
【Slack】新しいIncoming Webhookの作り方
こちらの記事はSlackのユーザーコミュニティのJCNさん(https://slackjcn.splashthat.com/)で企画されているアドベントカレンダーの12/11担当分の記事です!
カスタムインテグレーションは非推奨
カスタムインテグレーションでのIncoming Webhookなどが非推奨になっています。
いつまで使用できるのかなど詳しい期間が書いていないのでわかりませんが、将来的には廃止予定となっています。
そこで、新しいやり方でIncoming Webhookなどを作成する必要があります。
自社では、Salesforceのレコード更新時にIncoming Webhookを使用してSlackに通知をしております。
しかしながら、「Salesforce Slack 連携方法」などでインターネットで検索をしてIncoming Webhookのやり方に辿り着くと、カスタムインテグレーションの方法が上位にヒットしていきます。
なので、少しでも新しいやり方、伝われー!ということでこの記事を書きました。
新しいやり方でアプリをつくってみる!
新しいやり方というのは、「https://api.slack.com/apps」にアクセスして新しくIncoming Webhookのアプリを作るというものです。
「https://api.slack.com/apps」にアクセスすると、全部英語です/(^o^)\
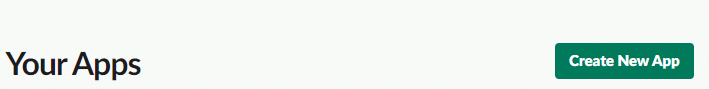
恥ずかしながら英語の知識はほとんどないので、アクセスしただけで腰が引けてしまいがちですが、Google翻訳を武器に「Create New App」をポチっとクリックして作成開始!

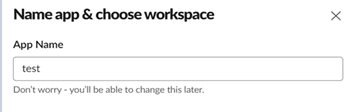
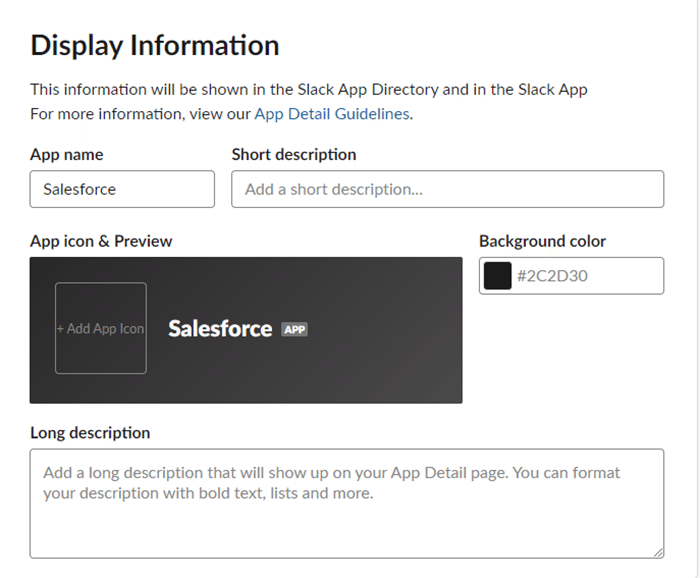
アプリ名を入力し…

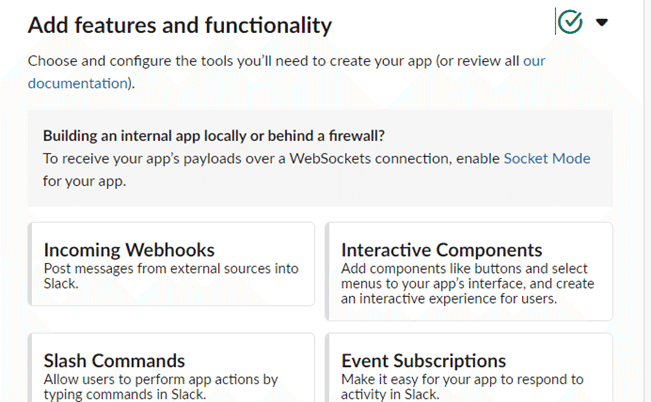
何の機能を追加しますか?と聞かれるので「Incoming Webhook」をクリック!

