
ちら見せ背景でちょっとおしゃれに
イメージ
ツイッターで動画をアップしています
完成版をご確認ください
ちら見せ背景 pic.twitter.com/kJ7xV4vO4P
— WebとGAS:高菜こんぶ (@takana_konbu912) December 26, 2023
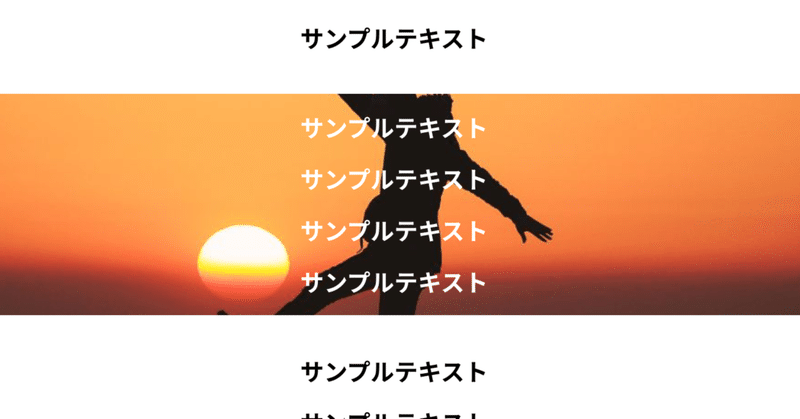
こんな感じを作っていきましょう
少しおしゃれになりますがコード自体は超絶シンプルです
準備するもの
まずはここからsanitize.cssをダウンロードします
ダウンロードがめんどくさい人はBootstrapのCDNでもOKです
とりあえずCSSにリセットをかけてディバイスごとの差異をなくします
BootstrapのCDNはこれ
headのstyleより上の位置に貼り付けてください
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">画像は何でもいいですが僕はこちらを使いました
なるべくサイズが大きいものがおすすめ

コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ちら見せ背景</title>
<link rel="stylesheet" href="sanitize.css">
<style>
body {
background-image: url(img4.jpeg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
text-align: center;
}
.white{
padding-top: 30px;
padding-bottom: 30px;
background-color: #FFF;
}
.none{
color: #FFF;
}
</style>
</head>
<body>
<div class="white">
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
</div>
<div class="none">
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
</div>
<div class="white">
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
<h1>SampleText</h1>
</div>
</body>
</html>解説
HTMLは説明不要だと思いますのでCSSの主要部分だけ
body {
background-image: url(img4.jpeg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
text-align: center;
}背景に画像を設定しています
背景画像のリピートを無効にしています
背景画像のサイズを自動でいい感じにしてくれます
スクロールしても画像を固定します
HTML内すべての文字を中央揃えにしています
.white{
padding-top: 30px;
padding-bottom: 30px;
background-color: #FFF;
}ここで背景色を設定することで背景画像を隠します
これがあるから隠していない部分(.none要素)がちらっと見えるわけです
この記事が気に入ったらサポートをしてみませんか?
