【VRChat】AvatarMenuCreator for MA:服・小物の出し入れ・色切替、シェイプキー制御!
はじめに
おはようございます!白銀ことShirogane_Zです!
VRChatのUnityのバージョンが2022.3.6f1に対応して、そろそろ移行しなきゃなーとお考えの方も多いかと思います。
私がUnity2022への移行に二の足を踏んでいた一番の理由となっていたのは、「各種ツール類が対応していないらしい…?」との情報でした。
実際に試してみたところ、多くのツールがUnity2022環境でも正常に動いたのですが、令和6年2月現在、アバターのExpressionsメニューからのオブジェクトの出し入れやアニメーションの切り替えなどを簡単に実現できる「Radial Inventory System V4」というツールがUnity2022に正式対応しておらず、動かない機能があるという状況です。
今回、RISV4の代替として、AvatarMenuCreator for Modular Avatarというツールを使用することにより、Unity2022環境でも簡単にオブジェクトの出し入れ等を実現できたので、初めての解説noteを書いてみることにしました。
みんなたちのUnity2022環境への移行の一助となれば幸いです!
想定する読者さん
Unityの基本的な操作や、アバターのアップロード方法、簡単な着せ替え(髪型や衣装の変更)などについて、ある程度理解している方が読むことを前提として記事を書いています。
記事の内容について分からないこと等があればShirogane_Zまでお問い合わせください!
ツール類等のバージョン
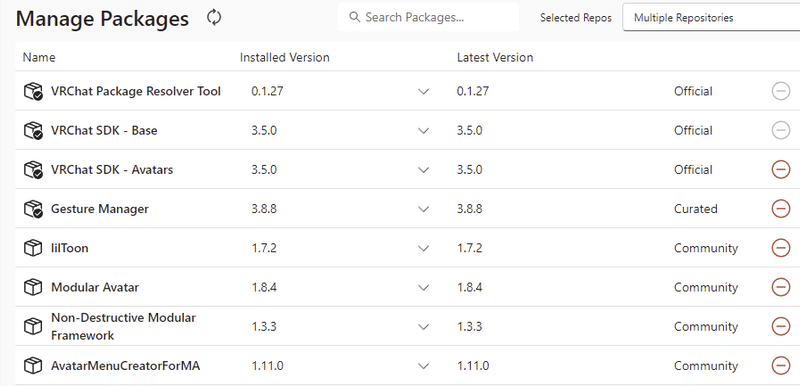
本記事の執筆時点で使用しているツール類、SDK等のバージョンは次のとおりです。Unityのバージョンは2022.3.6f1です。
(VCC=VRChat Creator CompanionのManage Package上のツール一覧の画像です。)

必須ツールのインストール
Modular Avatar
こちらのリンクからMAのページに飛び、VCC経由でUnityのプロジェクトへインストールしてください。
※VCC経由でのインストール方法については、他の方の解説記事を参照するなどしてください。
Avatar Menu Creator for MA
こちらのリンクからNarazaka様が公開しているツール類のページに飛び、VCC経由でUnityのプロジェクトへインストールしてください。
Unityでの設定方法
単純な物の出し入れ
アバターの改変等が完了し、VRChatにアップロードできるようにした状態からの解説を行います。

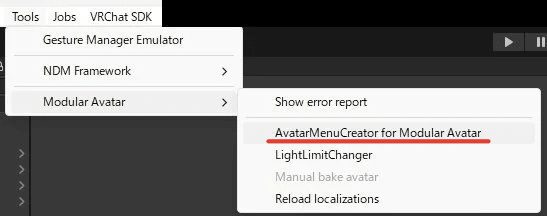
Unity画面上部のメニュー、Tools→Modular Avatar→AvatarMenuCreator for Modular Avatarから、AvatarMenuCreatorのウインドウを起動します。


