
【WordPressオリジナルテーマSparrow開発日記(3)】 - 埋め込み(OGPリンク)ブロックについて
やりたいこと
WordPressのブロックに埋め込みブロックがありますが、下図のように埋め込みがうまくいかないケースがあります。

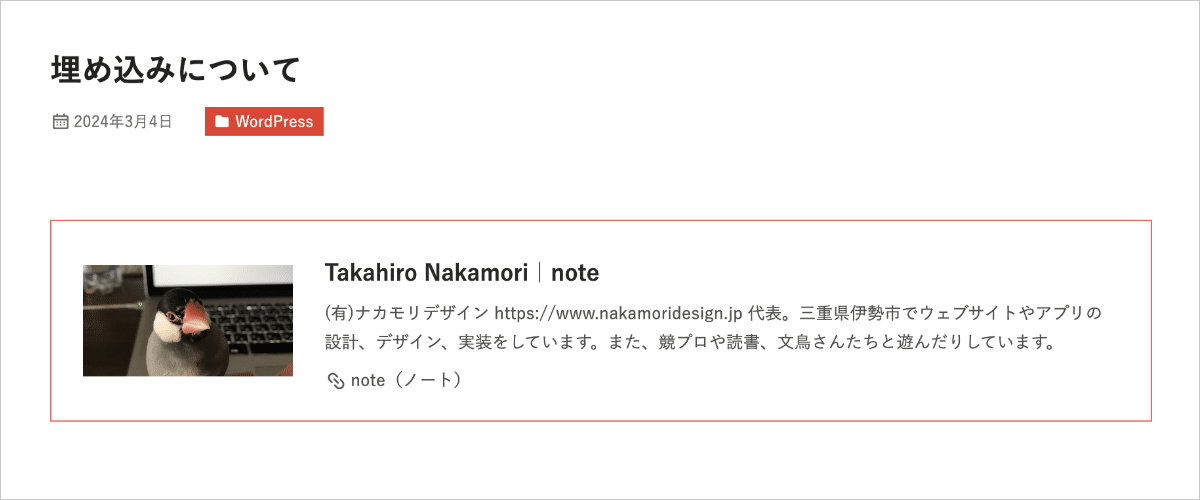
URLを入力するとそのURLのページのOGP(Open Graph Protcol)を読み込んで、下図のようにリンクがいい感じに表示されるようにしたいです(下図は私のnoteのクリエーターページのURLで作成したものです)。

ということで、OGPリンクというブロックを自作します。
管理画面は少し簡素化した
投稿画面でOGPリンクブロックを設置すると、下図のようにURLを入力する欄がパネルに表示されます。

埋め込みブロックのようにURLを入力する欄も本文を入力するエリアに設置したかったです。しかし、入力項目が複数あったため、パネルに入力欄を設けました。そして、URLを入力したら、リアルタイムでOGPリンクを表示させたかったのですが、投稿画面ではダミーを表示させるようにしました。正しいURLを入力すると、公開画面では下図のようにリンクが表示されます。投稿作成中に確認したい場合は、お手数ですが、プレビューで確認してください。

同期版と非同期版のOGPリンクブロックを作ってみました
OGPリンクブロックは同期版と非同期版の2バージョン作成しました。まずは同期版を作りました。OGPリンクに必要な情報を取得してから、ページを表示するという流れで作成しました。OGPリンクをリンクを作成する処理が終わらないとページは表示されません。複数個のOGPリンクブロックを設置するとその分、待ち時間が多くなり、ページ表示が遅くなります。これは良くないです。
そこで、次はページが表示されてからOGPリンクを生成する処理を開始する非同期版を作成しました。下図のようにページ表示されたら、OGPリンクの作成処理が開始します。OGPリンクの生成処理が終わるまでローディングがクルクル回ってます。

同期版と非同期版を比較してみよう
下記のページではOGPリンク(同期版)ブロックを10個設置しています。それぞれYahoo!ニュースの記事のOGPを取得しています。
下記のページではOGPリンク(非同期版)ブロックを10個設置しています。上で設置していないYahoo!ニュースの記事のOGPを取得しています。
これら2つのページを比べると、やはり非同期版の方がページの表示が少し早いです。
ということで、OGPリンクブロックは非同期版を採用しようと思います。
この記事が気に入ったらサポートをしてみませんか?
