
デザイン技法基本セット - 文字編
「デザインとは」の記事は、1思考編、2視点編と書いてきましたが、とうとう今回から技法編に入ります。
デザインを始めたばかりの人は「アイデアや技法(どうすればサマになるか)」を学びがちですが、思考の伴わないデザインはアイデアに振り回されたり、1つ良いデザインができてもそれ以降良いデザインができずその場限りになってしまいます。私も大学生の頃はアイデアに振り回されていて、アウトプットが安定しませんでした。なので、1思考編、2視点編を読んでいない方は、先にそちらを読んでいただければと思います。
技法編は超長くなってしまうので、いくつかに分けたいと思います(分けましたが超絶長いです)。技法編の第1弾である今回は「文字」です。
デザインは文字の扱いで決まると言われるほど、文字はデザインにおいて大きな割合を占めます。しかし、文字は専門のデザイナーや職人が存在するほど深い深いものです。今回はボリュームとしては多いですが、あまり深くなりすぎないように気をつけながら全体的に紹介していきたいと思います(気をつけましたが超絶長いです)。全15章ですが5章まで無料公開をします。
※ この記事は初級〜中級を意識した内容になっています。「ちょっと違うくない?」という部分もあるかと思いますが、基礎でザックリと!ということでご容赦ください。
1、書体の名称
専門書などを読んでいても、専門用語などで説明がされるので、まずはその用語に関して紹介していきます。
1-001. 名称と違い
文字に関する言葉でフォントやタイポグラフィなど、いくつかありますがそれぞれ意味が異なります。活版印刷の分野においてはまた若干意味が異なるようなので、その説明は省きます。
・フォント(書体/タイプフェイス):
「文字そのもの」を指します。モリサワのウェブサイトでは「書体は共通した表情をもつ文字の集まりで、フォントはデジタル化した書体のことを指す」といった説明がされていますが、この記事では同じものとして説明を進めます。
・タイポグラフィ:
文字の集まりや、印刷物などのために書体の配列を行うことを指します。
1-002. ウェイト
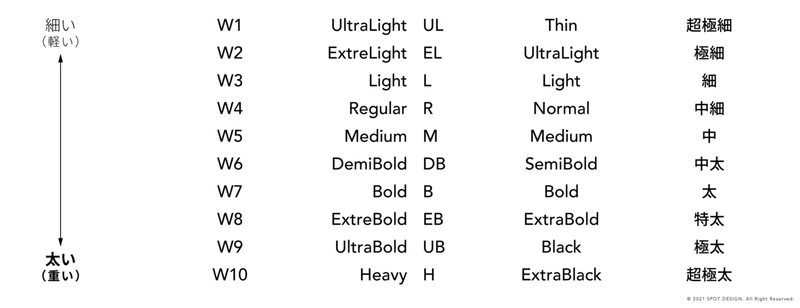
フォントの太さのことを「ウェイト」と呼びます。間に細々とした分類もありますが、大まかには「Light ⇔ Regular ⇔ Medium ⇔ Bold ⇔ Heavy」などの種類です。「W1 ⇔ W10」といった数字で分類される場合もあります。

1-003. ファミリー
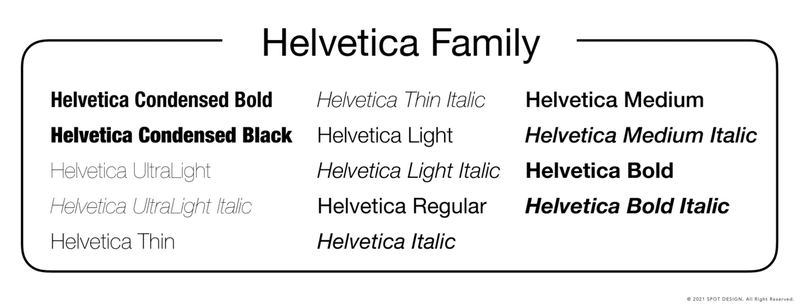
例えば、同じ「Helvetica(ヘルベチカ)」というフォントにも、いくつものウェイトがあり、イタリック(傾けたデザインのもの)、コンデンスド(横幅を狭くしたもの)など、様々な種類があります。これらのグループを「ファミリー」と呼びます。

1-004. Pro
フォント名の後に付く「Pro」はProfessionalの略で、他の姉妹フォントに比べて収録文字数が多いことを表しています。MS Pゴシックなどのフォント名の後に付く「P」はProportional(プロポーショナル)の略で、これに関しては「5、文字組み」で紹介いたします。
1-005. オブリーク/イタリック/バックスラント
オブリーク(斜体)は書体を右に傾けたものです。それに対してイタリックは、そもそも右に傾けてデザインされた書体です(オブリークと似ていますが別物です)。この右に傾けた書体のことを「スラント体」と呼ぶこともあります。バックスラントはオブリークやイタリックとは逆で左に傾いた書体を指します。
イタリックを文中で使用する場合は、「強調したい単語、文献名(書籍や新聞など)、タイトル、作品名、外国語、専門用語(記号や学名など)」と一般的に決まっているそうです。バックスラントを見る機会はあまりなさそうですが「TOWER RECORDS(タワーレコード)」のロゴも実はバックスラントなのです。

