
デザインの自由研究:「ガバメント・ウェブ」からインクルーシブ・デザインを考える
hello, here tsujihara.
ガバメント・ウェブについて考える機会があったので、改めて自由研究として整理しておきたいと思います。
ここでの「ガバメント・ウェブ」とは行政のウェブサイトで、たとえば経産省のサイトや渋谷区のサイトなど、公的機関が情報を発信する際に利用するweb媒体を指します。例えば下記は渋谷区のwebサイトです。

昔から「見づらい」「わかりづらい」「探しづらい」などとボロクソに言われるガバメント・ウェブですが、それは扱う情報の量と性質、さらに加えると利用時のユーザーのメンタルモデルにも原因があったりします。
では、こういったガバメント・ウェブはどのようにすれば「見やすく・わかりやすく・探しやすく・使いやすく」なるのでしょうか?
ユニバーサル・デザインとインクルーシブ・デザイン
「インクルーシブ・デザイン」って聞いたことありますか?
ダイバーシティとかインクルーシブとか、最近よく耳にしますよね。インクルーシブデザインはユニバーサルデザインと混同されがちですが、アプローチ方法が異なるものです。下記に定義を整理しておきましょう。
●ユニバーサルデザインとは...
障害の有無や年齢、性別、人種などに関わらず「多くの人が利用しやすい」を目指すデザイン
●インクルーシブデザインとは...
高齢者、障がい者、外国人など、従来、デザインプロセスから除外されてきた多様な人々を、デザインプロセスの上流から巻き込むデザイン
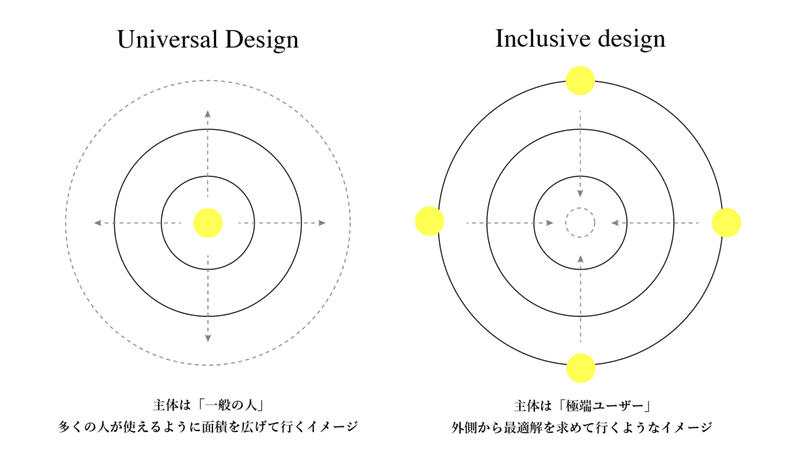
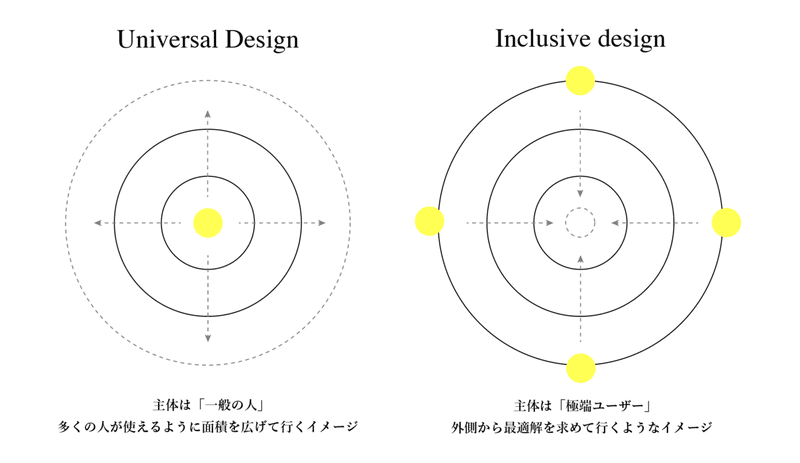
インクルーシブデザインが対象とする「多様な人々」とは、これまでターゲットとして除外されてきたいわゆる「極端ユーザー」にあたります。彼らをデザインプロセスから巻き込んでいく。極端ユーザーが使えるなら一般ユーザーも使えるよね、という考え方。アプローチの違いを概念的に整理するとこんな感じ。

