
押したくなる色はある?CVボタンの色の違いによるクリック率・コンバージョン率への影響
Webサイト上でユーザーをコンバージョンに導くCV(コンバージョン)ボタン。行動を喚起することから、CTA(Call To Action)とも呼ばれています。
ボタンの色はクリックやコンバージョンにどのような影響を与えるでしょうか?仮に「この色が最適解」というものがあれば、世の中のボタンはその色ばかりになっていることでしょう。
結論から言えば、ボタンを配置する場所や誘導する目的によって最適な色は変わってきます。しかし、A/Bテストにより場所・目的に応じた効果的な見せ方を検証できます。その際、「この色をこう使うことで、ユーザーにこのような影響を与えるのではないか」と仮説を持つことが重要です。
今回は、色の違いによるCVボタンのA/Bテスト結果から、クリックやコンバージョンにつながる色の考え方について解説します。

目立てば良いというわけではない
CVボタンの色についてA/Bテストを実施したのは、電機メーカーの会員サイトです。グレーや紺色を基調とした寒色系のスタイリッシュなWebサイトです。

クリックして欲しいからといって、むやみやたらといろんな色を散りばめるのは考えものです。1つのページやパーツの色数が増えすぎると野暮ったく見えてしまいますし、目立たせたい要素がかえって埋もれてしまいます。
今回のケースではWebサイトの配色に合わせた紺色のボタンと、逆に目立つようにした赤色のボタンをポップアップ内に配置し、いくつかの場所でA/Bテストを実施しました。
Webサイトの色となじませることで、ユーザーが安心して先に進むということになるのか。基調となる色と対比させて目立たせたことで押してもらえるようになるのかを確かめるためです。
このA/Bテストで重要なポイントは、単にクリック率で勝敗を判断せず、コンバージョン率の差もしっかり追うことです。
その結果、このWebサイトでは、
紺色のボタンは行動の「後押し」に有効
赤色のボタンは気の利く「提案」に有効
ということがわかりました。
紺色のボタンが勝ったケース
まず、Webサイトの配色に合わせた紺色のボタンが勝ったケースについてです。
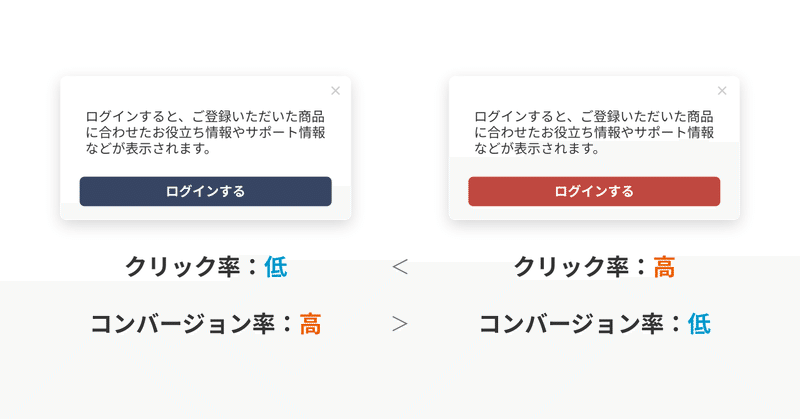
トップページで既存会員向けにログインを促すボタンを表示しました。クリック率では赤色のボタンが上回ったものの、ログインというコンバージョンでは紺色のボタンの方が高いという結果でした。

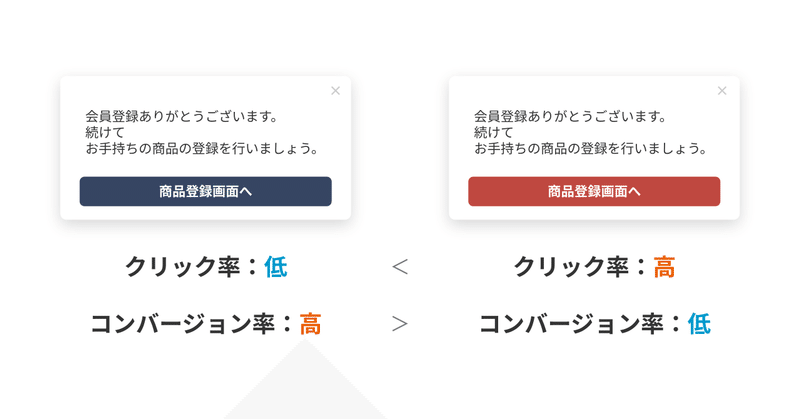
会員登録の完了ページで、続けて手持ちの商品の登録を促すボタンを表示しました。こちらもクリック率では赤色のボタンが上回ったものの、製品登録というコンバージョンでは紺色のボタンの方が効果的でした。