ー
2、各部の構造
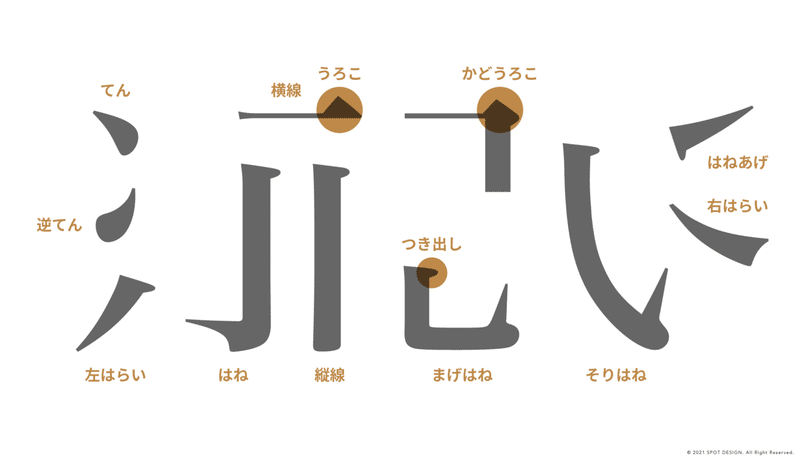
2-001. 和文書体の各部名称(エレメント)

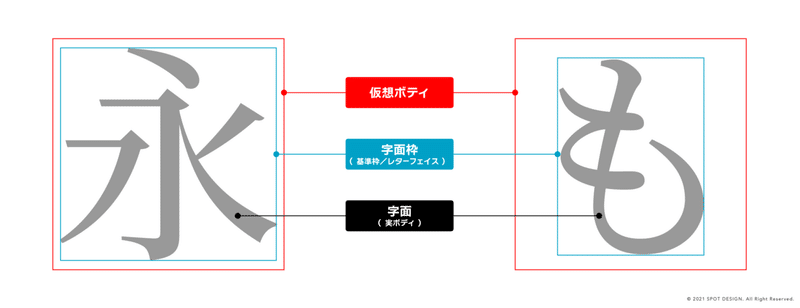
2-002. 和文書体の構造

・仮想ボディ:書体の大きさの規準となる枠。
・字面:文字の形をしたもの。実ボディ。
・字面枠:字面が入るサイズの枠。文字によって異なる。基準枠やレターフェイスとも言う。
2-003. 欧文書体の各部名称(エレメント/アナトミー)

・ステム:主要なストローク。
・スパイン:Sのステム。
・クロスストローク:ステムに水平に交差しているストローク。
・イアー:ステムやボディから外に出ている耳。
・アーム:ステムから短く出ているストローク。
・レッグ:ステムから出ている足のようなストローク。
・テール:ディセンダー部分の斜めのストローク。
・クロスバー:ステム同士を繋ぐ水平のストローク。
・カウンター:文字ではないフトコロ部分。
・ボウル:丸いカウンターを囲うストローク。
・アイ:eの上側のカウンター。
・ターミナル:ストロークの終わり部分(セリフを除く)。
・フット:下に出ている足先の様な部分。
・ファイニアル:カーブの先端、先細り、ボール状の先端を指す。
・エイペックス:斜めのストロークで繋がった角(上側)。
・ヴァーテックス:斜めのストロークで繋がった角(下側)。
・バーブ:セリフが半分の部分(曲線の終わり)。
・ピーク:セリフが半分の部分(水平のアームの終わり)。
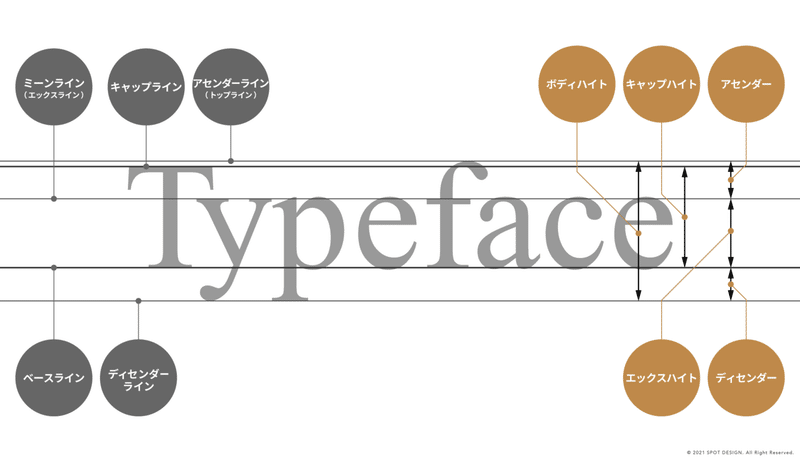
2-004. 欧文書体の構造

・ベースライン:アルファベットの基準になるライン。
・ミーンライン:多くの小文字の上側が揃うライン。
・キャップライン:大文字の上側が揃うライン。
・アセンダーライン:文字の最も上側のライン(hやfの上端など)。
・ディセンダーライン:文字の最も下側のライン(yやpの下端など)
・ボディハイト:文字のサイズ。
・キャップハイト:大文字の基準の高さ。
・エックスハイト:小文字のxの高さ。大半の小文字がここに当てはまる。
・アセンダー:エックスハイトよりも上に出ている部分。
・ディセンダー:エックスハイトよりも下に出ている部分。
ー
3、和文書体の種類
和文書体は漢字、かな、英数字、記号などで構成されており、大きく「明朝/ゴシック/丸ゴシック/筆書/ディスプレイ」の5つに分類されます。
※ 書体の分類方法は何種類も存在しているため正解はありません。ここではその中の1つの分類方法によって説明します。ここで紹介するフォントは、ほんの一部ですのでご自身で調べてみてください。
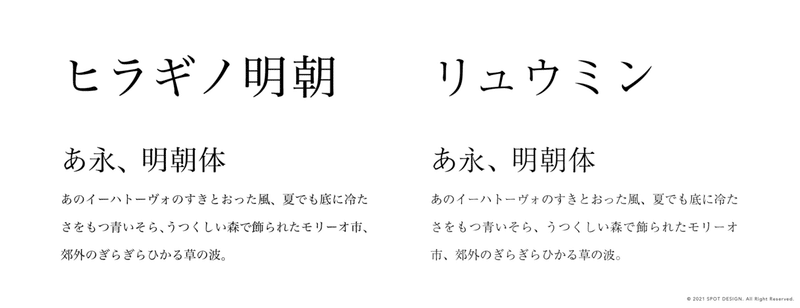
01. 明朝体
和を感じさせる書体です。文字の太さに強弱があり、横線の右端に「うろこ」と呼ばれる三角形の飾りがついています。

