
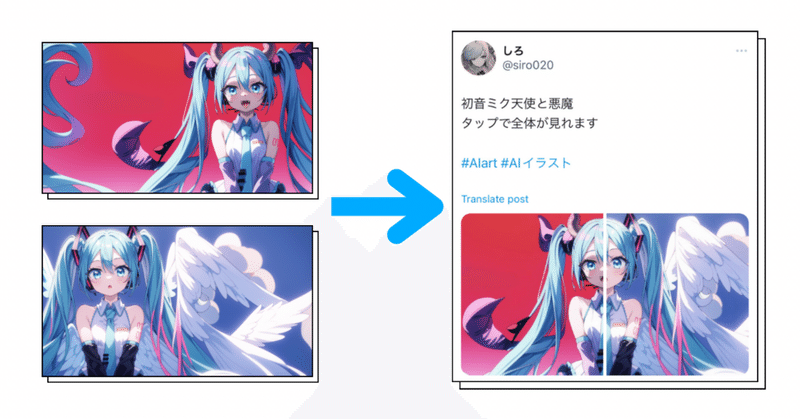
SDWebUIを使ってXサムネマジック作成
初音ミク天使と悪魔
— しろ (@siro020) December 9, 2023
タップで全体が見れます#AIart #AIイラスト pic.twitter.com/jrrXaVygKm
Xの仕様変更でできなくなることがあります。
2023/12/30時点では作成することができます
サムネマジックの作成方法
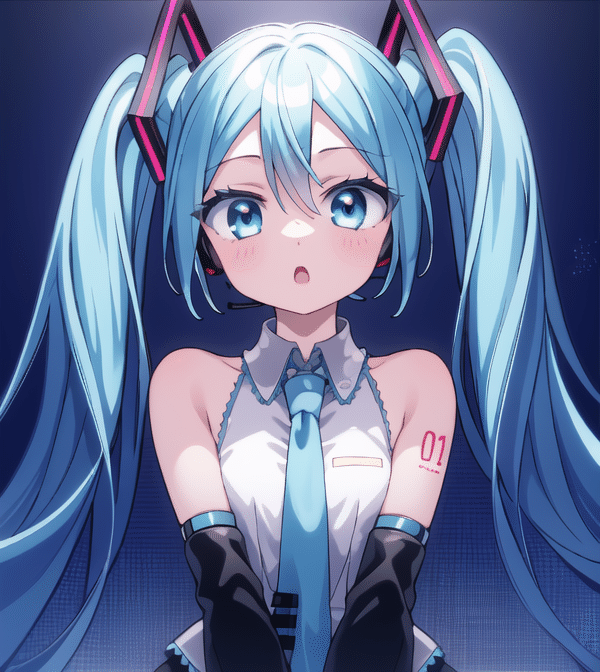
1 - 画像の準備
8:9(600:675)サイズの画像を1枚生成します
アスペクト比が8:9になるならサイズどんなのでもいいです

