
受賞作品の真似をしてみました②【やはり全部自動化しないと使わないのでBIツールを使ってみました】
先日、FLICボタンを使ってコンテスト受賞作品の真似をさせてもらいました、と書きました。
できるけどやらない
以下のような手順で
そのグランプリ作品と似たことができるということです
中山 大暉さんの「F!nd !t」というものでした
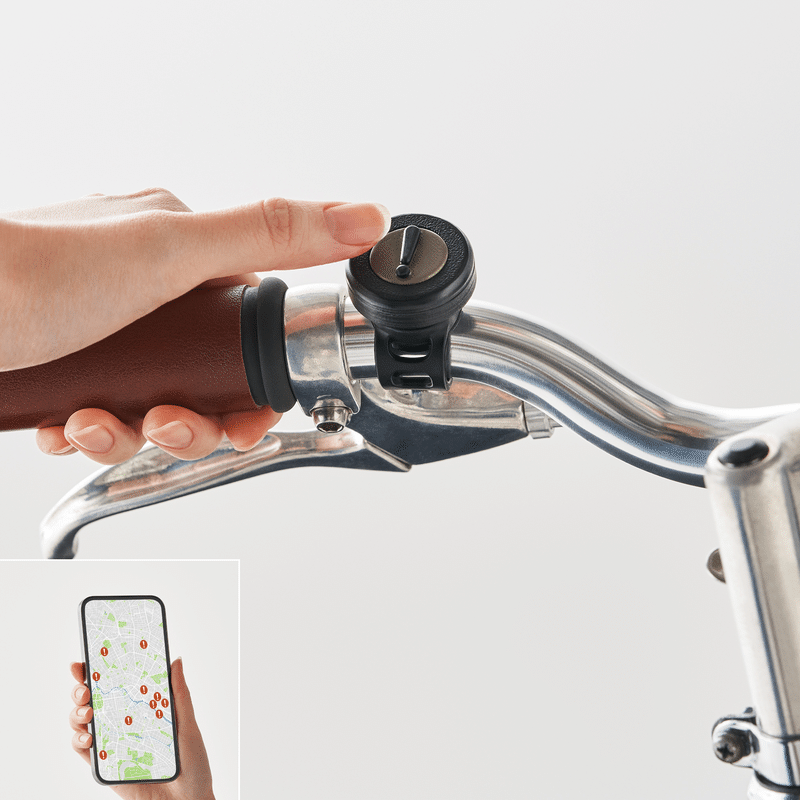
【出合いの瞬間の「お!」をしるせるデバイスです。自転車での移動中に見つけた、いい感じのカフェ、素敵な景色など、心が揺さぶられた瞬間に「!」ボタンを押すだけで、急いでいても両手が塞がっていても、その場にしるしを残せます。連動するアプリ上には自分だけの地図が出来上がります。】というものです。

①Flicボタンを押す
②スマホのGPS機能から位置情報を取得
③ZAPIER経由でGOOGLE SHEETSに経度・緯度を記録
ここまでは自動、以下はマニュアル
④Google My Mapにそのスプレッドシートの情報をIMPORT
この最後の④がマニュアルというのが現実的ではないのです。やはりどこかマニュアルが残った時点で皆さんはもうしなくなるのです。やはり自動化が大切です。
やるべきか否か?
ここでいつもNYAUWの発信で意識しているのは、
・ITリタラシーの高くない先生でも出来る方法を採用するということです、ここでGOOGLE APIを使ってできますが
・コードを少しだけ書く必要がある
・従量課金(有料)
なので現実的では無いのです
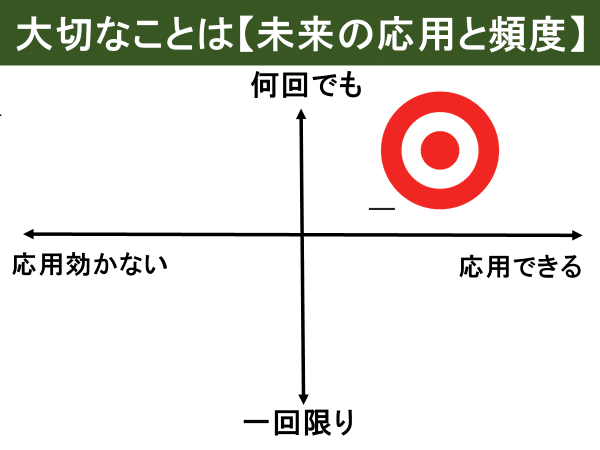
意識していることは
①現実的な解
②一度勉強すれば色々 多くのことに使える
もちろんCODINGやAPIを使えるようになるのは②には当てはまりますが、ITリラタシーの高いとは言えない医療業界においては①の現実的な解では無いのです。


BIツールだと自動同期できるのでは?
皆さんBIツールをご存知でしょうか? クリニックでも患者さんデータや診療データをUPLOADするとクリニックの経営指標出してくれるような有料サービスを採用されている先生もおられると思います。
いろんな会社がありますが一例としては以下のようなものがあります
BIとは?
BIとはBusiness Intelligenceの略です。
色々なサービスがあります。タクシーに乗ると以前は頻繁にb→dashというサービスのCMをよく見ましたよね?
本屋さんに行くとTableauというサービスの解説書が多く並んでいます。ならんでいます。しかし、これは有料でいきなり試すのは躊躇しちゃいますね。
LOOKER STUDIOをまずは使いましょう
選択基準は
・無料
・初心者でもできる
・今回はGOOGLE SPREADSHEETSのデータを利用
ということからGOOGLEのBIツールであるLOOKER STUDIOを採用してみます
実際に手を動かしてみましょう
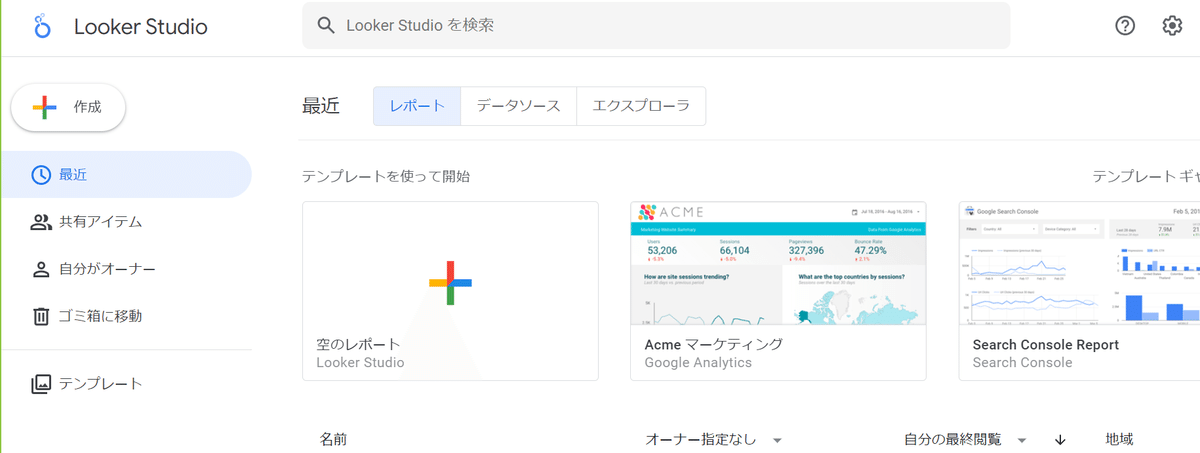
①以下のサイトにアクセスする

