
AppSheet実践編シリーズ⑰!~Show型の活用:署名機能付き申込みフォームアプリを作ってみた!(前編)~
こんにちは!肉球です!
日々愛犬ちゃんとぬくぬく過ごしておりますが、皆様いかがお過ごしでしょうか?
最近は時間がなくて全然ゲームができてなく、フラストレーションがたまりつつあります。龍が如くやりたい。やりたいやりたいやりたい。
ゲーム実況みてるとやりたいゲームがたくさん出てきちゃうんですよねぇ。
とまぁ、相変わらず陰キャな私ですが、今日もAppSheetについて書き書きしていきましょうかね。
Show型とSignature型を駆使して申込みフォームアプリを作ろう!
最近よく目にするアレ
いろんなものの電子化が進む近年ですが、家電量販店で買い物した時や、スマホの買い替え、エステやジムの申込みの際など、タブレットでの申込みを促されたことってないですか?
タブレットに申込み内容ページ、利用規約ページとか何ページかに分かれていて、最後に手書きでサインするアレ。
こういうのもアプリ化できたら、出先でPCがなくてもスマホさえあれば営業さんなんかは便利なのでは?とふと思いました。
ということで、今回は手書き署名の機能付きの申込みフォームアプリを作ってみたので紹介したいと思います。
今回のポイントその1:Show型とは?
Show型はフォームのデザインに使われる便利なデータ型です。Show型の中には6つのカテゴリが存在します。
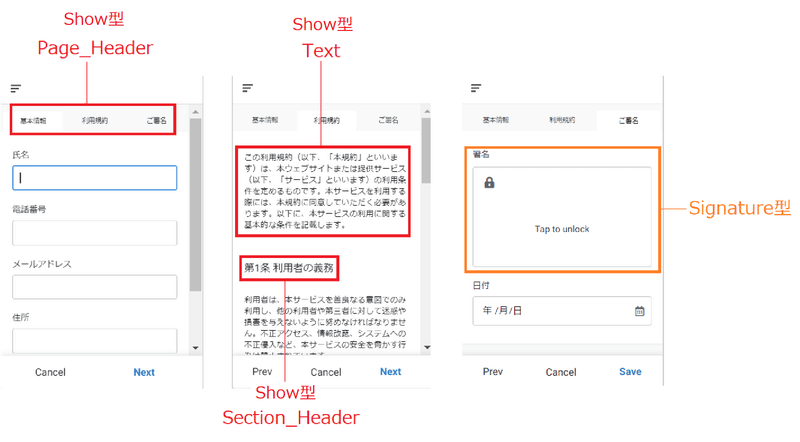
Page_Header:改ページの際に使用。
Section_Header:改ページした中での見出しに使用。
Text:通常のテキスト表示に使用。
URL:クリック可能なURLの挿入に使用。
Image:画像の挿入に使用。
Video:動画の挿入に使用。
申込み系、契約系って入力しなきゃいけない箇所や読まなきゃいけない箇所が多すぎて大変だと思うんですが、これらをうまく使いこなすことで、文字数自体を少なくするのは難しいですが、スクロール地獄から解放されたり、視覚的に、より「アプリっぽい」を実現させることができます。
今日のポイントその2:Signature型とは?
Signature型は手書きできる署名のデータ型です。これを設定すると入力パッドが表示され、入力した署名が画像として保存されます。
とても簡単な設定なので設定上のポイントというよりは、アプリの機能としてのポイントだと思ってください。
完成イメージ
今回はShow型の中でもPage_Header、Section_Header、Textを使って申込みフォームアプリを作ってみました。
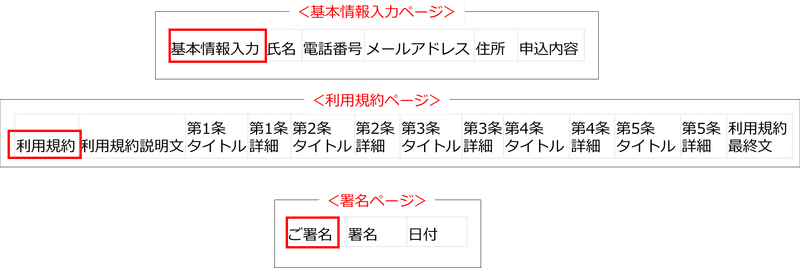
完成イメージはこんな感じになります。

