
【②OBSの超基本!これだけやれば配信・録画は出来る!】マーダーミステリー配信のススメ
今回は【②OBSの超基本!これだけやれば配信・録画は出来る!】編です。
今回の記事のゴールは以下のような配信・録画画面を作り、OBS設定を完了することです。

画面について、具体的にはOBS上で
◆背景画像を設置して
◆ココフォリア盤面を映して
◆全体会議や密談のエリアで話している人のアイコンがぴこぴこ動く
ようにセッティングします。
デザインのこだわりなどは一旦隅に置いておいて、とりあえず配信・録画の画面を組み立てることが目的の基本編となります。
上の目標画像を見て作り方がわかる方や、ある程度配信・録画をされたことがある方は今回の内容は不要かと思いますので、次の『③素材作成導入編』にお進みください。
また『①導入編』でご紹介しましたOBSとDiscordをダウンロードしてない方は、ぜひダウンロードの上で本編をご覧ください。
今回はyasu様作のマーダーミステリー『サザンクロス20xx』を例としてあげさせていただいております。本記事にネタバレは含まれませんので、安心してご覧ください。
それではスタートです!
1、背景画像の設置
まずは"商用利用可能"な背景画像を用意します。作品の雰囲気にあった画像を選びましょう。今回は『OKUMONO』から画像をダウンロードしました。
OKUMONOは使用報告不要・クレジット表記不要で商用利用可能な背景画像をダウンロード出来るとても便利でありがたいフリーサイトです。
背景画像の他にもサムネイルで使用できそうなフレーム素材や吹き出しのほか、動く背景など面白い素材も配布していますので、ぜひシナリオの雰囲気に合ったものを探してみてください。
フリー画像をダウンロード出来たらOBSを開きましょう。
まずは背景画像を設置していきます。
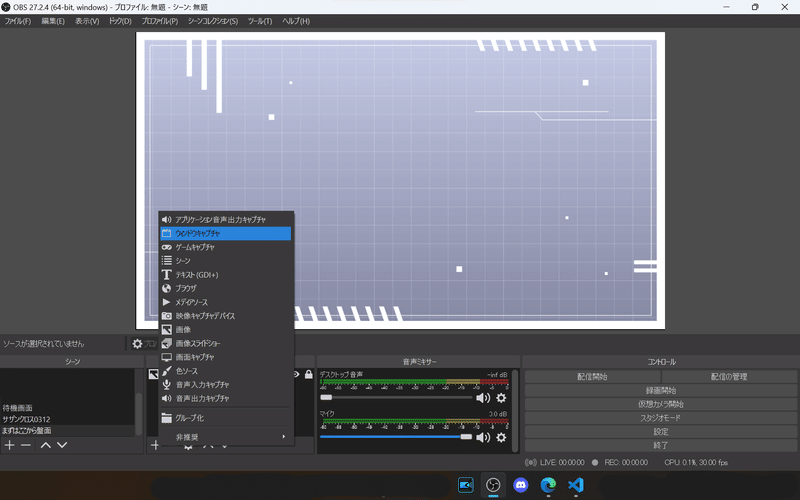
まずソース部分の➕ボタンを押して『画像』を選択しましょう。

ソース上に表示される名前を入力します。
表に出るものではないので自分で判別出来れば問題ありません。名前をつけたらOKを押しましょう。

このような詳細設定画面を『プロパティ画面』と呼びます。
ここでは右側の『参照』ボタンを押して先ほどダウンロードした画像を選択します。選択出来たらOKを押しましょう。

配信画面上に画像が設置されました!
ただしこのままでは画像が大きくてはみ出してしまっていますので調整していきましょう。
一度画像をクリックして画像の周りに赤枠を表示させます。赤枠はその要素(今回は画像)を"選択している状態"であることを表しています。この状態で端を掴みドラッグすると大きさの調整が出来ます。
選んだ背景画像が16:9の縦横比でなかった場合は、Shiftキーを押しながらドラッグして大きさを調整しましょう。
普通にドラッグすると縦横比を保存した大きさ調整。Shiftキーを押しながらドラッグすると縦横比を無視して自由にサイズ変更ができ、またaltを押しながらドラッグすると画像の端の部分の切り取りが出来ます。
よく使うので覚えておきましょう!