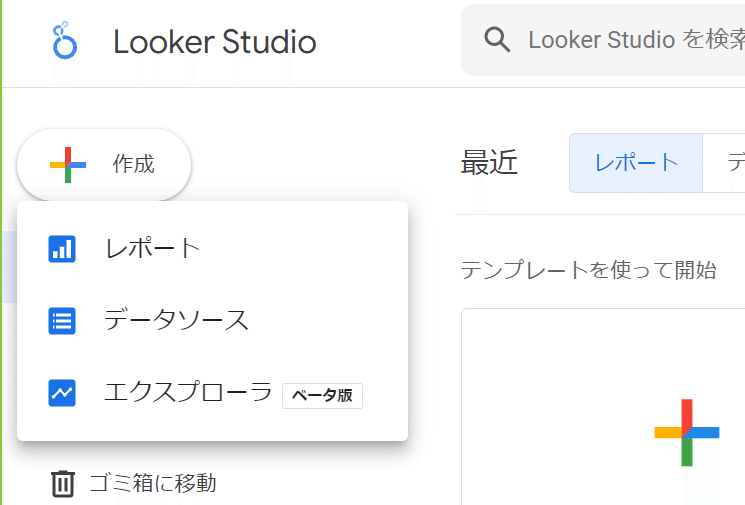
②<+作成>をクリックして、レポートをクリック

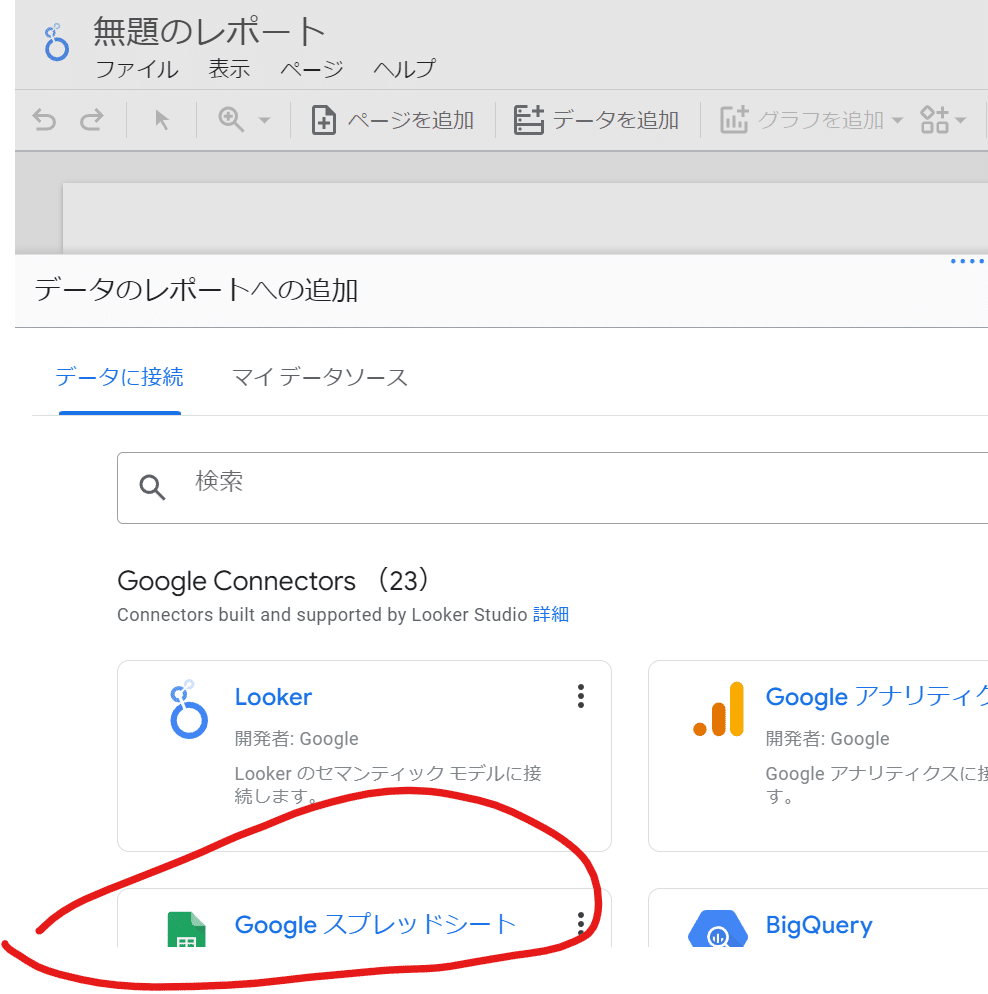
③データのレポートへの追加
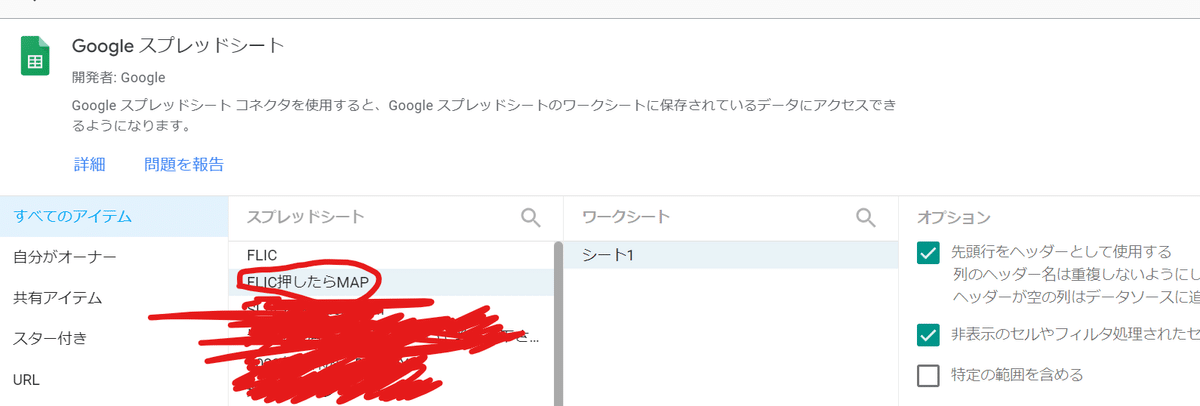
今回はGOOGLE SPREADSHEETSに入っている位置情報(緯度・経度)を参考に地図にマッピングしたいので<Googleスプレッドシート>を選びます

