
MonacaにAdMob Plusを導入する方法
Monacaでモバイルアプリケーションを開発する際に、admobが必要な場合、今まで、cordova-plugin-admob-freeを導入していました。
https://github.com/floatinghotpot/cordova-admob-pro
しかし、去年、プラグインがarchivedとなり今後メンテナンスされないことが決定し、後継のプラグインであるAdmob Plusが推奨となりました。
今まで、個人事業主時代、会社設立以降も含め、monacaの案件を80件以上携わってきたのですが、Admob Plusのプラグイン導入にものすごく時間がかかってしまったため、iOS版の導入方法についてまとめていきたいと思います。
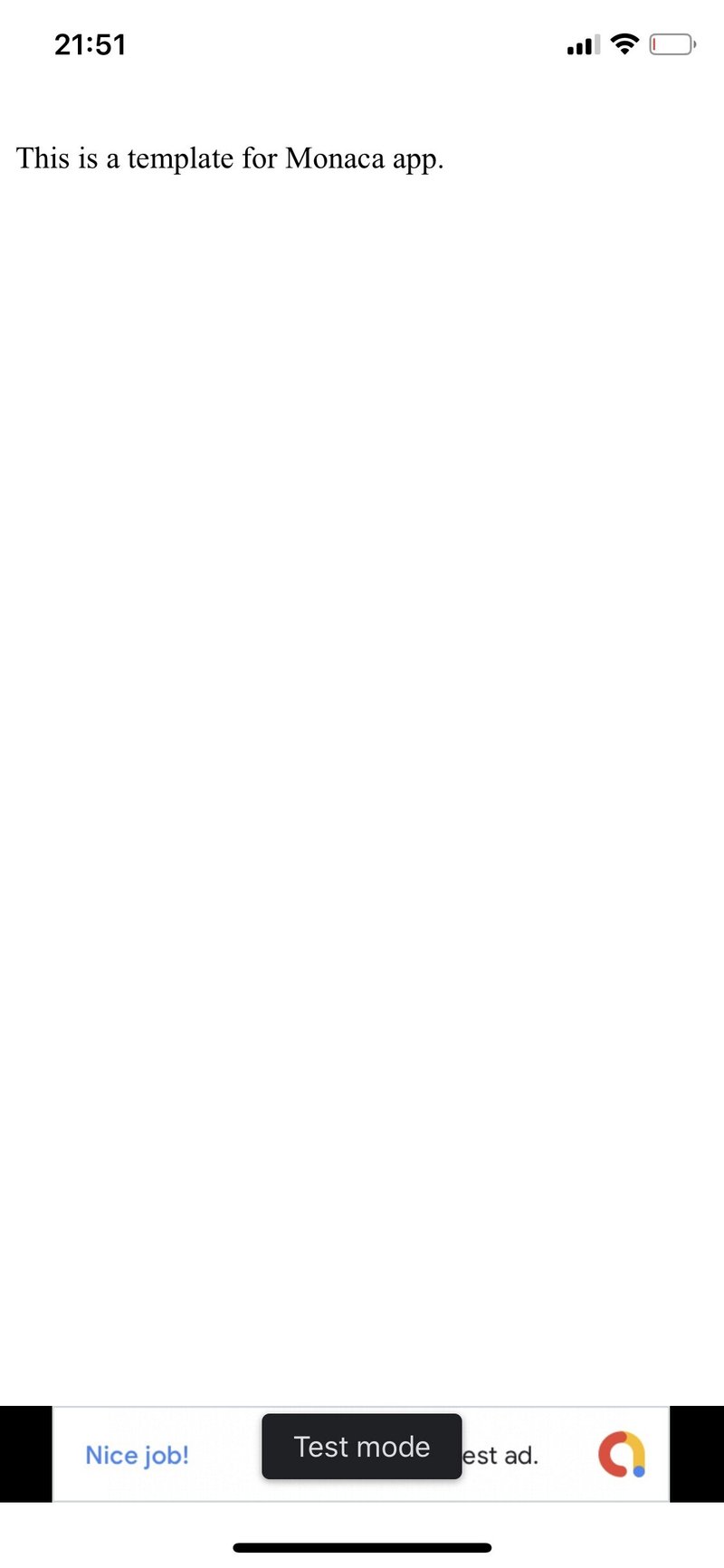
動作環境は、iPhone XのiOS13.7のadhocビルドにて確認しました。

