
Webメディア立ち上げにあたっての取り組み【令和トラベル / NEWT】
こんにちは!令和トラベルでグロース/BizDev/什器搬入/調理を担当している篠原です。
今回は、令和トラベルのアドベントカレンダーの1つとして、新規にWebメディアを立ち上げる際に取り組んだことをご紹介します。これからメディアを立ち上げるよ〜って人の役に立てれば幸いです!
また、みんな気合を入れてアドベントカレンダーを執筆しているので、他メンバーの記事も読んでみてね!
NEWT(ニュート)について&私について

「あたらしい旅行を、デザインする。」令和トラベルは、超絶スマートに海外旅行の予約ができるアプリ、「NEWT(ニュート)」を運営しています。
某大手ECサイトで水を買うが如く簡単なアプリでの予約体験をはじめ、旅行体験をデジタルの力でアップデートしていきます。
NEWTのインストールはこちらから!
ちなみにリリース直後の現在、ハワイのセール販売を予定してます。販売開始はなんと明日(4/20 13:00~)!ハワイ4泊が79,800円〜と、かなりお得になっていますよ!
私はいま、そんなNEWTのグロースチームで集客や販促の領域を担当しています。(他にもいろいろあるが省略)
その中でも大きなウェイトを占めていたのが、Webメディアの立ち上げリードでした。
NEWTのWebメディアは昨年9月に構想を開始し、ついに本日(4/20)、お披露目を果たしました。そんなメディア立ち上げの取り組みをご紹介できればと思います!
メディア未経験、SEO知識もほぼ0で立ち上げる、といった境遇の方(去年の私)にとって参考になれば幸いです。
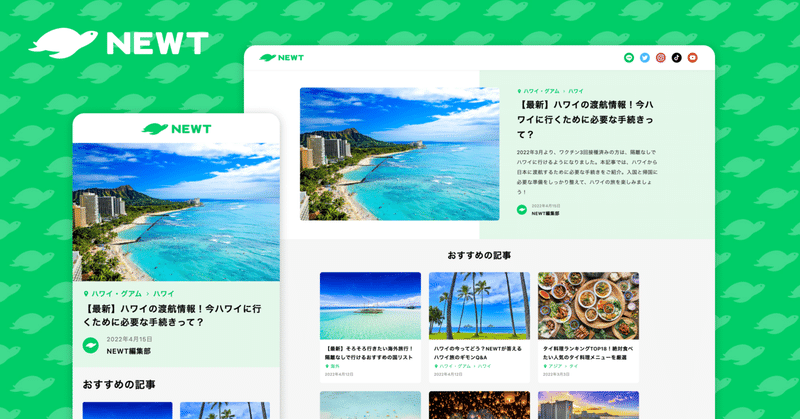
そもそもどんなメディアなのか
まずはこのページを眺め、記事を読みながら海外旅行に思いを馳せてください...。
リリースしたばかりのまだまだ赤ちゃんメディアですが、「ああ、海外行きたい...。」と思ってもらえたらとても嬉しいです。
NEWTを通じて、より一層海外旅行を楽しんでいただくことがこのメディアの意義です。渡航情報、ホテル比較、観光スポットやグルメの紹介まで、幅広い情報を発信していきます。対象エリアや内容も順次拡大!
『NEWT』のサービスを補完し、カスタマーとのコミュニケーションを担うメディアとして育てていきます!
メディアに期待する役割としては大きく2つがあります。それは集客強化の側面、CRM強化としての側面です。
集客強化の側面
海外旅行を検討中の方が検索でNEWTのWebメディアにたどり着き、「あ、ここ行きたい」と旅行に行きたくなったり、「なるほど、いま渡航情報はこうなってるんだ」と役に立ててもらったりした上で、おトクに海外旅行ができるNEWTを使ってほしい。そんな思いで、日々メディアを磨いています。
海外旅行予約のように利用頻度の低いサービスでは、SEO対策によるオーガニック集客がROI観点でも超重要です!
CRM強化の側面
NEWTの大切にしている4つの価値観「かんたん」「おトク」「えらべる」「あんしん」。このうち特に「えらべる」「あんしん」をサポートする役割もメディアに期待しています。
渡航先を比較したり、予算を検討できる
現地の最新の渡航情報や準備物を解説してくれる
ツアーを検討する際に、ホテルの比較をサポートしてくれる
いざ渡航当日には、トランジットでの過ごし方や、空港内の解説をしてくれる
現地に着いたら、過ごし方、訪れるべき観光スポットやグルメ情報を紹介してくれる...