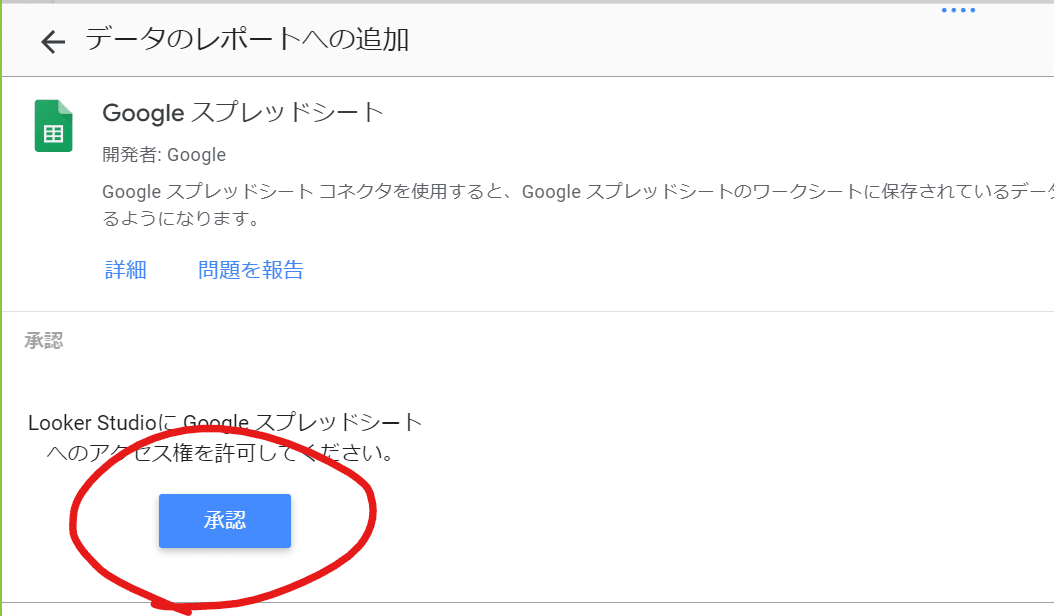
④<承認>をクリック

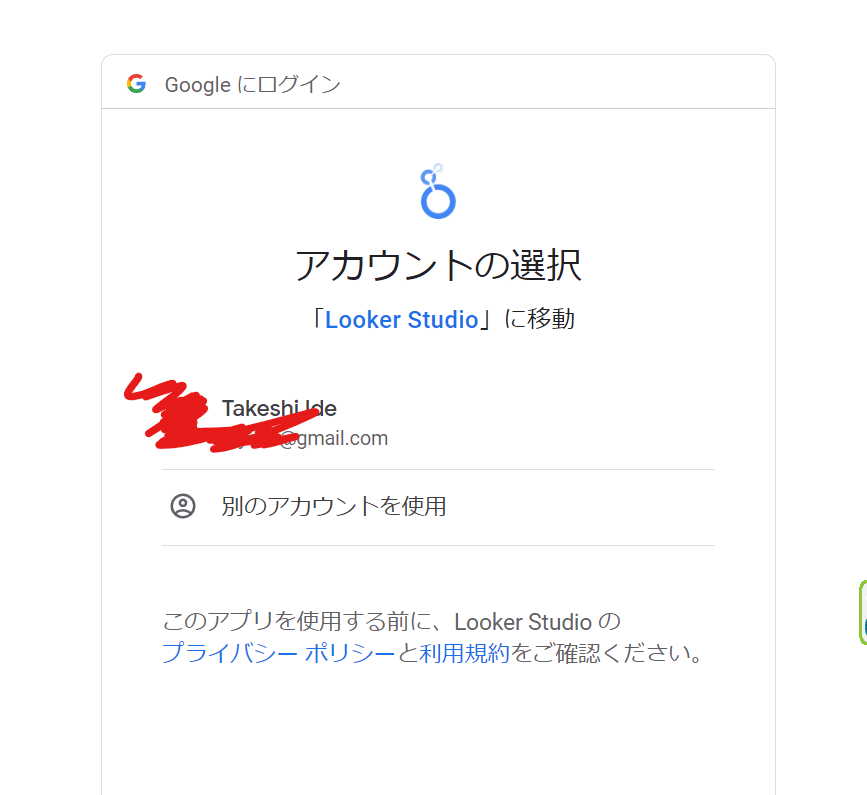
⑤アカウントの選択

⑥シートを選ぶ、そして右下にある<追加>をクリック

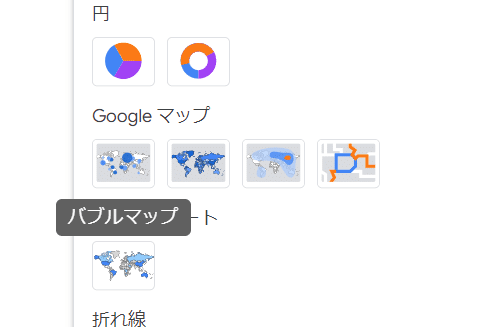
⑦上にある<グラフを追加>をクリックして<バブルマップ>を追加

色々やったけど上手く行かなかったのです。
⑧これを参考にしました
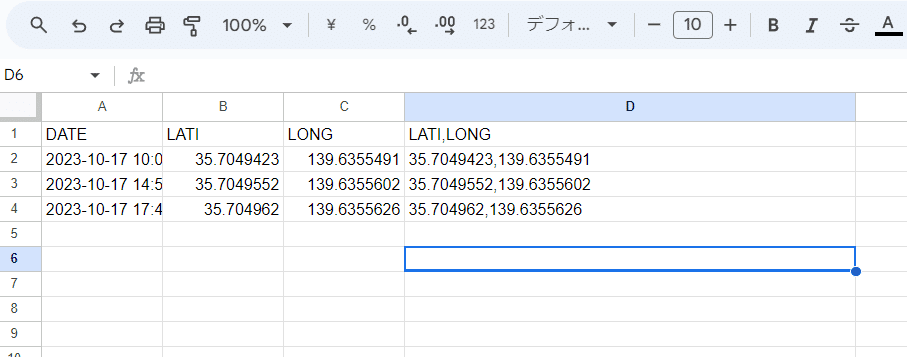
そうすると位置情報は緯度と経度が別のセルに入っていてはダメななようでした。「エンコード: カンマ区切りの緯度と経度の小数値(たとえば、「51.5074,-0.1278」はイングランドのロンドンを示します)」