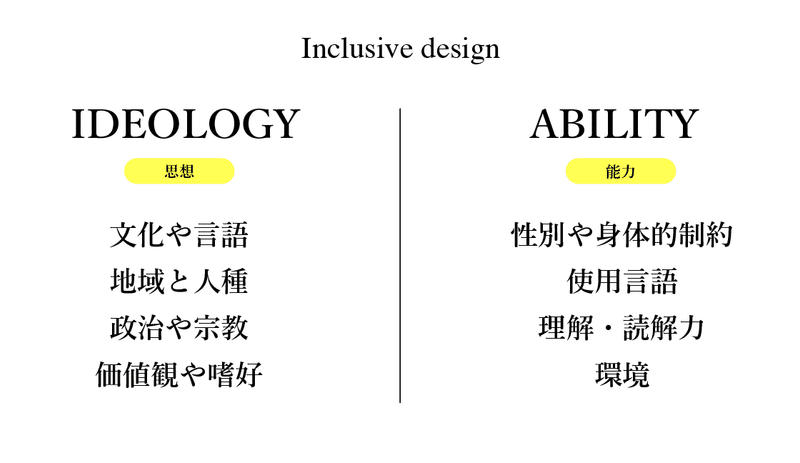
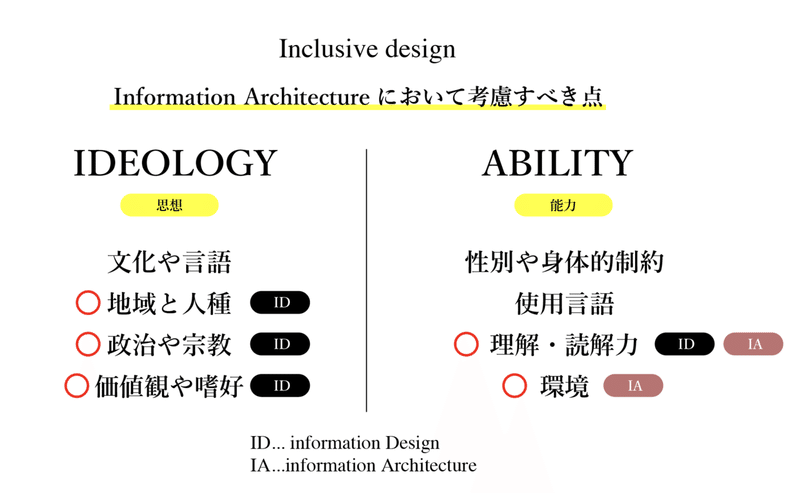
また、インクルーシブデザインが考慮すべき点について辻原個人的には下記のように整理できると考えています。

