
気兼ねなくレシピを保存するためのデザイン
こんにちは、デザイナーの佐野大河 @sn_taiga です。
先日、クックパッドのiOSアプリで、レシピ画面を中心とした「レシピの保存」機能のデザインをアップデートしました。

毎日の料理の中で、もっと気兼ねなくレシピを保存できるように
この方針のもと、このデザインに至りました。
今日は、どのような想いのもと方針を定め、それをどうUIデザインに落とし込んだのかについて紹介します。
レシピを保存する目的
そもそもレシピを保存する目的って何でしょうか。
レシピを見る人の多くは、今日、明日、あるいは週末の料理で「何をつくるか」を決めるために訪れています。その中でレシピを保存する目的には、例えば以下のようなものがあります。
・気になるレシピ同士を比較する
・つくると決めたレシピを、後から取り出しやすくする
・つくるレシピが複数あるので、確認しやすいようにまとめる
・今回はつくらないけど、いつかつくりたいときのために取っておく
一口に「保存」と言ってもその目的や用途は様々です。
とはいえ、これらの手前には「このレシピをつくりたい」という気持ちが大なり小なりあります。あたりまえのことのようですが、つくりたいと思うから保存しているというのが根底にはあります。
なぜ「気兼ねなく保存」なのか
なぜ「もっと気兼ねなくレシピを保存できるように」という方針を定めたのかについてお話します。
クックパッドには一般のレシピ作者さんの投稿で集まった約325万品のレシピがあります。そこには定番料理の作り方だけでなく、日々の料理で発掘された沢山の知恵や工夫も詰まっています。

それらは、同じく料理をする人たちの要望に応えるにとどまらず「こんな料理あったんだ」という発見や「つくってみたい!」というモチベーションも与えてくれます。
自分が想像もしていなかった素敵なレシピと出会い、発見や成長を重ねること。そういった、ユーザーさんの期待を超える体験を提供することが、毎日の料理を楽しみにするためには必要だという想いがあります。
昨年には、今まで見つけにくかった素敵なレシピに出会いやすくするため「つくれぽ」という機能のリニューアルをしました(詳しくはこちらの記事をご覧ください👇)
日々の料理に発見や楽しみを生むためには、自分にとって新しいレシピをどんどん取り入れやすい場をつくることが大事だと考えています。
なので、レシピを見てちょっとでも「いいな」「つくってみたいな」と思ったら気兼ねなく保存できるようにと、この方針を定めました。
今までの保存の課題

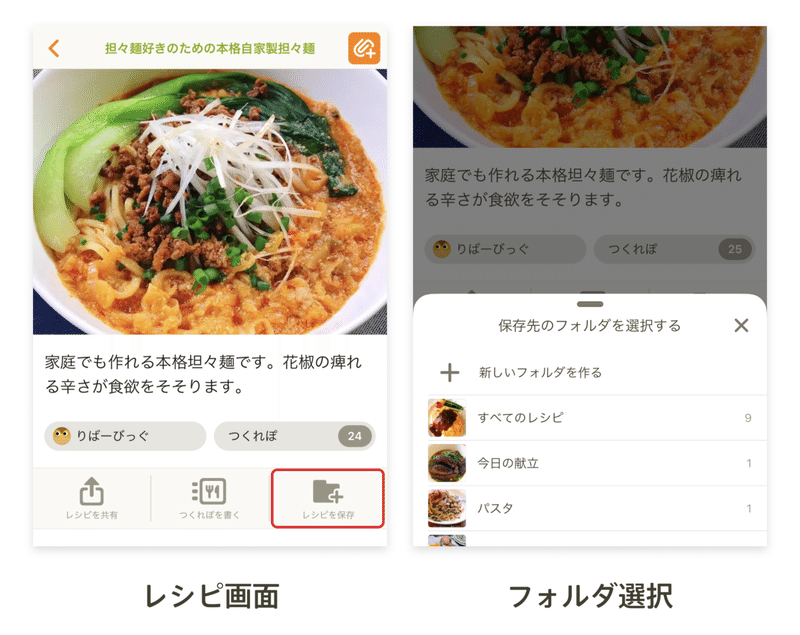
今までの保存機能では、保存したレシピはMYフォルダという画面に貯まっていきました。ここでは、任意にフォルダを作ってレシピを振り分けることもできます。