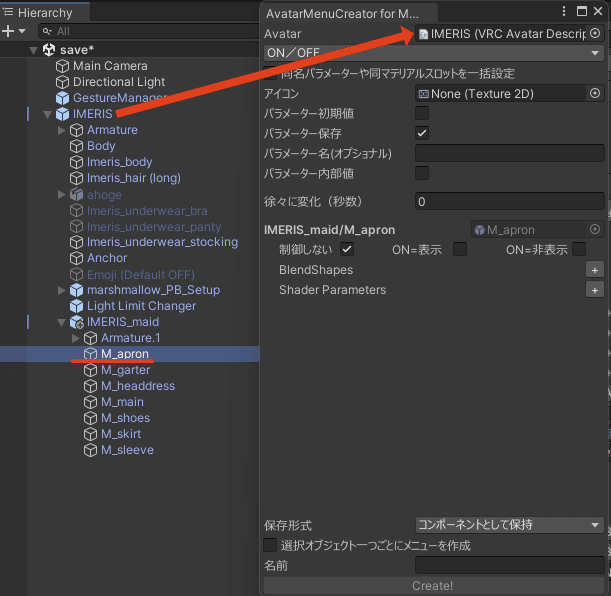
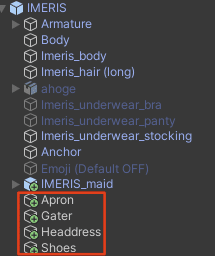
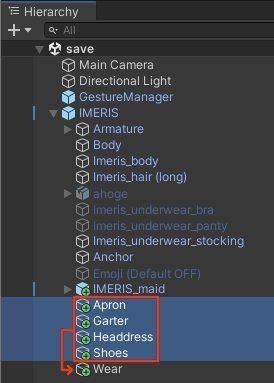
Hierarchy上のアバターをAMCウインドウの「Avatar」欄にドロップし、Hierarchy上の出し入れしたい物(服、小物等)をクリックして選択すると、設定項目が表示されます。

今回は物の出し入れなので、「ON/OFF」が選択されていれば大丈夫です。
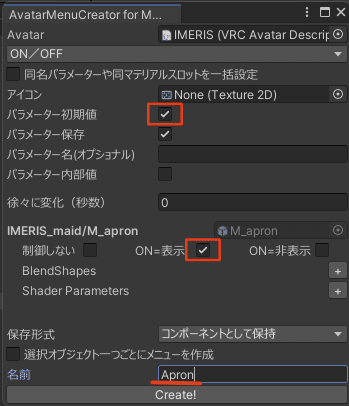
●初期状態で表示したい物(Expressionsメニューの操作で消したい物)であれば、「パラメーター初期値」と「ON=表示」にチェックを入れます。

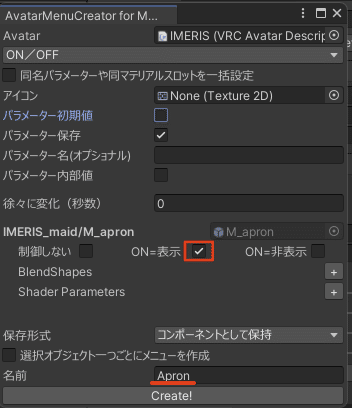
●初期状態で非表示にしたい物(Expressionsメニューの操作で出したい物)であれば、「パラメーター初期値」はチェック無しのまま、「ON=表示」にチェックを入れます。)

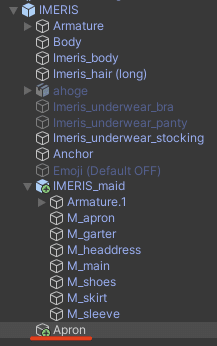
「名前」欄に分かりやすい名前(Expressionsメニューでの表示名)を入力し、「Create!」ボタンをクリックすると、Hierarchy上に、MAによりExpressionsメニューへの項目追加を行うコンポーネントが追加されます。

Expressionsメニューから削除したい場合は、追加されたコンポーネントを削除すれば、追加前の元の状態に戻せます(MAを使用しているため、非破壊でメニューの追加・削除が行えます。)。
動作確認には、「GestureManager」を使うとUnity上でExpressionsメニューの動きが確認できるので便利です(使い方の解説は省略します。)。
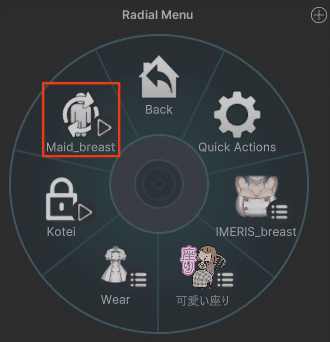
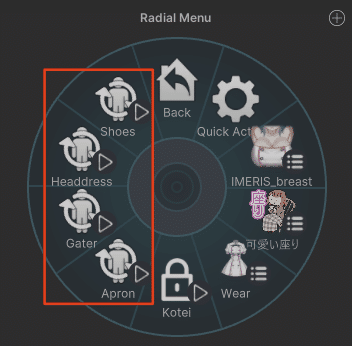
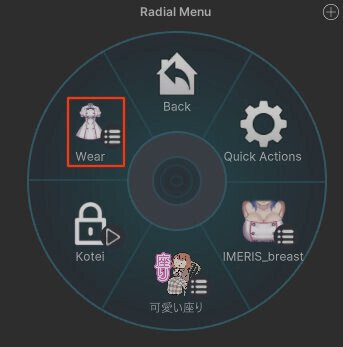
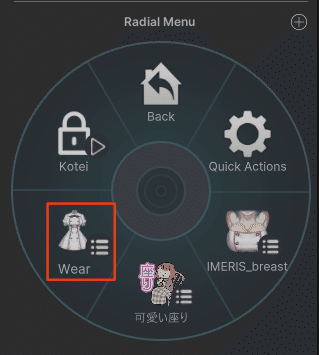
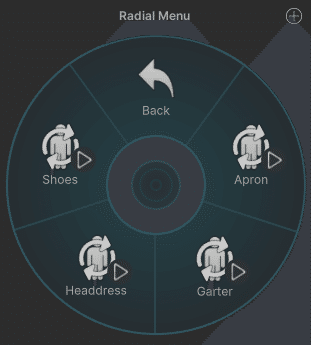
Radial MenuのExpressionsメニューを開くと、先ほど作成したコンポーネントのメニュー(Apron)が追加されていることが分かります。