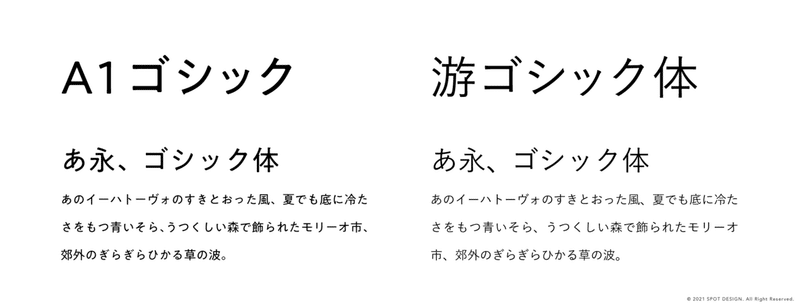
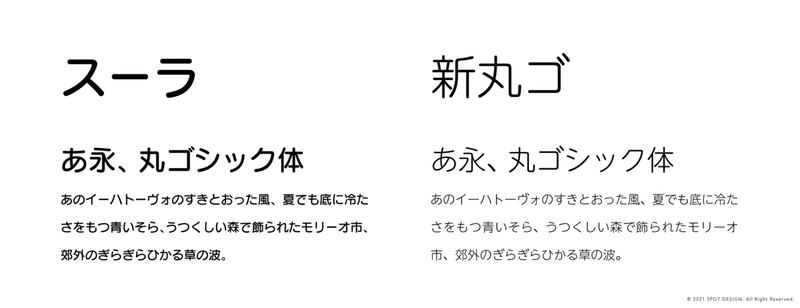
02. ゴシック体
すべての画がほぼ同じ太さに見えるようにデザインされた書体です。始筆に「打ち込み」と呼ばれるアクセントがあります。欧文書体において「ゴシック」という名称はとても広い意味を持つため、和文書体とは違った意味にとらえられることが多いため注意が必要です。

03. 丸ゴシック
ゴシック体の角を丸めた、柔らかい印象を持った書体です。

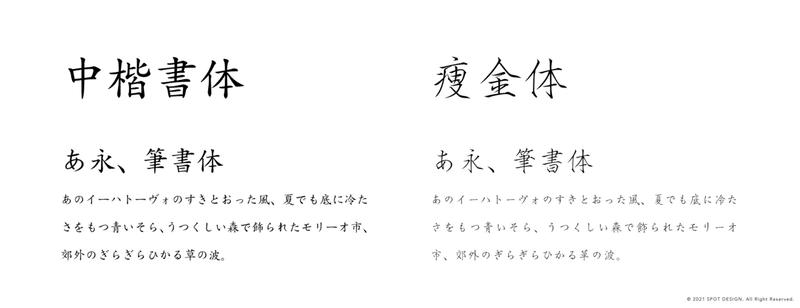
04. 筆書体(手書き書体/伝統書体)
楷書体・草書体・行書体を含めた、筆で書かれたような書体です。

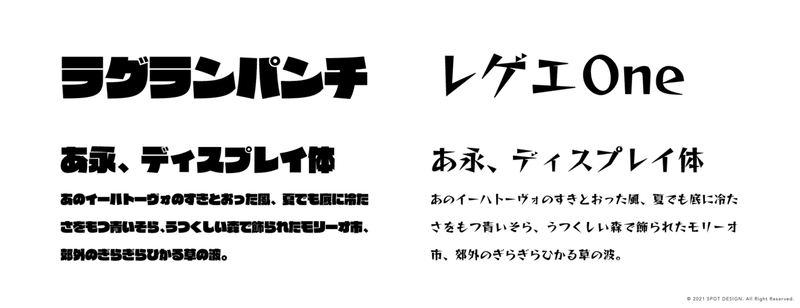
05. ディスプレイ体(デザイン書体/装飾書体)
デコラティブで装飾的だったり、個性を持った書体です。

ー
4、欧文書体の種類
和文書体と同じく分類方法は何種類も存在しており、スクリプトとブラックレターを除いた書体を11種類に分類する方法が最も多い分類ですが、分かりやすくする為ここではセリフ体/サンセリフ体/スクリプト体/ブラックレター体/ディスプレイ体の5種類の分類で説明します。
01. セリフ体
ローマン体とも呼びます。和文書体でいうところの明朝体のような存在です。和文書体の「うろこ」や「ひげ」とも呼ばれる「セリフ」が付いていることからセリフ体と名付けられました。このセリフ体には5種類あります。
・ヴェネチアン・ローマン:
15世紀に生まれたこの書体は「o」や「e」の軸が左に傾いているのが特徴的で、それに合わせて「e」の横棒も斜めになっています。手書きを思わせる書体です。

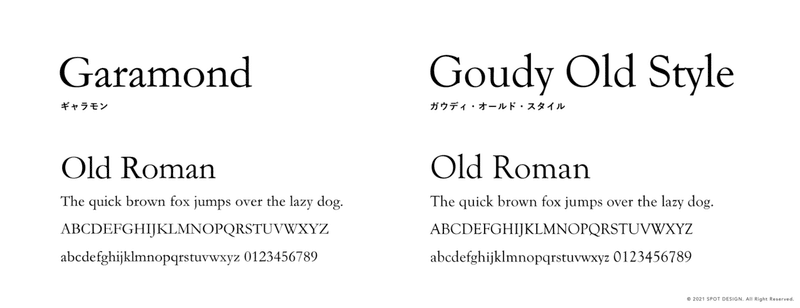
・オールド・ローマン:
16世紀中ごろに欧州で普及したこの書体は、手書きの書体を元に作成されており、読むことに向いているとされています。ヴェネチアンローマンと比較して「e」の横線が水平になりますが、手書きベースであるためアクシス(oの軸)やセリフは斜めになっているものが多いのが特徴です。

