
BingAIでデジタルバッジ作り
きっかけ
大橋陽介先生がXでAIを活用したデジタルバッジ作りについて紹介している記事が目にとまりました。
学習が終わるごとに、単元に関係するバッジを渡す。
— 大橋陽介@サウナでととのいすぎてるICT実践先生「すべての道はサウナに通ず」 (@mcdreamy55) October 19, 2023
①DALL-Eでバッジを生成する。
②Canvaにアップし背景リムーバで背景を消す。
左から、室町文化バッジ、物語創作(やまなし)バッジ、月と太陽バッジ。集める楽しさに加え、学習履歴になる。 pic.twitter.com/C2BPYjk2mu
こういうワクワクする実践は自分もチャレンジしてみたくなるものです。ということで、早速、休日にかけ算の九九を覚えた後に渡すデジタルバッジ作りにチャレンジしました。
デジタルバッジのプロンプト(指示文)
まず、せっかく1から9の段まであるので、デジタルバッジの色を分けたいと考えました。また、大きな段の方が基本的には覚えるのが難しくなるので、その難易度をデジタルバッジに載せる動物の種類で表現できないかと考えました。ただ、色彩感覚に優れたわけでもないですし(笑)、九つの動物の選定に迷ったので、BingAIに決めてもらいました。

画像のように、一気にバッジまで作れないかと試みましたが、そこはうまくいきませんでした。しかし、指示文に沿って、九つの色と動物を設定してくれました。
1の段:赤・ねずみ
2の段:オレンジ・うさぎ
3の段:黄色・ねこ
4の段:緑・羊
5の段:青・やぎ
6の段:紫・馬
7の段:ピンク・ライオン
8の段:茶色・キリン
9の段:黒・ゾウ
この設定に合わせて、再度、指示文を作り、一段ずつデジタルバッジを作成しました。

Canvaで背景透過
1~9の段デジタルバッジが完成した後は、Canvaで背景透過していきます。大橋先生と同じように背景リムーバを使ってみたところ、バッジ付近の影がどうしても残ってしまい、キレイに透過できない場合があることに気づきました。

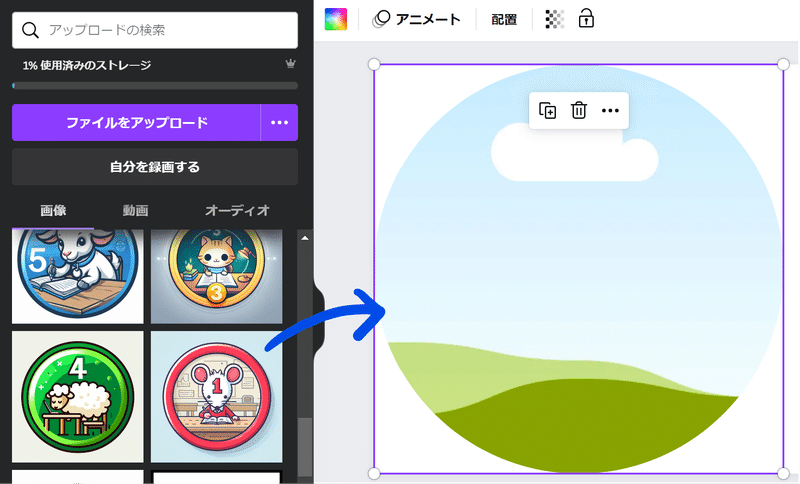
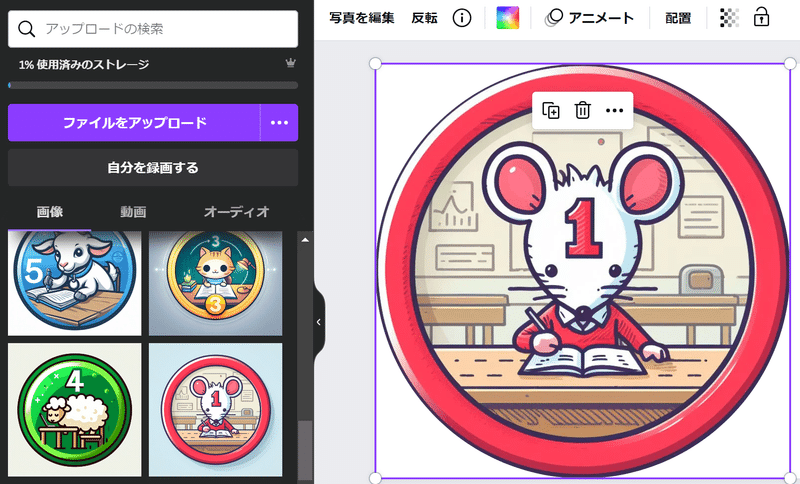
そこで、円形のデジタルバッジだったので、円形のフレームをしようすることで、バッジの外側を切り取ることにしました。


最後に画像として出力する際に、背景透過にチェックをつけておけば円形のデジタルバッジが完成します。

BingAIもCanva(for education)も無料で使用することができます。
さあ、あなたもAIやICTの力を駆使して、大人も子どももワクワクする学びの場を創っていきましょう!

この記事が気に入ったらサポートをしてみませんか?