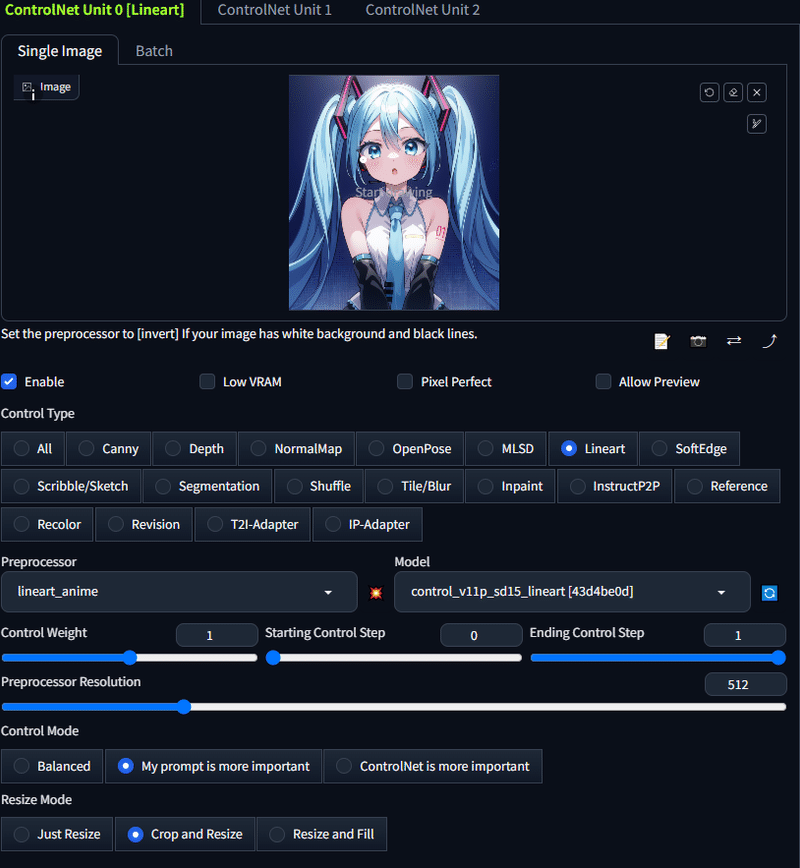
2 - AB画像の作成
t2iからControlNet(以下 CN)のLineartを使い2種類の画像を生成します
この時プロンプトは好きなように変更を加えてください
今回は天使と悪魔を作るのでそれぞれにプロンプトを追加しました

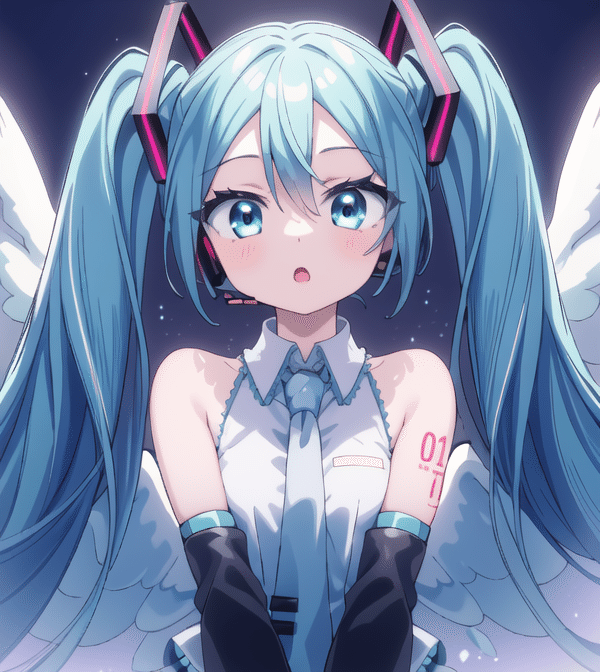
できた画像が以下のものになります
初音ミク天使(以下 A)
初音ミク悪魔(以下 B)


