
コーディング練習 入門編:カフェサイト No.2

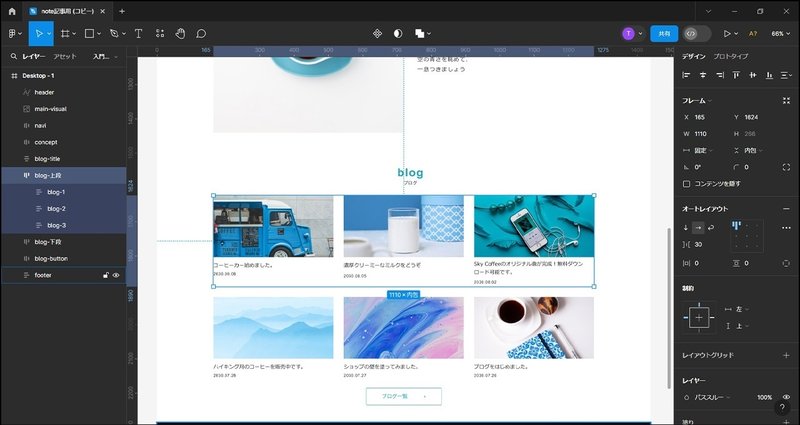
今回は、前回Figmaで作成したパソコンサイトのデザインで、レスポンシブにしたblog部分を動画にまとめましたのでその紹介です。
内容はオートレイアウトを使いレスポンシブにする方法です。
動画には音声はありません、無音です。
ご覧いただけましたら幸いです。
Figmaで作成したデザインをノーコードでサイトを作成・公開できるサービスがあるようです。
オートレイアウトを使いレシポンシブにした箇所はレスポンシブになるようです。
教材として使っている「無料コーディング練習所」は下記サイトにあります。
(https://webdesigner-go.com/coding-practice/)
以前に投稿した記事:コーディング練習 入門編:カフェサイト No.1
よろしければサポートお願いします!いただいたサポートはクリエーターとしての活動費に使わせていただきます!
