
DTP Transit、CSS Niteでのオンラインセミナーでの「CommentScreenのコメント」の表示方法を変更します
DTP TransitやCSS Niteのオンラインセミナーでは、CommentScreenを使って画面上にスタンプやコメントを表示していました。
「一緒に参加している感があり、楽しい!」「コメントしやすい」など肯定的な意見の一方、「気が散るので非表示を選べるようにして欲しい」という声もいただいていました。
今後は、コメントは表示したい方のみがご自身の画面内で表示できるようにします。
Mac/Windowsのみ可能です。
スマホ、タブレットで閲覧される場合には、コメントは表示されなくなります。
手順
事前にCommentScreenのアプリをダウンロードしてください。
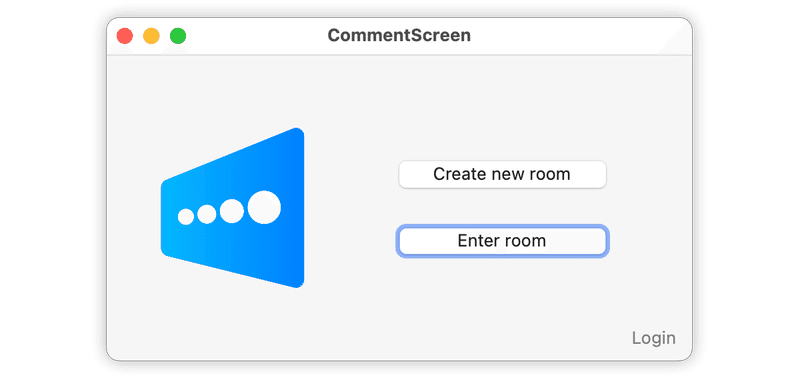
CommentScreenのアプリを起動し、[Enter room]をクリックします。

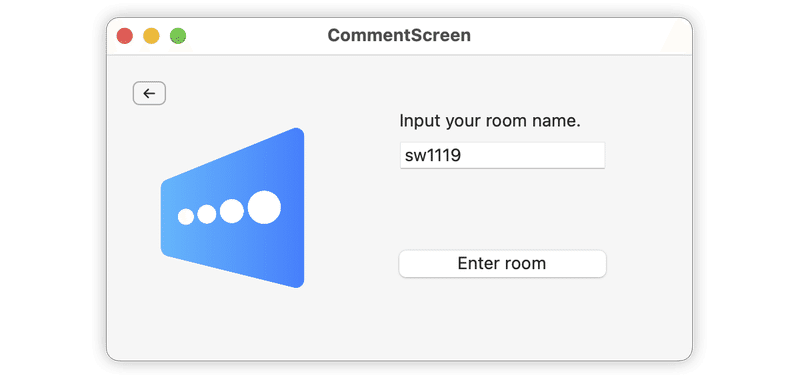
次の画面で「room name」を入力し、[Enter room]をクリックします。

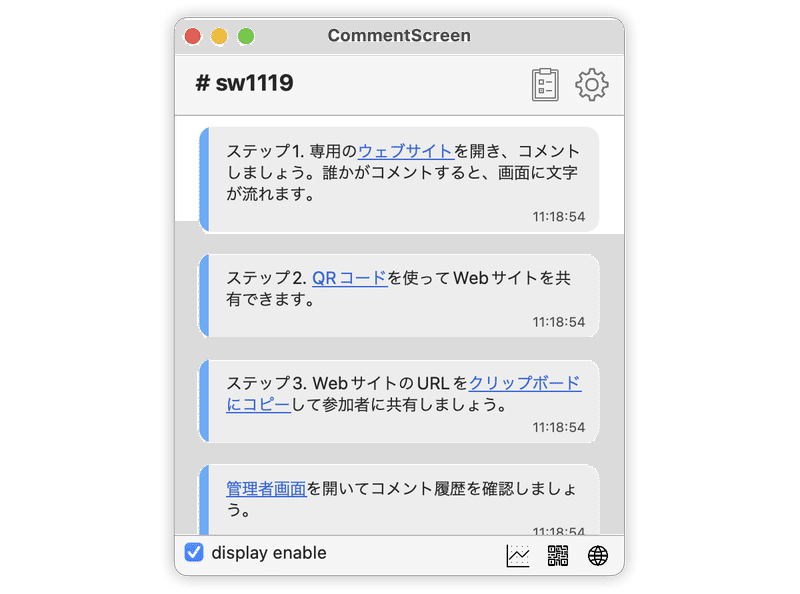
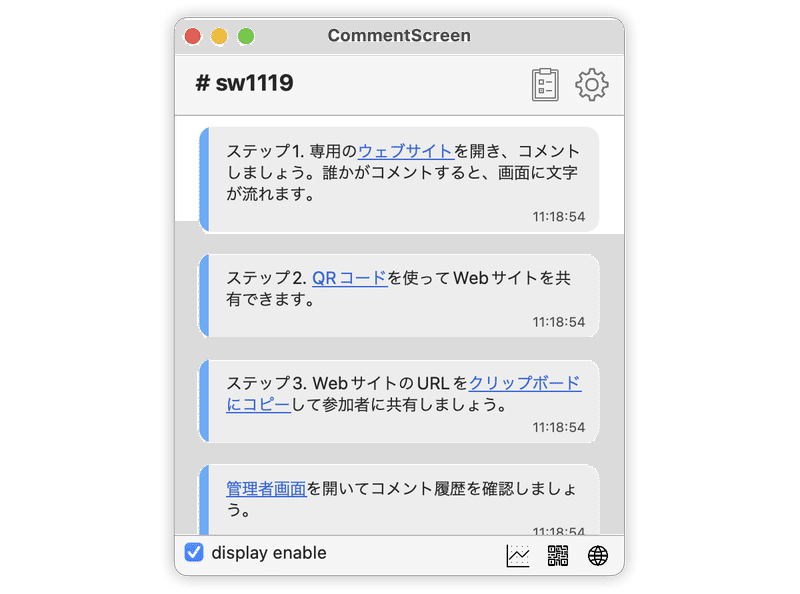
次のようなウインドウが表示されます。このウインドウを閉じてしまうとコメントが表示されなくなってしまいますのでご注意ください。