うまく背景画像サイズの調節が出来ました。これで背景画像の設置は完了です!
今後背景を動かすことがない場合は、ソースにある鍵マークをクリックしてロックしておきましょう(上画像の青矢印部分)。
ロックすると画像をクリックしても反応しなくなりますので、誤って画像を動かしてしまう心配がありません。
2、ココフォリア盤面の設置
背景を設置出来たら、続いて配信画面上にココフォリア盤面を設置しましょう。
まずはブラウザでココフォリア盤面を開きます。

OBSに戻ってソースの➕ボタンを押し、今回は『ウィンドウキャプチャ』を選択します。『ココフォリア盤面』などわかりやすい名前をつけましょう。
※ウィンドウキャプチャ以外でもココフォリア盤面を取り込む方法はありますが、今回はこちらの方法をご紹介します。

プロパティ画面が開けたら、一番上の『ウィンドウ』部分でココフォリアを映しているブラウザを選択しましょう。選択したらOKを押します。


ココフォリア盤面を追加出来ました!ただ背景画像と同じく現状大きく表示されてしまっているため、一度クリックして周囲に赤線を出して、ドラッグで大きさを調節しましょう。

大きさの調節が出来ました!
続いてウィンドウキャプチャで取り込んでいる周りの白い枠部分が不要なので切り取りたいと思います。
クリックして選択した状態にして、altキーを押しながらドラッグすると周囲を切り抜くことが出来ます。上下左右のいらない部分を切り取りましょう。

最後に、ココフォリア盤面を映しているブラウザウィンドウそのものの大きさを調節すると、それが配信画面上のウィンドウキャプチャの縦横比にも反映されます。今回はもう少し横長にしたかったため、ウィンドウの横幅を広めに調節しました。
※配信中にブラウザウィンドウの大きさを変えないように注意しましょう。

3、アイコンの設定
マーダーミステリーの配信では『誰が話しているのか』をわかりやすく表示させたいですよね。
今回は同卓者のDiscordアイコンを配信画面に表示させて、話している人のアイコンが緑に光ったり、ぴこぴこ動いたりするように設定します。

まずはDiscordのボイスチャンネルに入りましょう!
入らずに準備することも出来ますが、ボイスチャンネルに入らないとうまく動作しているのか判別が難しくなります。
今回は『.GM@雨矢あめ』と『あめサブ』の2つのアカウントで試してみます。
『あめのGMサーバー』というDiscordサーバーの『全体会議』というボイスチャンネルに入っておきます。

続いて『Discord StreamKit』というサイトを開きます。このサイトを利用するのはボイスチャンネルのURLを取得するためです。
まずは左側の『Install for OBS』を押します。

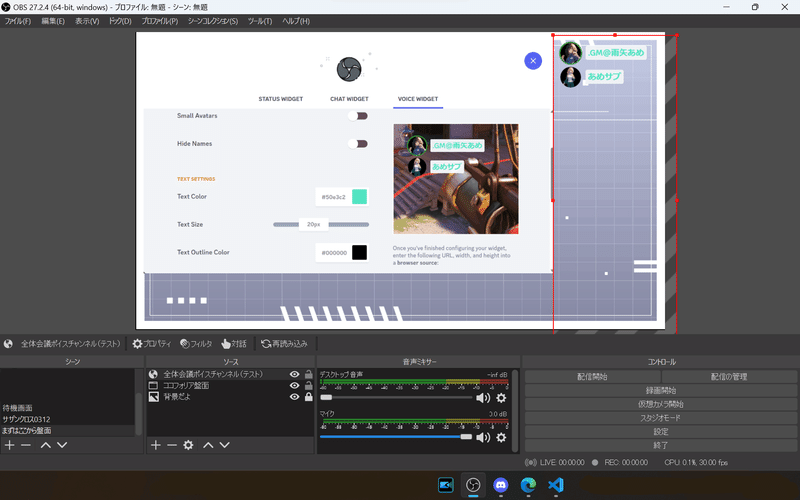
上方に3つタブがありますが、一番右の『VOICE WIDGET』を開きます。
すると『Server(サーバー)』と『Voice Channel(ボイスチャンネル)』を指定する部分がありますので、それぞれ該当のものを選択しましょう。今回の場合は『あめのGMサーバー』の『全体会議』です。

