記事一覧
Google Classroomでスライドをダウンロードしたい
こちらの記事はダウンロードしたいファイルを選択したときに,以下のような黒背景の画面が開く場合を想定しています(PowerPointの形式でアップロードされている場合,このような画面が表示されます)。
選択後すぐに,Googleスライドが開く場合のダウンロード方法は後ほど別の記事で解説予定です。
Googleドライブに保存する場合手順1
ダウンロードしたいファイルを選択します
手順2
「G
Googleスライド: 他の人は編集できない状態のままコメントをもらいたい
手順1右上の「共有」を選択
手順2「制限つき」 を選択
手順3「リンクを知っている全員」を選択
手順4下画像のような画面になるので「閲覧者」を選択
手順5他の人にコメントをもらいたい (でも, 編集されたくはない) 場合は, 「閲覧者 (コメント可)」を選択
手順6「完了」を押せば, 設定終了です。
なお, 「リンクをコピー」を押しておけば, ペースト (Windows: ctrl +
float: leftよりも簡単に横並びを実現する方法
やり方だけサクッと知りたい方は「やり方」から,より理解を深めたい方は「この記事の位置付け」からどうぞ〜
この記事の位置付け下記の記事では,floatを使って横並びにならない人への解決策を簡潔に書きました。
具体的には,親要素ではなく,子要素にfloatを指定してあげようね,と言う内容でした。
ただ,子要素のclassを複数パターン使いたい場合もあるかと思います。
こちらの記事では,親要素の
floatを指定すると背景がズレる・消える(簡潔に解説)
困りごと<div class="lessons"> <div class="lesson"> <div class="lesson-icon">a</div> </div> <div class="lesson"> <div class="lesson-icon">b</div> </div> <div class="lesson"> <div class="lesso
もっとみるfloatで横並びにならない (超端的に)
以下HTMLについて,a, b, cを横並びにしたいとき
<div class="parent"> <div class="child">a</div> <div class="child">b</div> <div class="child">c</div></div>
CSS(失敗例)
.parent { float: left;}
CSS(成功例)
.child { fl
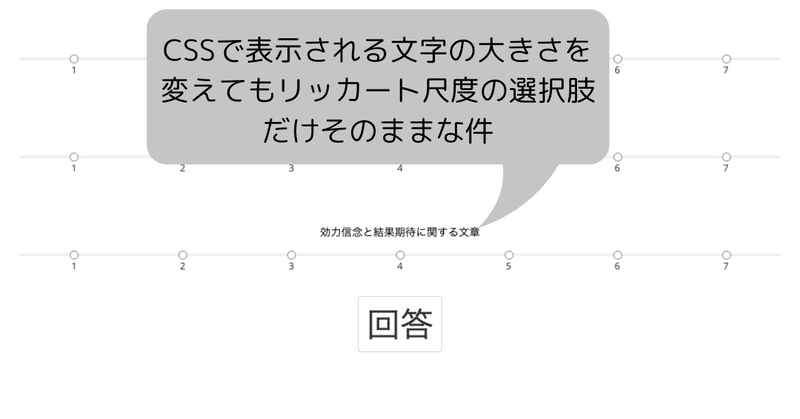
jsPsych: リッカート尺度の文字サイズを変えたい
困りごとjsPsychでは,CSSファイルを書き換えることで,表示される文字や入力する文字の大きさを一気に変えることができます。
しかしながら,リッカート尺度の選択肢だけ,上記の操作では大きさが変わりません。
ここでは,リッカート尺度の選択肢として表示される文字の大きさを変える方法について解説していきます。
やり方plugin-survey-likert.jsを書き換えます。
書き換える
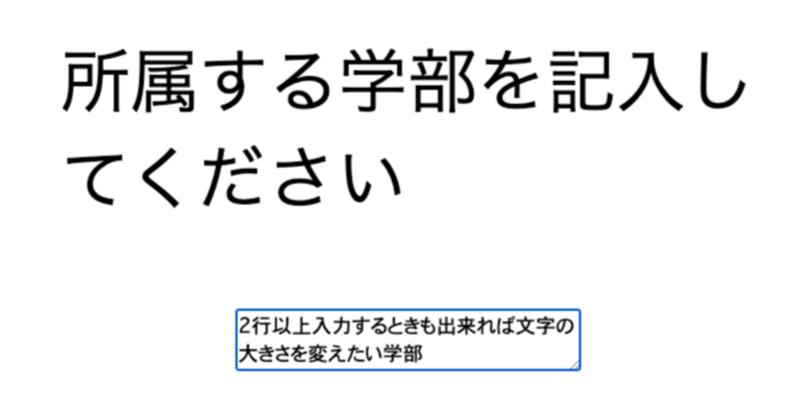
jsPsych: テキスト入力で2行以上だとfont-sizeの変更が反映されない