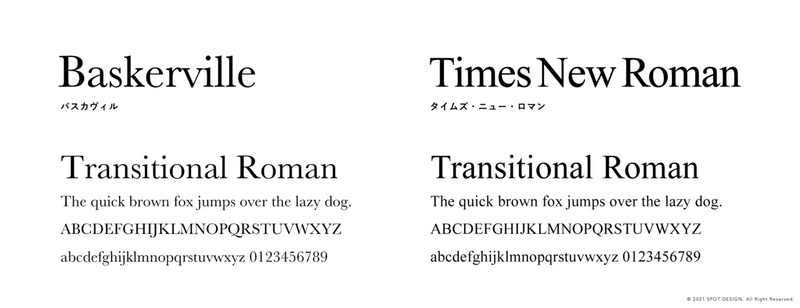
・トラジショナル・ローマン:
オールドとモダンの中間に位置するため、過渡期を意味する「トランジショナル(transitional)」という名が付けられました。その為、オールドローマンとモダンローマン両方の特徴を持ち合わせています。

・モダン・ローマン(ディドン):
18世紀後半に登場した、縦の線は太く横の線は細い書体です。代表的なものがヘアライン・セリフと呼ばれる細いセリフを持つ書体です。セリフは水平のものが多いです。

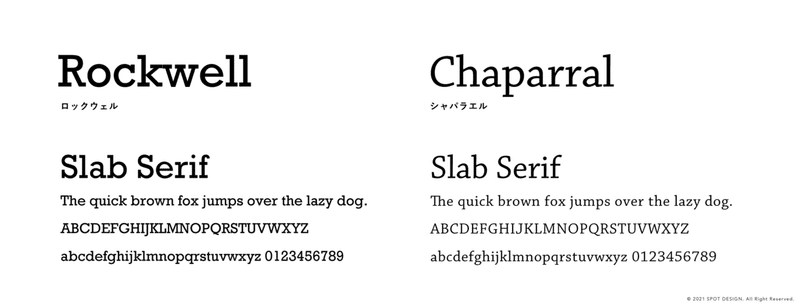
・スラブセリフ(エジプシャン):
すべての線がほぼ同じ太さをしており、セリフも同じ太さをしています。この書体はディスプレイに分類されることもあります。スラブセリフにも「ジオメトリック・スラブセリフ」、「グロテスク・スラブセリフ」、「ヒューマニスト・スラブセリフ」の3種類が存在しますが、ここではひとまとめにします。

02. サンセリフ体
サンセリフとは「セリフのない」と言う意味で、グロテスク体とも呼ばれています。サンセリフ体は大きく4種類に分けられます。
・グロテスク・サンセリフ:
19世紀後半に登場した最初期の力強さを感じるサンセリフ体です。

・リアリスト・サンセリフ:
20世紀半ばにグロテスク・サンセリフから進化した書体として誕生したことから、「ネオ・グロテスク」や「トランジショナル」とも呼ばれます。最もスタンダードなフォント「Helvetica」もここに含まれます。

・ヒューマニスト・サンセリフ:
20世紀初頭に登場したヒューマニスト・サンセリフは、手書きのような温かさを感じる柔らかなサンセリフ体です。

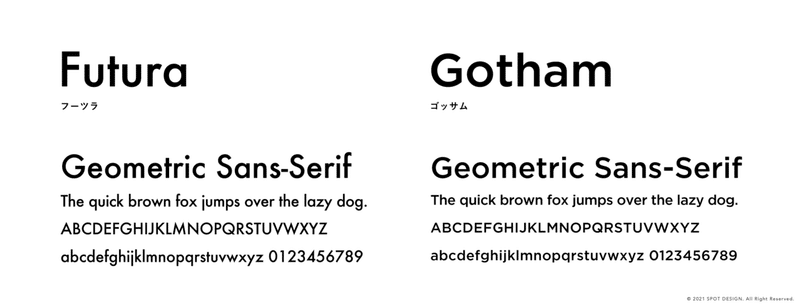
・ジオメトリック・サンセリフ:
20世紀初頭のバウハウスの影響を受けたジオメトリック・サンセリフ体は、円・三角形・長方形などの幾何学的形状から生まれたサンセリフ体です。均一な幅を持つ幾何学的な書体は現代的な雰囲気を持っています。

