
Webライター4年目で「過去の超有益フィードバック」を振り返ってみた~初級編パート2~
筆者はWebライター4年目の子育て主婦です。現在は在宅フリーランスとして活動しています。
・クラウドソーシングで100件以上受注
・記事チェック経験あり(1年以上)
・編プロ所属の現役Webライター
そんな筆者が、過去の案件を振り返り、
超有益フィードバックの内容
修正依頼を繰り返した内容
をまとめました。
そう、筆者の痛い失敗談を暴露します。
今回は【「初級編」パート2(後半)】です。
この記事を読めば、初歩的な修正をグッと減らせます
【「初級編」パート1(前半)】をまだ読んでいない方は、ぜひチェックしてください。
目次から気になる箇所だけチェックできます!
【初級編パート2】Webライター1年目の「FB&修正事項」まとめ
さっそく、筆者が1年目に繰り返し指摘された事項を丸っと紹介していきます。
①文字だらけで読みづらい(箇条書き・表・図解を使う)

書籍とは違い、無料で読めるWEB記事はスマホでサーっと流し読みされます。
つらつら文字ばかり続くと、内容がすんなり頭に入ってきません。
読者の目を飽きさせず、必要な情報を伝えるには「箇条書き・表・図解を使う」のがコツです。
「パッと見でわかる」「直観的に理解できる」を意識するイメージ
つまり視覚に訴えることがポイント!!
流し読みでも要点を伝えられるのが「箇条書き・表・図解の活用」です。
詳しく説明します。
ポイント①:「箇条書き」の効果的な活用方法
わたしが箇条書きを使うのは、主に以下の3パターンです。
・3つ以上並列した単語(文)が続くとき
・順番や手順を伝えるとき
・話題を整理したいとき
過去に受注した案件のレギュレーションでは、
「3つ以上並列した単語や文が続くときは、箇条書きを使いましょう」
というケースが多かったです。
箇条書きの効果を、以下の例で確認してみましょう。
例【箇条書き無し】
わたしの好きな果物は、桃といちごです。マンゴーとキウイもよく食べます。
例【箇条書き有り】
わたしの好きな果物は以下の4つです。
・桃
・いちご
・マンゴー
・キウイ
いかがでしょう?どちらが理解しやすいかは、一目瞭然ですね。
箇条書き部分が「かたまり(ブロック)」となって、パッと見で頭に入ってきます。
読者の視覚に訴えるイメージです。
流し読みでも大切なポイントを伝えられるよう、箇条書きを積極的に活用しましょう。
【重要】箇条書きを使うときのポイント!
箇条書きでは「語尾の品詞をそろえること」がポイントです。
品詞とは「動詞」「名詞」「形容詞」といった分類のこと。
以下の「NG例・OK例」で確認しましょう。
(例)【NG:わたしの好きなもの】
・コーヒーを飲む(動詞)
・ヨガ(名詞)
・ウィンドウショッピング(名詞)
(例)【GOOD!:わたしの好きなもの】
・コーヒー(名詞)
・ヨガ(名詞)
・ウィンドウショッピング(名詞)
品詞をそろえるとスッキリ。読みやすくなります。
ポイント②:「表」の効果的な活用方法
たくさんの情報を比較したいときは、表が便利です。
【表を使うシーン】
・料金やサービス内容を比較するとき
・メリット・デメリットを伝えるとき、など
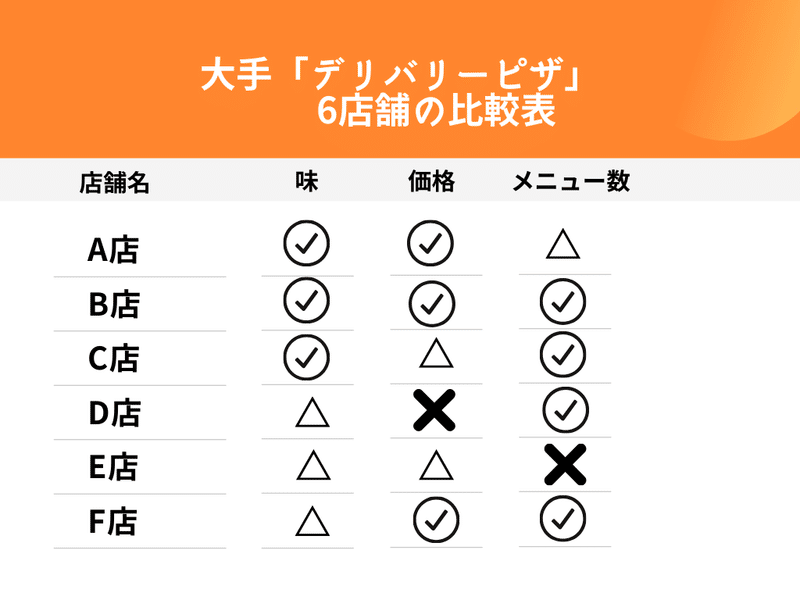
たとえば「デリバリーピザ店(6店舗)の比較記事」をイメージしてみてください。
文章だけで説明すると、以下のようになりがち。
「A店は価格が一番安いです。一方、口コミによると、味の評価が高いのはB店です。ただし、B店はメニュー数が少なめ。C店はメニューが多く…つまり総合的に見ると…」
もう、ややこしくて読むのがイヤになりますよね。
そこで、ピザ6店舗を表にして比較してみましょう。