ページの下の方の方に進むと、名前表示の背景色や大きさなどを調整することが出来ます。お好みで指定してください。
この作業をしている際に該当ボイスチャンネルに誰かが入っている場合は、右の領域にプレビューが表示され、設定しやすくなります。

設定が終わったらプレビュー下にあるURLをコピーしましょう。ブラウザウィンドウを『全画面表示』にしないとURLが画面表示されない場合がありますのでご注意ください。

OBSに戻ります。ソースの➕ボタンから『ブラウザ』を追加し名前をつけます。特に密談部屋のあるシナリオの場合は、それらとすぐに判別出来る名前が望ましいです。

ブラウザのプロパティ画面で指定するのは
・URL
・幅
・高さ です。
URL部分には先ほどStreamKitでコピーしたURLを貼り付けましょう!
『幅と高さ』とはブラウザ要素の大きさです。このサイズが小さいとアイコンが切れて表示されてしまうことがありますので、余裕を持たせて大きめに設定しましょう。
特に今回の場合、新たに誰かがボイスチャンネルに入ると縦方向にアイコンが追加されていきますので、高さの数値は大きめに設定します。
今回は幅:300、高さ:800にしました。
ここまで出来たらOKを押しましょう。

配信画面上にアイコンが表示されました!位置と大きさを調整します。
声を吹き込んでみて、話した時にアイコンが緑色に縁取られることも確認しましょう。光らない場合はPCやDiscordのマイク設定を確認してみて下さい。

ここからは密談部屋の設定です。
密談があるシナリオでは、その様子も配信画面上に映るようにすると良いでしょう。密談部屋を用意する際は、全体会議とは別のブラウザソースを用意します。
設定の手順は全体会議の時と全く同じです。
・Discordで密談のボイスチャンネルに入っておきます
・Discord StreamKitでURLを取得します。全体会議の時と違うのは指定するボイスチャンネルのみです
・URLを取得します
・OBSで新しくブラウザソースを追加。密談1の名前をつけます
・取得したURLを貼り付け。高さと幅を調節してOKを押します
・位置と大きさを調整します



※それぞれのボイスチャンネルに入った時のみアイコンが表示されるため、上画像では密談部屋のアイコンのみが表示され、全体会議部屋でのアイコンは表示されていません。
これで密談部屋の設定も出来ました!
4、アイコンの装飾(CSS)
アイコンを縦並びじゃなくて横並びにしたい。緑の縁取りじゃなくてアイコンがぴこぴこ動くようにしたい。アイコンごとの幅を調節したい。
そんな時は『OBSのDiscordアイコン外観変更ジェネレーター』を使いましょう。