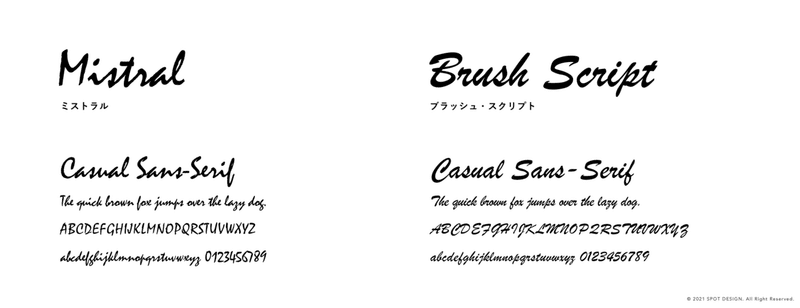
03. スクリプト体
スクリプト体は大きく2種類あり、一部例外はありますが基本的にスクリプト体をすべてを大文字にして使用するのはNGとされます。
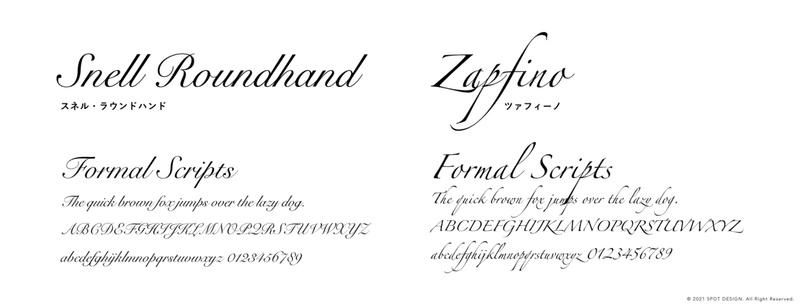
・フォーマル・スクリプト:
その名の通りカッチリとしたスクリプト体で、原型の文字は羽根ペンや金属ペンによって書かれています。

・カジュアル・スクリプト:
手描き風のスクリプト体で、ペンではなくブラシによって書かれたようなデザインが多いです。よく海外の漫画に用いられる「Comic Sans(コミック・サンズ)」もここに分類されます。

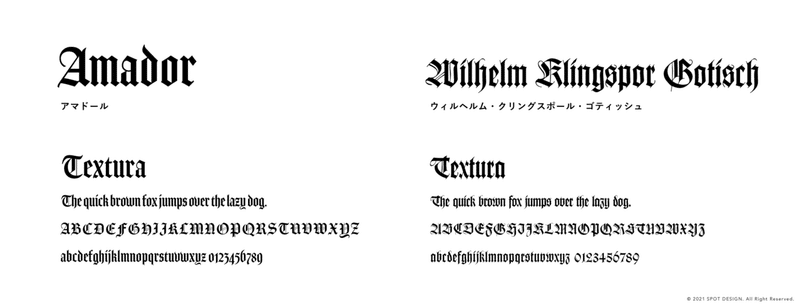
04. ブラックレター体
13〜15世紀にかけて特に西ヨーロッパで使用されていた、ゴシック・スクリプトやドイツ文字とも呼ばれる書体です。使用する機会は多くはないと思いますが、Chrome Hearts(クロムハーツ)やThe New York Times(ニューヨーク・タイムズ)のロゴにも使用されています。書かれたページの黒い割合が増えるため、ブラックレターという名称になりました。大きく4種類に分けられます。
・テクストゥール:
1455年のグーテンベルク聖書のために作られたもので、合字(リガチャ)や省略形を含んだ装飾が特徴で、ブラックレターの代表とも呼べる書体です。

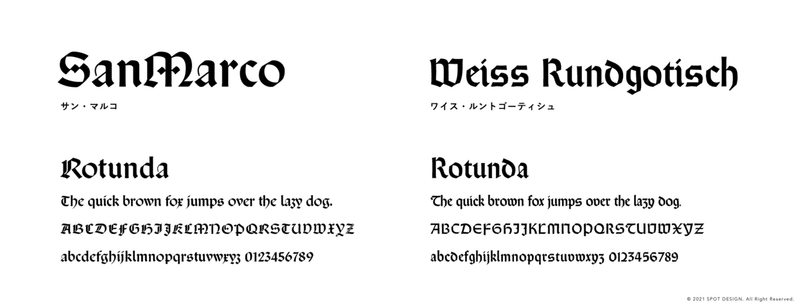
・ロトンダ:
テクストゥールとシュバーバヒャーとの過渡期の書体で、テクストゥールがシンプルに丸くなったデザインをしています。文字幅が広く、アセンダーとディセンダーが短いのが特徴です。

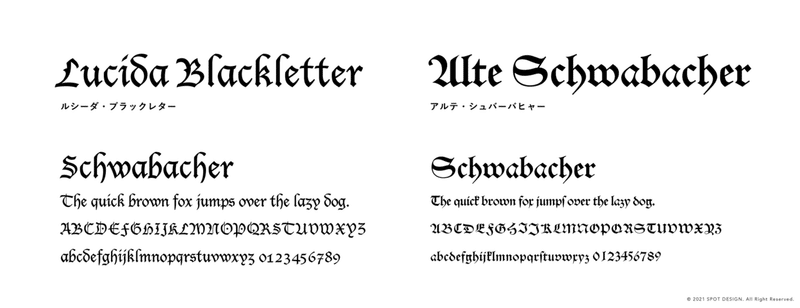
・シュバーバヒャー:
重要度の低い書物や文書を写本する際の簡略化した文字として開発された「バスタルダ体」を原型として生まれた書体だそうですが、シュバーバヒャーも「バスタルダ体」と呼ばれることもあるようです。ロトンダのように手書きに近いデザインで、大文字のHが特徴的な形をしています。

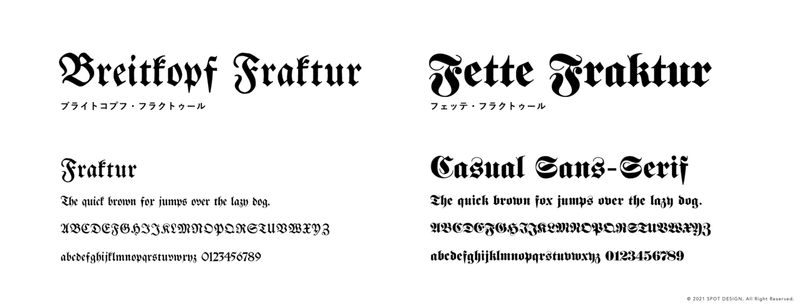
・フラクトゥール:
語源はラテン語の「fractūra(壊れた)」から来ており、他の書体と比べて線が崩れているのが特徴です。