記事コンテンツを通して、アプリ上のツアー情報を補完。気づけば海外旅行の予約だけでなく、タビマエ〜タビアトのあらゆるシーンでNEWTに触れている。やがてNEWTのファンになっている。そんなメディアを目指しています!
やったこと①勝ち方を決める
競合ひしめく旅行メディア業界で、どのように後発が勝つのか?
時間、お金、人などのリソース上の制約が強烈なスタートアップ環境において、何に張り何を捨てるのか?の判断はとても重要です。全方位的な対策はできない前提で、初期フェーズを立ち上げ・検証期間と位置付け、狙いを絞って走り出しました。
初期に検討した内容について、具体的な部分は割愛しますが、大枠は下記です。
1)メディアのコンセプト:カスタマーにどんな価値を届けるメディアなのか。NEWTにどう寄与するメディアなのか。検証時点でどこまでやるのか、何をもって成功なのか...
2)開発:メインプロダクトのNEWT開発が最優先のなかで、どうリソースと折り合いをつけるのか。MVPに必要な機能は何なのか。どんなサイト構造が望ましいのか。予約サービスとしてのNEWTとどう結合し、デザインの整合性をとるのか...
3)記事制作:限られた予算のなかで、どこに(記事分類、対策KW、登り方など)集中するのか。競合とどう差分をつくるのか。どんな人材をどう採用するのか。スケーラビリティある体制をどうつくるのか...
有識者に立ち上げ期の注力対象や施策についてアドバイスをいただきながら、変数を整理し規模感を構想。約半年間分の事業計画を策定しました。
やったこと②開発
開発パートにおいて、大きな論点は3つでした。
1)デザイナー、エンジニアの工数を確保
2)技術選定
3)開発/デザイン要件
1)デザイナー、エンジニアの工数を確保
インハウスか外部パートナーへの委託かは開発時の大きな分岐点です。さまざまな引き合いもあって、PPさん※をベースとしたインハウスでの開発が可能となりました。
※PP=プロ・パートナーの略称。副業、業務委託メンバーを共に働くプロフェッショナルとして、PPさんと呼んでいます。
結果的にPM(フルタイム1名)、エンジニア(PP1名)、デザイナー(PP1名(のちにフルタイム入社))の体制で、短期間で高品質なメディアをリリースすることができました。
フルリモート、非同期コミュニケーションでの開発など、プロダクトチームについてや開発スタイルについてはまがらさんのnoteが詳しいので、読んでみてね!
2)技術選定
記事メディアはWordPressなどが定番かと思いますが、社内の技術スタックとの親和性や速度のメリットから、サイト構築はNext.jsで行うことをまず決めました。バックエンドは、Next.jsと相性のいいヘッドレスCMSを検討しました。

CMSの選定では、大きく下記の観点を重視しました。
費用:記事の管理本数が絞られる検証フェーズで、イニシャル/ランニング、またスケールした際のコスト
運用コスト:インフラ不要かつ運用コストを削減できるか
使い勝手:エンジニアが開発しやすいか(ドキュメントが豊富かなど)・運用者として管理画面が使いやすいか
機能:必須の要件を満たすか。拡張性や更新頻度が高いか
最終的には、日本語ネイティブでリリース頻度が高いmicroCMSを採用しました。実際に触れてみての所感では非エンジニアでもかなり使いやすく、はじめて触れるインターンでも迷いなく楽々と入稿作業ができるなど、ほとんど学習コストをかけずに運用できています!
エンジニアリングの観点から補足!