ここではアイコンを装飾するCSSを取得することが出来ます。
CSSってご存知でしょうか?
Webページの文字の色や大きさ、背景、配置などの見た目を設定する言語のことです。読み方は『シーエスエス』です。プログラミング言語の一種でほぼ全て英数字と記号で構成されている文字列です。
英語だからと身構える必要はなく、このサイトではCSSを自動生成してくれるので、それをコピペするだけで簡単にアイコンに装飾を加えることが出来ます。
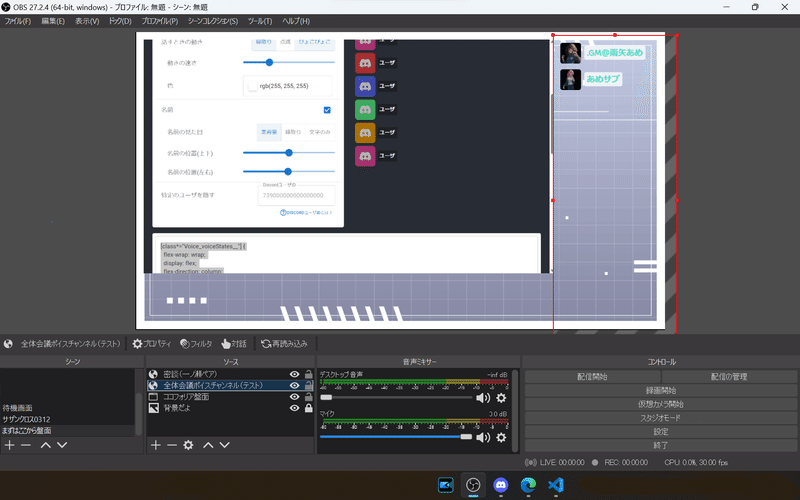
サイトを開いたら右側のプレビューを見つつ、アイコンの並びや間隔・形・大きさ・話している時の動きなど、自分の好きなように調節をしましょう。

全て調整したらサイトの下の方を見てみましょう。大きな四角の枠部分に英語が書かれていると思います。これがCSSです。これを全てコピーしましょう。

OBSに戻り密談のブラウザを右クリック。選択肢の一番下『プロパティ』を選択すると再度設定を編集することが出来ます。

プロパティ画面の下の方を見ると『カスタムCSS』と書かれた領域があります。元のCSSは全て消去して、先ほどコピーしたCSSを貼り付けましょう。貼り付けが出来たらOKを押します。

CSSが作用しアイコンが四角で横並びで表示されるようになりました!
上記の内容は『OBSのDiscordアイコン外観変更ジェネレーター』の『使い方』の部分にも詳しく記載があります。こちらの記事でピンと来なかった方はぜひ参考にされてください。

全体会議ブラウザにもカスタムCSSを追加しました。
全ての密談チャンネルを設定し終えたら、配信画面の完成です!
5、立ち絵を動かしたい時

アイコンではなくて上画像のGM立ち絵のように、立ち絵のみを簡単に光らせたり動かしたりする方法もありますのでご紹介します。
使用するのはこちらの『Discord StreamKit:立ち絵変換』のサイトです。
立ち絵変換サイトのわかりやすい使用方法はこちらの記事まとめられてありましたので、サイトだけ見てやり方がわからなかった方はぜひご覧ください。
6、OBSの音声・画質設定、YouTubeアカウントとの紐付け
OBSで配信画面の準備が出来たら、自分のYoutubeアカウントとOBSを紐付けましょう!またOBSは初期設定のままだと何かと不具合が生じることが想定されます。特に音声や画質は事前に確認しておきましょう。
OBS初期設定に関しては私が紹介するよりもわかりやすくまとめられたサイトが世にたくさんありますので、ここでは参考になる記事をご紹介させていただきます。
OBSの詳細設定に関して語り出すと『”マーダーミステリー"配信のノウハウ』という趣旨から逸れていってしまうため、ここではサイトを紹介するだけに留めさていただきます🙏
◆画質・音声・配信まで全てがカバーされたわかりやすいサイト
◆より詳しいOBS音声設定はこちら
◆より詳しいOBS画質設定はこちら
◆録画の場合は録画設定を見直しましょう
ここまで調整出来たら、ぜひ事前にテストをして音声・画質など確認してみてください。問題なさそうでしたら配信準備は完了です!
マーダーミステリー配信を全力で楽しんでください!
7、次回予告
ここまでお読みいただきありがとうございました!
初心者向け記事は今回までで、次回からはこだわりたい方向けの記事になります!
次回は『③素材作成導入編』です!

配信素材ってそもそも何を作ればいいの?
配信素材を作るための画像編集ツールは?
オススメのフリー素材サイトは?
などの疑問にお答えします。
今回よりも『もっと豪華な配信画面を作りたい!』という場合はよろしければ今後の記事も見てやってください☺️

この記事が気に入ったらサポートをしてみませんか?