05. ディスプレイ体(ファンシー)
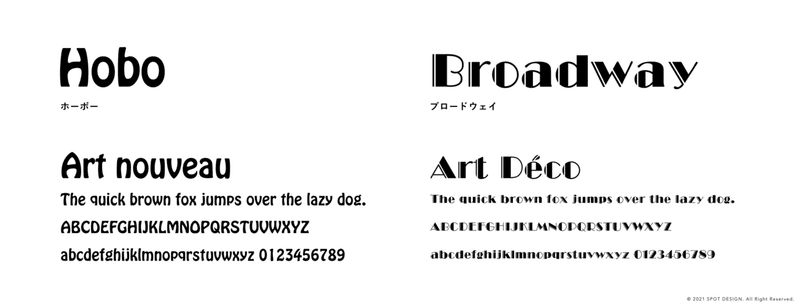
見出し用書体とも呼ばれるこの装飾的な書体は、19世紀のアメリカで一気に数が増えたそうです。ディスプレイ体の種類は多岐に渡りますが、ファットフェイス、ウッドタイプ、アールヌーボー、アールデコ、ステンシルなどが多いように感じます。


ー
5、文字組み
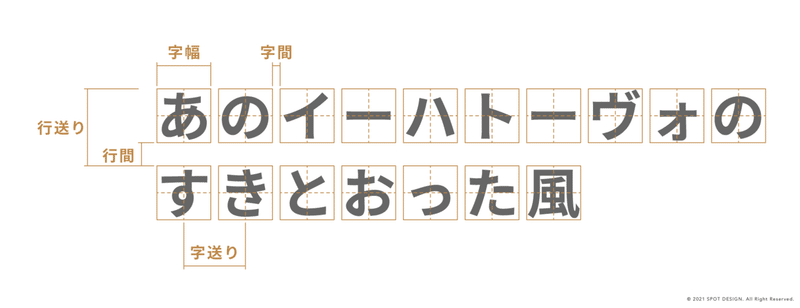
5-001. 字間/字送り/行間/行送り
文字同士の間隔を「字間」、行同士の間隔を「行間」と呼びます。そして、文字の中心から次の文字の中心の距離を「字送り」、行の上端(縦書きの場合は右端)から次の行の上端(縦書きの場合は右端)までの距離を「行送り」も呼びます。

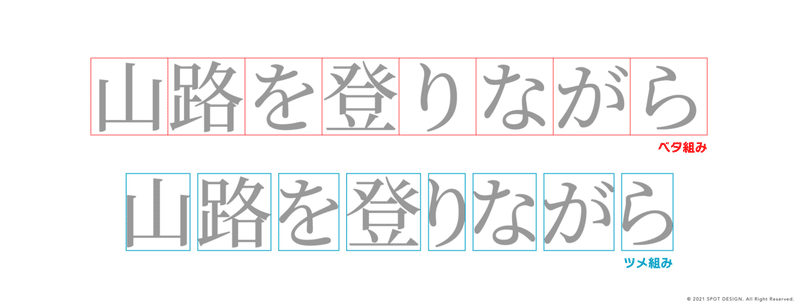
5-002. ベタ組み/ツメ組み
和文書体において、書体の仮想ボディと仮想ボディの間隔を空けない組み方を「ベタ組み」と呼び、日本語の活字はこのベタ組みの時に読みやすくなるように設計されています。それに対して字面と字面の間隔を基準とする組み方を「ツメ組み」と呼びます。(※仮想ボディと字面に関しては1-03)

ベタ組みは、句読点の後に大きなスペースが生まれたり文字の並びにリズムがあるため、小説などの大量の文字が並ぶ際に読みやすくする効果があります。また仮想ボディをベースに組むため、行頭と行末は綺麗に整列します(※ 半角の数字や欧文書体が入ると揃わなくなります)。
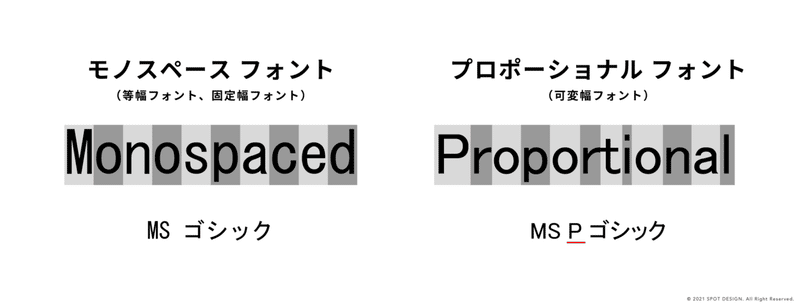
5-003. モノスペース/プロポーショナル
欧文書体にもベタ組み/ツメ組みのような特徴を持った書体があります。「モノスペースフォント(等幅フォント/固定幅フォント)」と「プロポーショナルフォント(可変幅フォント)」です。モノスペースフォントは、文字ごとの文字幅が同じ書体を指します。つまり先述した四角形が一定のサイズをしており、和文書体の仮想ボディのようなイメージです。それに対してプロポーショナルフォントは、文字ごとに文字幅が異なる書体を指し、四角形が文字によって異なります。時々書体名に「P」というアルファベットがついているものがありますが、これはプロポーショナルフォントであることを示しています。現在はフォントの多くがプロポーショナルフォントになっています。