Radial Menu上の「Apron」をクリックすると、エプロンが非表示になりました!

複数の物の出し入れ
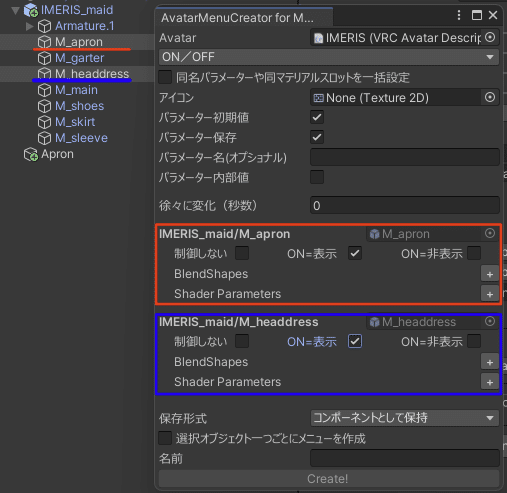
Hierarchy上のアバターをAMCウインドウの「Avatar」欄にドロップした後、Hierarchy上の出し入れしたい物(服、小物等)を複数選択(Ctrlキー+クリック等)すれば、複数の物を同時に出し入れするコンポーネントが作成できます。

ブレンドシェイプ(シェイプキー)の制御
AMCでは、素体や服のブレンドシェイプ(シェイプキー)を制御するメニューを作成することも可能です。
ここでは例として、メイド服の胸の大きさを制御するメニューを作成します。
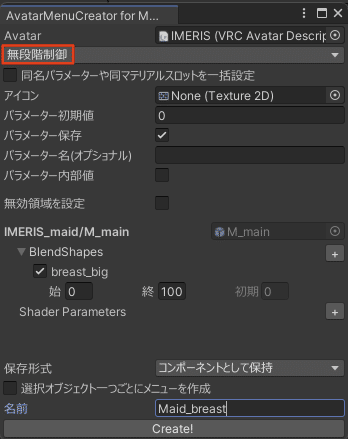
Hierarchy上のアバターをAMCウインドウの「Avatar」欄にドロップした後、Hierarchy上でメイド服(例ではM_main)を選択し、「BlendShapes」右の「+」マークをクリックすると出てくるメニューから、目的のシェイプキー(例ではbreast_big)を選択します。
シェイプキーのみを操作する場合は、「制御しない」にチェックが付いたままにしてください。

あとは名前を付けて「Create!」をクリックすれば、EXメニューにシェイプキーの切り替え(0⇔100)を操作する項目(例ではMaid_breast)が追加されているはずです。

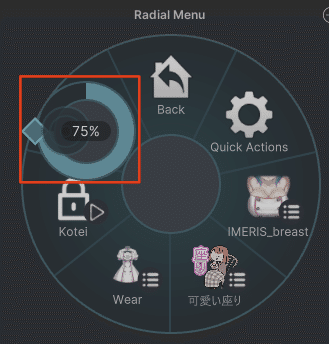
上の例では「ON/OFF」を選択し、切替式のメニューを作成しましたが、「無段階制御」を選択することにより、0%~100%など、段階的にシェイプキーを操作するメニューを作成できます。