一つのセルに「緯度,経度」の形式しなくてはならないので

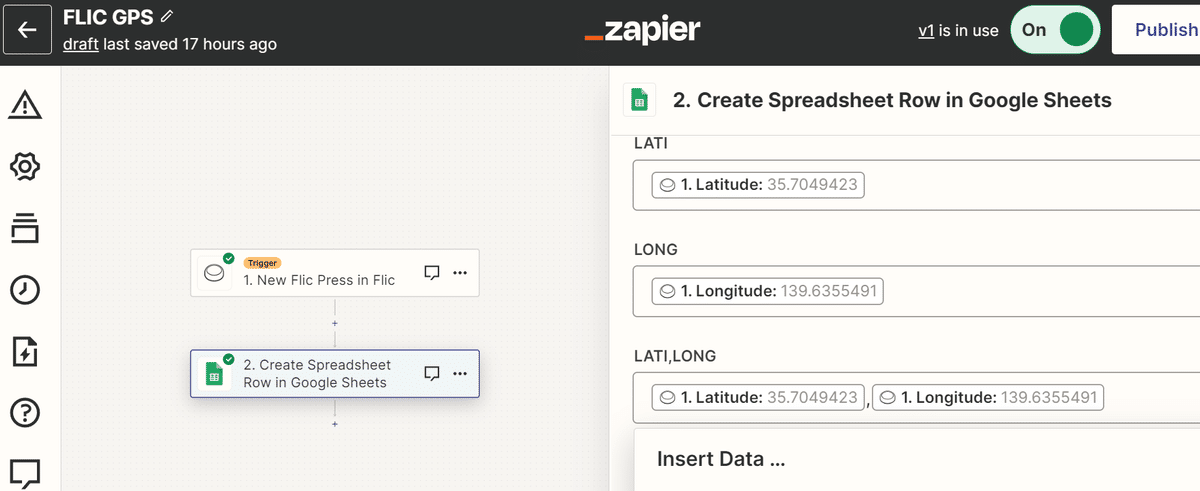
形式を揃えました。まずは上の3つのデータはマニュアルでやりましたが今後そんな事やってられませんので、自動化のためにZAPIERの設定も以下の要設定しました<LATI,LONG>という形式 緯度、経度

⑨もう一度やり直し
また②<+作成>をクリックして、レポートをクリックから⑦上にある<グラフを追加>をクリックして<バブルマップ>を追加までやってください
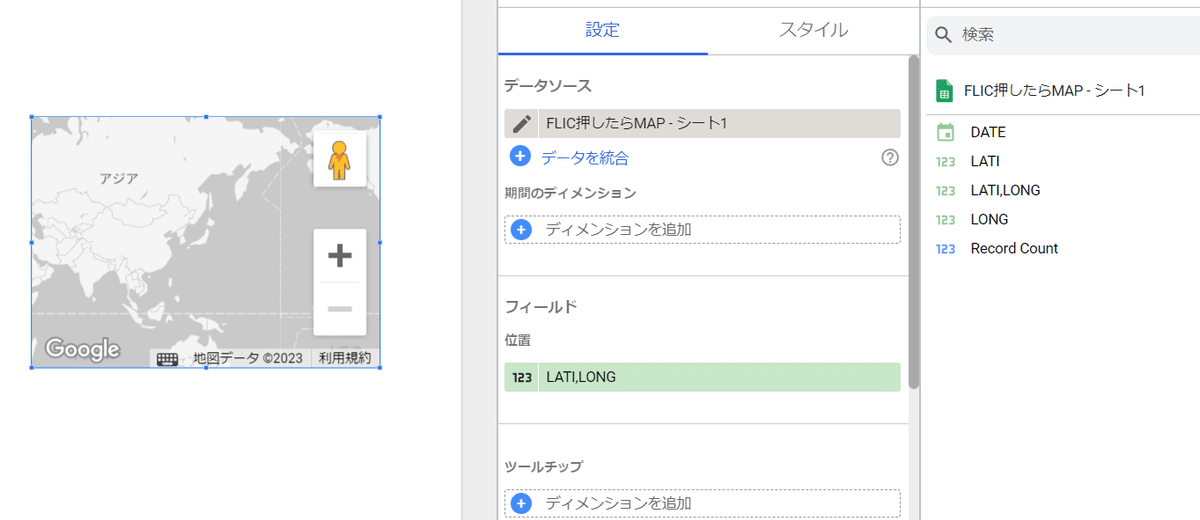
⑩位置情報を選ぶ
位置情報に<LATI,LONG>をドラッグ&ドロップしてください

