
L is B(Life is Blog) #3 「Feel on!」リリース編(3.11を経て)

前回お伝えした通り、初めての自社サービス「Feel on! for Twitter」について以下の3回くらいに分けて書きたいと思っています。
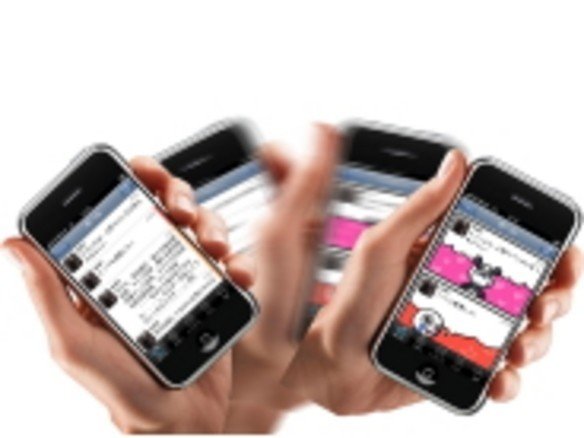
※ちなみに「Feel on !」とは2011年4月にリリースしたTwitterを見るためのクライアントアプリで、Tweet(文字)を解析してイラストにするサービスです。スマホを振ると文字からマンガに切り替わります。
①「Feel on ! 」リリース編(3.11を経て)
②「Feel on ! 」 飛躍&世界へチャレンジ編(SF、カナダ、シンガポール)
③「Feel on !」 祭りの終焉編(Pivotに至るまで)
というわけで、まずは「Feel on !」リリースまでのお話しを書きます。
iPhone登場!
2000年代後半頃、従来のiPodに加えて液晶画面に触れて操作をするiPod Touchが登場、それまでハードウェアキーボードが当たり前だったガジェットに液晶をスワイプしてロックを解除する!!!という見たこと無かった操作感に感動!PalmベースのSony CLIEやVAIOを使っていたSony信者だった僕がこのUXに魅了され、Apple信者になっていきました。
それから程なくしてソフトバンクからiPhoneが登場します。今では全てのキャリアから入手出来る様になったiPhoneですが、当時はソフトバンクのみの取り扱いでした。知り合いが多いソフトバンク回線を契約する気はさらさら無かったのですが、iPhone欲しさに契約してしまいました。(笑)
セカイカメラの衝撃
iOSアプリで起業の準備をしていた頃、「セカイカメラ」というARアプリの元祖といえるアプリが登場しました。TECH界隈で権威あるメディアのTechCrunch(テッククランチ)主催のピッチイベントで、このアプリが会場中の注目を集めます。しかもそこに登壇していたのは前職(ジャストシステム)の先輩だった井口さん!
僕は営業職だったので出版部におられた井口さんの事は顔を見たことがあるくらいでほとんど知らなかったのですが、あのアクの強い顔には見覚えがありました。
セカイカメラというアプリは、スマホのカメラ越しに色々な情報が空中に浮かんでいるように見えるARアプリで、今では類似のアプリがあふれていますが、まだiPhoneに傾きを察知するジャイロセンサーや向きを把握するコンパス機能が無かった頃に考えられていました。
当時、このアイデアを考えてアプリにまとめた発想はぶっ飛んでいて権威あるTECH界隈の評論家や会場中の観客を魅了しました。