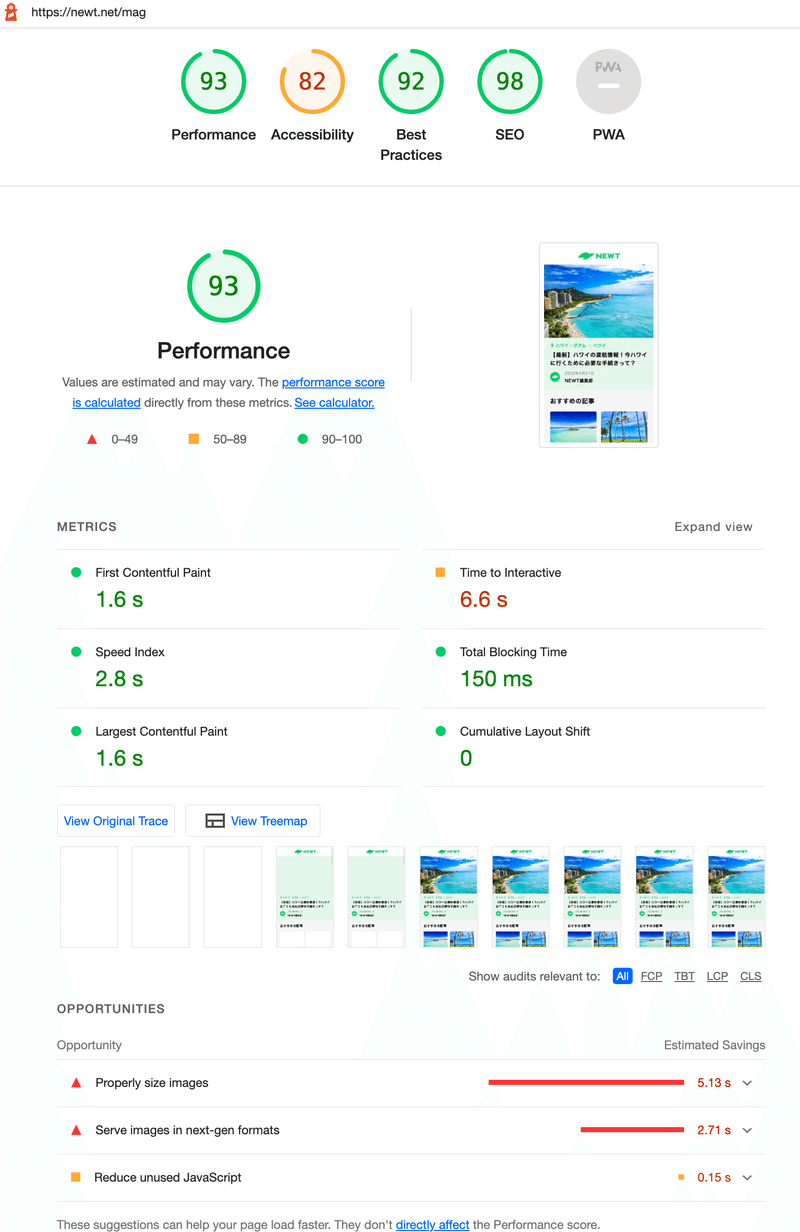
開発目線のメディアの推しとしては、あたらしい技術であるヘッドレスCMSを使った高速なサイトです!
CMS(Contents Management System: コンテンツマネジメントシステム)として、ブログ、オウンドメディア等でよく使われている従来のWordpressではなく、国産のヘッドレスCMSであるmicroCMSを利用しています。
また、フロントエンド技術として、Web版NEWTでも利用されているNext.jsを使い高速なサイトを実現しています!
Next.js x microCMSの組み合わせは、高速、落ちない、セキュア、運用レスのいいことづくし!
3)開発/デザイン要件
タイトなスケジュールのなかでかなり機能を削ぎ落とし、スピード重視でMVPリリースを目指しました。
開発要件としては、の主に3つの観点から検討を進めました。
SEO観点
UX観点
オペレーション観点
中でも上2つにフォーカスし、そこからも怒涛の引き算を行ないました。PMふじぬまがSEO効果、UXとスピードの間のトレードオフを見極めて、読みやすさとサイトパフォーマンス、回遊性に狙いを絞ったストイックな仕上がりになっています。
リリース後のいまも随時改善・機能追加の真っ最中で、ここからの進化にご期待ください!

そしてデザイン上のポイントは3つです。
最低限の機能とページに絞ってスピーディにリリースすること
拡張性を意識したコンテンツ幅や余白ルールの設定
読みやすさと、スクロールの量のバランスをとった行間設定
1つめは開発と同様ですが、このメディアは超シンプルに3画面で構成されています。2つめ、リーンにリリースするにあたって機能拡張されることを前提にしています。3つめ、NEWTも然り、あたらしくてスマートなデザインにしています。モダンなWebサービスを参考にしながら最適バランスを探りました。
デザイナーかなやんによる綺麗な仕上がり、晩酌のお供に眺めてみてね!
