
画像専用CDNでページ表示速度を高速化する
今年の5月からページエクスペリエンスとして検索ランキング要素になるCore Web Vitals。その一つに「最大コンテンツの描画 (LCP)」があります。このLCPはもとより、FCPに大きく影響するのが画像ファイルサイズの大きさです。
テキストよりも遥かにファイル容量が大きい画像を軽量化する事で、ページの読み込み速度を向上させる事ができます。
画像の圧縮率が高いWebPもついにmacOS Big Surでサポートされたという事で、WebPを用いた画像軽量化の実用性がグッと高まりました。
しかし、画像ファイルが何百、何千あるようなWebサイトの場合、それら画像ファイルをひとつひとつ変換するのは骨が折れる作業です。
そこで、検討したいのが「画像専用のCDN」です。
画像専用のCDNとは
画像ファイルに特化したコンテンツデリバリーネットワークで、IMGタグのURLを変更するだけで画像の読み込み速度を上げる事ができるサービスです。

imgタグの画像URLを書き換える事で、画像のみCDNのサーバーを通して読み込む事になります。
大半のCDNはURLを変更するだけで利用できるので、手軽に導入できるの魅力のひとつです。

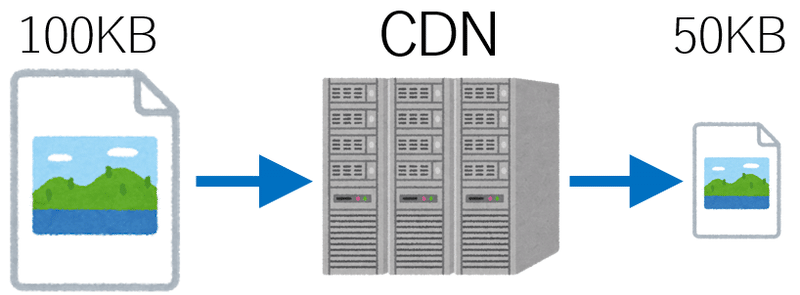
あとはCDN側で指定した圧縮やフォーマットへ自動的に変更し、ユーザー(ブラウザ)に届けてくれます。ひとつひとつ画像ファイルを修正したりしなくて済むので、開発工数が足りない状況にある場合は、検討してみても良いかと思います。

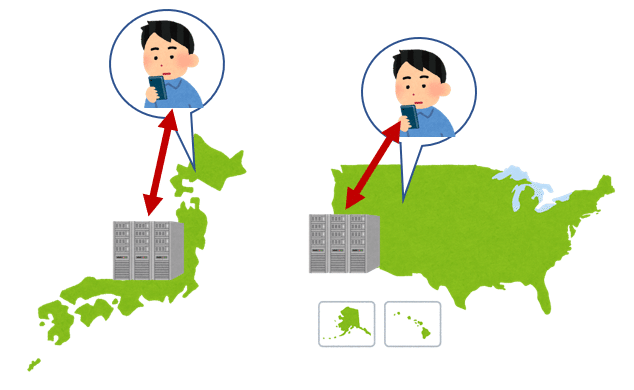
また、ユーザーがアクセスする場所から物理的に最も近いサーバーに自動的にアクセス先を切り替えてくれる為、物理的な距離が近くなり読み込み速度も向上します。
画像CDNの導入メリットをまとめると、
1)導入がとても楽
基本、IMTタグの画像URLを書き換えれば導入が完了する
2)画像ファイルの圧縮やフォーマット変換も自動
すべてCDN側で行ってくれるので、一つ一つ画像を修正する手間が省ける
3)物理的に近いサーバーにルーティング
サーバーが近いから速度も向上
になるかな、と思います。(かなりザックリではありますが汗)
CDNサービス
過去、利用したことがある画像CDNサービスを紹介します。

