
【Bootstrap】ツールチップが動かない時に確認したこと
こんにちは、株式会社Pentagonでコーダーをしているmaoです。
先日Bootstrap4でツールチップを導入した際、うまく動作しませんでした。
解決方法を調べたので、その方法について簡単にまとめたいと思います。
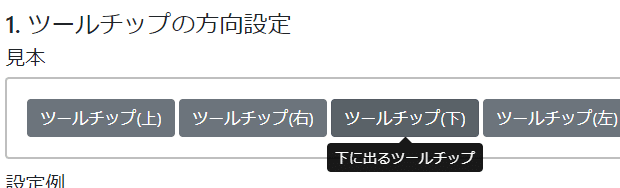
ちなみに、ツールチップとは、下の画像のように対象にマウスオーバーすると吹き出しに任意のテキストが表示されるものです。(Bootstrap4移行ガイドより)

実行コードが書かれているか確認する
Bootstrapでツールチップを導入する場合、「 bootstrap.js 」(または「bootstrap.min.js」)と「popper.min.js」を読み込む他に、ツールチップを実行するスクリプトを記述する必要があります。
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})「Bootstrap4移行ガイド」のツールチップページに上記の旨もきちんと書いてあるのですが、見落とす方も多いかと思われるので注意しましょう。
Javascriptファイルの読み込み順番を確認する
調べたところ、jQueryにもツールチップ(tooltip)というものがあり、そちらと競合してしまうため、Bootstrapのツールチップ(tooltip)が正常に動かなくなることがあるそうです。
そのため、JSファイルの読み込み順が正しいか確認しましょう。
下記の順番が正しい読み込み順になります。
①jQuery→②popper.js→③bootstrap.js
まとめ
私の場合は上記を確認し、必要箇所を修正したところ、無事ツールチップが動作するようになりました。
jQueryとBootstrapが競合してしまうことはツールチップ以外にもあるそうなので、ファイルの読み込み順は特に注意しましょう!
この記事が気に入ったらサポートをしてみませんか?
