
デザイントレーニング編06【デザイン模写②】
こんにちは。いぬのパグです。
今回もデザイン模写をしていきます。
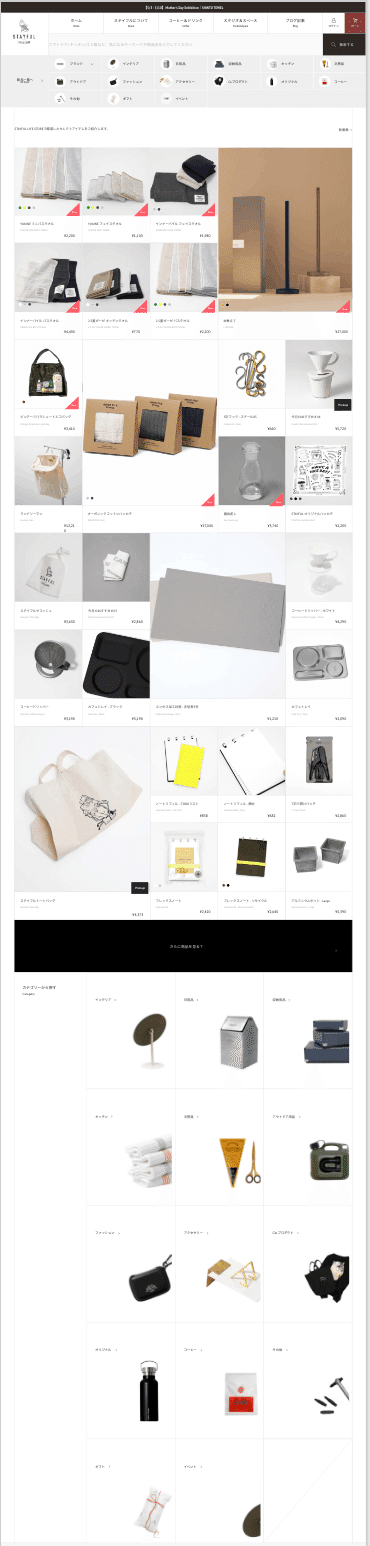
今回デザイン模写したのはこちらのサイト。
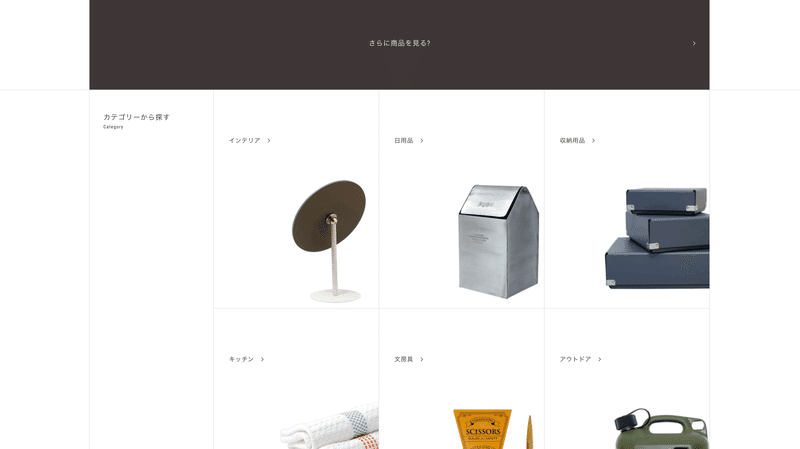
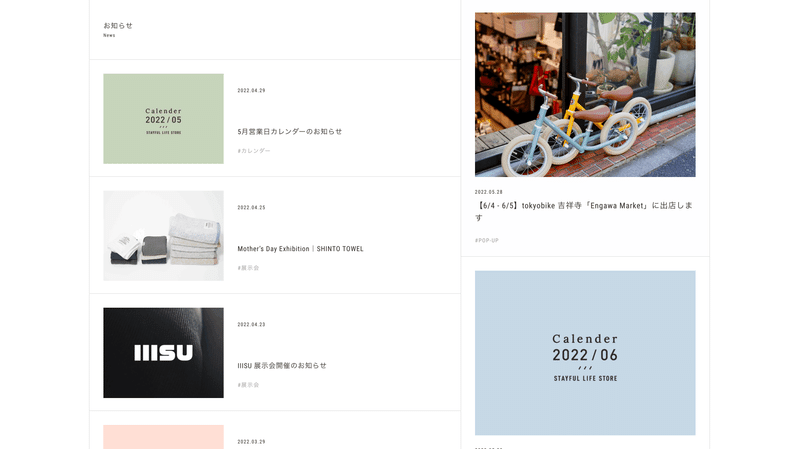
このトップページデザインを全て模写しました。
今回はインテリア雑貨のお店のWebサイト兼ECサイト、のデザイン模写です。画像のスクリーンショットやテキストは上記のサイトから引用させていただいております。
模写したデザイン


模写の順番
前回と同じですが、一応おさらいしておきます。
1)自分でフォントサイズ、フッダー・ヘッダーなど見よう見まねで作ってみる。
2)模写するデザインのキャプチャを撮る。
3)キャプチャをXDのアートボードの横に並べて要素のサイズ、あしらい、配色などを細かく模写していく。
苦労した点・注意したい点
Q1)要素が多すぎて混乱してしまう。
▼
A1)まずは落ち着いていこう。上から下までスクロールして「ここはリピートグリッドが使えそうだな」とか「ここは余白を十分にとっているな」とか、目星をつけながら作業していこう。
Q2)NewやPick Upのタグが細かい。
▼
A2)このタグも縦・横のラインを全て揃えると、とっても綺麗でスマートになるので頑張ろう。色味はスポイトでとって、サイズもよく観察しよう。
Q3)リピートグリッドできそうでできない?!(商品一覧)
▼
A3)これは小さい枠の商品を全面でリピートグリッドして、その上に大きい枠の商品を重ねると良い。重ねた際に、枠線まできっちり重なるようにしよう。
Q4)フッターのメニューが細かい…。
▼
A4)まずは大枠のメニューをリピートグリッドし、詳細を新たにリピートグリッドで(横5列、下14行)形成する。必要ない部分にベタ塗りの長方形を重ねて隠す。
