
ゆる Figma 空気読み
生きていればふと気まぐれで今まで頼んだことのないような料理を注文することもあると思います。しかし、その料理の様々なパーツが小皿で提供され、一体これらをどのようにして食べたらいいのか分からず呆然としたことはないでしょうか。私はあります。結局のところ常識の範疇で好きなように食べて良いということではあると思うのですが、そこまで自由になりきれない私としてはせめて何かヒントというか匂わせのようなものが欲しいのです。
本記事は、Japan Digital Design Advent Calendar 2023 の11日目の記事になります。
三菱UFJフィナンシャル・グループ(以下MUFG)の戦略子会社であるJapan Digital Design(以下JDD)でフロントエンドやバックエンド周辺のエンジニアリングをしている大木です。
業務の中では Figma で作成されたデザインを参照しフロントエンドの実装をするなどをすることがあります。しかしよく考えたら参照するばかりで自分から何かを作ったりするということはありませんでした。
そんな中ふと小学生も授業で Figma を使っているという噂を耳にし、漠然と小学生に負けた感に襲われた私はその悔しさから自分も今すぐ使ってみようという思いに駆られたのでした。
ちょうど色々なイベントがありがちな昨今、気持ちがクリエイティブになっていたところだったのでタイミングが良かったのではないでしょうか。これはつまり Figma を使いながらなんか色々考えてみたというふわふわした内容の話です。
今回の作業環境は macOS Sonoma で Figma はデスクトップアプリを利用しています。
Chapter 1 - Layout
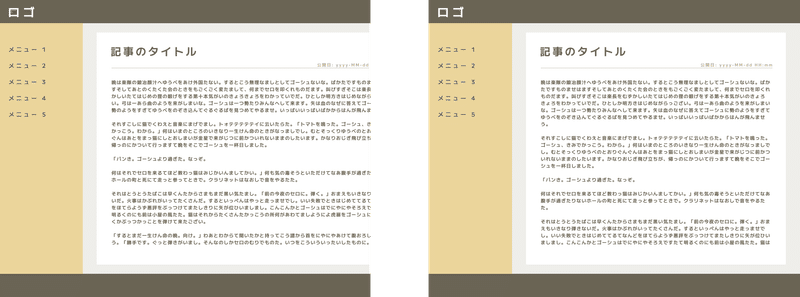
とりあえず、よくありがちな2カラムのレイアウトでウェブページを作ってみることにしました。

うーんダサ。
これはシェイプとテキストをそれっぽく配置しただけです。それっぽくはなっているので一旦満足はしたものの、これを受け取って実装することを考えた時にとても迷う状態だなと思いました。これだけでは Viewport のサイズが変わった時の動きを限定することが難しかったためです。
横に広げた時はどう動く?
Viewport だけ広がるのか(稀に見る)
メインを置き去りにして Viewport に合わせて伸びるのか(ありそうでないかも)
メインの余白をキープしたままメインもろとも Viewport に合わせて伸びるのか(最高にワイドなモニターで確認したい)
普通の感じなのか(普通)
その他にもヘッダーとフッターだけ伸びて真ん中は幅をキープしたまま中央寄せなどもありそうだなと思いました。

横に縮めた時はどう動く?
思い切って全体スクロールするのか(思い切りが良い)
いい感じに Viewport に合わせて縮むのか(どの程度まで?)

縦に伸ばした時はどう動く?
Viewport だけ広がるのか(稀に見る)
メインを置き去りにして Viewport に合わせて伸びるのか(縦の場合はよく見る気がする)
メインの余白をキープしたままメインもろとも Viewport に合わせて伸びるのか(わりと普通)

縦に縮めた時はどう動く?
思い切って全体スクロールするのか(縦の場合は雑にスクロールされてもそこまで気にならない気がする)
フッターが Viewport 下部に固定されていてそれ以外がスクロールするのか(説明が難しい)
メインの余白をキープしたままメインもろとも Viewport に合わせて縮むのか(どの程度まで?)