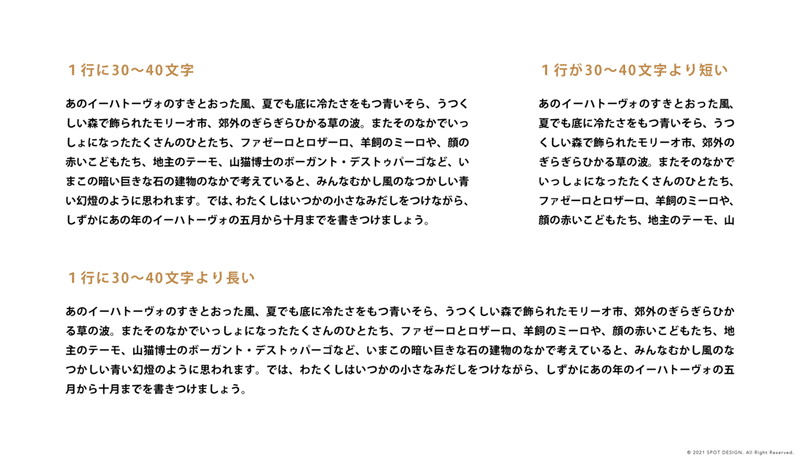
5-004. 文字数
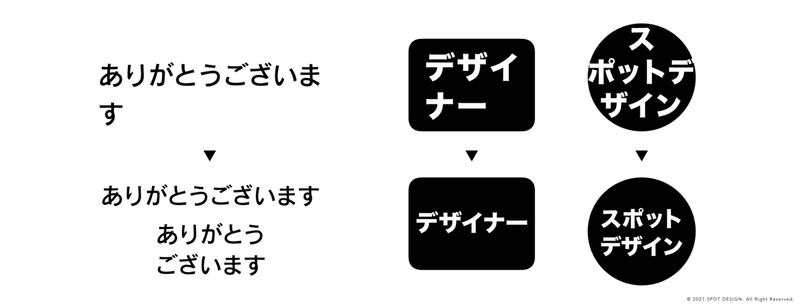
一般的に、日本語において文字数は1行に30〜40文字程度が読みやすいとされています。文字数が増えすぎると読んでいるときに同じ行を2度読んでしまったり、1行飛ばして読んでしまったりするリスクが上がります。1行の文字数を増やしたい場合は行間を少し広めに確保することでそういったことが起こり難くなり、読みやすくなります。
反対に1行の文字数が減ると視界の中ですべての文字が収まるため、上手い文字組をすればすいすいと読んでいけますが、文字組みが上手くできていない場合は読む流れが遮られる上に頻繁な改行によって忙しく目を動かす必要があり、読み難くなります。また改行によって単語が途切れやすくなります。

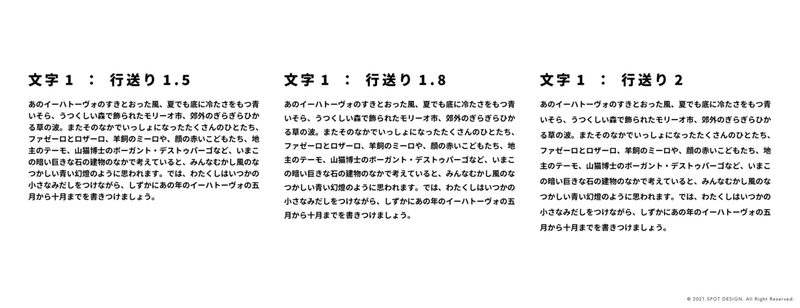
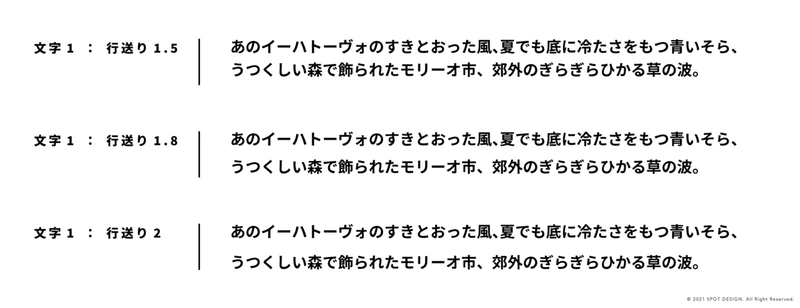
5-005. 基準
字間と行間に関して、欧文書体においては「字間 < 単語間のスペース < 行間」という関係性にすると良いと言われています。基本的に日本語において単語間のスペースは存在しないので「文字:行送り」 = 「1:1.5〜2」くらいを基準の比率として考えると良いと思います。私は普段は「1:1.8」を基準に調整をしています。

文章が2行しかない場合、通常通りの行送りにしているとバラついたような印象を受けることがあり、私は行間を狭めることで調整しています。反対に1行の文字数が多くなってしまう場合は、先述したように行間を少し広めに確保することで可読性がアップします。

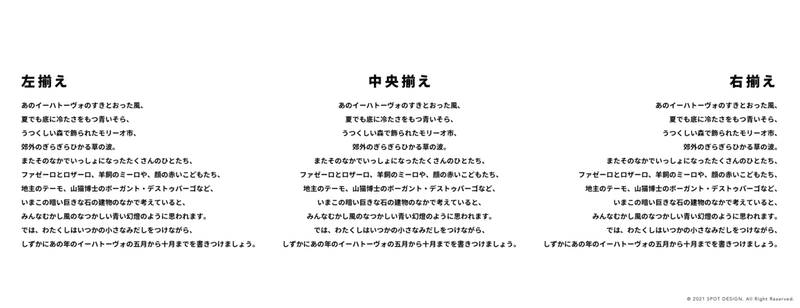
5-006. 揃え方
デザインをやってきて感じるのは「中央揃え」は中〜上級者向けだなということです。単語などを中央に揃えるのはまだ組みやすいのですが、文章を中央揃えにするのは非常に難しいです。右揃えにしても左揃えにしても整列しているところに「線」が生まれるため整って見えるのですが、中央揃えというのはどこにも線が生まれません。だからバランスが難しく、よりどころのないフワフワとしたデザインになりがちです。デザインに慣れていない人は左揃えか右揃えから入る方が良いと思います。