どうでしょう?
グッと、わかりやすくなったのではないでしょうか。
しかも、表にすることで「価格」「味」「雰囲気」など、複数の切り口から比較できるのも利点です。
つまり、表を活用すれば、
「たくさんの情報を整理しつつ、直観的にわかりやすいコンテンツ」
が作れます。
伝える情報が多いとき、商品を比較したいときなどは、表を有効に活用しましょう。
【表を挿入するときの注意点】
表はあまり横長にならない方がベター。
理由は、列が多い横長の表は、スマホで読みづらくなってしまうから。個人的には、最大3~4列くらいで収めるようにしています
(表挿入ルールについて、メディアのレギュレーションがあれば、指示に従いましょう)。
ポイント③:「図解」の効果的な活用方法
文章だけだとイメージが伝えづらいときは「図解」の挿入もおすすめです。
「図解」とは、
イメージ図
フローチャート
グラフ
などを指しています。
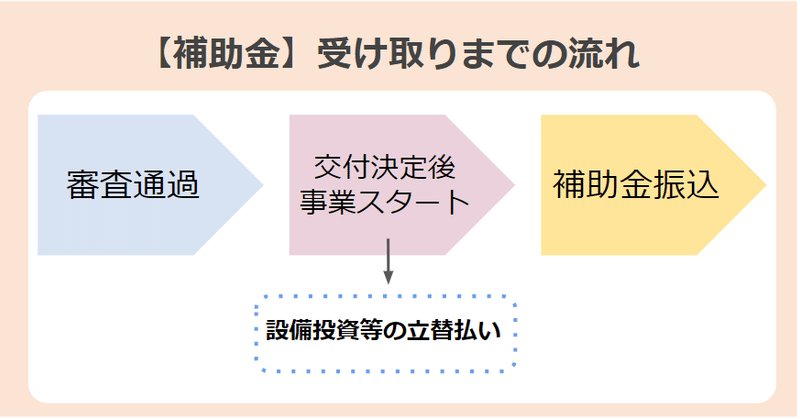
以下は「フローチャート」の例です。

「図解」を使えば「視覚に訴えかけること」ができます。
まずは「図解」でイメージを伝え、次に文章で説明していくことで、読者がストレスなく読み進められるのです。
図解作成方法はいろいろありますが、筆者が図解作成に使用しているツールは以下の3つです。
①Googleスライド
②Canva
③Power Point
※発注者からツールを指定される場合もある
とはいえ「図解なんて作ったことない…」「苦手…」という方も、いるのではないでしょうか。
図解上達のコツは「わかりやすいと感じた図解を見本にし、同じように作ってみること」です。
こんなことを言うと元も子もないのですが、図解作成は慣れるしかありません。
ツールを色々触ってみること
こんな図解を作ってみたいと思ったら、マネしてみること
「図解も作れます」というのは、Webライターにとった立派なスキルの1つ。
積極的に挑戦していきましょう。
【筆者の実体験】
実は筆者も「図解なんて作ったこと無いし…」と避けていた時期がありました。しかし、ある案件で、
「フローチャートを挿入してください」
「グラフを作ってください」
と指示をされてしまい。
不安な気持ちはあったものの「できないという前にやってみよう」と思ったのがきっかけです。
その後、必死になって取り組んだ結果、「楽しい!」と思えるようになりました。
②漢字が多くて堅い印象になっている(漢字3割を目安に)