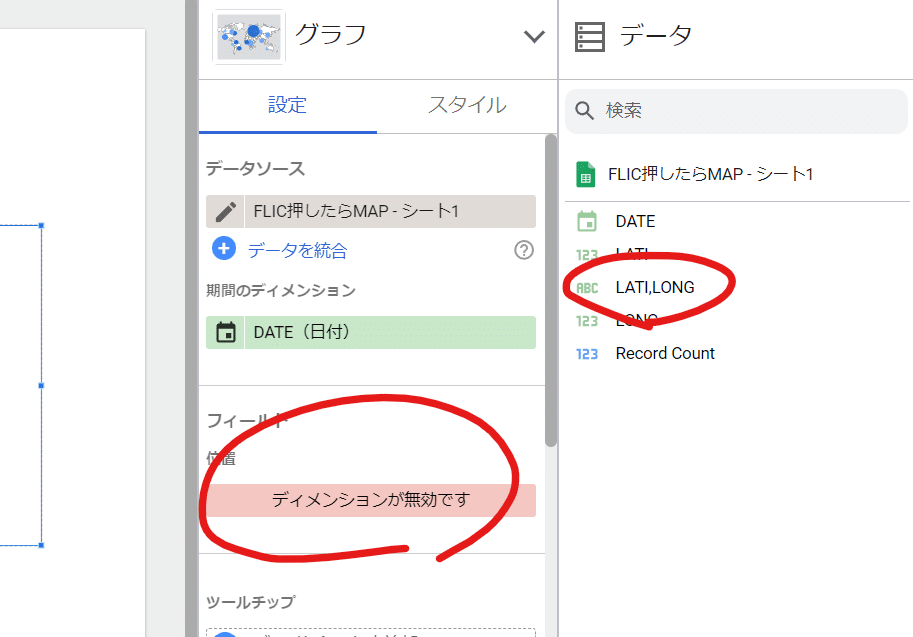
⑪あれ?上手くいきません
地図上にポイントが出てきません。

⑫位置情報に変えなくてはならないのです。
データが 123LATI,LONGという表示になっています。この123というのを位置情報に認識されるようにしなくてはならなようです
ここから少しややこしいですがついてきてください

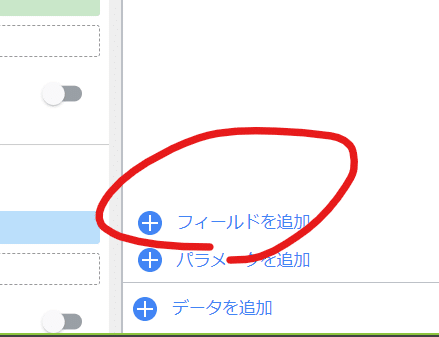
フィールドを追加とします。しかし、フィールドを追加したいわけではなく、設定の画面に行くために仕方なくこれを押します。

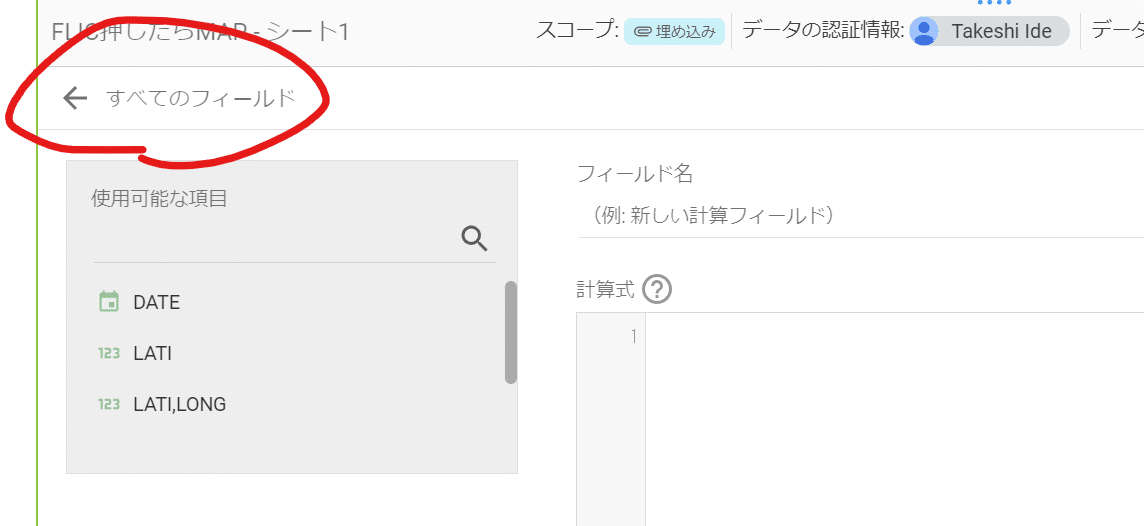
そしてこの画面では何もしなくて良いので<←すべてのフィールド>をクリックします

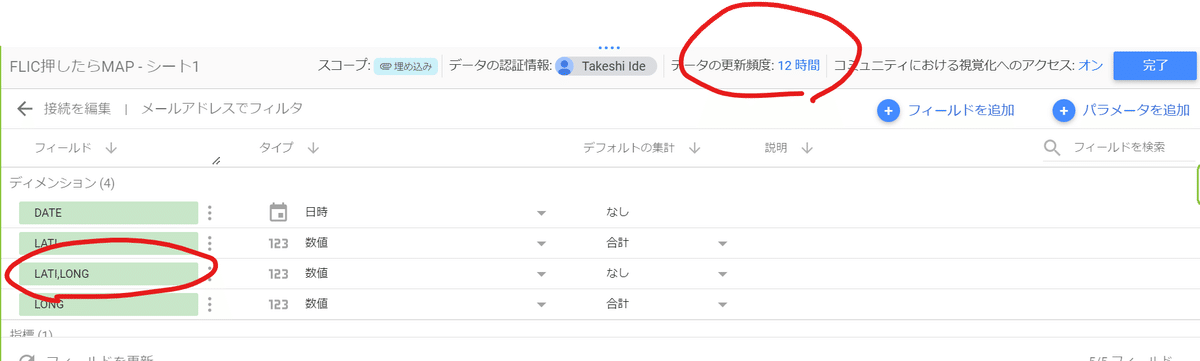
するとこの画面になります。データの更新頻度は15分になっていますがこれをそこまで頻繁に使うわけではないので12時間にします。これで自動でMAPが更新されるのです。
そしてLATI,LONGのところが<123数値>となっていますが、そこの数値をクリックします