cordovaのバージョンは10.0.0で、iOSプラットフォームは6.1.1ビルドを行いました。
ビルドするにあたり証明書の発行と設定についての説明は、今回割愛しました。
また、今回、monacaに標準でインストールされているプラグイン以外は導入せず、サードパーティーのプラグインはAdmob Plusだけで検証したので、複数のプラグインを入れている場合は、うまくいかない場合もあるかもしれません。
それでは、手順を書いていきます。
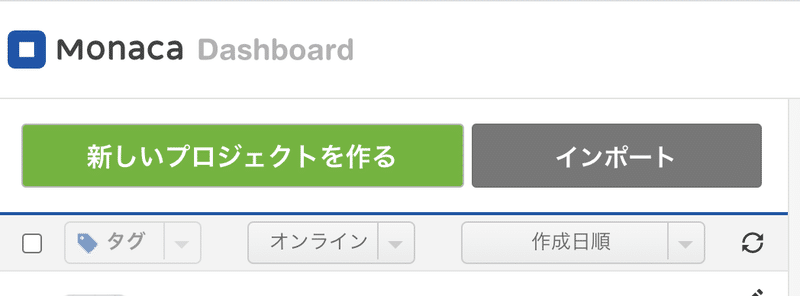
1:新しいプロジェクトを作る
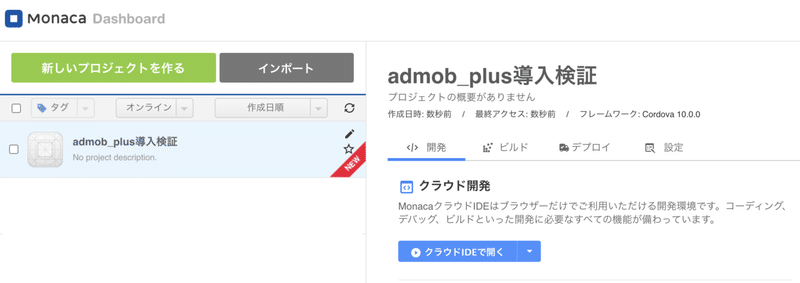
Monaca Dashboard画面で、今回用に「新しいプロジェクトを作る」を選択して新規作成を行います。

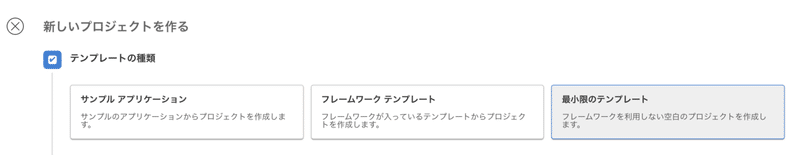
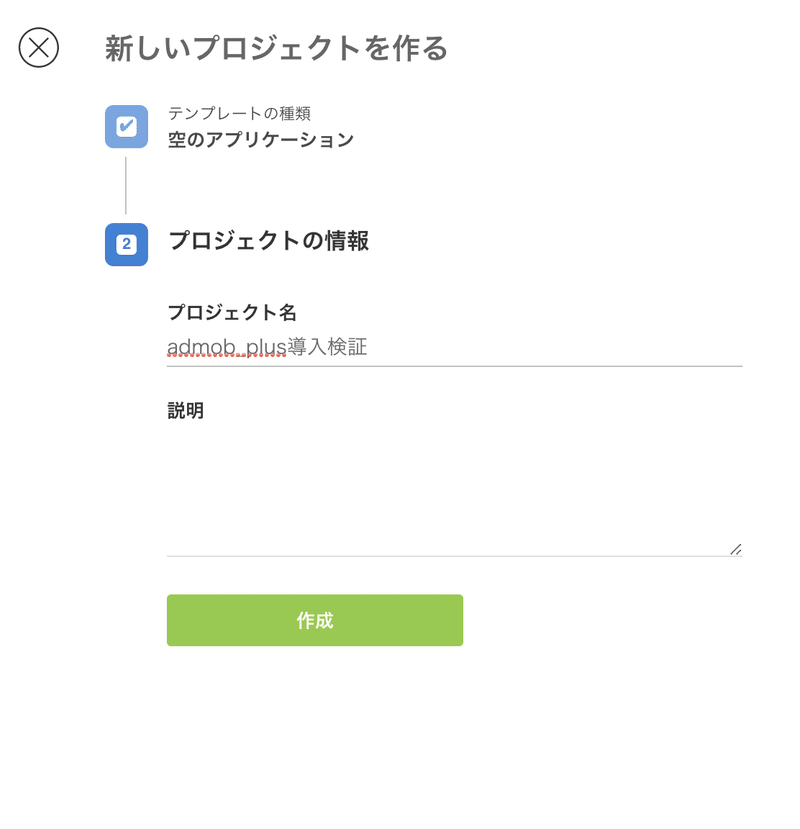
「最小限のテンプレート」を選択します。