スマホ普及率が10%以下でガラケーとi-mode全盛の頃に新しいプラットフォームでぶっ飛んだことをやらかした井口さんがうらやましく、自分もまだ誰もやっていない新しくて面白い事をやりたいという思いが強くなっていきました。
Twitter第一次ブーム
時を同じくしてTwitterのブームが日本で起こります。他にもFoursquareのような位置情報SNS的なものも流行り始めました。Twitterはブログやmixi、2chよりもライトな感覚で周囲とつながり、匿名と実名のちょうど良いゆるさもあり、ソフトバンクの孫さんを始めとした著名な方々がTwitterで発信し始めていて、ハッシュタグ文化やTwitter特有の「○○なう」等の言葉が生み出され、TECH界隈を中心にユーザーが拡大していました。
また、当時のTwitterはサードパーティのアプリを歓迎していて、一緒にエコシステムを作ろう!という自由な時代でもありました。そんな時代背景もあり、誰も考えていないぶっとんだTwitterクライアントアプリを作ろうと「Feel on!」が誕生しました。
「Feel on!」+感情解析エンジン開発スタート
Twitterは140文字のテキストを楽しむサービスですが、そのTweetを解析して自動的にぴったり合うイラストに変えたら面白いのでは?というアイデアを当社CTOの城戸さんが思いつきます。当時この面白さが理解出来た人はほとんどおらず、そのままお蔵入りになるところでした。
この企画もったいないので、独立に向けた100本ノックの一つにして、仕様案や感情解析のエッセンス、自然言語解析、事業モデルなど徹底して深掘りしていきました。そもそも正確なテキスト解析は文語体ならまだしもTweet(口語体)で実現するのはとてもハードルが高く、来る日も来る日も感情解析エンジンの設計、語彙の収集と分類、イラストの制作、アプリ開発等々、黙々と作業が続きました。
ただ、不思議と不可能とは思わなかったのはやり遂げようとする勢いと熱量が高かったこと、それと社員第1号の武内さんがこの分野の博士号を持つ専門家だったことからです。
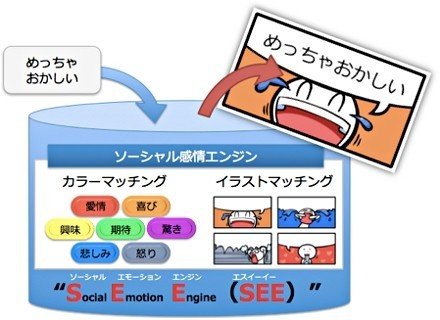
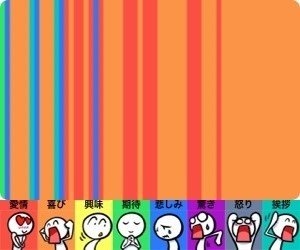
武内さんのノウハウを元にしたアルゴリズムをベースに「愛情」「喜び」「興味」「期待」「悲しみ」「驚き」「怒り」「その他(無感情)」に分類し、ユーザーがつぶやいた言葉を自動的に解析、イラストに変換します。また、それぞれの感情にあったカラーをストライプで一覧出来る機能を実装し、Tweet全体の感情を見られるようにしました。