その名の通り、画像に特化したCDNサービスのCloud Imageは、URLに設定変数を付与するだけで、画像を自由に加工できるCDNです。
https://www.cloudimage.io/en/home
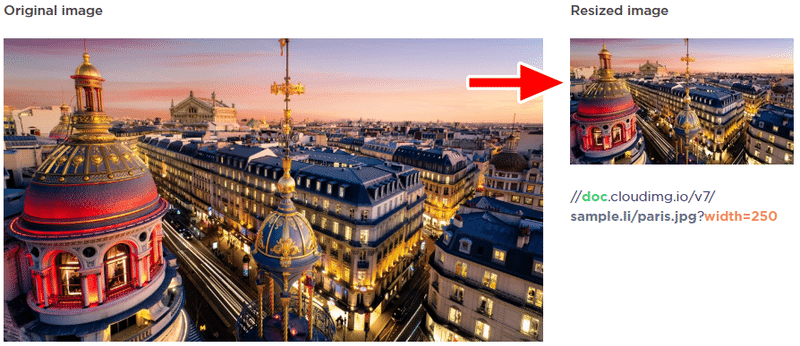
●サイズ変更

画像出典:Introduction
横幅のwidthや縦幅のheightを指定するだけで、画像サイズを指定値まで変更してくれます。
例えばリンク先の動画サムネイルを表示したい場合は、
<img src="https://token.cloudimg.io/v7/example.com/photo.png?width=300">
のように、widthを入れるだけで手軽に指定したサイズの画像を表示できます。
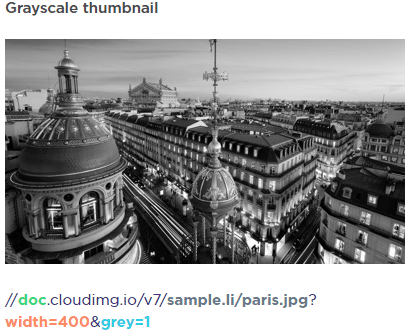
●白黒表現(グレースケール)に変換

画像出典:Introduction
URLに変数「grey」を指定することで、画像をグレースケール化できます。
●画像フォーマットの変更
CloudImageはデフォルトでWebP形式に圧縮しますが、URLの変数「force_format=」で形式も自由に設定できます。
PNG形式で配信する場合
<img src="https://token.cloudimg.io/v7/example.com/photo.jpg?force_format=png">
その他にも、画像の切り抜きやウォーターマーク(透かし)入れなど、URLの変数から様々な機能を利用できます。詳しく知りたい方はイントロダクションを御覧ください。
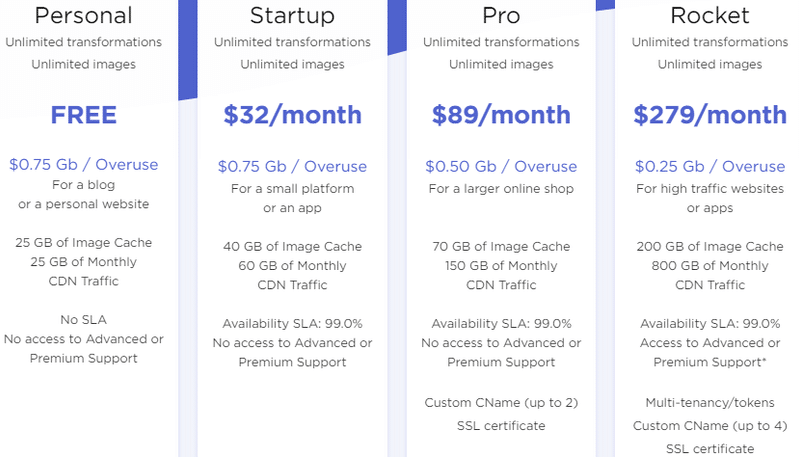
■利用料金

画像出典:Pricing
月に利用するデータ量に応じて価格が変化し、個人利用であれば0円(Free)から利用できます。
一括でサイト全体に導入するのも良いですが、まずはドメイン内にある比較的アクセス数が少ないディレクトリなどから試験的に利用してみるのも良いかもしれません。
例えばオウンドメディアから試験的に移行し、コストと効果の両方で導入妥当性があると判断できた段階で、アクセスログから画像の総転送データ量を算出し、最終的なプランを選定する、という流れで進めるのも良いでしょう。

