
androidアプリ開発スタート!
こんにちは.メロンです.
私が開発したところ,どうしてもうまくいかなかったところを記録として残しておきたいと思います.
【画面を作ろう】
私が担当するのはデータを追加したら,それらが一覧で表示されている画面です.その画面にはデータを追加するボタン(フローティングアクションボタン)と検索欄などを実装予定です.スケジューラアプリなどでよく使われる画面ですね.
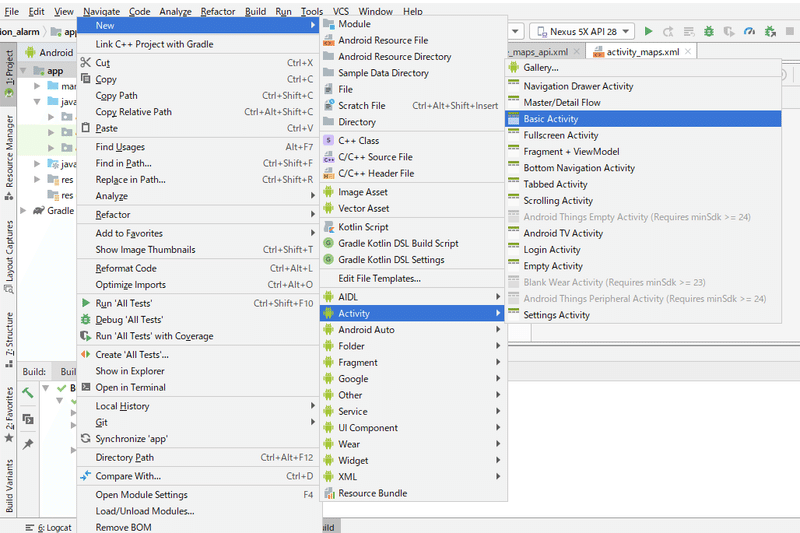
では画面を作っていきます.プロジェクトツールウィンドウで「app」を右クリックし,メニューから【New】→【Activity】→【Basic Activity】を選択します.

次に表示される「New Android Activity」ウィンドウでActivity Nameを設定します.「Finish」を押すとアクティビティとレイアウトファイルが作成されます.
【プレビューが表示されない⁉】
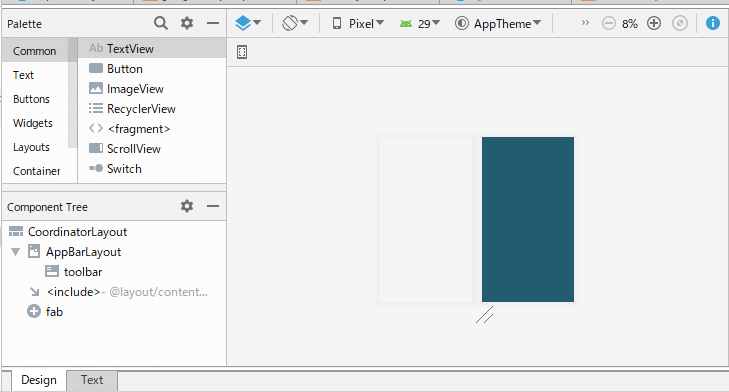
ここから詳細な画面を作成しようとしたところである問題が発生しました.なんと画面のデザインビューが表示されないのです.ボタンなどがあるはずなのに真っ白になっていました.

こんな感じ...
解決する為に試した方法は以下の3つ
1.APIレベルを下げる、2.テーマの変更、3.デバック
まずデザインビューのすぐ上にいるドロイド君の横に出ている数字を変更しましたが何も変化せず.
次にテーマを変更しました.写真の「AppTheme」で変えことができるものを色々と変えてみましたが変化せず.
最後に念のためデバックを行ったところ表示されるようになりました.とりあえず良かった.
【ボタンとリスト表の準備】
画面の準備ができたところで詳細な設定をしていきます.
初期設定ではフローティングアクションボタンがメールのアイコンになっているのでこれを「+」に変えていきます.
アイコンを選択して「Attributes」ペインから「srcCompat」プロパティの「・・・」ボタンをクリックし,「Resources」ダイアログを開きます.「Drawable」の「Project」から「ic_add」を選択して「OK」ボタンをクリックして設定します.
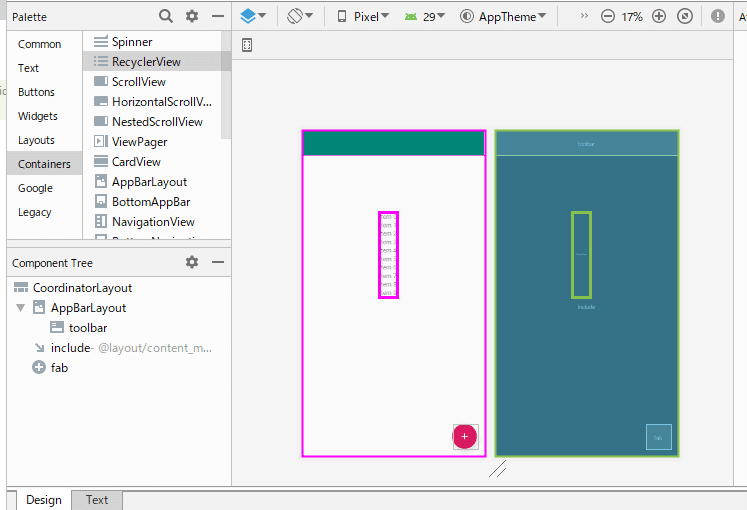
次にリスト表を作成します.今回は「RecyclerView」というビューを使って行きます.
オートコネクションをオンにして「Palette」ペインの「Containers」から「RecyclerView」を選んで画面の中に配置します.

これで大枠の画面が作成できました.
次回は検索欄の作成,データベースと「RecyclerView」を連携させる処理をしていきたいと思います.
頑張らねば!
この記事が気に入ったらサポートをしてみませんか?
