
Atomic Designとは
Atomic Designで有名なのは、UIの構造を次の5段階設計です。
Atoms(原子)
Molecules(分子)
Organisms(有機体)
Templates(テンプレート)
Pages(ページ)
UIの階層構造

Atoms(原子)の例

Molecules(分子)の例

Organisms(有機体)の例

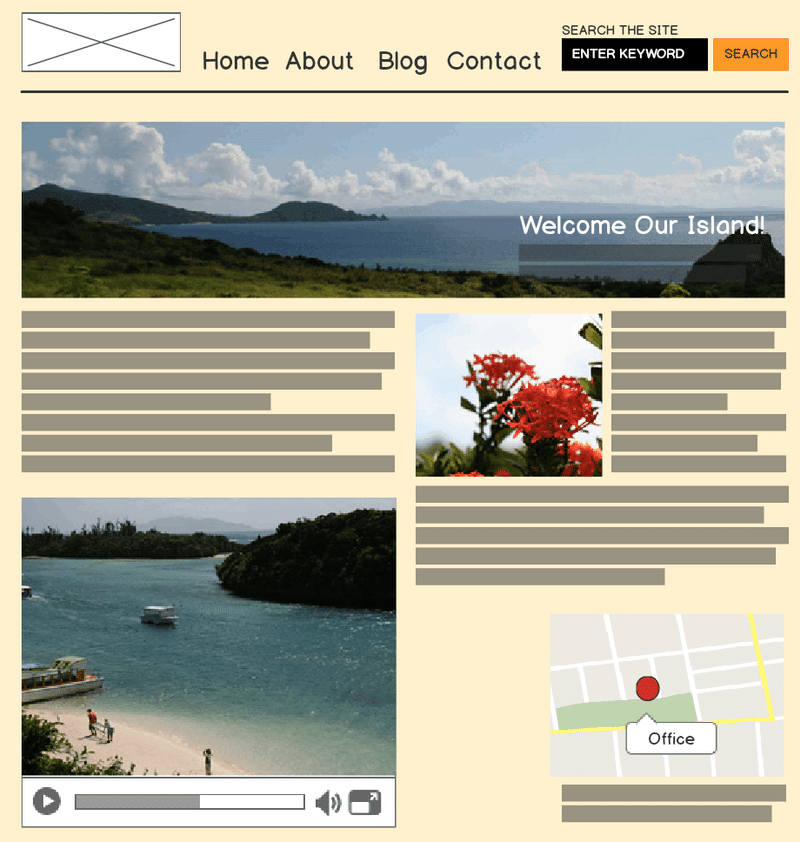
Templates(テンプレート)の例

Pages(ページ)の例

公式サイト
Demoコードご参照ください。
//Atom
interface Label {
text: string;
color: string;
}
//Molecule
interface ButtonProps {
label: Label;
onClick: () => void;
}
//Organism
interface FormProps {
title: string;
button: ButtonProps;
onSubmit: () => void;
}
//Template
interface PageProps {
title: string;
form: FormProps;
}
//Page
const HomePage: React.FC<PageProps> = (props) => {
return (
<div>
<h1>{props.title}</h1>
<form onSubmit={props.form.onSubmit}>
<button onClick={props.form.button.onClick}>
{props.form.button.label.text}
</button>
</form>
</div>
);
};この記事が気に入ったらサポートをしてみませんか?