CloudImageと同様、画像に特化したCDNサービスで、URLのパラメータで画像を自由自在に加工ができるCDNです。
一休.comさんがimgIXの導入実績をブログで公開されており、弊社でも過去導入した事があります。
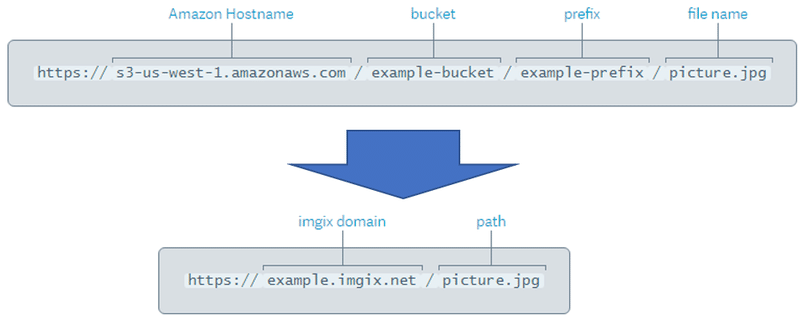
imgIXの特徴のひとつに(もしかしたら他CDNでも出来るかもしれませんが)Amazon S3というストレージ専用のサーバーに直接つなげる事ができる機能がありました。
imgIXが直接S3バケットに接続する為、IMGタグ上でS3のURLを指定する必要が無く、CDNの画像URLそのものを短く記載できます。

画像出典:Amazon S3 Source
URLが短くなれば、記載そのものも楽(ルールも簡易化しやすい)ですし、ページスピードの高速化をとことん極めるのであれば、一文字ですら削りたい所なので、そういった意味でも画像URLを短くできる利点は大きいのかもしれません。
■利用料金

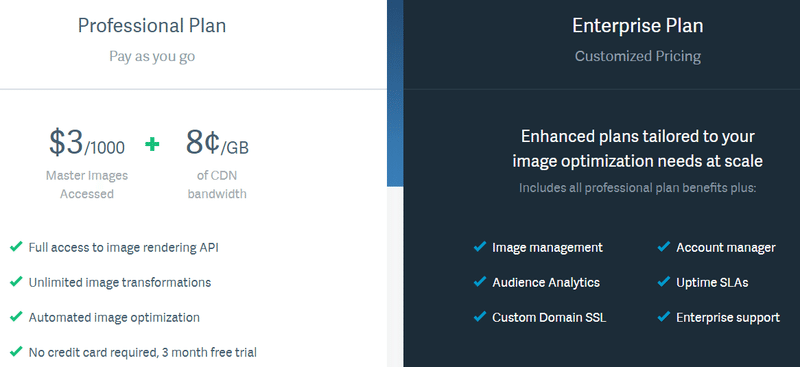
画像出典:Pricing
非常にシンプルな料金プランとなっており、プロフェッショナルプランの場合、画像1000枚ごとに3ドル、データ転送量1GBごとに8セントかかります。
機能は概ね満足していましたが、金額が他のCDNと比較しやや高めともあり、現在は他CDNサービスに移行してしまいました。
---
今回紹介したCDNサービス以外にも、複数のサービスがありますので、ぜひご自身で調査し、要件を満たすものを探してみることをおすすめ致します。
工数の兼ね合いからCDNを利活用する
2018年にページ読み込み速度が検索ランキングシグナル入りした事もあり、ここ数年間で「ページ表示スピード」を速めることが当たり前化してきたように感じます。
そして、今年の5月からページエクスペリエンスのひとつに組み込まれるCore Web Vitalsにより、「最大コンテンツの描画」にかかる時間の短縮化が求められてきます。
LCPを含むCore Web Vitalsの修正には技術的な知見や解決、そしてWebサイトによっては修正に多くの工数(費用)も必要とします。
効率よく改修するという意味においては、既存のCDNサービスを利活用し、Core Web Vitals対応にかかる工数を軽減させつつ、LCPも最適化するという事も可能かと思います。
SEOや施策に振り回されない為にも、そして本来の事業(コンテンツや新機能開発など)に集中するためにも、CDNなど既存サービスの利用を検討してみても良いかもしれません。
■参考記事
この記事が気に入ったらサポートをしてみませんか?