WEB記事を読むとき、ぱっと見で「わっ!なんか難しそう。読みたくない…」と感じること、ありますよね。
読みづらさの原因は「漢字とひらがなのバランス」かもしれません。
とくにスマホで流し読みする「WEB記事」の場合は要注意。
漢字の割合が多すぎると「スクロールのスピードに理解が追い付かない」なんてことがあります。
漢字とひらがなのバランスは、
漢字:ひらがな=3割:7割
が読みやすいといわれます。
「漢字ばかりが続いて、パッと見で読みづらいな」と感じたら、別の表現に変えるか、ひらがなにする(ひらく)ようにしましょう。
WEB記事の執筆に慣れているライターたちは、意識的に、漢字をひらがなに「ひらいて」います。
たとえば、どんな漢字をひらけばいいのか。
一般的には、以下のものは「ひらく」ほうが読みやすいとされます。
(例)【ひらいた方が読みやすい漢字】
・沢山→たくさん
・様々→さまざま
・既に→すでに
・~した所(場所を表さない)→~したところ
・暫く→しばらく
・是非→ぜひ
・何故→なぜ
・有難う→ありがとう
・全て→すべて
・全く→まったく
・即ち→すなわち
・その為→そのため
・分かる→わかる
・出来る→できる
お気付きかもしれませんが「副詞」「接続詞」はひらいた方が読みやすい傾向です。
一般的ではない漢字・一部の人しか読めない難しい漢字も、WEB記事には不向き。
筆者の場合「中学生でも理解できる」を判断基準にしています
また、複数の読み方がある漢字は、ひらいた方が親切です。
(例)一時→いちじ、いっとき(どちらでも読める)
上記はあくまで一例ですから、もしレギュレーションに「ひらく・とじる」の指示がある場合は従いましょう。
レギュレーションに記載されていなければ、記事チェック担当者にきいてみるのが確実です。
「記者ハンドブック」などを参考にするのもおすすめですよ。
③冗長表現が多く、まわりくどい(結論ファースト、ムダをそぎ落とし短く簡潔に)

「冗長表現」とは「無くても意味が通じる言葉や言い回しのこと」。
ひとことでいうと「まわりくどい表現」です。
とくに、執筆に慣れていない時期に多い修正理由です。
読者の立場になって考えてみると、「知りたい情報を得るための文章は短い方がいい」に決まっています。
とくに無料で読めるWEB記事の場合「同じことを伝えるなら、より短く簡潔に」が大切です。
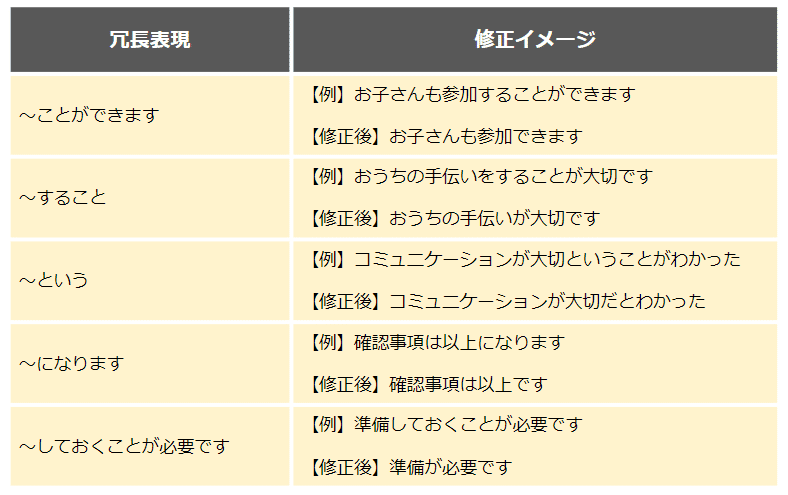
筆者がWebライター初期に、よく指摘された「冗長表現」は以下の通りです。

上記の「まわりくどい表現」は、
できるだけ削除する(不自然じゃない程度に)
短く言い切る
この2つの目線で回避しましょう。
【冗長表現】の簡単な見つけ方
~すること
~ことができ
~という
~になります
~しておくこと
上記を【Ctrl+F】で検索し、ヒットした箇所を一つひとつチェック。削っても不自然にならない部分はカットする。
とはいえ、執筆段階で意識しすぎると、筆が止まってしまうこともあります。
筆者が実践している方法は、以下の2つです。
①書くときは、書くことに集中する
②書き終わったら、見直し段階でガッツリ削る
ムダな部分はできるだけカットし、スリムな文章を目指しましょう!
④指示語が何を指すのか、わかりづらい(指示語はできるだけ使わない)

指示語(指示代名詞)とは「こそあど言葉」のことです。
【よく使われる指示語】
・これ
・それ
・あれ
・この
・その
・あの
・これら
指示語は、場所や名詞、ものの状態を表す便利な言葉。
日常会話でも、無意識に使っていますよね。
ただし、WEB記事の場合は「指示語」をあまり使わない方がいいとされています。
理由は、読者の多くがスマホユーザーだから。
流し読みしていると「これ」や「それ」が何を示すのか、わかりづらいのです。
「これ」ってなんのこと?
スクロールして戻らないとダメ?
なんか面倒な記事だな…
小さな疑問が、読者のストレスとなり、離脱につながってしまいます。
流し読みが基本のWEB記事では「指示語をなるべく使わない」と覚えておきましょう。
個人的には「指示語を100%無くす!」と意気込まなくていいと考えます。ごく自然な流れで使う指示語は、文章を読みやすくしてくれるからです。
ただし、1文に3つも4つも指示語があると、読み手は確実に混乱します。
・指示語はなるべく使わない
をベースに、臨機応変な対応ができればベストですね。
⑤引用するデータ等は公式サイトや行政のものを使う(一次情報かを基準に)