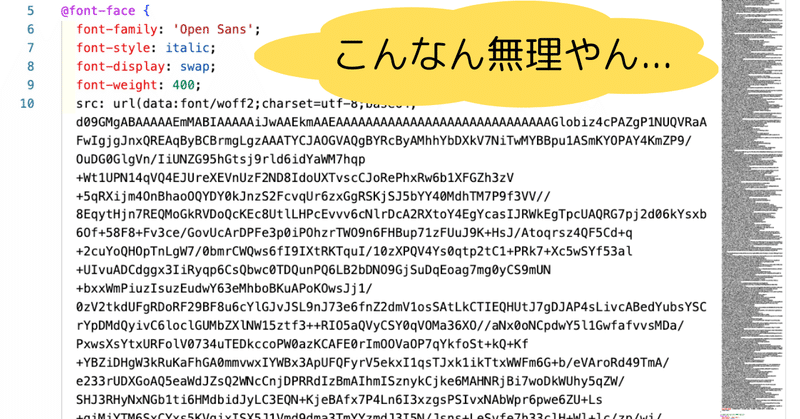
困りごと参加者が自由記述の形式で回答するときのフォントサイズは,jspsychのCCSファイル(jspsych.css)を書き換えることで変更可能です。
具体的には,以下の部分のfont-sizeの部分を書き換えるとOK
/* Form elements like input fields and buttons */.jspsych-display-element input[type=t
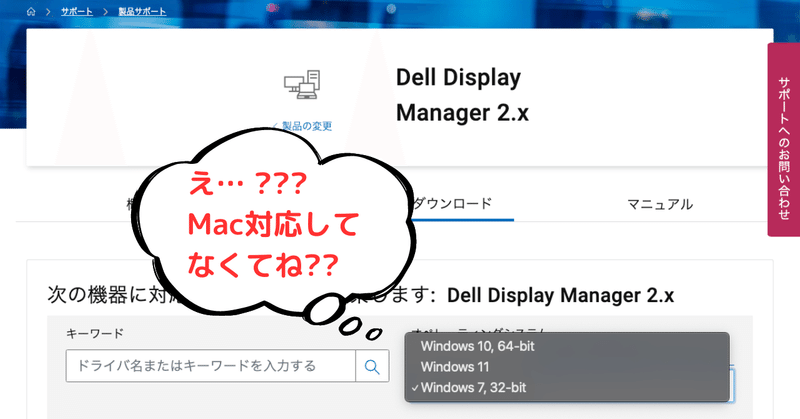
MacでDell Display Managerをインストールする(手順を簡潔に)
前置き(読み飛ばしOK)Dell Display Manager (DDM: 正式にはDDPM)って何?
Dell製モニターを活用するためのアプリケーションです。
画面の明るさ等を簡単に調節できるだけでなく,画面の分割に関するデフォルト設定もできます(超便利)。
詳しくは記事末部の「DDPMでできること」にリンクを貼ってるので,そちらをご参照ください。
タイトル余談
Mac版のDispl
jsPsychで文字の大きさを一気に変えたい
「前置きはいいからやり方を早く!」という方は"やり方"からご覧ください。
困りごとjsPsychでは,基本的にfont-sizeで文字の大きさをいじります。
例えばこんな感じ↓
<p style="font-size: 2rem">フォントサイズ</p>
ただ,これだと複数箇所ある場合,それぞれで指定することになって大変です。
他にも,<style>で指定したもの<div>で挟んであげるこ
Logicool: capsとctrlを入れ替えたい for Mac
まず,システム設定の左側で「キーボード」を開いて,「キーボードショートカット…」を選択します。
開いた画面の左側で,「修飾キー」を選択します。
右上にある「キーボードを選択」で,変更したいキーボードを選択します
表示された画面で,
「Caps Lock (⇧) キー」の右側を「^ Control」に,
「Control (^) キー」の右側を「⇧ Caps Lock」に,
それぞれ変更したら
jsPsych: 文字が横に広がってしまうのをなんとかしたい
「前置きはいいからやり方を早く!」という方は"やり方"からご覧ください。
困りごと
jsPsychで実験画面に文字を表示すると,以下のように真ん中で横広になります。
左寄せだけなら,下のように<p style="text-align:left"> ~ </p>を加えるとできるのですが,
var buttonRespnse = { type: jsPsychHtmlButtonResp
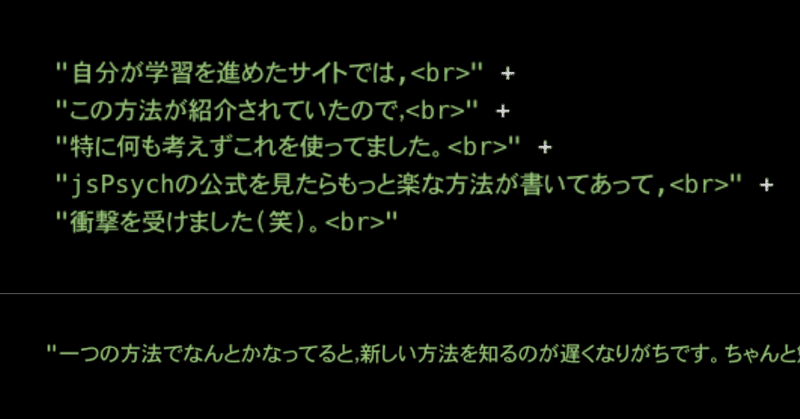
jsPsych: 複数行の文字列を楽に入力したい
基本はjsPsychの公式サイトにほとんど載っているのですが,ここに日本語の学習記録として残します。
結論
` : バックティックで囲むだけ
例えばこんな感じです。
` 上に書いてある記号はバックティックと言います。<br> 複数行を画面に表示する方法はいくつかありますが,<br> この方法が一番楽だと思います。<br> ちなみに,各行に書いているbrを<>で挟んだ記