
お絵描き初心者のバイブル!さいとうなおき先生の着彩を一緒に学ぼうよ。目指せ立体感じる塗り絵師!?
こんにちは、お元気ですか?初心者による初心者のためのお絵描き練習方法紹介、今回のテーマは『色塗り』‼️
最近、神絵師さんと自分のイラストの決定的な違いを見比べて、あらゆることが足らないであろうと思う中で特に、色々色が違うと痛感したのでした。
色は『十人十色』というくらい個性の出る所だと思うのですが、だからこそ色々な方法があり、なんかめんどくさそうで後回しにしてきてたと思います。
ということで、後回しにしてきた色について、ついに学ぶ覚悟を決めて、いざ、レッツ ペイント!
オッケーGoogle先生色塗り教えて‼️
さいとうなおき先生色塗り教えて
Google先生の検索でやっぱり出てくる
『さいとうなおき先生』
やはり無料でここまで教えてくれて、分かりやすくて、しかも面白おかしくてなのは、この方だと思います。
ふむふむ、神絵師さんがやってる着彩を、この順番ですれば皆んなできるようになるとのこと。
目次(色塗りの手順)

線画は、なんと無料ダウンロードできるうえ、イラスト公開も無許可でOK!とのこと。
これは、初心者に嬉しい。
ただし、無料記事でのみ、収益化はNG。

線画
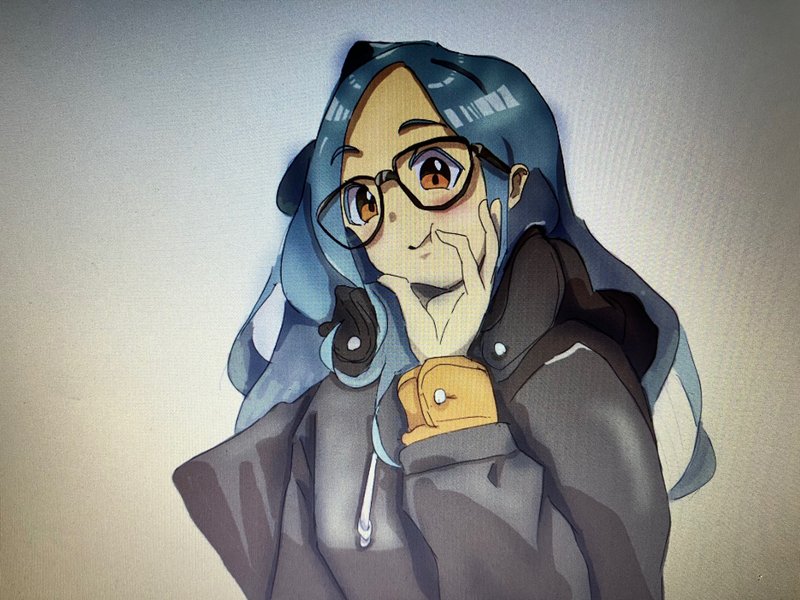
線画をダウンロードしても良いのですが、ココは初心者によるものとはいえ、お絵描き練習の記事ですので、それっぽく素体を描いてみます。
あっ、なんか角度違っ、いえ、あえて少し角度を変えて描いていきます。

素体ってなんか、ガイコツ☠️みたいに見えますね、というかこの素体は、骨の繋がりを意識して簡略化したもので、コレを描くことで骨折してないと無理!とかいうありえないポーズになるのを防ぎます。

着彩
ここからが、着彩です。
さいとう先生は、素早く塗る方法とか、説明しながら、ササッとアニメ塗りで塗っちゃいます。

ベタ塗り
まずは、レイヤーを追加して、ベタ塗り。
レイヤーとは、『英語で層・階層』という意味で、お絵描きでは、線画や色・カゲ、人物や背景等のちがった要素を別々に描いた透明なフィルムを、何枚か重ねて使うイメージです。
メリットは、個別の修正が楽になったり、一部だけ違う絵のレイヤーを用意し同じ絵を利用して少し違う絵を簡単に描けたりします。
幸い愛用のお絵描きソフトCLIP STUDIO(クリスタ)の関連サイト『イラスト・マンガ描き方ナビ』に分かりやすい説明がありました。
ベタ塗りすることで、塗り残しを見つけやすく、さらに、塗り残したとしても背景が透けて見栄えが悪くならないようにするためだそうです。

1カゲ
レイヤーの設定を乗算して、1カゲを塗ります。
乗算とは、他のレイヤーの色と掛け合わせ色を合成することで、色元の色より暗くなり、影を塗る際に便利。
大きなカゲから塗っいくと、ダイナミックな立体感を出しやすいそうです。

乗算レイヤーをさらに増やして、1カゲより少し狭く1.5カゲを塗っていき、シンプルなアニメ塗りなのに奥行きを増します。
今回は明るめの青紫を塗っていきますが、全体の色を揃え掛け合わせることで、統一感を出す意味もあるとのことです。
塗り過ぎないのが、コツのようです。