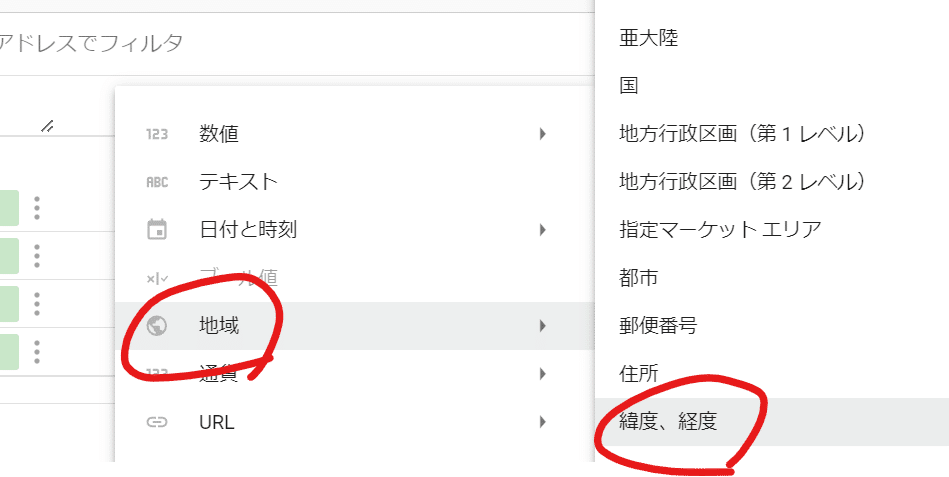
そして<地域>そして、<緯度、経度>をクリックします

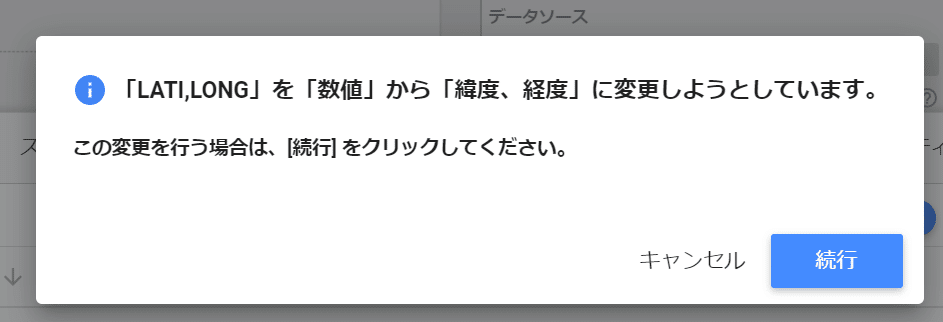
そして<続行>をクリックします。
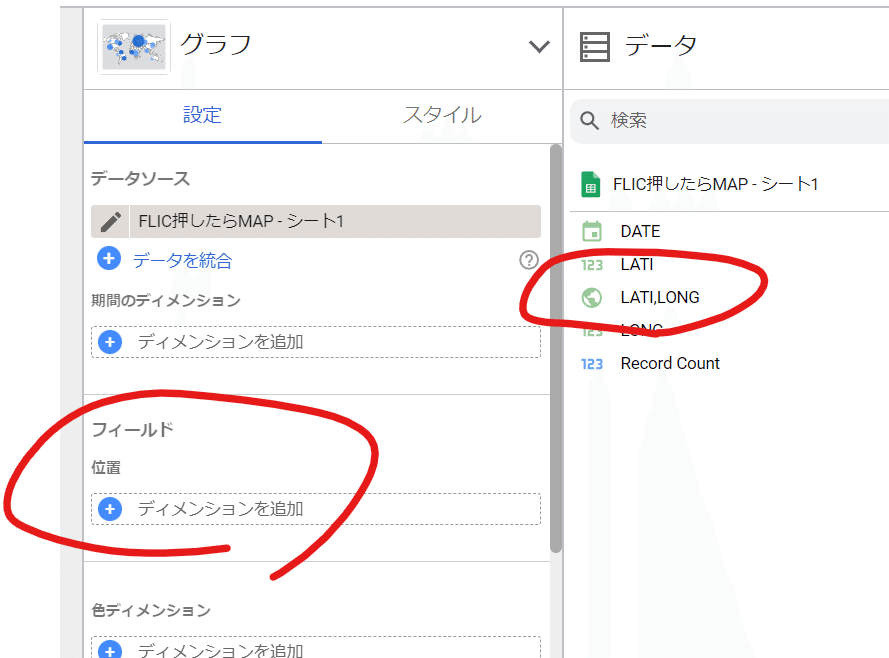
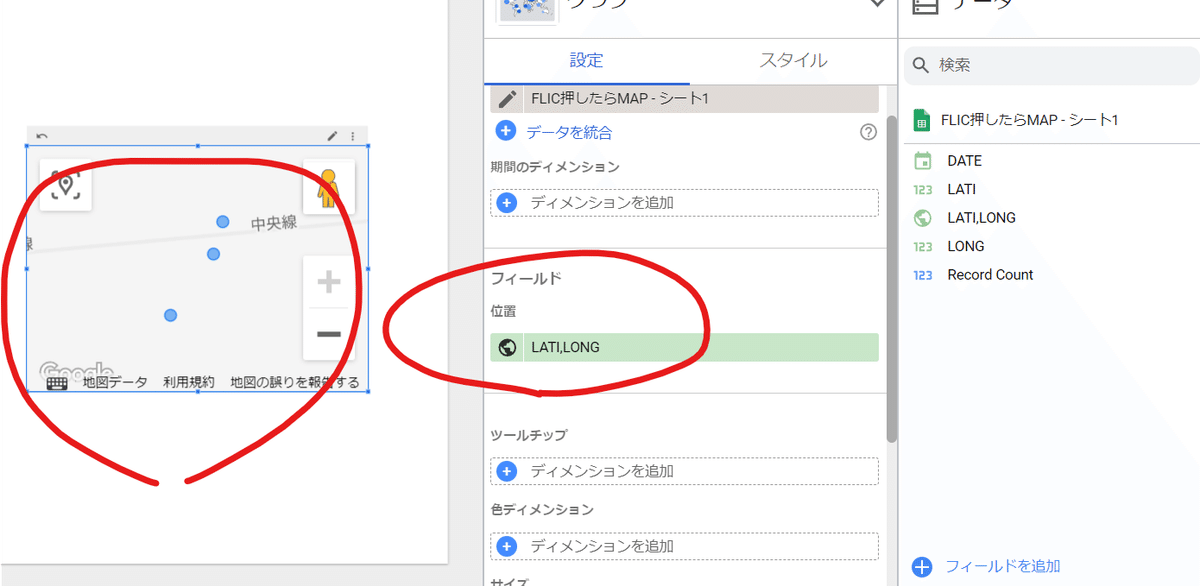
⑬位置情報を入れます