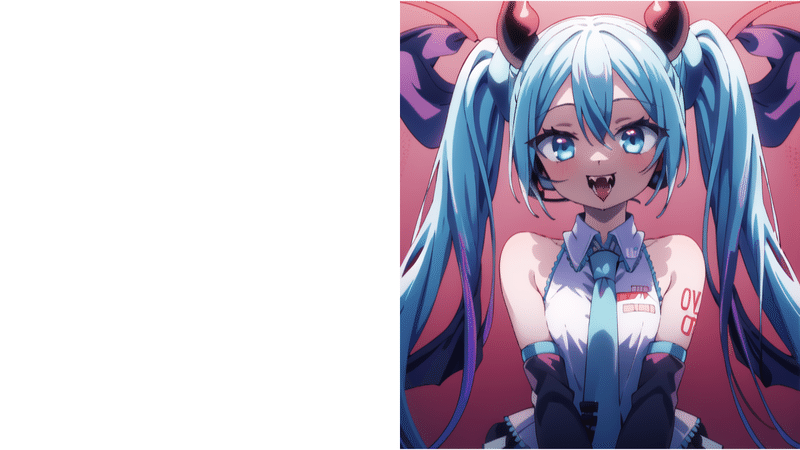
3 - マジック画像の作成
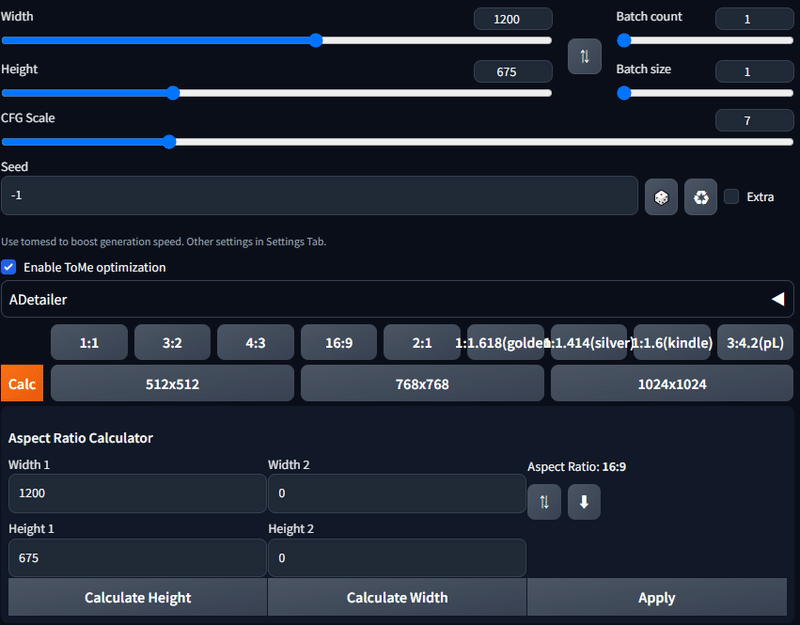
16:9(1200:675)サイズの画像白紙の画像を用意します
アスペクト比が16:9になるならサイズどんなのでもいいです
Xに投稿する際に、右に表示したいものは白紙画像の左に画像を配置します

左に表示したいものは白紙画像の右に画像を配置します

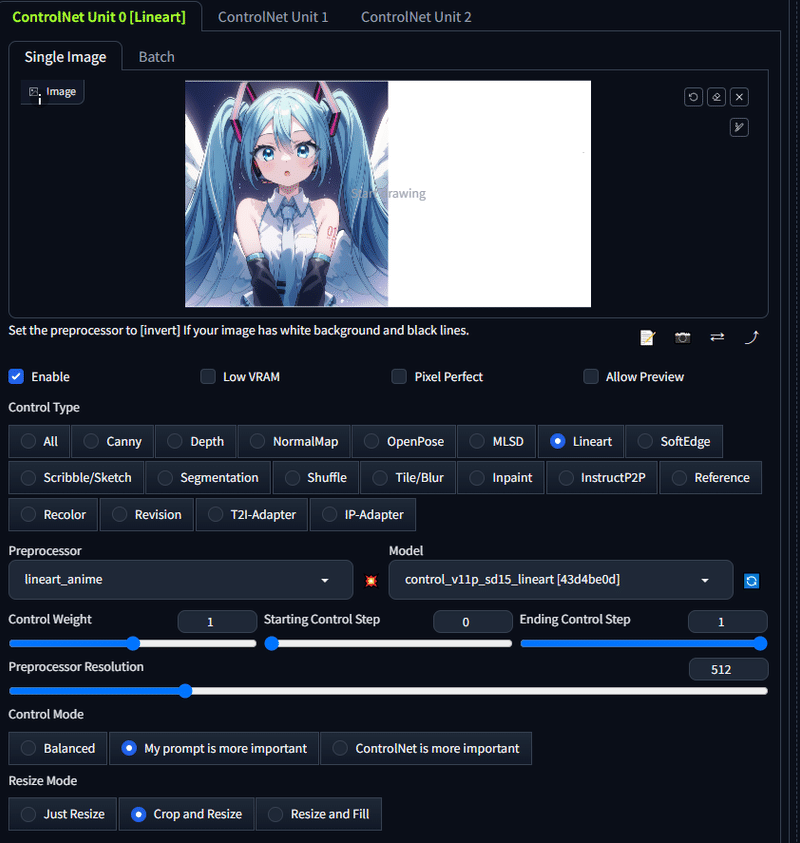
t2iからCNのLineartを使いキャラを崩さずに白い箇所に絵を追加します
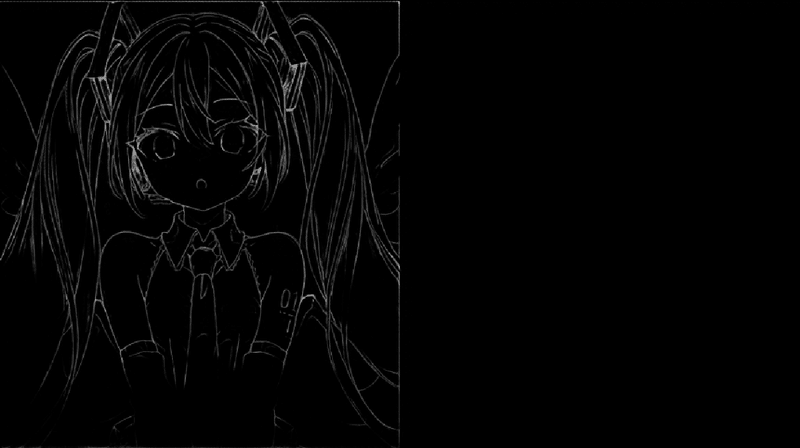
t2iからCNのLineartを16:9にした画像の線画を出力します
サイズを16:9になるようにしてください