注:アバターに元々、シェイプキーを制御するメニューが実装されている場合などは、そちらが優先されてしまい、AMCでのシェイプキー操作が行えない場合があります(EXメニュー、EXパラメーター、FXレイヤーなどに設定されている元々の制御メニューとパラメーターを削除するなどすれば干渉が解消されます。)。
物の出し入れとシェイプキーの同時制御
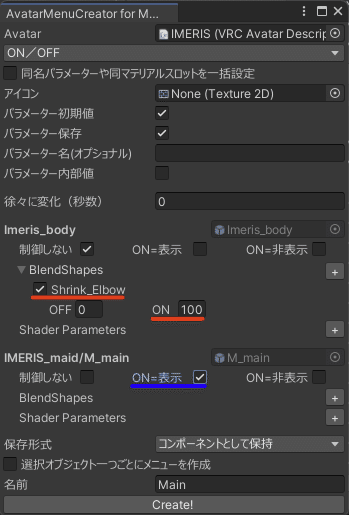
「上着の表示時は素体のシェイプキーで肘を絞りたい。上着を非表示にしたときは、素体の肘を絞る前に戻したい。」といった場合には、次のような設定(メイド服がONの時にShrink_Elbow:100)を行えば、物の出し入れとシェイプキーの制御を同時に行えます。

選択式メニューの作成(衣装セット切替えなど)
「選択式」の項目を選んで、こんな感じで選択肢別に衣装を分けて登録すれば、衣装セットを作成することもできます!
例では「選択肢0」にナース服を、「選択肢1」にメイド服を登録し、切替えを実現しています。



作成したメニューのまとめ方(サブメニューへの登録)
AMCを使用して複数の物のON/OFFメニューを作成すると、初期状態ではExpressionsメニューの一番上の階層に登録されてしまうため、正直かなり邪魔になってしまいます…


この状態を解消するため、Expressionsメニューにサブメニューを作成し、AMCで作成した項目をその中にまとめておくのがオススメです。
Modular Avatarを使用する場合
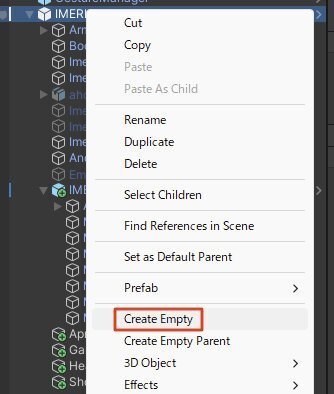
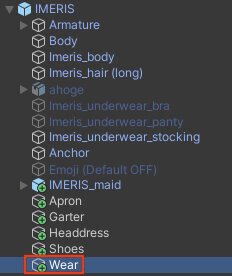
Hierarchy上のアバターのルート(例ではIMERIS)を右クリックし、「Create Empty」をクリックします。

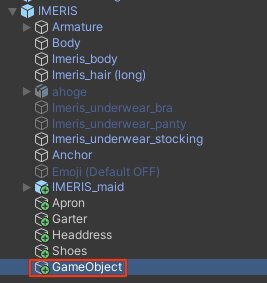
「GameObject」というオブジェクトが生成されるので、ここでは作成したオブジェクトを分かりやすいように「Wear」へリネームしています(後々Expressionsメニューの項目名になります。)。


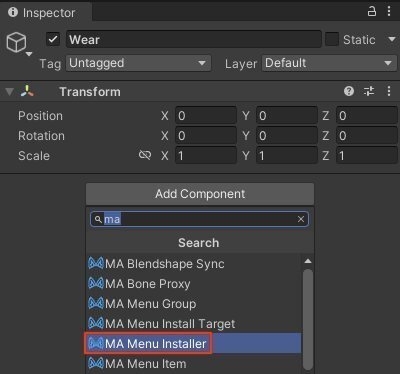
Hierarchy上のWearを選択し、Inspector上で「Add Compornent」から、「MA Menu Installer」をクリックし、コンポーネントとして追加します。


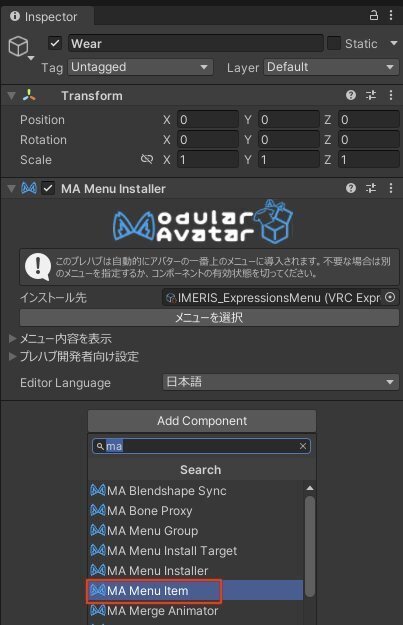
続いて、WearのInspector上で「Add Compornent」から、「MA Menu Item」をクリックし、コンポーネントとして追加します。