記事を執筆するうえで「執筆内容を裏付けるデータ」は不可欠です。
ただし「どこから引用するか」迷う人も多いのではないでしょうか。
とくにWebライター初期の方は、不安に感じますよね。
解決策は1つ。
データを引用するときは「公式サイトや行政のものを使う」ことです。
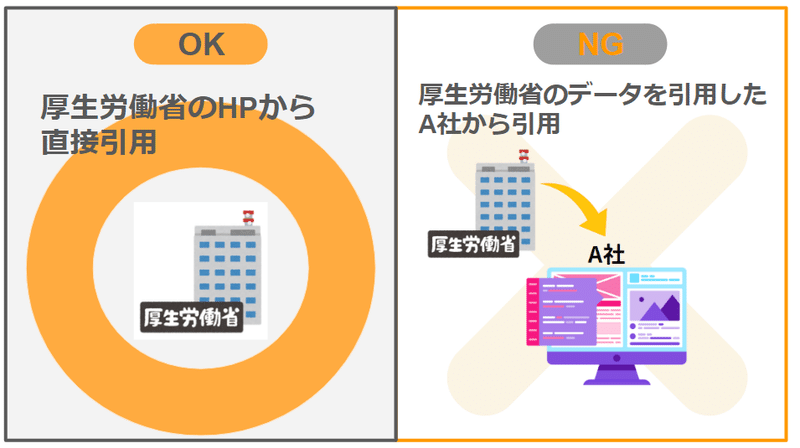
逆に、避けた方がいいのは「公式サイトや行政のデータ」を引用している別サイト(A社とする)から、間接的にデータを引用すること。

なぜなら、A社が掲載している情報が正しのか(古すぎないかなど)が、わからないからです。
残念ながら、上位サイトでも、誤った情報や古い情報を掲載しているケースがあります。
【データの引用事例】
たとえば、A社が掲載している「厚生労働省のデータ」を引用したいとき。
A社を引用元にするのではなく、厚生労働省のサイト内を探しましょう。
厚生労働省のサイトで、同じデータをみつけたら、「厚生労働省」を引用元にすればOKです。
企業のサービスや商品を紹介する場合は、公式サイトから引用するのが基本です。
ただし執筆ジャンルによっては、公式サイトや行政のデータが見つけにくいこともあるでしょう。
「このサイトから引用していいのかな?」と迷うときは、発注者に確認しておくと安心です。
⑥価格は税込み(総額表示)で執筆する

商品やサービスを紹介する場合、価格表示は「税込み価格(総額表示)」が原則です。
筆者が指摘されたのは、あるメーカーのオフィス家具を紹介する記事でした。
「30,000円(税抜き)」のように税抜き価格で執筆したところ、
「価格表示は税込み(総額表示)が基本ですよ!」と修正依頼が。
知らないって恐ろしいですよね…。
具体的には、以下のいずれかで表示しましょう。
【「総額表示」の義務付け】(国税庁HPより)
次に掲げるような表示が総額表示として認められます(標準税率10パーセントが適用されるものとして記載しています。)。
・11,000円
・11,000円(税込)
・11,000円(税抜価格10,000円)
・11,000円(うち消費税額等1,000円)
・11,000円(税抜価格10,000円、消費税額等1,000円)
・11,000円(税抜価格10,000円、消費税率10%)
・10,000円(税込価格11,000円)
価格表示について、レギュレーションに記載されているなら、もちろん指示に従ってくださいね。
まとめ~フィードバックは学びの宝庫~

今回は、Webライター4年目の筆者が振り返る「~初級編~過去のFB&修正事項~パート2~」をお伝えしました。
今までご縁いただいた編集者・ディレクターの皆さまからのアドバイスは、学びの宝庫でした。初心者ライターだったわたしの血肉となりました。さらに、今現在も、わたしの土台となって支えてくれています。
Webライターにとって、スキルは「武器」であり「財産」。
この記事で紹介した内容を把握しておけば、Webライターとして「脱初心者」が可能です。
わたしもまだまだ道半ば。日々貪欲に、成長に向けてあがいています。
まずは小さなステップをひとつずつ、着実に進めていきましょう。あなたの一歩を応援しています。
この記事が気に入ったらサポートをしてみませんか?