ではガバメント・ウェブにおいてどのようにインクルーシブなデザインが実現できるのか?考えてみましょう。
WEBデザインにおける3つの要素
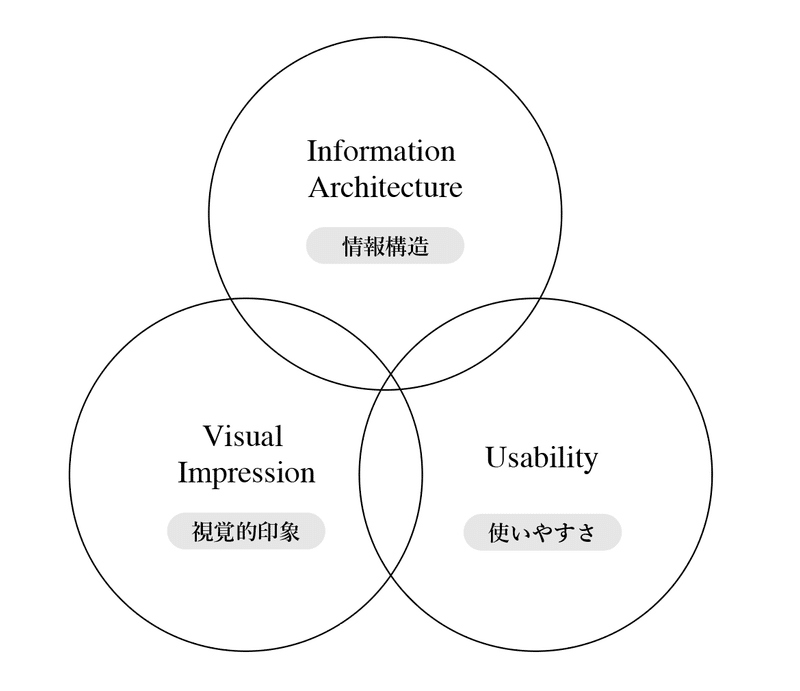
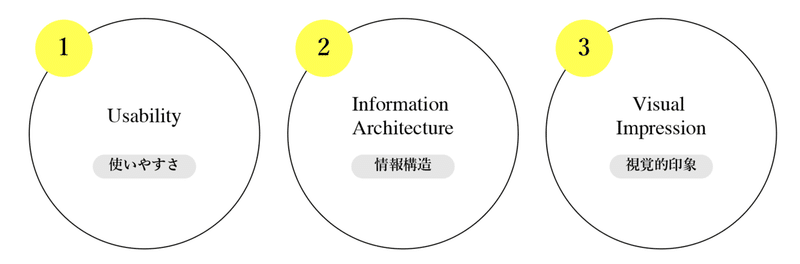
ガバメント・ウェブに関わらず、私が実務において「WEBデザイン」に携わる際に重視している3つのデザイン要素があります。それは「インフォーメーションアーキテクチャ」「ユーザビリティ(インサイト/ケース)」「ビジュアルインプレッション」この3つの要素です。

一般的に「WEBデザイン」というとき、多くの人は「ビジュアルインプレッション」について話しています。「女性向けで可愛く」とか「クールなイメージ」などがそれに当たります、いわゆるWEBグラフィックデザインの領域。どんな色やフォントやボタンを使うか?などグラフィックインターフェースのデザインです。
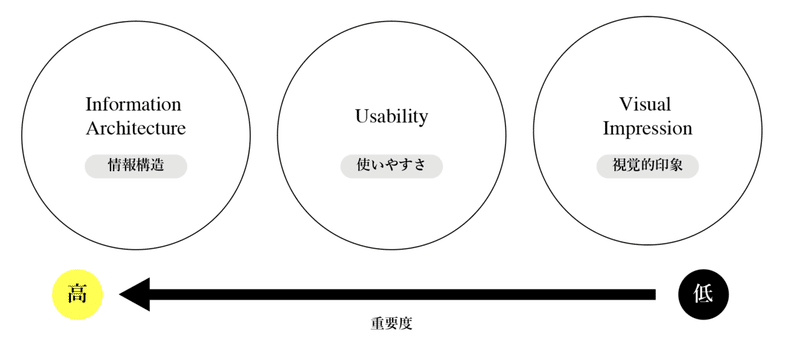
しかし、ガバメントウェブのように多くの人が利用するWEBサイトにおいては「インフォメーションアーキテクチャ」および「ユーザビリティ(インサイト/ケース)」の重要度の方がはるかに高い。デザインにおける重要度はこの順番。

さらに、実際のデザインプロセスは下記の順番で行うのが理想だと考えています。phase0として構造理解や参与ステークホルダー分類、サイトやサービスのコンセプト・ゴールセッティングなどもありますがここでは省いて考えていきたいと思います。