レシピ画面からファーストビュー右下のボタンをタップすると、どのフォルダに入れるか・入れないかを選択した後、レシピが追加されます。
このフォルダ機能は柔軟性があり様々な使い方が可能です。カテゴリ別に分けたり、季節やイベントごとに分けたり、作った日付で分けたり。
しかし、柔軟性がある反面「整理できている」「使いこなせている」と実感できている人は多くはないということが、幾度かのユーザーインタビューを重ねてわかってきました。整理できていない状況に罪悪感を覚える人も中にはいました。

よくもわるくも「貯めて整理すること」を前提とした機能になっていて、レシピを気兼ねなく保存できる!と言えるものではありませんでした。
どう変えたのか
これらを踏まえてレシピの保存機能を具体的にどう変えたのかについてお話します。
1.「整理する」から「一時的に取っておく」に

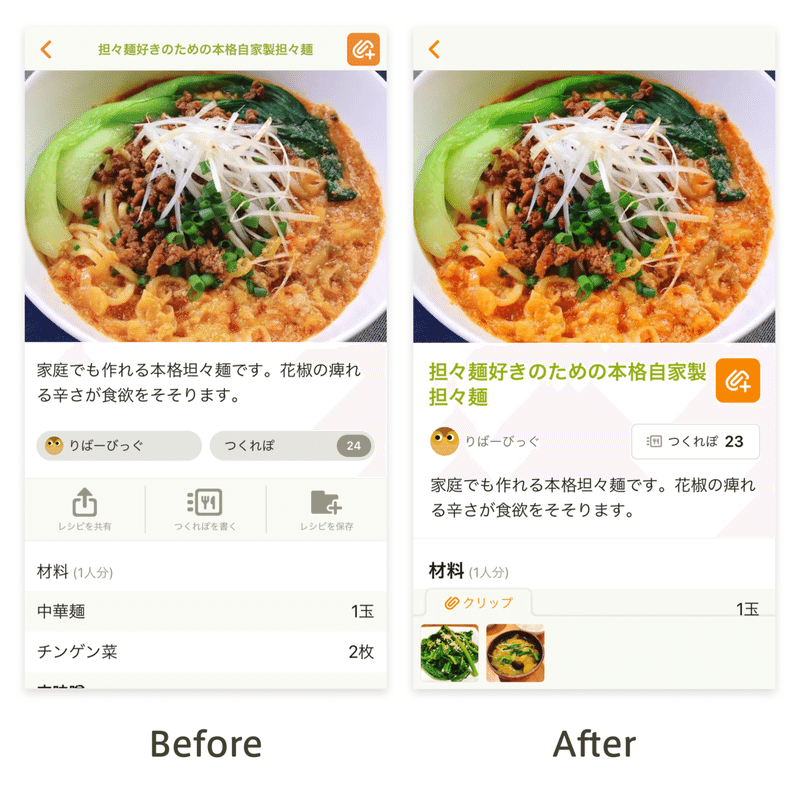
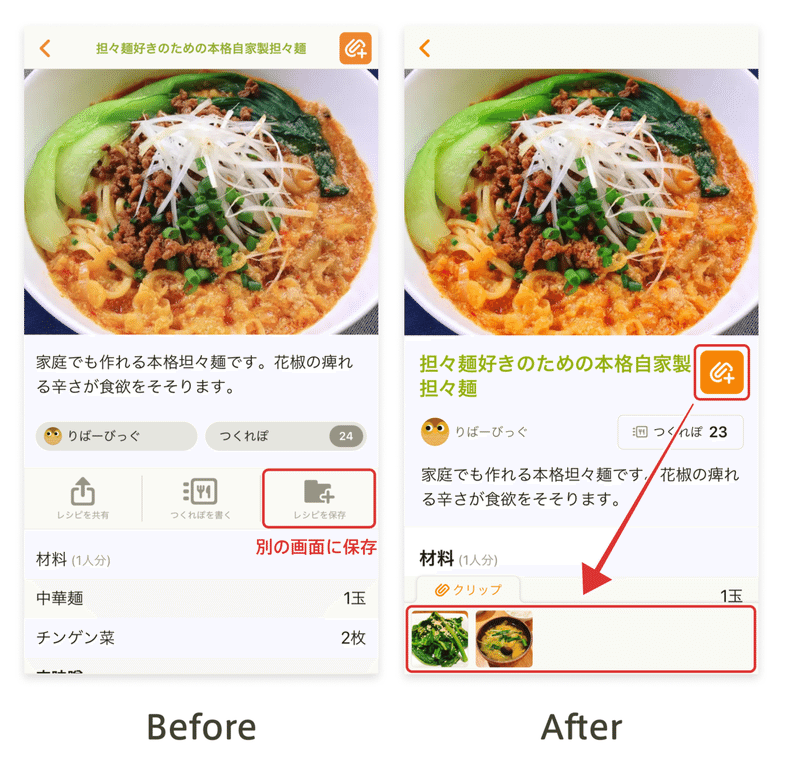
今まで、保存ボタンを押すとフォルダ選択を挟んだ後別の画面にレシピが追加されていたのを、画面下のスペースに追加されるように変更しました。