このように、ユーザーに追加のアクションを促すような「後押し」にはWebサイトの配色に合わせた紺色の方がコンバージョン率が高いという結果でした。
赤色のボタンの方がクリック率が上げられたものの、その後のアクションが最後までは続かず、コンバージョンの面では紺色に軍配が上がったのが興味深いところです。
『色彩の力 “売れる”は色でつくれる』(白夜書房)によると、注目を集めるためには赤、黄、紫が効果的です。目立つことで知覚されやすいのが赤や黄、心配や恐怖から注目されるのが黒や紫だそうです。
赤色でユーザーの興味を引き、期待値が高まった分、遷移先のページとのギャップで離脱する可能性も上がってしまったと考えられます。
赤色のボタンが勝ったケース
紺色のボタンが必ずしも有効だったわけではありません。目立つようにした赤色が勝ったケースも存在します。
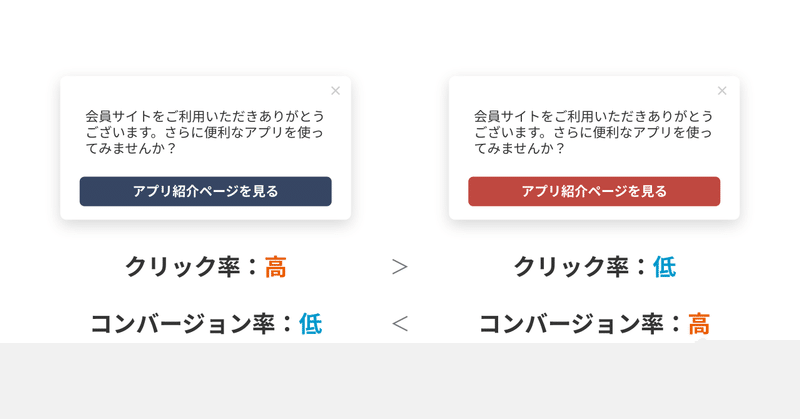
例えば、アプリ紹介ページへ誘導するボタンでは、赤色ボタンはクリック率こそ下回ったものの、コンバージョン率では紺色のボタンよりも高いという結果でした。

さらに、商品登録ページでポイントアップキャンペーンを訴求したケースでは、クリック率・コンバージョン率のいずれも赤色ボタンのほうが高いという結果でした。

ユーザーに新たなアクションを促す「提案」の場合には、赤色のボタンの方が良い結果が得られました。
遷移後のページ内容も踏まえ、期待値コントロールを意識した色の選択が求められます。
文字色を強調した場合はどうなるのか
CVボタンの近くにある説明文も重要な要素です。内容もさることながら、まずは注目して読んでもらう必要があります。そこで、目立たせたい箇所を太字にしたり色を変えたりすることがあるでしょう。
では、文字色による強調の影響は数字に現れるでしょうか。これについてもA/Bテストで検証してみました。すべて黒字のパターンと一部を赤字で強調したパターンとの比較です。
既存会員向けに、アプリを使った商品登録を訴求するという内容です。「後押し」にあたるもので、事前にボタンの色別のA/Bテストは実施していました。紺色のボタンのほうが有効という結果を踏まえ、さらにテキストの色による差をテストしました。
結果は意外にも赤字を入れないテキストのほうがクリック率もコンバージョン率も高いというものでした。たった一箇所の違いですが、クリック率では1%以上の有意な差が確認できました。

「後押し」にあたる内容の場合、あえて強調しない方がユーザーを自然に誘導できるのだと考えられます。
ただし、テキストの色はボタンの色以上に結果にバラつきが出やすい要素だと考えられます。ほかで成果があったからそうするということではなく、それぞれの場所でA/Bテストを重ねて見せ方をチューニングしていくべきでしょう。
『伝わるデザインの基本』(技術評論社)では、色の使い方にルールを作り、色に意味を持たせることが推奨されています。例えば、強調箇所に赤色を使っている上に、他の強調ではない特定の意味にも使ったりすると、色の使い方に一貫性がなくなり、ユーザーの混乱を招きます。
A/Bテストにより個別最適を進める箇所とWebサイト全体の配色ルールとのバランスを意識しながら、目的に合った色を意図的に選ぶようにしていきましょう。
顧客起点の本質的なコンバージョン改善に課題のある方は、ぜひ下のフォームからメルマガにご登録ください。