やったこと③記事制作
記事制作に関しては、記事の品質・記事の数・制作コストが重要な変数になります。いきなりコンテンツ量で勝負するのはむずかしいため、記事の質とスケーラビリティを実現するための体制づくりにフォーカスしました!
その前提で、重要だった論点は以下です。
1)制作チームの構築
2)オペレーションの構築
1)制作チームの構築
いいコンテンツを作るため、優秀な編集者とライターの採用が命です。特に編集メンバーのスキルはまじで重要!
コンテンツ制作においても、自社でつくるか委託するかというのは大きな分岐点になります。0からチームをつくるのには時間がかかるため、立ち上げ段階では制作会社やクラウドワーカーへの委託を検討するケースも多いかと思います。
しかし社内にノウハウを蓄積してスケールに備えるという狙い、そして情報の質にこだわりたいという意志から、インハウスでの制作を進めました(一部記事は委託)。
幸運にも、もともと旅行メディアにいたメンバーの繋がりをはじめ、知り合いを辿ることでめちゃ優秀な編集者をあつめ、PPさんを中心とした制作チームを組織できました。
ライターに関してはSNSでの募集などもふくめて様々なチャネルを試してみましたが、やはり編集/ライターづてに信頼できる人を紹介していただくのが最も効果的な施策でした。
初期、マニュアルやフローも全く整備されていない状況で記事を書き上げてくださったライターのみなさんには頭が上がりません...(本当にありがとうございます)。
2)制作オペレーションの構築
SEO戦略をいったん横に置いておくと、記事制作のオペレーションはQCD(記事の質、コスト、本数やオペレーションなど)担保の戦いになります。これらを高いレベルで実現するには、インハウス制作で、育成・マネジメントの体制づくりと完成度の高いマニュアル化ができており、スケールに耐えられる状態にすることが必要です。
その上で初期においては、次の2つが重要だと感じました。
ライターの執筆マニュアルを早期につくりこむこと
構成(骨子)に時間投下すること
制作フローを大きく分解すると、以下のようになるかと思います。
⓪KW選定・①企画・②構成・③執筆・④修正・⑤校正・⑥入稿・⑦リライト
上記の中でも最も苦戦したのが③~⑤のフローでした。
関係者全員がリモート・非同期コミュニケーションという環境下での執筆・修正のディレクションにはいくつかの課題がありました。
執筆はコンテンツの品質においても決定的なパートです。一方でライターさんとのやりとりは点でのコミュニケーションになりやすく、人の流動性も高いため、共通認識をもつためのコミュニケーション方法や仕組みを整えないと、意図した通りのコンテンツが揃いません。
そのため、はじめましての方にもブレない品質で執筆してもらうマニュアルを早期に準備することが必要でした。マニュアルにはオンボーディング、執筆オペレーション、レギュレーションやトンマナなどの内容が記載されています(まだまだ改善余地あり)。
構成については、ライターさんが執筆をする際の道標になります。当初はかなりラフな内容でお渡ししていたのですが、ここに時間をかけて内容を詳細化・具体化することで品質ブレを抑え、結果的に後工程での修正回数を半減することができました。
(編集メンバーにもライターさんにもかなりの負荷をかけてしまったこと、反省しています…書き上げてくださり、本当にありがとうございます。)
まとめ
いざ書き始めると思いが溢れ出し、長々と書いてしまいました。。。
メディア立ち上げの取り組みを超簡単にまとめると、
①勝ち方を決める:やらないことを決める!
②開発:絞る!
③記事制作:執筆前工程に投資する!
まだまだ赤ちゃんメディアで改善ポイントが溢れているのですが、むしろここからどれだけ成長させられるんだろうかと、夢と希望でいっぱいです!
拙い内容ではありましたが、何かの参考になっていれば幸いです。
最後に、令和トラベルでは一緒にはたらくメンバーを絶賛募集中です。旅行業界のスタートアップというチャレンジングな場所で、リリースしたばかりのプロダクトをいっしょに育てていきませんか?
メディアチームとしても、自分の海外旅行・滞在経験を発信したい!というライター/編集メンバーを募集中。なんでもいいから打ち込みたい!という学生インターンもウェルカムです。 創業メンバー、空席ありです!!
この記事が気に入ったらサポートをしてみませんか?