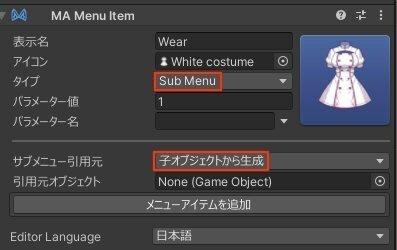
追加されたMA Menu Itemの「タイプ」を「Sub Menu」、「サブメニュー引用先」を「子オブジェクトから生成」に変更します。
iconの欄にメニューアイコン用の画像を登録することも可能です。

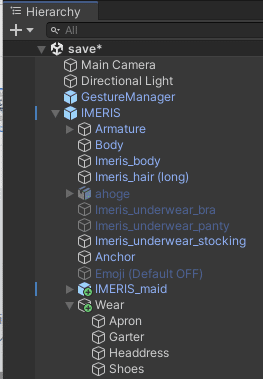
Hierarchy上のAMCコンポーネントを(まとめて)選択し、追加したメニュー用コンポーネント(例では「Wear」)の直下に移動させます。


Hierarchy上のAMCコンポーネントを(まとめて)選択し、Inspector上の「MA Menu Installer」の横の「…」から「Remove Component」をクリックします。
(AMCで追加した項目のMenu Installerではなく、追加したメニュー用コンポーネント(例ではWear)のMenu InstallerによりExpressionsメニューを追加するようにする作業です。)

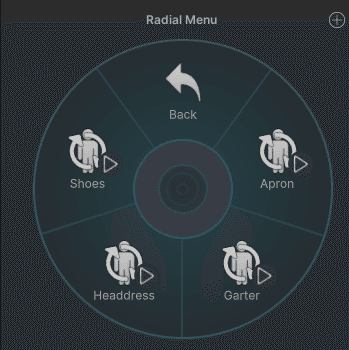
Expressionsメニューの中に「Wear」のサブメニューができ、各項目がその中にまとめて格納されました!


Modular Avatarを使用しない場合
UnityのAssets欄上(どこでもOK)で右クリックし、Create→VRChat→Avatars→Expressions Menuから、「VRCExpressionsMenu」を作成します。

例では、作成したEXメニューを分かりやすいように「Wear」へリネームしています。

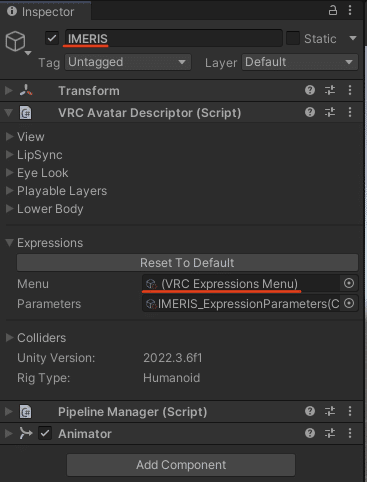
Hierarchyでアバター(一番上の階層)をクリックし、「Expressions」の「Menu」の右側のファイル名(例では(VRC Expression Menu))をダブルクリックします。

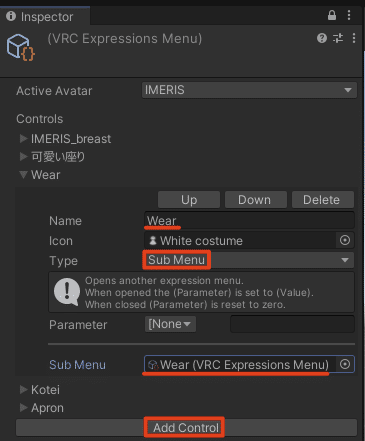
「Add Control」からメニューを追加し、Nameを入力、Type欄は「Sub Menu」を選択、一番下のSub Menu欄に先ほど作成した「Wear」のEXメニューをドロップして登録します。
iconの欄にメニューアイコン用の画像を登録することも可能です。

