
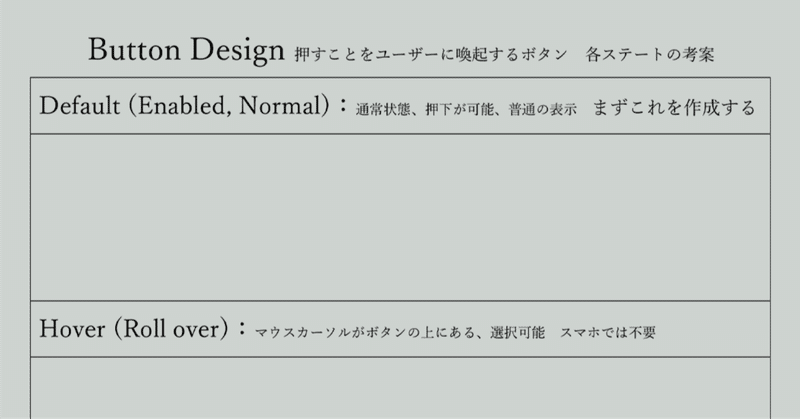
ボタンデザインのスケッチシート
ボタンインタラクションの実習をさせる際に、まずスケッチを描かせています。A4・1枚のとても簡単なものではありますが、あったら便利かと思いますので公開しておきます。
当初はdefault, hover, active, disabeledの4種類のステートで作成させておりましたが、最終的にfocusを含めた5種類を描かせることにしました。
ちょっとややこしい気もしましたが、きちんと説明すれば学生のみなさんはすぐに分かってくれるようです。まぁ毎日使っている道具のことですからね。気にしてないだけで。
作業としてはiPadで取り込んでデジタルで描いても良しですが、個人的にはサインペンがよろしいんじゃないでしょうか?
東芝UIデザインさんも、ぺんてるサインペンでアナログにスケッチするのをオススメされていました!
この記事が気に入ったらサポートをしてみませんか?
