
【FlutterFlow】またエラーでも大丈夫!メール認証の壁も突破する
前回記事の続きです。
前回は、Firestoreセキュリティルールを完成させました!自信はないけど、これでいいはず。今回は、コレクションの設定に戻って、データをアプリ上で表示させる設定を再開します。
今度こそ、うまくいくかな~、レッツ・ゴー!
コレクションの設定を再開!
コレクションの設定をいったん離れて、2回ほどセキュリティの話をしてしまったので、中断したところを振り返ります。
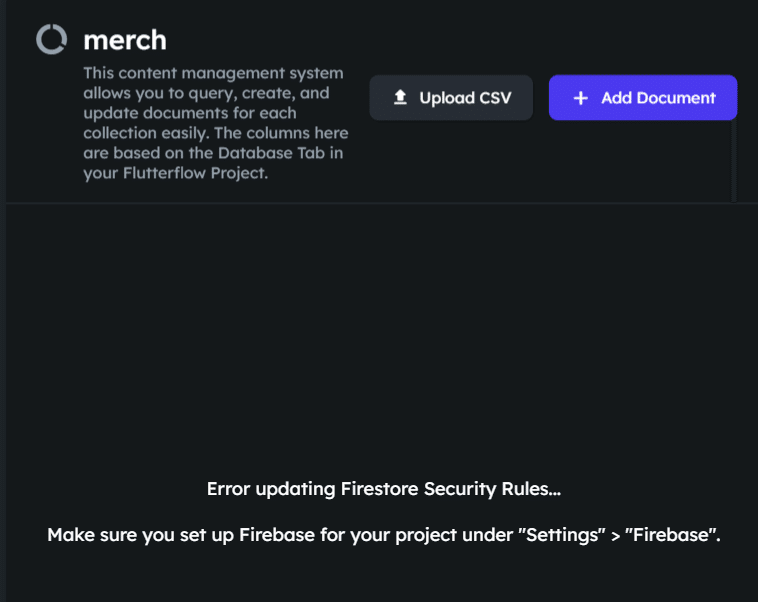
コレクション「merch」の設定で、フィールド値を入力したところ、次のように「Firestoreセキュリティルールを設定してください!」とエラーが出ました。このため、前回と前々回の記事で、セキュリティルールを設定したわけです。ということで、ここからリスタート!

では、ふたたびFlutterFlowのコレクションの設定に戻ります。果たして、コレクションのフィールドは表示されるでしょうか?セキュリティの設定、頑張ったからね~。
まさかの再びエラー
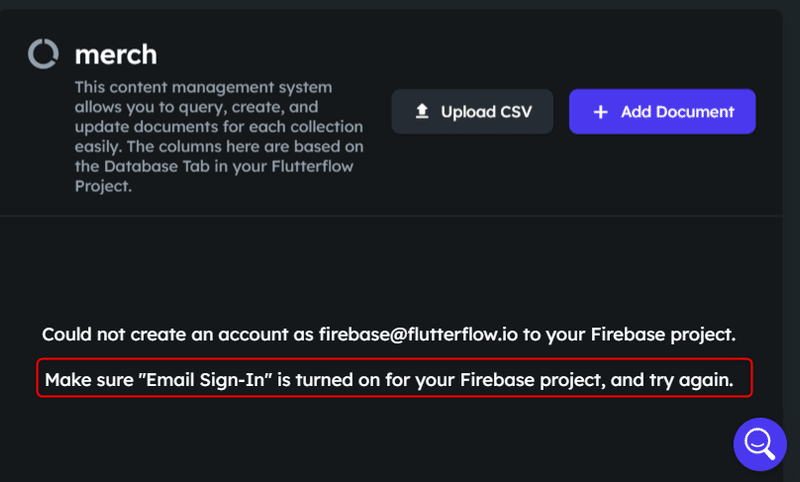
おそるおそる、コレクションの設定を開くと、、、あれ~!?またエラーが出ているよ~。ぐすん。データベースの値を表示させるまでの道のりが長い~。出口が蜃気楼のように逃げていく…。

も~、今度は、何を言っているのでしょう!?「Firebaseのプロジェクトで、メールによるサインインを有効にせよ」ですか。確かに、認証の設定はまだ何もしていないし、指示が具体的ですから、とりあえずやりましょう。ふー。
メールによる認証を有効にする
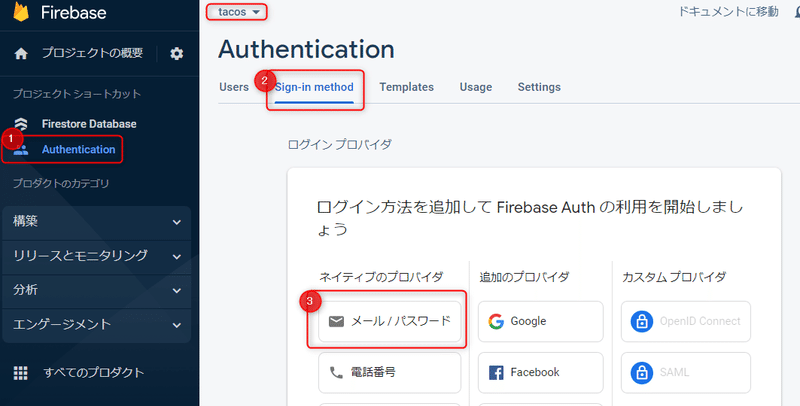
ということで、アプリと紐づいているFirebaseプロジェクトの設定画面を開きます。う~ん、下図のように、たどっていけばいいのかな。もしかして、これでいけるんじゃない!?