このままだと出力した画像が変な感じになります
CNから出力された線画を見るとの真ん中に縦線が入っています

縦線をペイントか何かで黒く塗りつぶし、線画をCNにアップし生成を行う
もし入っていなければそのまま納得のいくまで画像生成してください

この工程をもう一つの画像にも同じようにします
CNから検出された画像の保存方法
Settingを選択▶左のメニューからControlNetの選択▶チェックボックスの「Allow detectmap auto saving」を有効にします

4 - 3の別のやり方
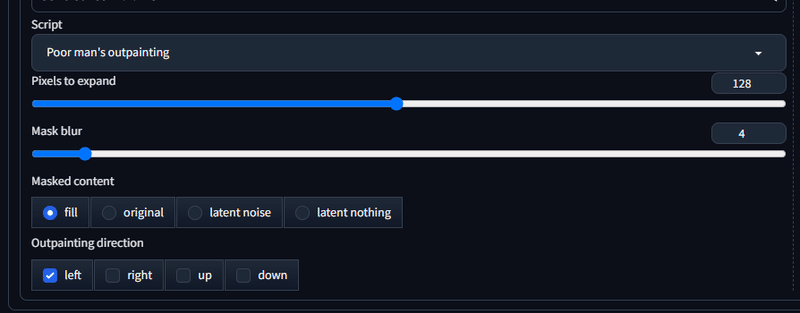
Poor man’s outpaintingまたはOutpainting mk2を使った画像の拡張
t2tの下にあるScriptからPoor man’s outpaintingかOutpainting mk2を選択
今回はPoor man’s outpaintingを使います