ハイライトと反射光
ハイライトは、上から差し込む光。
レイヤーを増やしてハードライトに。
色を明るくし過ぎると、白飛びしてしまうので注意。
髪の毛や、硬いものやツルツルした光を反射しやすいものに入れるのですが、素材によって反射の仕方が違うので、こだわれば質感出せるかも?
反射光は、下から反射してくる光。
レイヤーを増やしてソフトライトに。
カゲの部分に下から柔らかく反射する物の色を、うっすらと入れるのがコツだそう。。
因みに、反射光で、描いてない背景を感じさせる高等テク。緑を入れて森🌳の中、青みで水辺🌊を感じさせるとのこと。
赤を使って炎🔥の側、うすピンクで桜並木、黄色やオレンジで紅葉🍁

凸凹の陰影
凸はハードライト、凹は乗算のレイヤーを増やして、細やかな凹凸感を出すのに、うっすらとしたブラシで味付け程度に。
あまりやり過ぎないのがコツとのこと。
曲面の陰影は、平面の陰影のようにクッキリつくわけでないので、この方法でボカすとアニメ塗りでも良い感じにリアリティが増しそう。

グラデーション
光グラデはオーバーレイ、影グラデは乗算でレイヤーを追加する。
光源から近いとこをオーバーレイで明るく、遠いとこを乗算で暗くしたら、良い感じになるとのこと。
透明度を下げて、うっすらとかける方がいいみたい。

テクスチャ
画用紙やヒビ割れの質感を加えて、イラストの密度をあげるとのことです。
テクスチャとは、素材の質感を意味していて、お絵描きソフトで検索すると色々出でくるので、好みのテクスチャのレイアーをグレー調にしてソフトライトで重ねるというもので、さいとう先生は、画用紙のテクスチャをイラスト全体に重ねて、スケッチブック風にしていい感じでした。
金属、コンクリート、木材、布等、イラストの材料ごとにそのテクスチャを重ねると、凄くリアルなイラストにできると思います。
テクスチャについてわかりやすく解説してあるうえ、さらにwebサイト7選してくれてるので、お絵描き図鑑(オンラインで絵の描き方が学べるWebサイトお絵描き講座『パルミー』の紹介のための無料公開ページ?)を見てみて。
無料公開されてる範囲で、こんなに教えてくれてるとなると、有料講座はいったいどうなってしまうのだろう?

グラデーションマップ
グラデーションとは、画像の濃淡にあわせてグラデーションの色に置き換えることができる機能
のことで、イラストに統一感を持たせたり、色の調子をアレンジしたりできて、良い感じになるらしいのですが、使い方が分からず。
有益な情報が多過ぎて、力尽きました…
機会があれば、グラデーションマップ習得に挑みたいです。
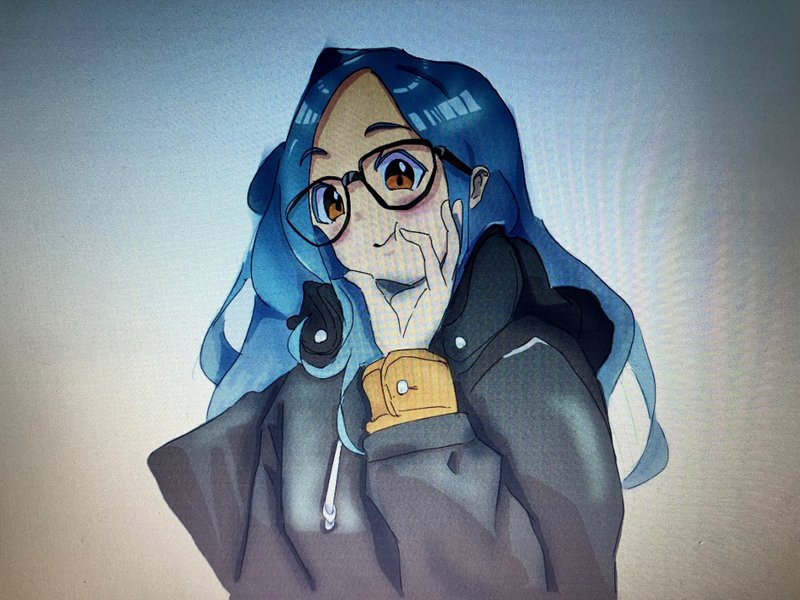
まとめ
どうですか?
グラデーションマップは、使ってないですが、
ソレでも、なんかいい感じの素敵な色使いなイラスト🩷になったと思います。
これからも、お絵描き初心者が、初心者による初心者のためになる有益なお絵描き練習方法などを発信していきます!
少しでもなんかいいなと感じたら、スキ・フォローしてもらえると、励みになります。
では、また!
関連記事
この記事が気に入ったらサポートをしてみませんか?