最初はこの方法が全然思いつかなくて、「どうしよう(;;)最後の最後でうまくいかない。終わらない…」と完全に涙目でした。他に良い効率的な方法がありましたら、ぜひ教えてください!コメント待ってます!
Q5)カート・ログインボタンのアイコン探し、トンマナに合わせるのが難しい。
▼
A5)アイコンの線の細さに気を付ける。シンプル・綺麗めなトンマナに合わせるなら細い線のアイコン、フォントでゴシックなどを多用するなら線の太いアイコンなど、使い分けると良いです。アイコン探しをするときも雰囲気で選ぶのではなく、そういった指標を持って選ぶと選びやすいと思います。
ここからは私がデザイン模写をしていて「このデザインいいな〜」と思ったポイントについて紹介していきます。
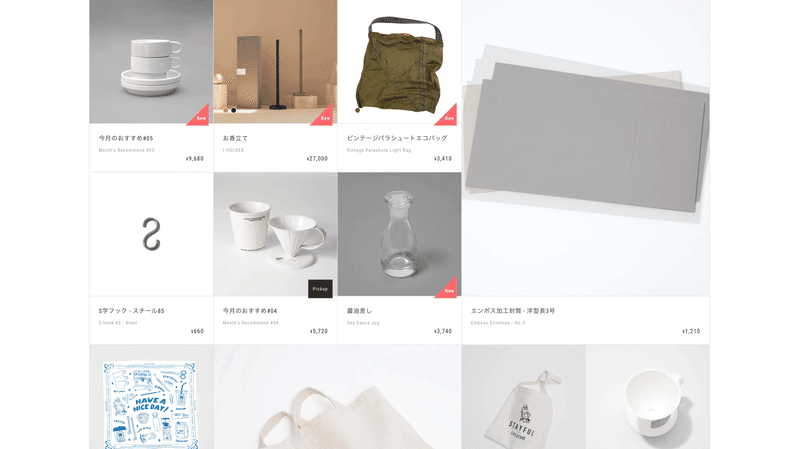
Good1)商品の移り変わり

この商品たちは閲覧する時期によってランダムで変わっていきます。注目の商品には「Pick Up」や「New」のタグがつき、サイトに訪れるのが楽しくなります。商品サイズを全て統一しないことで、シンプルながらも単調にならず、ダイナミックさを感じる構図になっています。自然と大きなもの(注目して欲しいもの)に目がいくようになっています。
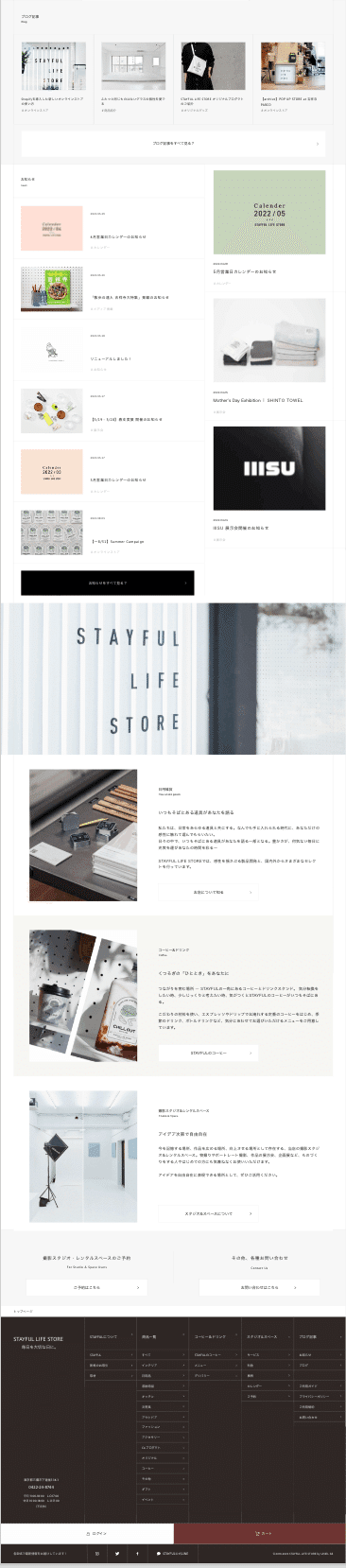
Good2)しっかりと余白

カテゴリー詳細の部分では、写真やテキストに対して十分に余白をとっています。余白があることですっきりした印象になりますし、情報がまっすぐ入ってきます。実線で区切るだけでなく、余白でも区切るのは情報整理として見やすくGoodだと思います。また、ページ遷移のボタン「>」が、マウスホバーでくるくるっと回転するのもとても可愛らしいです。
Good3)シンプルだが単調ではない