123となっていたLATI,LONGの情報が地球マーク、つまり位置情報になっているので フィールドの位置の部分にドラッグ&ドロップします
⑭ おーーーーーーっ!

表示できましたね!
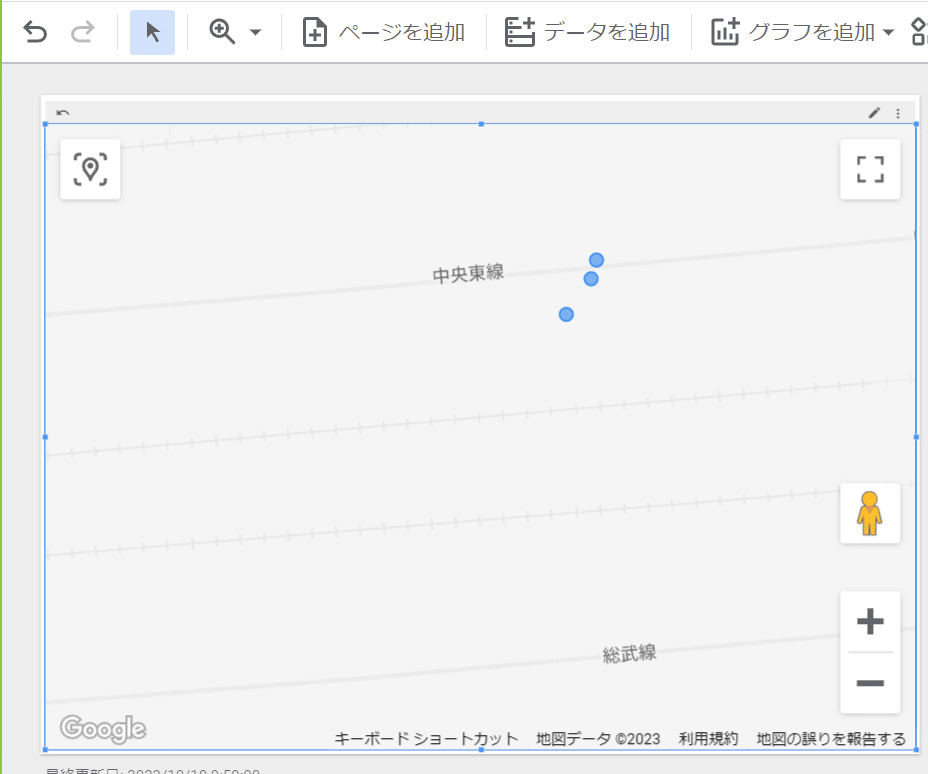
⑮大きくしてみましたできるだけ。

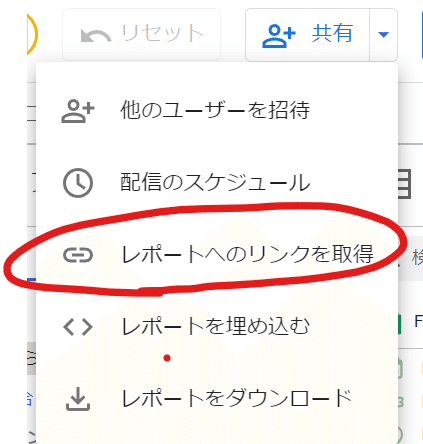
⑯スマホで見れるように

レポートのリンクを取得してそれをスマホのCHROMEで開きます
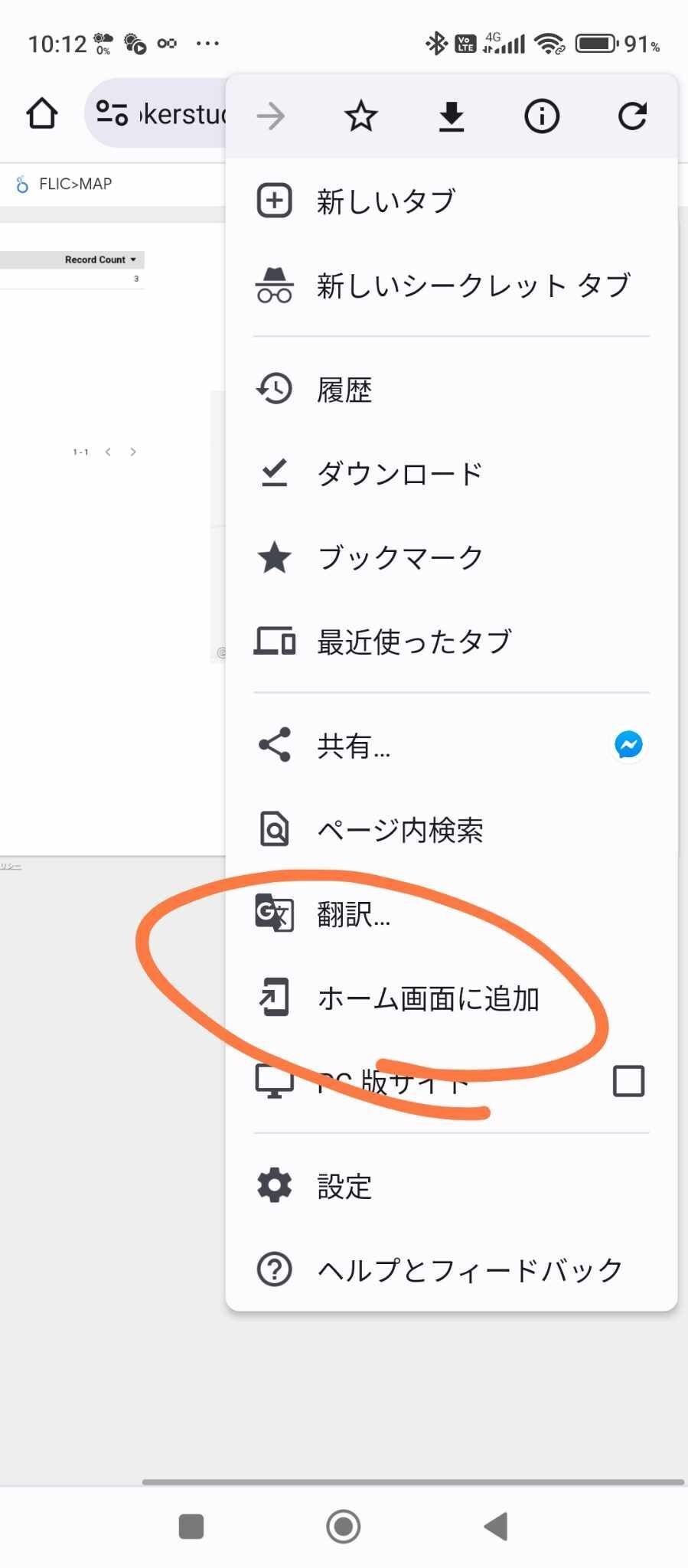
すぐ見れるようにホーム画面においておけば更に便利かと