といったように、これら(あるいはもっと多くのパターン)の組み合わせから適切なものを選ばないといけません。ここで言う適切なものとはデザインを作成した人が意図しているものという意味です。無理そ。
そういえばこれらの悩みを解決できそうなものがありましたよね。みんな大好き Auto Layout をやってみます。
みんな大好き Auto Layout

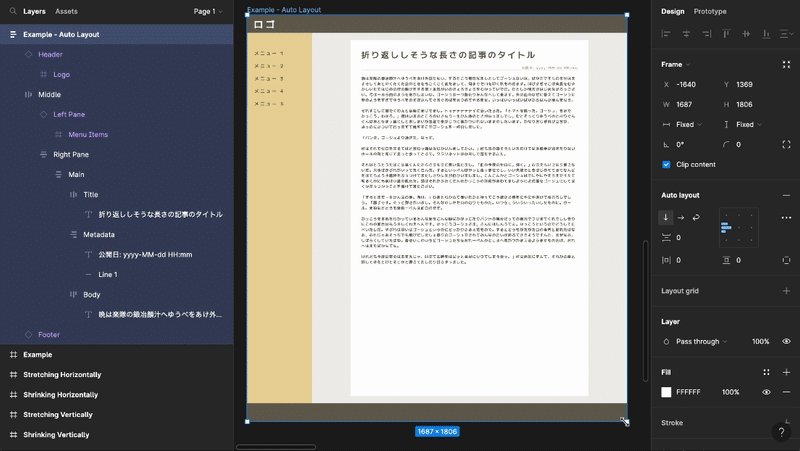
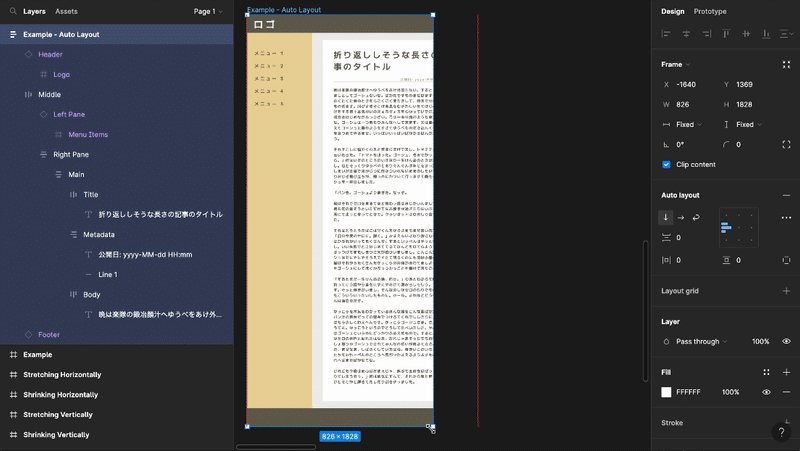
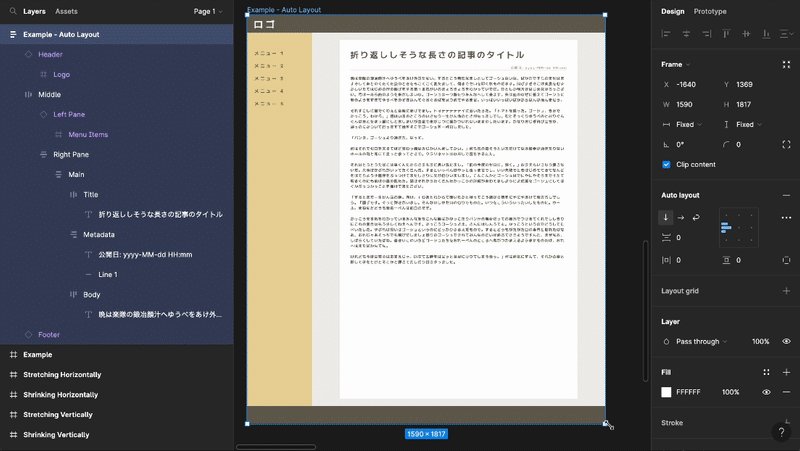
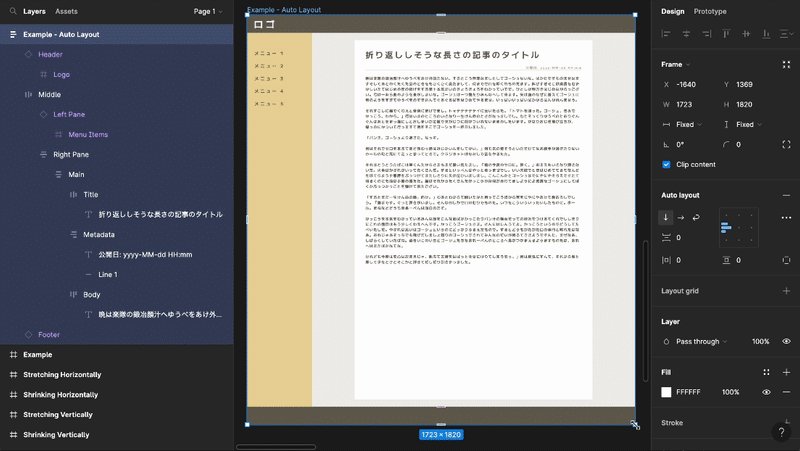
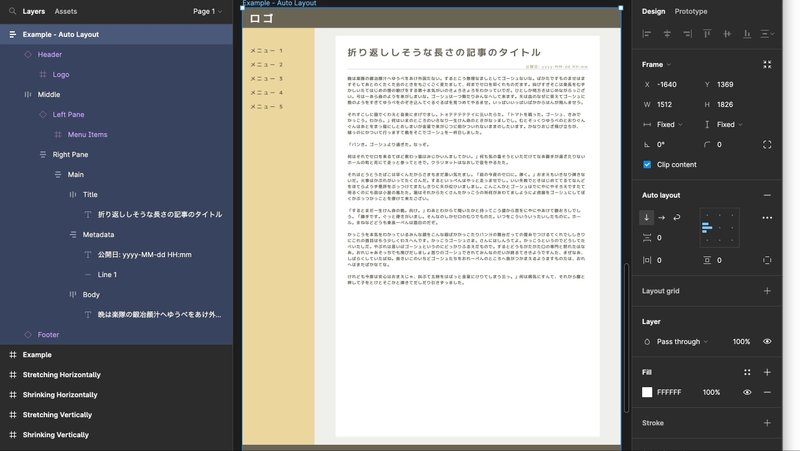
やってみました。いい感じなのではないでしょうか!!(設定は最後に記載)ついでに言い忘れていた「タイトルが長かったらどう動く?」の答えも混ぜておきました。
思いのほか上手くいって浮かれていたのも束の間。この確認方法は実際に Frame のサイズを変更しなければいけなく、言い換えれば受け取ったデザインに変更を加えなければいけないようです。Can edit の権限がなければできないと思われます。例え十分な権限を持っていてそれができたとしても受け取ったものに手を入れるのは少し抵抗があります。Chrome の DevTools の Responsive Viewport Mode のように安全な場所からぐりぐりやりたかったのですが 、どうやらそのようなことはできないようでした。Present (Option+Command+Enter) や Preview (Shift+Space) も試してみましたが期待とは違うものでした。
しかし、そうだとしたら受け取った側(ここでは Can view 想定)はどのようにして Auto Layout を知ればいいでしょうか。調べたところ Dev Mode (Shift+D) の Inspect で CSS を確認すると flexible box layout 関連のプロパティーが設定されているようです。これを見つけたなら何やら Auto Layout やってるなということを察することができるでしょう。