これで、項目をまとめるためのサブメニューが完成しました。
最後に、AMCでHierarchy上に作成したコンポーネントをこのサブメニューの中に登録します。
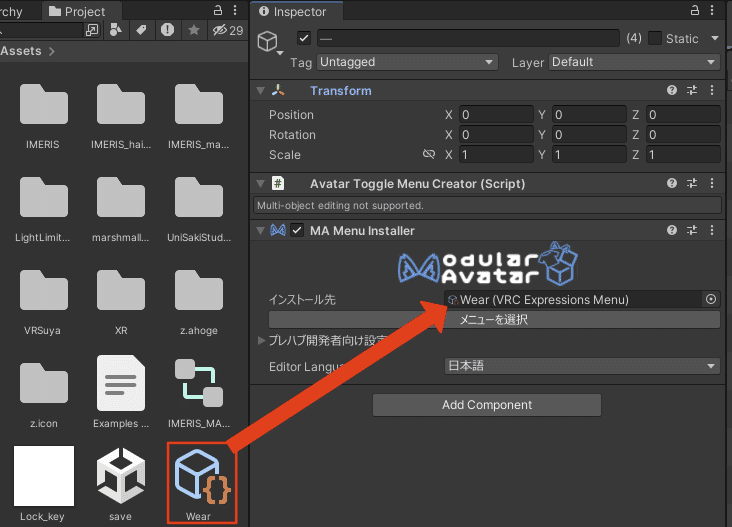
Hierarchy上のコンポーネントを(まとめて)選択すると、Inspector上に「MA Menu Installer」が表示されます。

MA Menu Installerの「インストール先」欄に、先ほど作成した、Assets欄上のサブメニュー(例ではWear)をドロップします。

Expressionsメニューの中に「Wear」のサブメニューができ、各項目がその中にまとめて格納されました!


追記分
マテリアル切替による衣装の色切替
Expressionsメニュー上でのマテリアル切替によって衣装の色を切り替える方法について追記(2024年2月24日)します!
使用したAvatar Menu Creator for MAのバージョンは1.14.0です。
今回はこの衣装について、黒系のマテリアルと白系のマテリアルを切り替えるメニューを作成します。

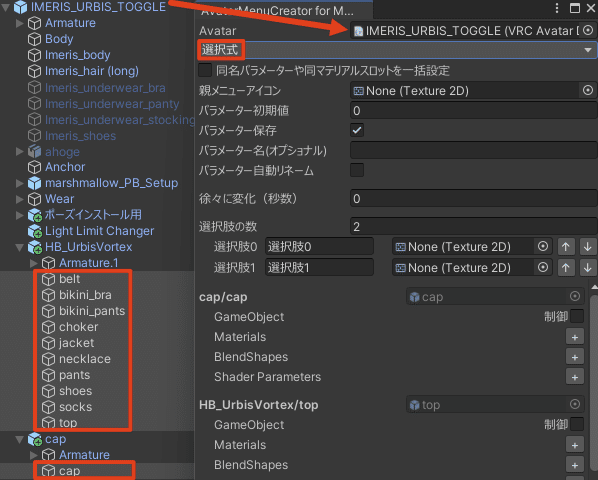
Hierarchy上のアバターをAMCウインドウの「Avatar」欄にドロップし、モードを「選択式」に変更します。
その後、Hierarchy上のマテリアルを切り替えたい物(服、小物等)を選択(Ctrlキー+クリック等)し、AMCのウインドウに表示させます。

今回は「選択肢の数」は初期状態の2のまま解説します。この値を3以上にすることにより、切り替えられる選択肢の数を増やすことが可能です。
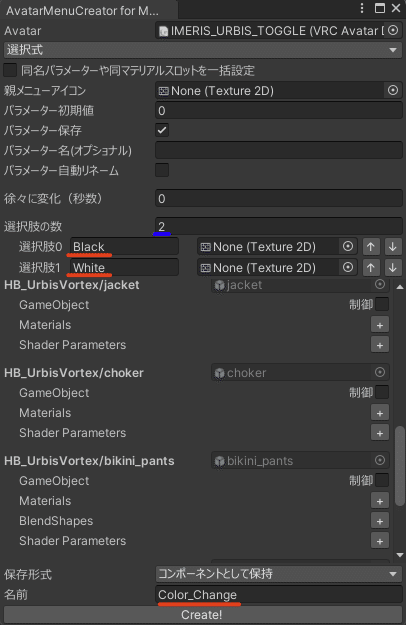
「選択肢0」と「選択肢1」に選択肢の名前を入力します(Expressionsメニューでのサブメニューの選択肢の表示名になります。)。
一番下の「名前」にメニューの項目名を入力します(Expressionsメニューでの選択肢をまとめた項目の表示名になります。)。