下準備!
では早速アプリを作るのですが、まずはデータソースを作りましょう。
今回必要なのは2つのテーブルです。
申込書テーブル:フォームに使用
お礼テーブル:フォーム入力後に表示させるお礼画面に使用
お礼テーブルはフォーム入力後にメッセージを表示させるだけなのでこれくらいの簡単な形でOKです。

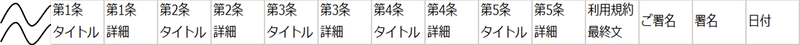
メインの申込書テーブルですが、Page_Header、Section_Heade、Textのそれぞれで使用する列があるため、全体的にテーブルの中身はてんこ盛りとなっております。図では2つに分けてますが、これらすべてこのテーブルの列になります。
詳細は後述しますが、今回使うShow型は列の位置が超超超超超超重要になるので注意しましょう。(この記事のポイントはほぼこれ。)
ちなみに、今回使うPage_Header、Section_Header、Textは、表示上のレイアウトに利用する列であり、データを保存する列ではありません。


手順~Data編~
※例のごとくimproved editorモードで開発していきます。
AppSheetトップ画面>Create>App>Start with existing dateを選択し、任意のアプリ名を入力し、先ほど準備したデータソースをそれぞれ取り込みます。
お礼テーブルでは特に複雑な設定はないのですが、一箇所だけ。
このテーブルはレコードを追加したり、編集したりする必要はないため、次の設定を行います。
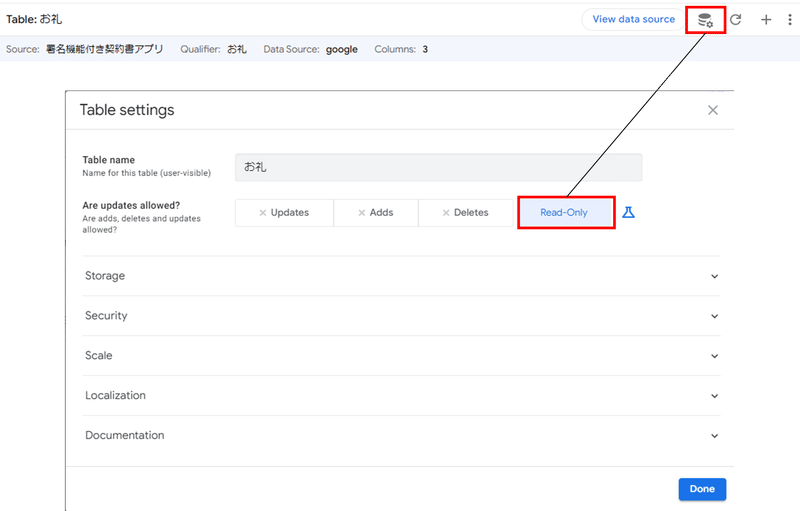
Dataタブ>お礼の右上の設定アイコンからTable settingsを開きます。
Read Onlyにして完了です。これでお礼テーブルへの不要な書き込みができなくなり、閲覧のみ可能な状態になりました。