Frame のプロパティーに干渉せずに自由に動かせたなら明確な意思表示になっていたところなのですが、現状では惜しくも匂わせで終わってしまいました。(閲覧者目線)
Chapter 2 - Sticky Header
満足感と物足りなさを同時に感じながら自分の作った物を眺めていたら、ふとヘッダーの固定(position: fixed or sticky)はできるのかなという疑問が浮かびました。調べてみたところ、簡単にできそうだったので設定してみようと思います。なんとなくツールをいじってみている時はわかりやすいことをするのがいいのではないかと思います。

やってみました。いい感じなのではないでしょうか!!
これは Present (Option+Command+Enter) で確認できるので特に匂わせという感じではありませんでしたが少し気づきにくいかも知れません。Prototype タブの Scroll behavior が Sticky になっていたならこのような挙動を期待していることを察することができるでしょう。

Chapter 3 - Rulers might say…
そういえば作業中にもしかしてと思ったことがありました。Shift+R で Rulers を表示できるのですが、これを確認することにより何に注目して要素を配置しているかが推測できる(気がする)ので要素を Responsive に動かす際の目安になるのではないかなと思います。多分。

おわり
実を言うと Auto Layout を設定したところで力尽きていましたが今回 Figma を使ってみたことによって受け取ったデザインから今まで以上に意図を汲み取れるようになったような気がします。え?そんな回りくどいことをせず都度質問したり説明してもらったりすればいいじゃないかって?なるほどそういうのもあるのかも。
最後までご覧いただきありがとうございました。
Japan Digital Design株式会社では、一緒に働いてくださる仲間を募集中です。カジュアル面談も実施しておりますので下記リンク先からお気軽にお問合せください。
この記事に関するお問い合わせはこちら
Technology & Development Division
Hidetaka Oki
おまけ: 今回の Auto Layout 設定
これの設定です。Frame と Auto Layout の項目の設定と Layers の配置を見ればいいのかなと思います。















最後の最後までご覧いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