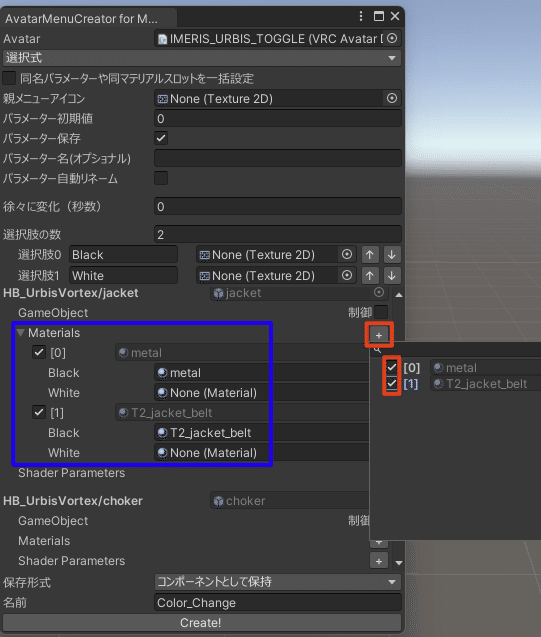
各オブジェクトの「Materials」の右の「+」マークをクリックすると出てくるマテリアル一覧から、切り替えたいマテリアルにチェックを付けると、左側に項目が表示されます。

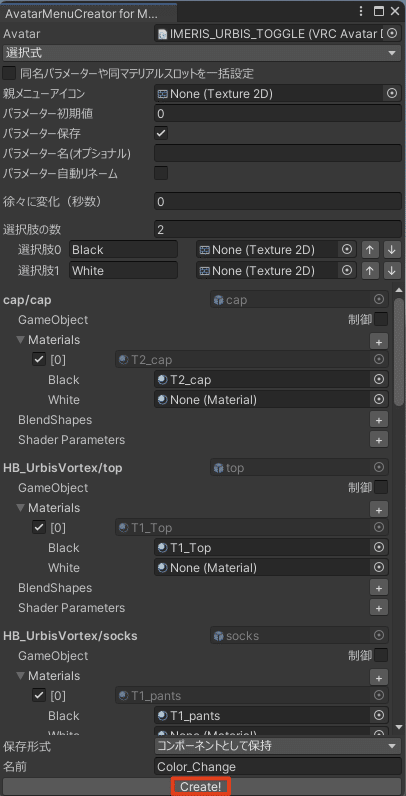
全てのオブジェクトについて切替対象のマテリアルの選択(チェック付け)が終了したら、一旦「Create!」ボタンをクリックしてコンポーネントを作成します。
(このままAMCのウインドウ上でマテリアル設定作業を進めることも可能ですが、作業中にオブジェクトの選択が外れて作業がやり直しになる悲しい事故を防ぐためにコンポーネント化しています!!)

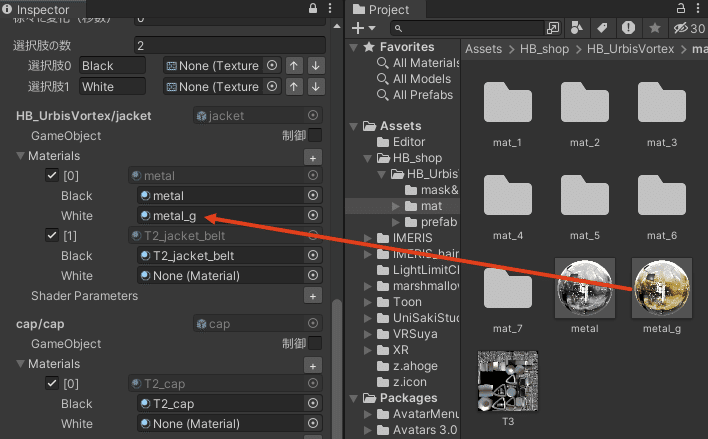
Hierarchy上に生成されたオブジェクト(例では「Color_Change」)を選択すると、Inspector上に設定項目が表示されます。
この後の作業のために、Inspector右上の鍵マークをかけ、固定表示にしておきます。

各オブジェクトの選択肢1(例では「White」)の「None(Material)」となっている欄に、差替後の別マテリアルをドロップして設定します。
全てのオブジェクトについて、同様にマテリアルを設定します。

