
任意のオブジェクトイメージをいろんな角度やシチュエーションで再生成できる「🌈CustomNet」を試してみる
画像のオブジェクトイメージを保持しながら、いろんなアングルや位置での背景をコントロールできることで話題になっている「CustomNet」。
今回はこちらのモデルを試してみたいと思います。
プロジェクトページ類はこちら。
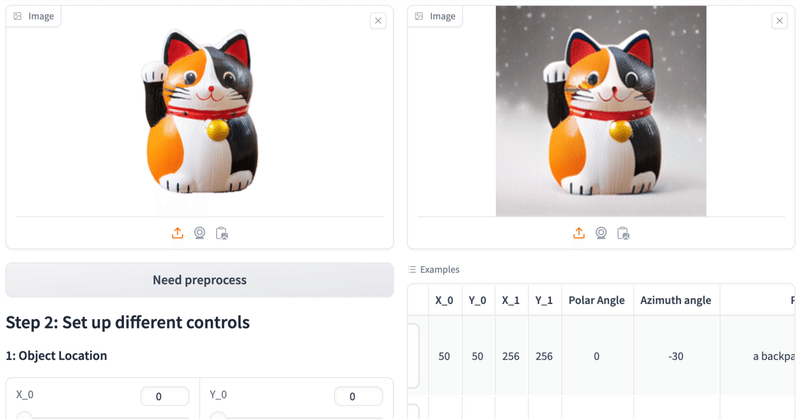
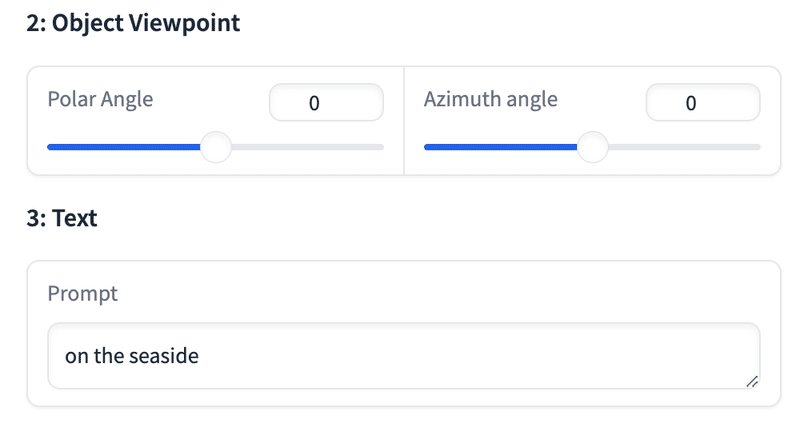
こちらがUIです。