ではそれぞれを詳しくみていきましょう。
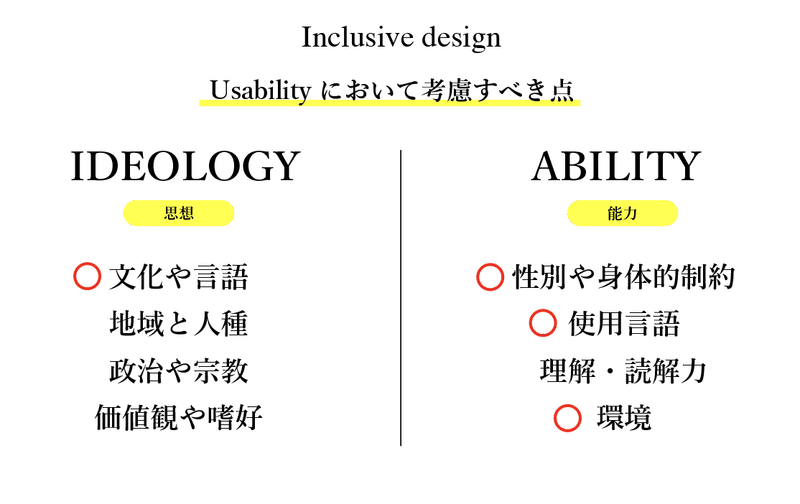
ユーザビリティ・インサイト・ユースケースにインクルーシブな視点を盛り込む
ユーザビリティなどはインフォメーションアーキテクチャに括られることもありますが、ここでは別のデザインプロセスとして挙げたいと思います。たとえばカスタマージャーニーマップなどはここのフェーズに当たりますが、詳細は多くの場所で語られているので同じくここでは省きます。
このフェーズにおいてインクルーシブな視点で考慮すべきは下記のポイントです。ガバメント・ウェブの設計においては使用言語、利き腕、視覚障害などの身体的制約、利用デバイス、接続環境...様々な視点を考慮する必要があります。

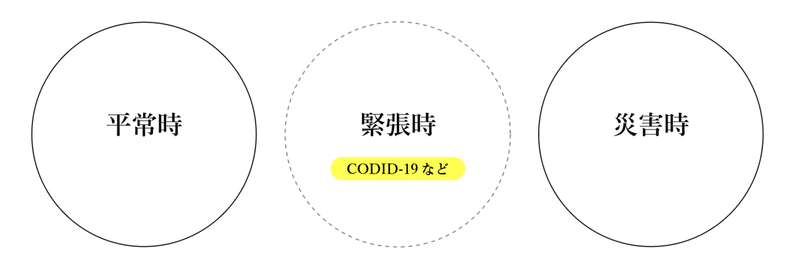
また、ユースケースについてはこれまで「平常時」「緊急時」の2分類がなされるのが一般的でしたが、COVID-19のような長期的かつ広範囲に渡る災害に備え「緊張時」というケースを追加する必要があると考えています。

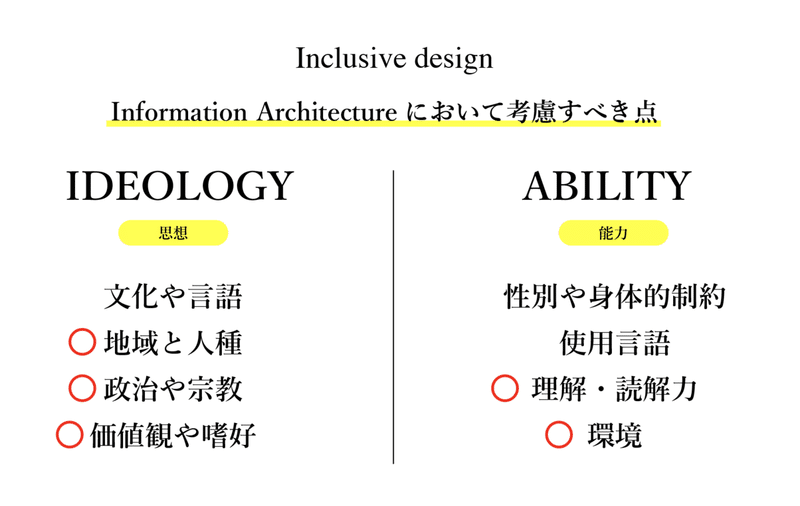
インフォメーションアーキテクチャにインクルーシブな視点を盛り込む
情報設計の段階においては残りの全てを考慮する必要があります。これを見ると、WEBサイトの「ガワ」だけにとどまらずその内容にも大きく注意を払うべきことがわかります。