Aの画像の場合Xに右に表示させたいので左に拡張させていきます
反対にBは左に表示させたいので右に拡張します
少ない数値から拡張していきます、一気に大きい数値を指定すると拡張した箇所が変になります
手順
初めの画像を拡張
拡張された画像を拡張
2番を16:9(1200:675)になるまで繰り返す
画像の高さが少し拡張されますがが後でトリミングするので問題ないです
画像ができれば16:9(1200:675)にトリミングします
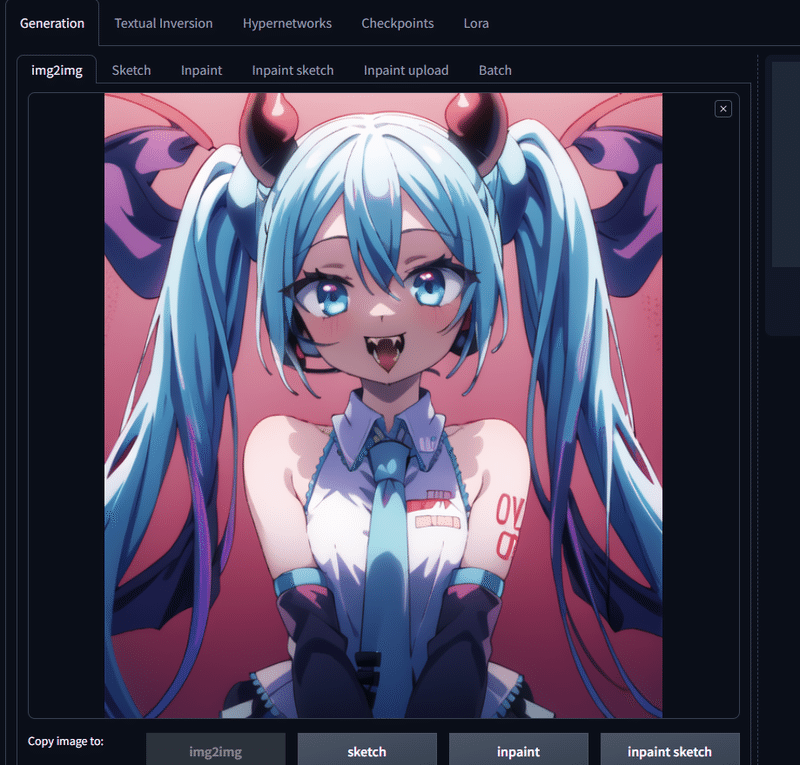
実際の画面
Step1

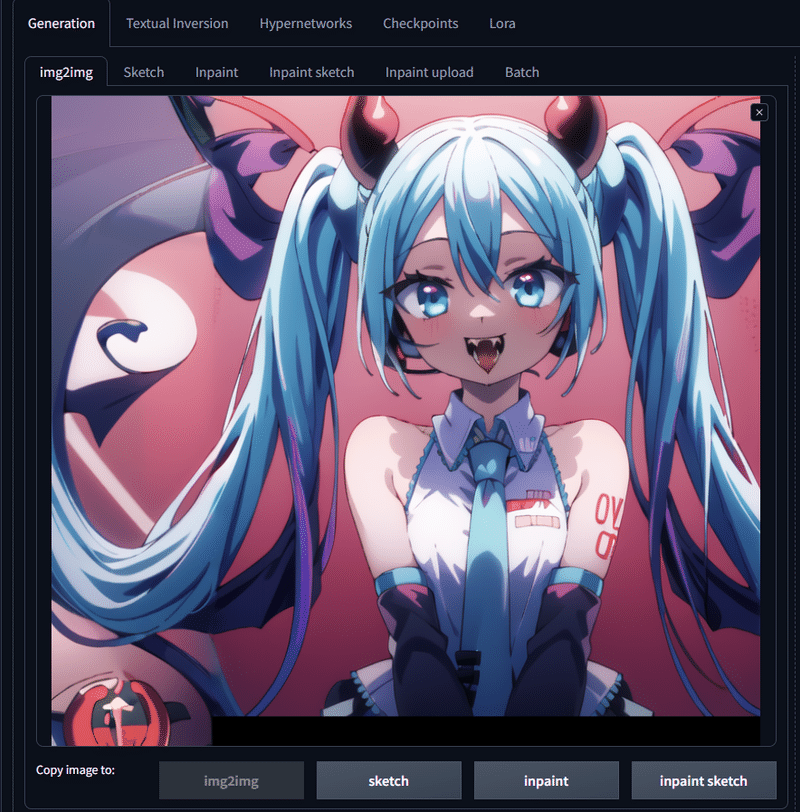
Step2 画像の拡張

Step3 2番を繰り返す

完成した画像

参考資料
この記事が気に入ったらサポートをしてみませんか?