では申込書テーブルの設定について説明していきます。
Pageheaderの設定:基本入力ページ/利用規約ページ/署名ページの3つにページを分ける
Sectionheaderとtextの設定:利用規約ページにこの記事のように冒頭文を入れたり小見出しを入れる
Signature型の設定:署名機能を入れる
■Pageheaderの設定
まずはページを分けるためのPageheaderの設定をするにあたり、それぞれどこでページを区切りたいかを考えます。
今回は基本情報入力ページ/利用規約ページ/署名ページの3ページに分けたいので、下の図の赤枠の列に対して次の設定をしましょう。
Pageheaderの設定をする列は、そのページの先頭に配置してください。そうでないと変な位置で改ページされてしまいます。
例えば、基本情報入力ページの場合に、氏名列と基本情報入力列の位置が逆になっていると、氏名列は基本情報入力ページから漏れてしまいます。
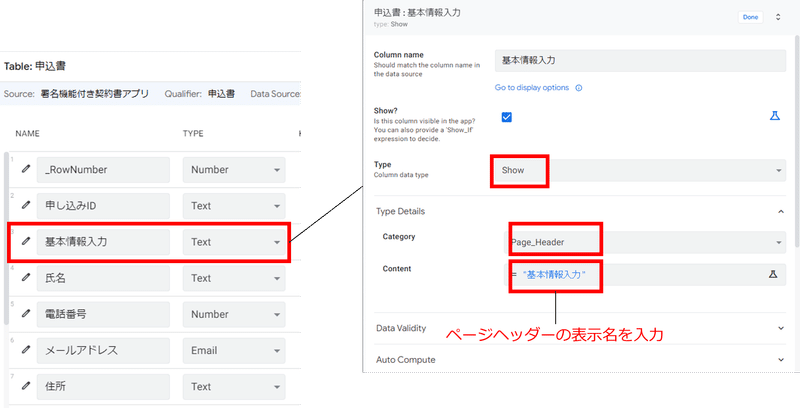
話は戻りまして、Dataタブ>申込書で各列の鉛筆アイコンを押下し、TYPEでShow型を選択、CategoryでPageheaderを選択します。
※この設定により、下の図の黒枠で囲われた部分が各ページに表示されるようにします。
そしてContentにはそれぞれのページヘッダーでの表示名を入力します。今回のアプリでは列名と同じものをContentにも設定しました。


利用規約列、ご署名列にも同様にPageheaderの設定をしていきます。
これで1.の設定は完了です。
■Sectionheaderとtextの設定
続いては2.の設定として利用規約ページのアレンジをしていきます。
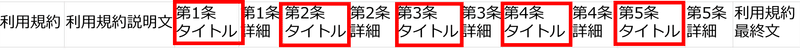
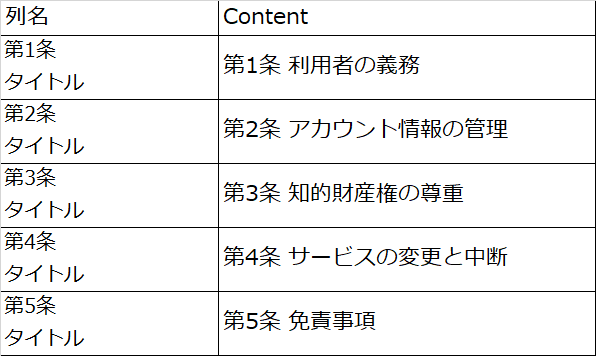
まずはSection_Header(小見出し)を設定したいと思います。下の図の赤枠の列に対して次の設定をしましょう。
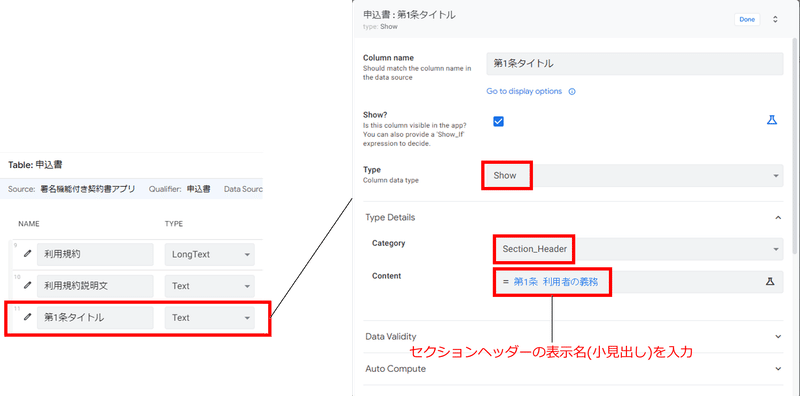
Dataタブ>申込書で各列の鉛筆アイコンを押下し、TYPEでShow型を選択、CategoryでSection_Headerを選択します。
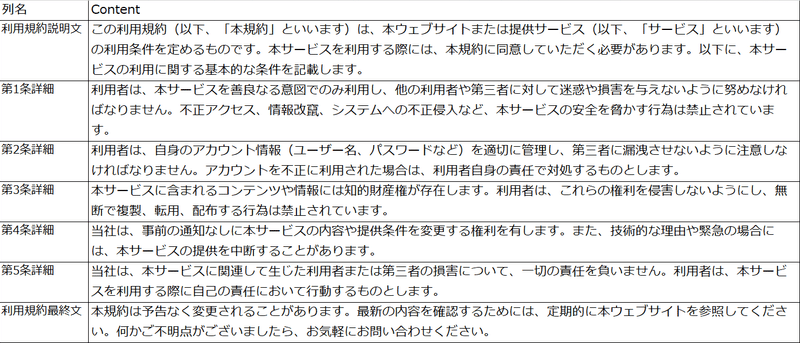
Contentには第1条~第5条のタイトルを入れましょう。



