#keynote
Keynoteでのレイアウトを爆速にするアイデア
MdN × Bau-ya『伝わる[図・グラフ・表]のデザイン講座』というオンラインセミナーを受講するなかで、北田 荘平さんからKeynoteに関してよいアイデアをいただきました。
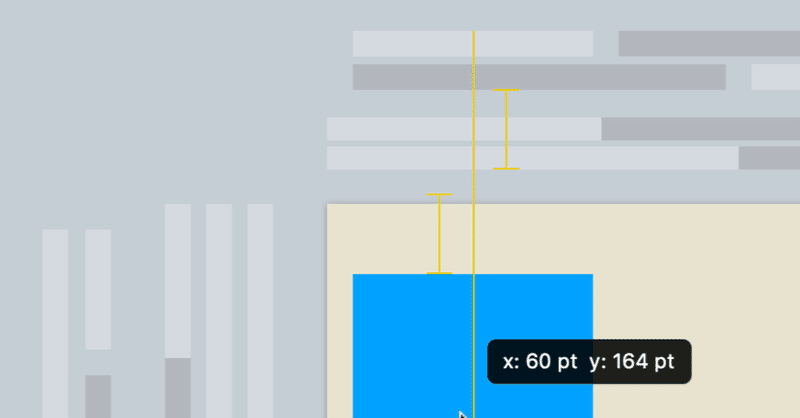
Keynoteのガイド
これまではマスターにガイドを引き、各スライドの編集時、必要なときのみガイドをオンにしてきました。
しかし「3分割の中央に合わせたい」や「上部にタイトルバーを表示した状態で縦方向に分割したい」に
#プレゼン知恵袋(001-009)
#プレゼン知恵袋 のハッシュタグでツイートしています。
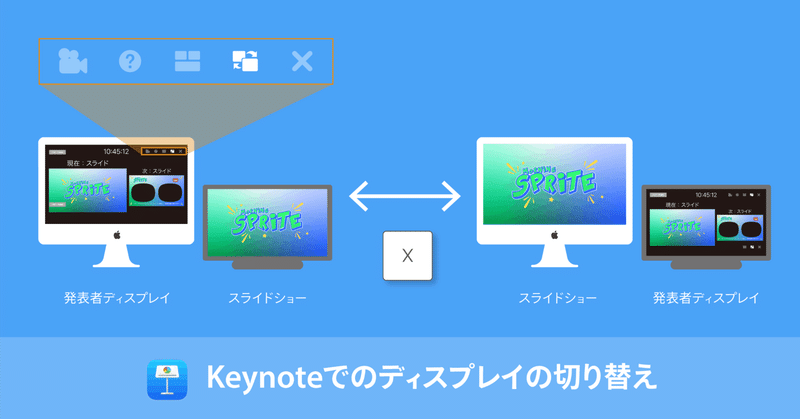
PCの画面ではなく、会場の状況に応じてレイアウトを調整する
天井の低い会場、スクリーンが小さめの会場では、前の人の頭部でスクリーンの下部が欠ける。そのため、天地中央においても中央に見えない。
PCの画面ではなく、会場の状況に応じて調整が必要。
--- ✂ --- ✂ --- ✂ ---
フォーマットを疑おう(タイトルや会社名などは発表
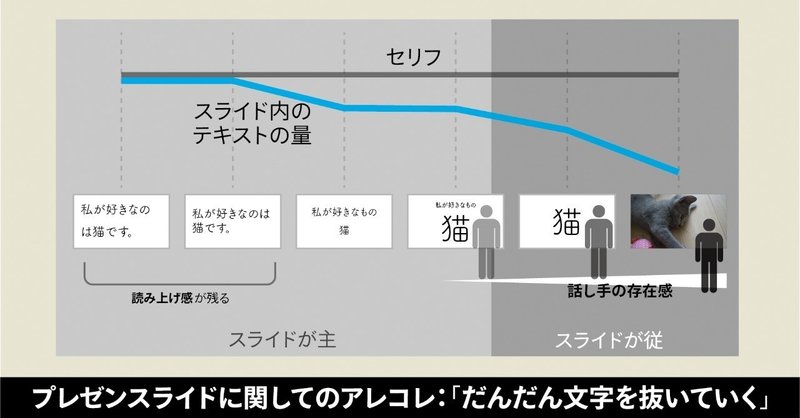
プレゼンスライドに関してのアレコレ:「だんだん文字を抜いていく」
いわゆるフラッシュプレゼン(*)のスライドの作成においては「文字を抜いていく」という意識が不可欠。サンプルで解説してみます。
セリフ(口頭で話す内容)をそのまま記入した例スライド内のテキストボックス内に自動折り返しで文字を入力しただけの状態。
これを、グラフィックデザインでは「ナリユキ」といいます。この場合だと「好きなのは」というカタマリが分断されてしまうので、読むスピード(=理解のスピード)