商品紹介の部分と同様で、こういった情報羅列の部分ではシンプルにかつ見やすくしようと単調なデザインになってしまいがちですが、大小サイズを設けることで情報に強弱がつき、作り手が強調したいものが受け手にとっても身につきやすくなります。可読性も高く、サイトのトンマナに沿いつつひと工夫を入れたデザインだと思います。
最後に
今回も全て模写し終わった後、上司にこのサイトを模写の課題にしようと思った「目的と狙い」をお聞きしました。すると
情報密度が高く、細部に気を配らなければいけない要素が多い。また写真の取り扱い(配置など)も学べると思いました。
いや〜本当にこのサイトはボリュームが大きく、細部まで拘って作り込んでいく必要があったので、凄く凄く疲れました。
前回が画像なしのイラストとテキスト、図形のみのサイトでしたので、今回の模写で写真の取り扱いが少しわかりました。
ホワイトバックで切り抜きのような写真を所々入れることで「抜け感」がでていたり、写真が多いにも関わらず圧迫感を感じさせないのは「余白」を意図的に作り出していることが関係しているのかなと思いました。
このサイトはギャラリーサイトでもよく見るようなGoodなサイトなので、模写することができてよかったです。
トンマナやコンセプトを大切にすることはやはり重要ですが、それに囚われてしまいすぎると、単調でありきたり・質素なデザインになってしまうこともしばしばあります。トンマナやコンセプトに沿って、いかにひと工夫や遊び心を入れるか、その技術を少しづつ身につけていきたいと思いました。
今はいろんなサイトやページを見て、デザインというものをたくさん吸収していきたいです。次回でデザイン模写は一旦終わりです。その次からは実際にLPを1から作っていきます。
私がよく参考にさせていただいているギャラリーサイトを紹介して、今回は終わりにしたいと思います。最後までお読みいただきありがとうございました。
次の記事はこちら↓
そのほかの記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
