
テキストでサラッとUIコンポーネントを作ってくれる「OpenUI」をいじってみる
今回は「Open UI」というチャットベースでUIコンポーネント(画面上に表示するUIのパーツ)の構築ができるAIツールを試してみたいと思います。
最近はtext to appもだいぶ流行っています。最近はCreate XYZも大人気ですね!
🌐プロジェクトページはこちら
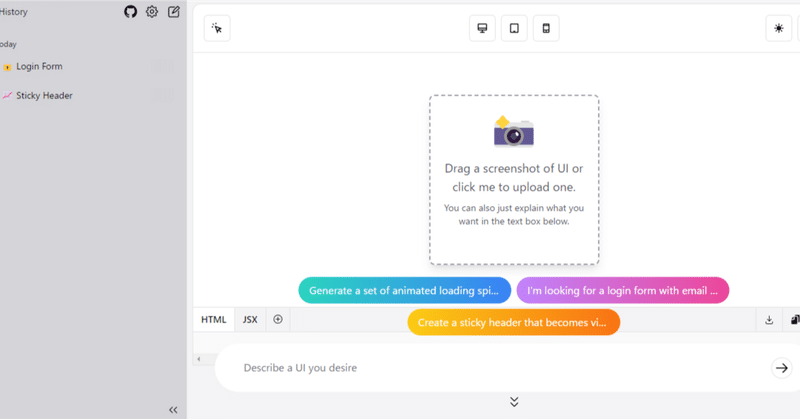
ということで早速ローカルで起動!

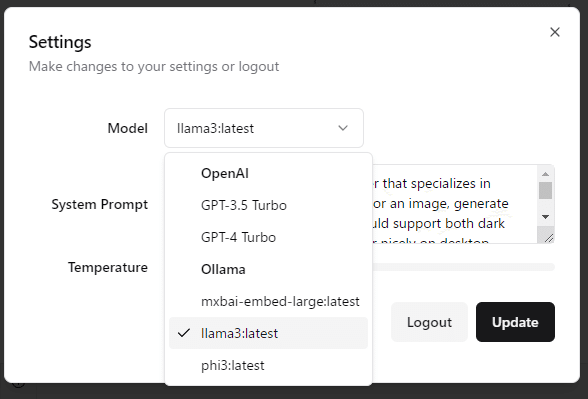
無料にこだわる私は今回も無料のLLMを使いたく、Ollamaのllama3で設定しました。

Ollamaにllama3を入れた時の記事はこちら
それでは早速いじってみます。
「シンプルなお花屋さんのランディングページを作って。背景はピンクで。」でお願いしてみます。

動画で撮ってみましたが、こんな感じで爆速でチャットベースで会話しながら構築してくれます。
openUIお試し中。さらっとレスポンシブでweb作ってくれるのはいいなあ。
— SUTO💡 (@st_e_ai) May 13, 2024
わざわざ画像を入れるエリアまで指定してくれたし、頭の良いLLMでやればもっとしっかり作ってくれそうな気もするし、なにより爆速だし…うまくやればコーディングのたたき台に使えるかも pic.twitter.com/ezQyKFoakx
ちなみに今回作ってくれたサイトはこんな感じでした。UIコンポーネントとしてしっかりオーダーできる画面を作ってくれています。
最初どぎついピンクを提案してくれたので優しいピンクに変えてもらいました。


<body>
<div class="h-screen bg-pink-100 flex justify-center items-center">
<div class="max-w-md p-4 mx-auto text-zinc-800 shadow-lg rounded-lg">
<img src="https://placehold.it/300x200" alt="Flower Shop Logo" class="w-full h-64 object-cover rounded-t-lg">
<h1 class="text-3xl font-bold">Fresh Flowers, Delivered with Love</h1>
<p class="text-zinc-600 text-lg">Order now and let us take care of the rest!</p>
<button class="bg-orange-200 hover:bg-orange-400 text-white font-bold py-2 px-4 rounded-full">
Order Now
</button>
</div>
</div>
</body>
export default function Widget() {
return (
<body>
<div className="h-screen bg-pink-100 flex justify-center items-center">
<div className="max-w-md p-4 mx-auto text-zinc-800 shadow-lg rounded-lg">
<img src="https://placehold.it/300x200" alt="Flower Shop Logo" className="w-full h-64 object-cover rounded-t-lg">
<h1 className="text-3xl font-bold">Fresh Flowers, Delivered with Love</h1>
<p className="text-zinc-600 text-lg">Order now and let us take care of the rest!</p>
<button className="bg-orange-200 hover:bg-orange-400 text-white font-bold py-2 px-4 rounded-full">
Order Now
</button>
</div>
</div>
</body>
)
}せっかくなので他にも作ってみたいと思います!
サンプルとして例文もいくつかあったので試してみました。
📨ニュースレターの購読

🔑フォームログイン

📱シンプルなヘッダー

いいですね、爆速でUIコーポネントを作ってくれてます。
webサイトに組み込んでいく時に便利!
こうやって自分でコードを書く機会はどんどん減っていくんだろうな〜と一生懸命コードをいじりながら四苦八苦していた初心者の頃を思い出してしみじみ…
今回はここまで〜
この記事が気に入ったらサポートをしてみませんか?