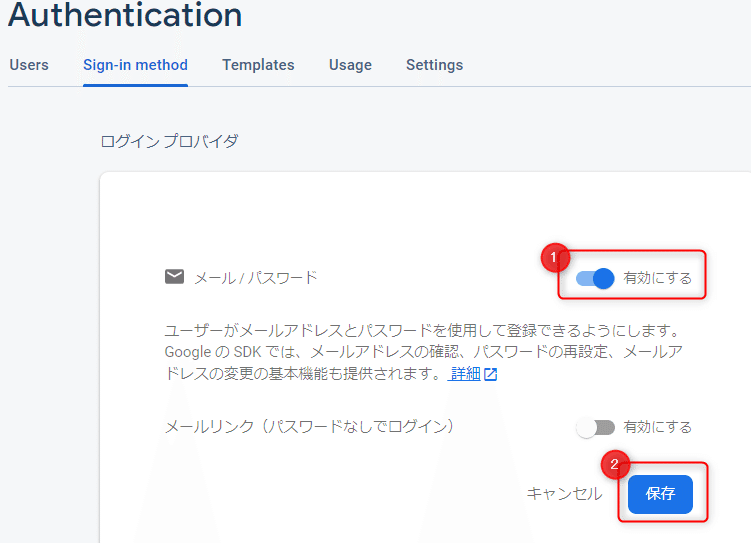
メール/パスワードをクリックすると次のようなメニューが開きます。メール/パスワードは有効にして、保存してみます。

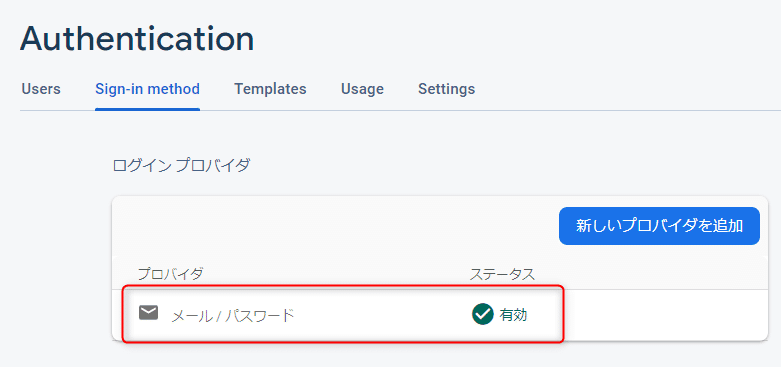
よし、下図のとおり、メールによるサインインは有効になった。これでいいのかな…。

とりあえず、Firebase側の設定はこれで完了。FlutterFlowに戻って再びコレクションの表示を確認します。
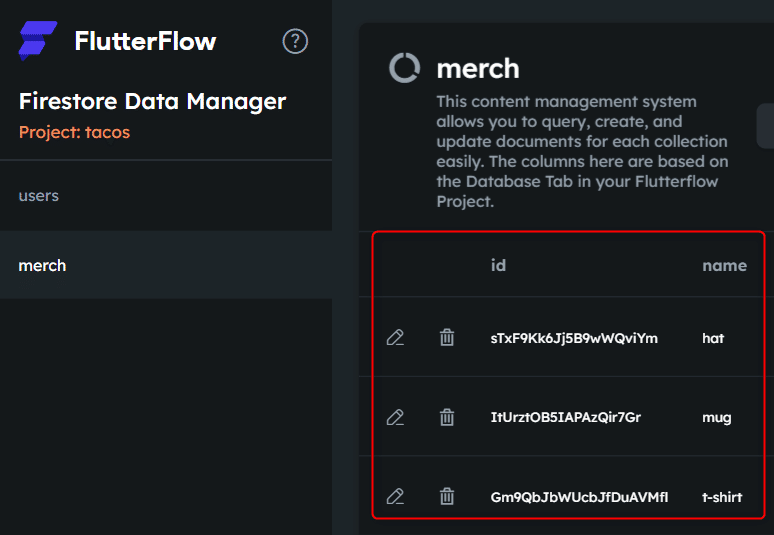
フィールド値が表示された~!
すると、、、nameフィールドの値が表示されました~。やった~、自分におめでとう😭!よくくじけなかった、うんうん。

なんとかFirestoreとFlutterFlowの連携がうまくいったみたいです。あ~ほっとした。このFlutterFlowのシリーズは、ここで打ち止めか、、、と本当に思いましたから~。
はい、ということでメール認証の設定をうまくやり、Firestoreの設定が終わったところで、本日は以上です!
次こそ、Firestoreと連携したデータをアプリに表示させる作業を再開します~。
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