文字サイズやカラーの変更
設定ウインドウの右の“ギア”アイコンをクリックします。

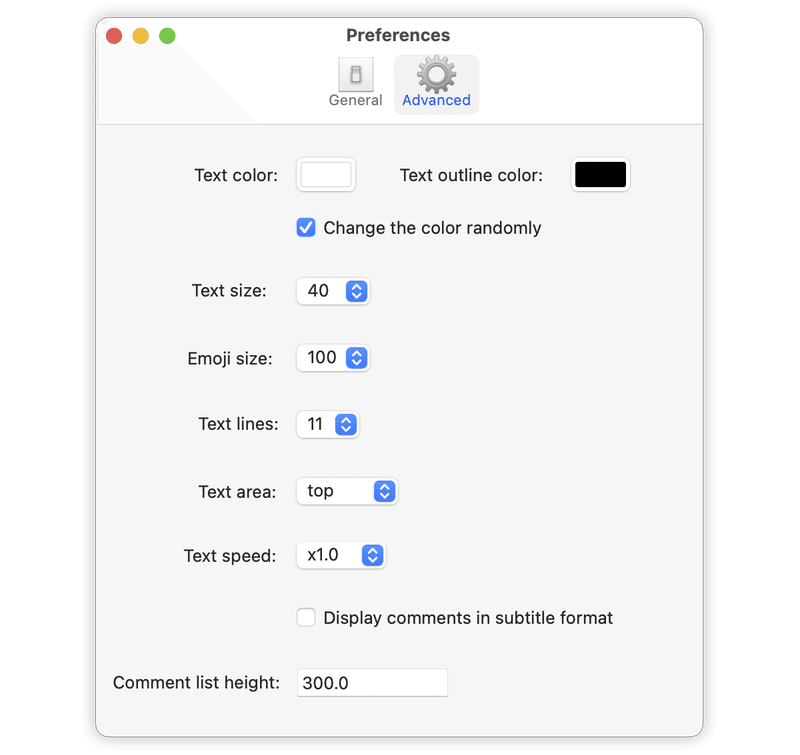
詳細設定画面が開きます。お好みで設定なさってください。
Text color:文字色
Text outline color:文字のフチ色
Text size:文字サイズ
Text line:(意味不明です)
Text area:画面全体で「上、中央、下部」を変更できます。
Text speed:テキストの移動速度
Display comments in subtitle format:OFFのままに
Comment list height:コメント領域の高さ

質問
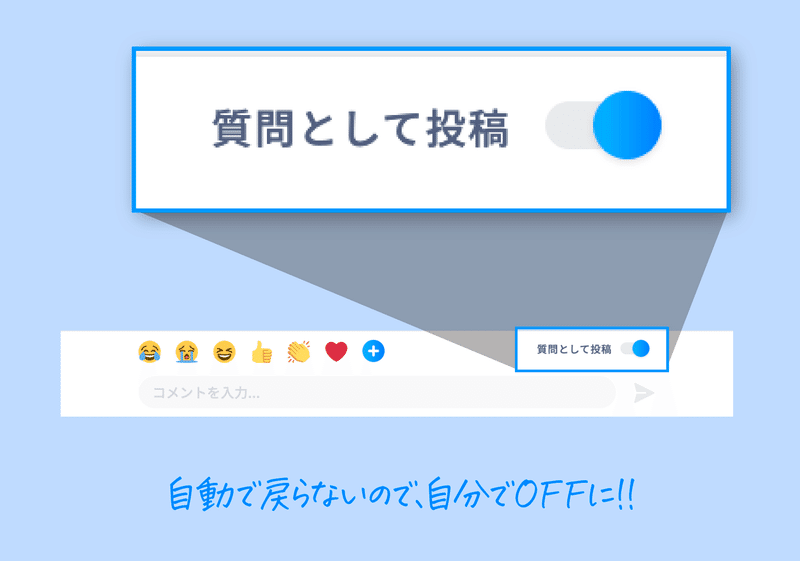
コメントする際、[質問として投稿]オプションをONにしてください!
管理画面にて絞り込み表示できますので、アフタートークなどの際に拾いやすくなります。
ただし、ご自身でOFFにしないと、ずっと質問扱いになってしまうのでご注意ください!

備考
コメントはアーカイブ動画にも残りません。
スタンプは従来通りに表示されます(アーカイブにも残ります)。
この記事が気に入ったらサポートをしてみませんか?