感情解析エンジンSEEの説明

SEEによる感情ストライプ
気の遠くなるような地道な作業の日々
毎日100人の100Tweet(1万Tweet/日)を人の目と手で地道に解析していきます。それがFeel on!のコア技術、感情解析エンジン「SEE(Social Emotion Engine)」の元となりました。感情解析エンジンSEEの語彙は当時社員であった白鳥さんを中心に皆で受け持ちました。毎日新しいTweetから語彙として加えられそうなエッセンスを手作業で抜き出す根気のいる作業をこなしていきました。解釈が難しいTweetも多々あり、喧々諤々議論を重ねていきました。そしてその感情に合わせたイラストを描いていたのが当社CTOの城戸さんでした。

当時はお台場にあるTheSOHOというおしゃれ物件のワンルームマンション(40㎡)に入居しており、部屋のソファーが城戸さん専用の仮眠スペースになり、寝袋にくるまって何日も泊まり込んでイラストを描いていました。その時の城戸さんの特技は「寝袋をきれいにたたむこと」でした。(笑)

The SOHOというお台場のマンション
知らない人はCTOなのにイラスト?と疑問に思うかも知れませんが、彼は企画も開発もイラストも描ける天才肌です。結局Feel on!のイラストは半年足らずで2000枚以上を描き上げました。この努力と根気には頭が下がります。3歩進んで2歩下がるような地道な努力を皆で積み重ねて、ようやく形になりはじめてきました。
未曾有の大災害(3.11)を経て
2011年に入りアプリのプロトタイプが出来た頃・・・
あの未曾有の大災害「東日本大震災」が襲ってきました。当時の記憶はこれから先も忘れることはないでしょう。我々はThe SOHO 9階で被災しました。長く大きい揺れの後、窓の外を見るとテレコムセンターの奥の方から煙が上がっていて、急いで科学未来館前の広場まで避難しました。外に出た後にも大きな余震が続き、建設中のダイバーシティの上にあったクレーンが振り子のおもちゃのように右へ左へ揺さぶられていました。東京テレポートもゆりかもめも全て封鎖、お台場は陸の孤島となりました。当時一緒にいた二人と品薄になったコンビニでかろうじて売れ残っていたカロリーメイトとゆで卵、バナナを買い、三人で分けてそれぞれ自宅を目指して歩き始めました。僕は自宅まで40k近くあるのでその日は帰宅を諦め、事務所に戻り翌日帰宅しました。帰宅途中も電車が滞り、駅の臨時スペースで毛布をかけて休んだりしていました。

東京駅で帰宅難民となって毛布をかけて休んでいた様子
2011年4月8日 初プロダクトリリース
未曾有の大災害の直後も大きめの余震や原発事故が重なり、日本全体が不安に包まれていたことを今も覚えています。
出来たばかりのプロトタイプでTwitterを見ると「悲しみ」「驚き」「怒り」の感情がこめられたTweetが多く、感情ストライプが寒色で染まっていました。日本中が不安に包まれていた空気感を感じ、せめてTwitterの中だけでも明るく楽しい世界にしたいと思い、急ピッチで品質テストを重ねることとなりました。
そして震災から一月足らずの2011年4月8日、当社最初のプロダクト気持ちが伝わるTwitterクライアント「Feel on!」をリリースしました!
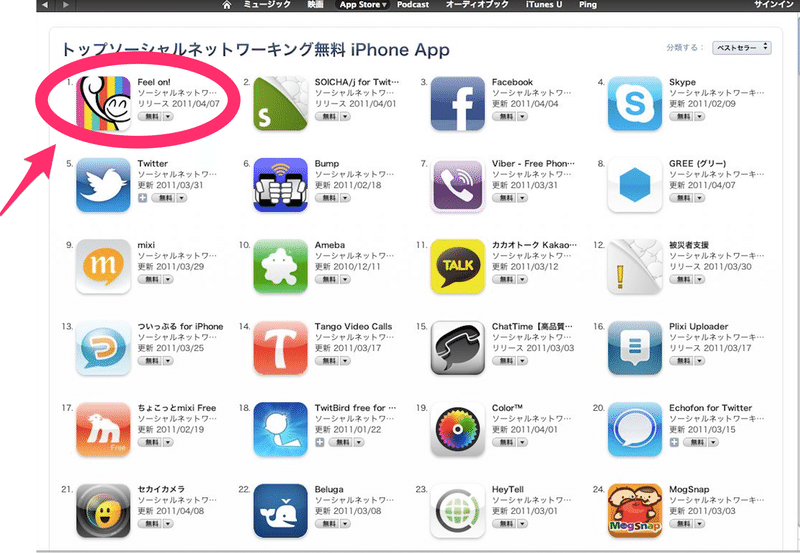
リリースの直後、CNETさんやIT Mediaさん等多くのTECH系メディアで取り上げていただき、一気にダウンロードされソーシャルネットワーキング部門で第一位となりました!

2010年9月に創業してから4月のリリースまでの約半年間、休む間もなくサービス開発に勤しんでいた苦労が報われた瞬間でした。心地よい疲れとともに崩れ落ちるように眠ったことを覚えています。
ここまで長文にお付き合いいただきありがとうございます。
次回はTwitterアプリ「Feel on ! 」飛躍 & 世界へチャレンジ編(SF、カナダ、シンガポール)について書こうと思います!
※このブログはL is Bの社長である僕が日々考えていること、思っていること等々を不定期で徒然なるままに書いていこうと思っています。
この記事が気に入ったらサポートをしてみませんか?