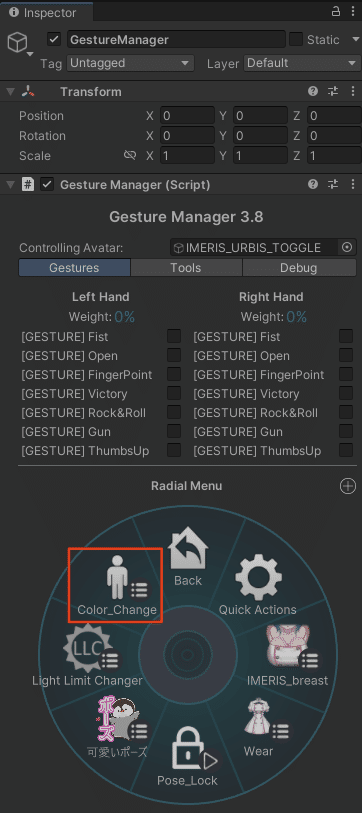
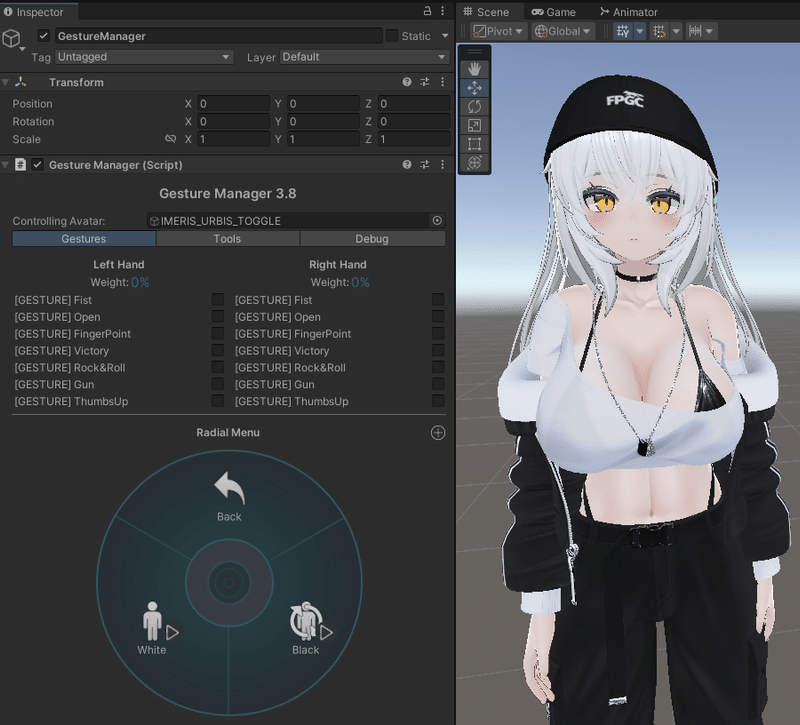
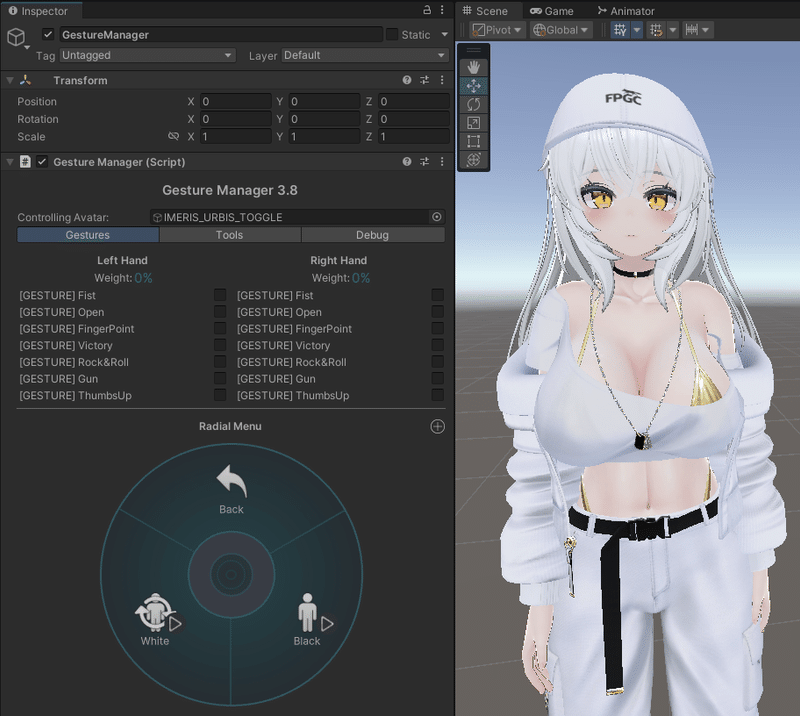
作業が終わったら、「GestureManager」で動作確認を行います。
Radial Menu上に、先ほど作成した「Color_Change」の項目が追加できています!

「Color_Change」をクリックし、サブメニューの「Black」と「White」を切り替えると、マテリアル(衣装の色)が切り替わりました!


アバターのダウンロードサイズやテクスチャメモリの値についてVRChat上で確認したところ、次のとおり、ダウンロードサイズのみが増加しているようでした。


この記事が気に入ったらサポートをしてみませんか?