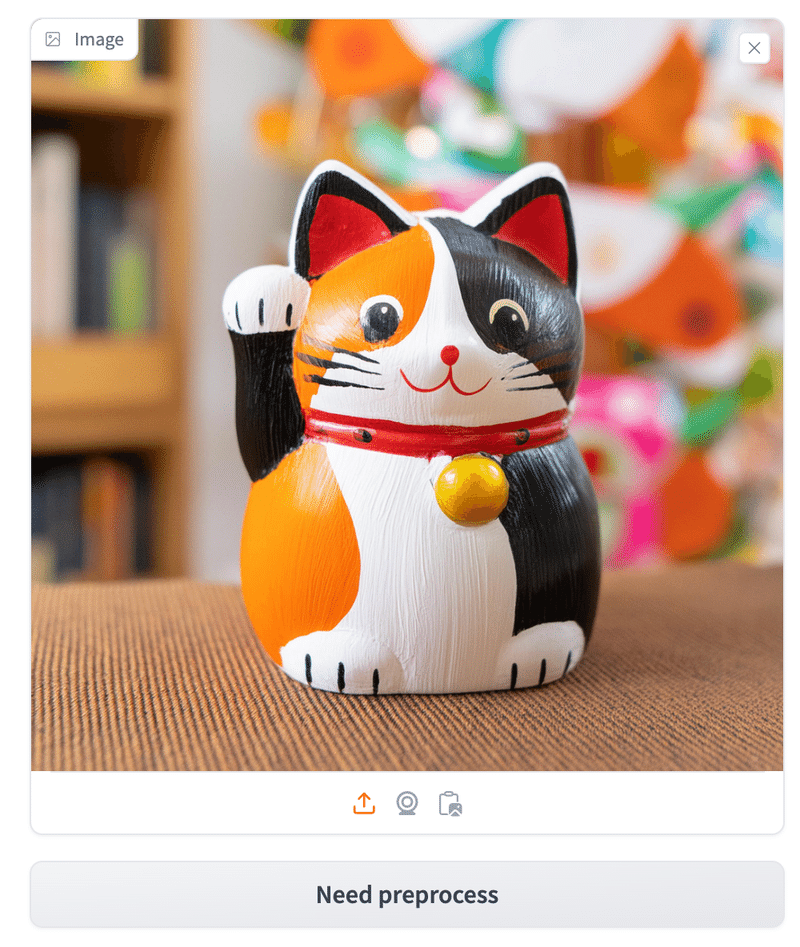
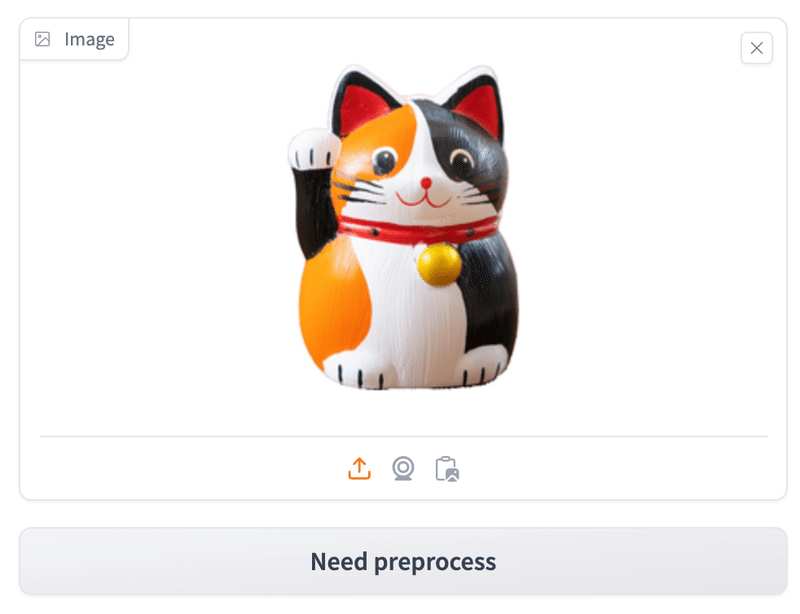
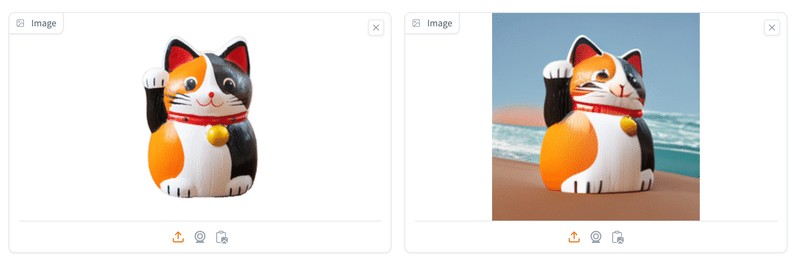
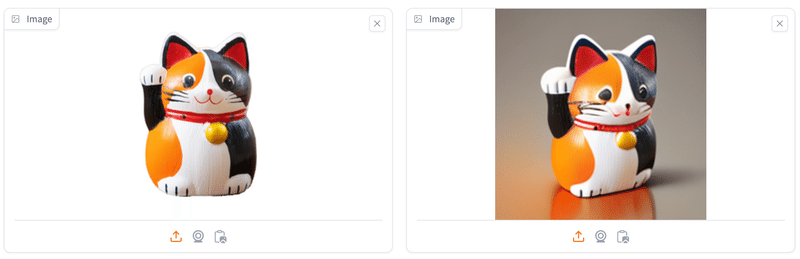
今回はこちらの三毛猫の招き猫の画像で試してみようとおもいます。




いいですね〜
これも雑コラが捗りそうです!!
動画はこちらから。
任意のオブジェクトイメージをいろんな角度やシチュエーションで再生成できるCustomNetお試し中! pic.twitter.com/Smr2KYpWrn
— SUTO💡 (@st_e_ai) April 30, 2024



ボタンぽちぽちするだけであっという間にできちゃうのは便利ですね!使用感も良いです。
こういうところが今後発達していくと、ECサイトとかに載る商品写真とかはそのうち全部AI製のイメージ画像とかになるのかな??
なんかこういうのはシンプルだからこそ色々な使い方が思いつきそうですね💡
今日はここまで〜(便利だった)
この記事が気に入ったらサポートをしてみませんか?