「プロジェクト名」を入力します。
今回、「admob_plus導入検証」という名前にしました。

そのまま「作成」ボタンをクリックします。

2:AdMob Plusのインポート
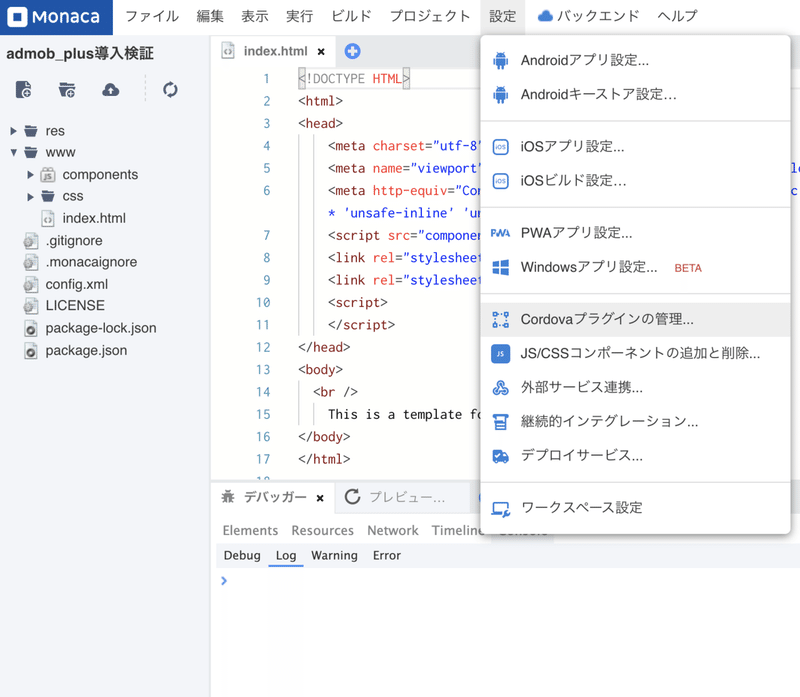
「設定」の「Cordovaプラグインの管理」を選択します。

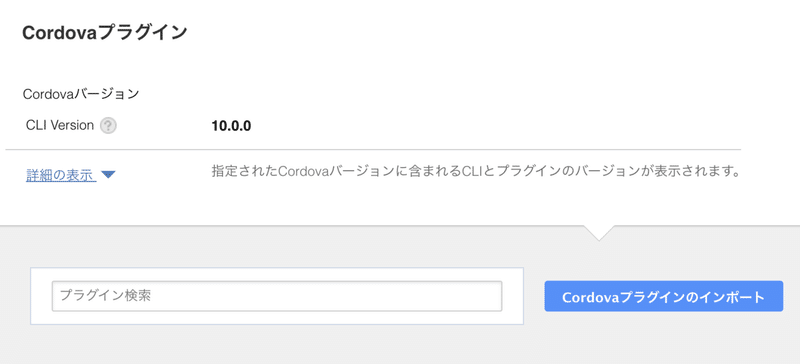
「Cordovaプラグインのインポート」ボタンをクリックします。

ここから先は
¥ 4,980
この記事が気に入ったらサポートをしてみませんか?