このスペースは基本どの画面にいても表示され、タップひとつでレシピを展開できます。
また、ここに追加できるレシピ数に上限はなく何品でも保存可能です。ただし、ここのスペースは翌日になるとリセットされます。
2.「貯める場所」から「履歴が残る場所」に
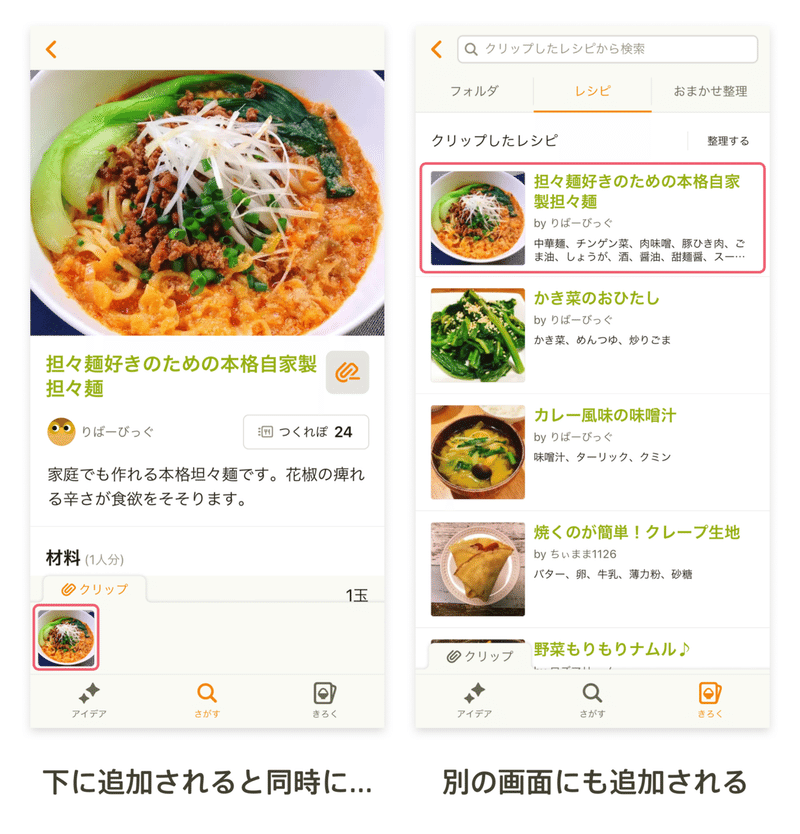
じゃあ保存したレシピをずっと残すことはできないのか?と思われるかもしれませんが、一度保存したレシピは全て別の画面に記録されています。

なので「レシピ画面からボタンを押すと特定の画面に追加される」という実態はそのままです。この画面からフォルダ整理もできます。
ですが、あくまで保存するときの気持ちは下のスペースに向き、今までレシピを貯めていた場所は「気になったレシピの履歴が残る場所」に変わります。
レシピ画面からの保存
別の場所に貯めて整理する→手元に一時的に取っておく
今までレシピを貯めていた画面の役割
レシピを貯める場所→気になったレシピの履歴が残る場所
UIの工夫
新しい保存機能をより気兼ねなく使えるようにするためにどうすれば?と考えたことを3つ紹介します。
1.機能名は「クリップ」に