たとえば、渋谷区のこちらのページを参照してみましょう。

見出しに「LGBTに関する取り組み」と表記されています。ダイバーシティやユニバーサル的な観点においては「多くの人が暮らせる渋谷」として好意的に感じるかもしれませんが、インクルーシブ的な視点では「性的趣向を名指されている」ように感じませんか?先にも出したように、インクルーシブ・デザインとは、極端ユーザーを主体において判断を行う手法です。

ガバメント・ウェブにおいては、「主体はだれなのか」「差別的な表現はないか」など発信する情報にも注意を払う必要がります。しかしここはインフォメーションアーキテクチャというより「インフォメーションデザイン」の領域になるので、IAとIDを下記のように分類しましょう。

ここでIAの領域となる「理解・読解力」と「環境」においてはユーザビリティとインフォメーションアーキテクチャの接点となる視点です。ガバメント・ウェブにおいて多くのサイトが「インデックスタイプ」なことに疑問を持ったことはありませんか?
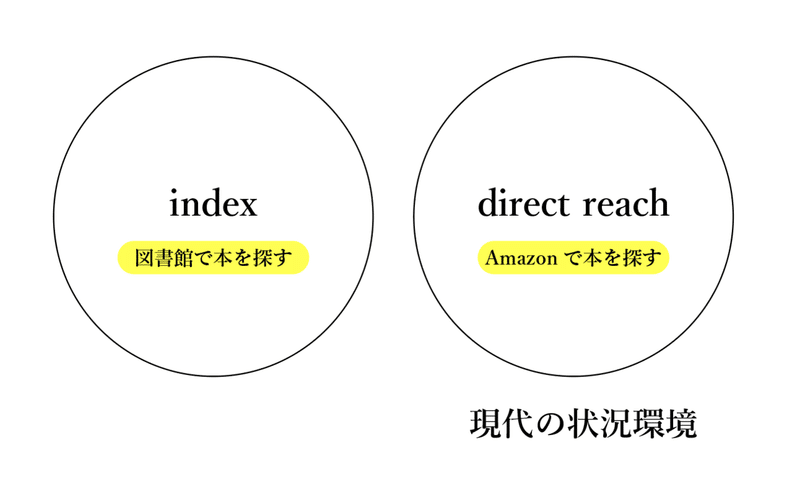
インデックスタイプとは、索引のような情報構造を指します。ユーザビリティイメージとしては「図書館で本を探すような体験」を想像してください。書籍を探すプロセスは「分野」→「AtoZ / タイトル(著者)」となります。
しかし現代私たちが慣れ親しんでいる検索方法は「ダイレクトリーチ」です。ホワイトボックスに検索クエリーを入力し、該当書籍を検索します。ユーザビリティイメージは「Amazonで本を探す体験」のようなものです。

最近つとに感じるのはガバメント・ウェブはこのダイレクトリーチに特化していないため「探しづらい」が発生してるのではないか、という点です。これらは情報環境のアップデートを注意深く観察しながら最適なデザインを行う必要があります。
そのほかガバメント・ウェブのデザインにおいて重要な視点
そのほか、インクルーシブ・デザインではありませんが重要な視点を2つあげます。
①情報生成・発信について
現在ガバメントウェブの多くは「ブロードキャストタイプ」です。これらは今度民主化して行く必要があります。情報環境が進化して行く中で、善意ある「コンシューマージェネレイテッド」な環境の設計が急務であると考えています。
②ガバメントサービスとの連携
ガバメント・サービスとは、たとえば市役所などの市政業務を指します。現在は連携されていませんが、WEBサイトが業務を効率化・軽減することも可能です。世界がWEBドリブンになって行く中、これらはより連携し単なるWEBサイトではなくサービスをも兼ねるような形に進化して行く必要があると考えています。
などなど、ガバメント・ウェブは考慮すべき点が多いですが、プロジェクトの設計や収集情報の分析・分類を丁寧に行うことができれば、十分インクルーシブなものとして実現可能だと考えています。
自由研究は以上です。
またよいネタを発見したら、事例の研究など行っていきます。
Thank you, I love you!
この記事が気に入ったらサポートをしてみませんか?