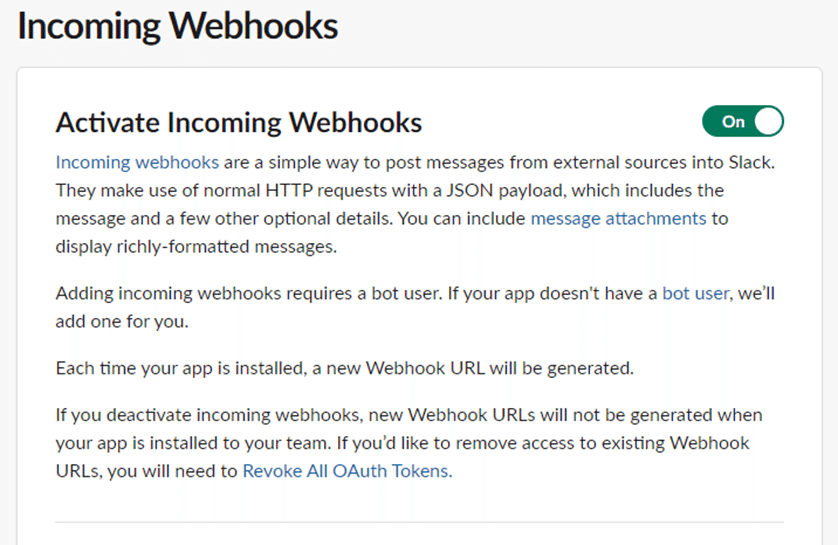
Incoming Webhookをアクティブにし…

アイコンや名前を自由に設定!
Incoming Webhookを使うと、Slackに投稿されるアイコンや名前を自由に設定できるので、ここが便利ですよね。
商談レコードの更新を通知するなら、アイコンをSalesforceにしたり、名前を商談レコード更新通知とかにすると用途がわかりやすく伝わるので便利だなと思います。

「Add New Wbhook to Workspce」をクリックしてワークスペースに追加!

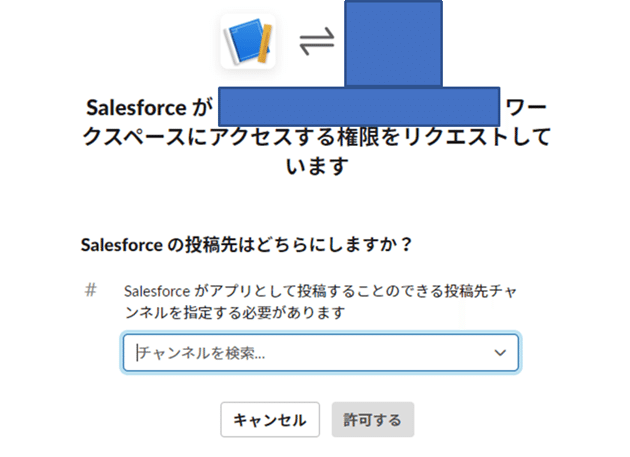
最後にワークスペースのどのチャンネルに追加するか選択して完成!

あとは、生成されたURLをメモ!
SalesforceのフローにこちらのURLを使用すればSalesforceとSlackが繋がります!
まとめ
Appのサイトに飛ぶと全部英語なので、最初はびっくりしましたが、一度チャレンジしてみるとすぐに要領がわかってじゃんじゃん使ってます!
カスタムインテグレーションでIncoming Webhookを使用している方がいらっしゃったら、いつ廃止になるかは不明なので、ぜひお早めの移行をオススメします!
10日担当分の記事です!
コミュニティの皆様にはとてもお世話になっております!!感謝してもしきれません( ;∀;)!
明日の担当分の記事です!
私も社内で勉強会をするときは、WEBミーティングのチャットではなくSlackのチャンネルを使ってます!
そっちの方が履歴も残るし使い勝手もいいんですよね!