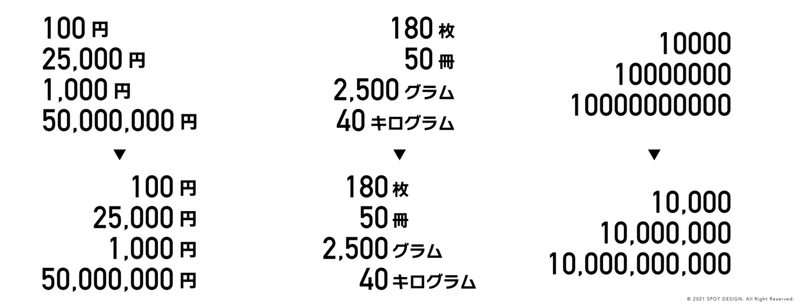
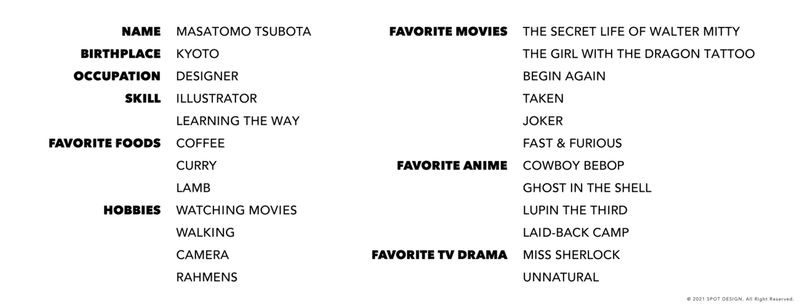
揃え方ひとつで印象が変化するグラフィックですが、左揃え・右揃えを効果的に利用して可読性を上げているものが「数字」や「単位」や「映画のクレジット」です。
数字は桁数が揃っていた方が見やすいです(桁数が多くなる場合は「,(コンマ)」を入れた方が読みやすくなります)。同じように単位も並んでいた方が理解しやすいです。デザインやコンセプトに沿っているかを確認しながら、どうするか決めましょう。

映画のクレジットなども役職と名前が区別されてて、見やすく工夫されています。役職は右揃え、名前は左揃えで、その間に一定のスペースが設けられています。ステータスを表したり様々な使い方ができます。

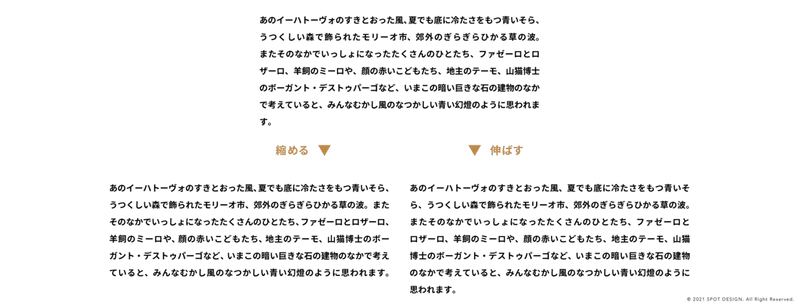
5-007. 改行
改行に関して注意すべきことがあります。それは「最後に1文字だけ残す改行」です。この改行後に文章が続けば大丈夫(それでもしない方が良い)ですが、最後の文の最後の改行でこれが起こってしまうと、美しくありません。横幅を変えるか、文字サイズを変えるか、トラッキングやカーニング(後述します)で改行の位置をずらしましょう。イラストレーターには「禁則処理」というものがあります。これを使用すると、最後に1文字だけ残らないように設定も可能です。

また文頭1文字目に「、/。/,/./!/?/ー/・/ゃ/ゅ/ょ/っ/々」や「鉤括弧」などがくることも避けたいです。
文章だけでなく、単語などの場合でも1行に1文字だけという状態は美しくないだけでなく、読みにくく理解しにくくなってしまいます。よほどの意図がない限りは単語の途中で改行をしないように注意しましょう。

5-008.リバー
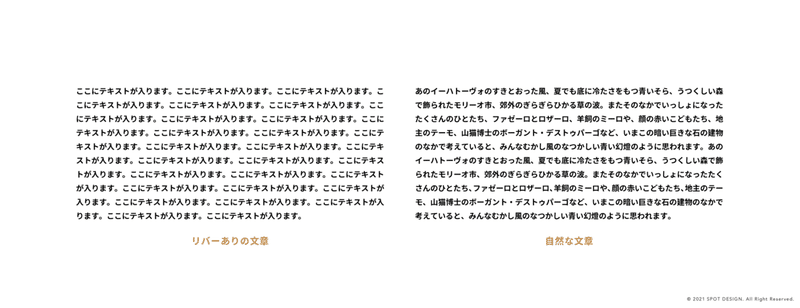
リバーとは、句読点の位置などがいくつも繋がってしまい、川が流れているように見えてしまう現象です。文章とは異なる方向の流れが見えてしまうことで、読むことを阻害してしまうため、避けた方が良いとされます。リバーが発生してしまった場合は、改行位置をズラしたり、句読点を増減させてなくしましょう。わかりやすいリバーの例として「ここに本文が入ります。ここに本文が入ります。ここに本文が入ります。」というような同じ短いサンプル文が挙げられます。単調で短いサンプル文が入ってしまうと、縞々のようなリバーができてしまい雰囲気が正しく伝わらなくなることもあるので、場合によっては単調で短いサンプル文も避けた方が良いでしょう。

ここから先は
¥ 500
最後まで読んでいただきありがとうございます。コメントもすべて読ませていただいています……!