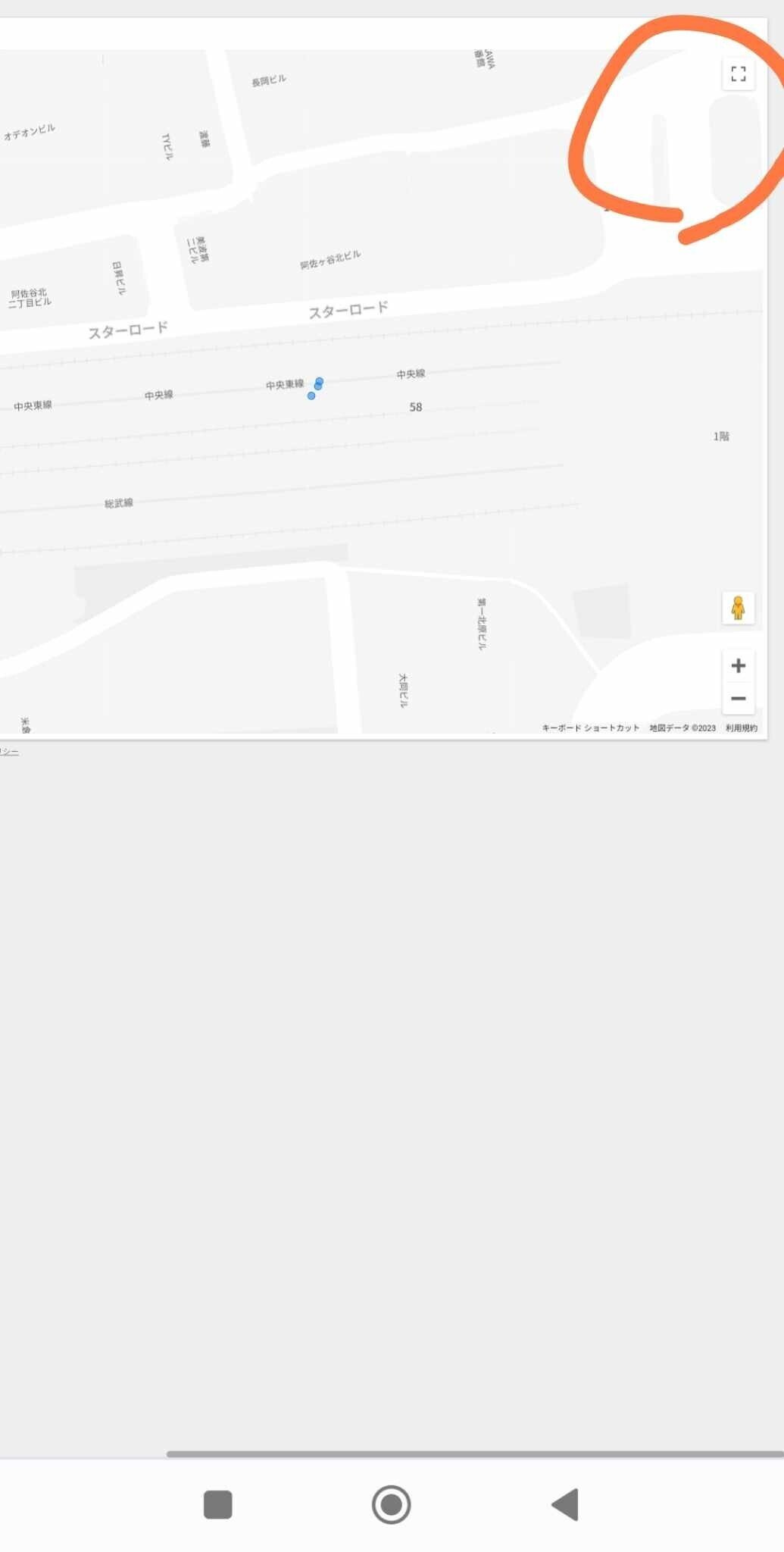
⑰そして更に全画面表示ができます

右上の全画面表示をクリックすると

こうなります
①<手動>Flicボタンを押す
②<自動>スマホのGPS機能から位置情報を取得
③<自動>ZAPIER経由でGOOGLE SHEETSに経度・緯度を記録
④<自動>LOOKER STUDIO上で地図表示
⑤<自動>これが自動で更新される
ということで全部自動化出来ました!
今日はここまで
やはり全部自動化しないと使えないということでBIツールを活用しました。これは便利ですので色々試して下さい
NYAUWの活動リンクまとめ
いいなと思ったら応援しよう!

