私が作成したサンプルでは「記入者」「お知らせタグ」「お知らせ件名」「お知らせ本文」といった項目を用意しました。
Googleフォームでは短文回答やラジオボタンなど回答方法が選択できるため、項目に合わせて適した物を選択しましょう。

②Googleフォームからスプレッドシートを作成する
フォームの内容が完成したら次に回答を連携させるスプレッドシートを準備します。
フォームの編集画面上部に表示されている「回答」を選択しスプレッドシートのアイコンをクリックします。

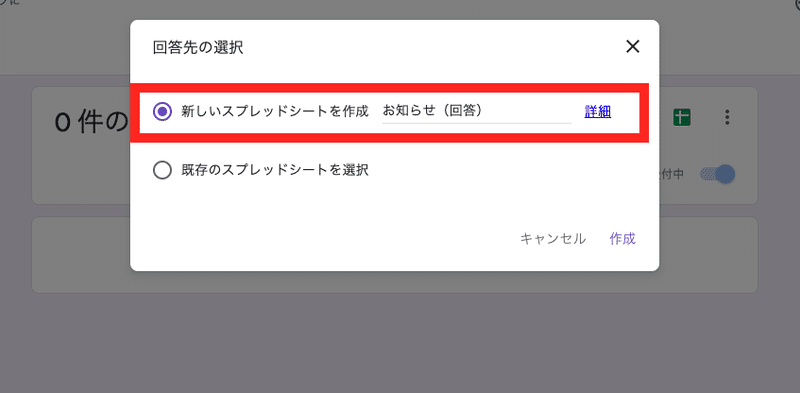
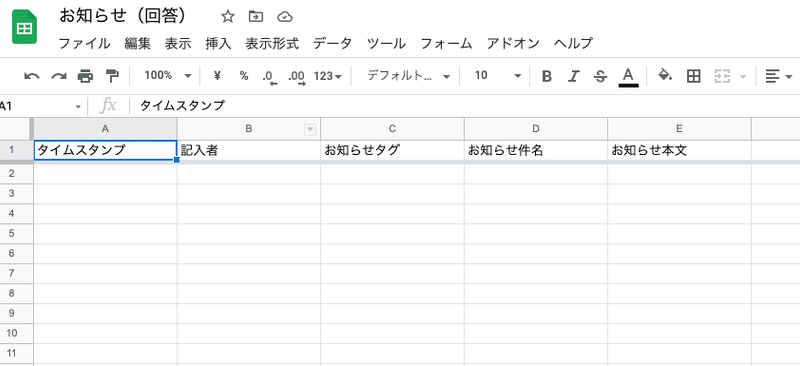
「回答先の選択」画面が表示されるので「新しいスプレッドシートを作成」を選択し「作成」をクリックします。クリック後、「タイムスタンプ」と①で設定した項目が1行目に記載されたスプレッドシートが作成されます。


③Google Sitesにスプレッドシートを挿入する
最後に作成したスプレッドシートをサイト上に挿入します。
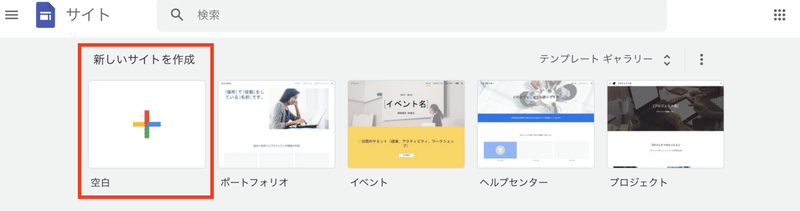
まず初めにGoogleフォームの作成時と同様にGoogle Sitesのホームから「新しいサイトを作成」の「空白」を選択して新規のサイトを作成します。

サイトが作成できたらお知らせ掲載用のページを作成します。画面右の「ページ」からお知らせ掲載用のページを作成します。(サンプルでは「お知らせ一覧」としています)
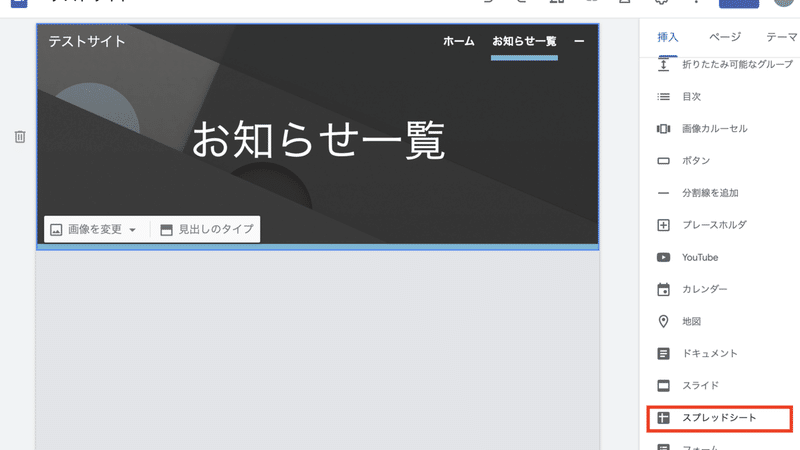
ページが作成できたら、今度は画面右の「挿入」からスプレッドシートを選択します。

選択後、自身がオーナーとなっているスプレッドシートが一覧で表示されるので、②で作成したスプレッドシートを選択し「挿入」を押して完了です。

まとめ
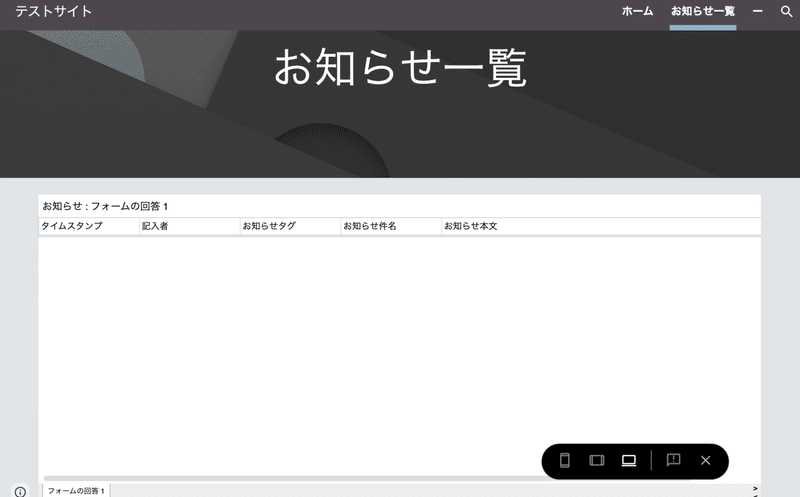
さて完成したお知らせ機能ですが、フォームからお知らせを投稿するとこのような感じに表示されます。

Google Sitesの編集画面を触らずにお知らせが更新・表示されていますね!
どうだったでしょうか。Googleフォームとスプレッドシートの連携などあまり真新しい技術を使っているわけでは無いので物足りなく感じる人もいたかもしれませんが、IT関連の知識を持った人がいない部署でポータルサイトを作りたい!といったケースであれば、簡単に更新しやすい仕組みが作れるのでオススメです。
今回の実装では、お知らせの表示が古い順になっていたり、シートの体裁がデフォルトのままだったりとまだまだ改良の余地があるため、プラスアルファの内容については第2回で詳しく解説していきたいと思っています。興味を持ってくださった方はぜひ次回も読んでみてください!
この記事が気に入ったらサポートをしてみませんか?