上記の通り新しい保存機能は「貯めて整理する」ではなく「一時的に取っておく」です。それに見合った機能名として「クリップ」にしました。
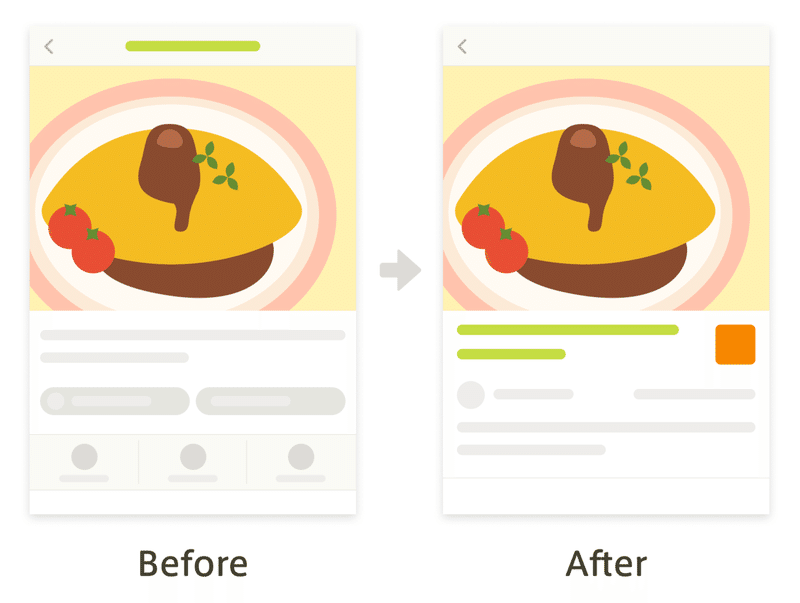
2.アクションボタンに強弱をつける

レシピ画面からできるアクションはいくつかあります。レシピの共有、作者画面への遷移、つくった後の写真の投稿、など。どれも大事なアクションです。
その上で、レシピを見る人の多くは「何をつくるか」を決めるために訪れていることと、各ボタンの利用者数を加味し、優先順位を付けてUIに反映させました。
3.保存、展開、切り替えをシームレスに

パッと保存してパッと開けるように、一連の挙動をシームレスに繋げています。また、レシピの比較検討や複数レシピを見ながらの調理のしやすさも考慮しています。
リリースした結果
リリースした結果、保存機能の利用者数は25%増加しました。
この結果のみで「気兼ねなく保存できるようになった」と言い切れるものではありませんが、今回の機能の構造・UIの変更によるポジティブな変化だと考えています。
一方で、今回のアップデートはユーザーさんが積み重ねた資産に関わる機能の変更であるため入念に対応を行なっています。リリース前にはユーザーテストを重ねてアップデート時の案内方法を詰め、リリース後に届いたユーザーさんからのご意見はひとつひとつ確認し改善に繋げています。
まとめ
サービスの目指す方向性によって機能の何が課題なのかは変わってきます。
特に汎用的に使われている機能のアップデートは、一つの課題を解決した裏で別の体験に影響を与える可能性があり、リスクのあることです。今回でいうと「気兼ねなく保存」という価値をつくった傍らで「柔軟に保存」という価値の優先度を下げています。
今回のような既存機能の構造を変えるようなデザインに取り組むときは「変えなければならない理由は何か?」「本当に変えなければならないのか?」を考え理解した上で、既存のあらゆる利用シーンを想定し、得られる体験だけでなく失われる体験も含めて設計することが大事だと改めて感じました。
今後も、新しいを機能を自然に使って頂けるように引き続きサービス開発に取り組んでいきます。
——
クックパッドではデザイナーを絶賛募集中です!簡単に話だけ聞いてみたいという人はTwitterにDMを送って頂いてもOKです!
また、クックパッドのデザイナーが現場のリアルな取り組みを紹介するnoteのマガジンもあるので、ぜひフォローしてみてください👇
この記事が気に入ったらサポートをしてみませんか?