第2条~第5条も同様にSection_Headerの設定を行います。
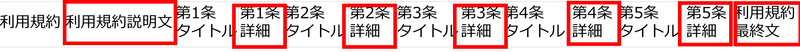
ここまでできたら次はText設定です。下の図の赤枠の列に対して次の設定をしましょう。
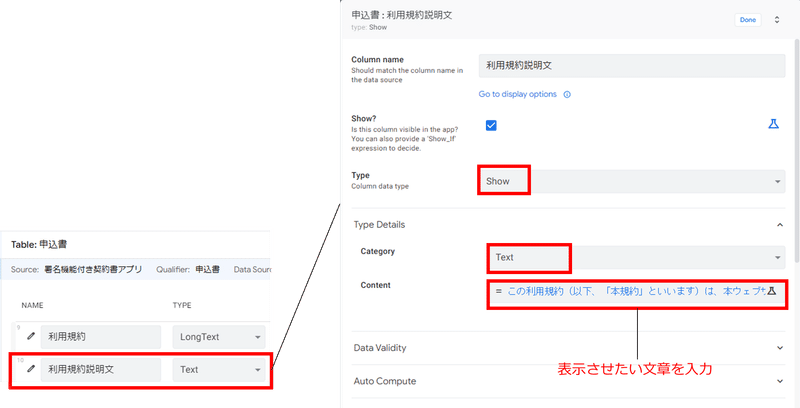
Dataタブ>申込書で各列の鉛筆アイコンを押下し、TYPEでShow型を選択、CategoryではTextを選択します。



※利用規約の内容はChatGPTに考えてもらいました!
第1条詳細~利用規約最終文まで同様にText設定をしてShow型の設定は完了です!
Sectionheaderとtextの列は並べて配置させるのが基本形になりますが、入力項目となる列がある場合はそのページのレイアウトイメージをしっかり持って配置させましょう。
■Signature型の設定
3.の設定は以下の手順で行います。
署名列のTYPEの▼アイコンを押下し、Signature型を選択します。これだけです。

残りの列は使いやすいように個々でアレンジしましょう。
私は申込内容列のデータ型をEnumにしてA~Dのコースを選択リストにいれたのと、日付列のデータ型をDateにしてFORMULAにNOW()を入れたくらいで、その他は特にいじりませんでした。
次はViewの設定なんですが、ちょっと長くなってきたので、今日のところはここまで!
View設定以降は次回の記事へ持ち越しです。
乞うご期待!!
ソシオネット株式会社について
IT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援サービス:https://socionet.co.jp/insourcing-support-service/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
AppSheet勉強会もやってるよ!
弊社主催のAppSheet勉強会を毎月開催しております。
今月は都合によりお休みさせていただきますが、再開時には改めて申込みフォームをご案内いたします!
この記事が気に入ったらサポートをしてみませんか?
