
Canva素材:写真フレームの作り方 [ Illustrator or AffinityDesignerユーザー向け ]
こんにちは。Canva公式クリエイターの島田あやです。
なかなかドンピシャな形が見つからないCanvaの写真フレーム。
写真を変えてデザインを使い回すとき、クライアントさんにCanvaで納品するとき、「自分で思い通りのフレームを作れればなぁ…」と思いますよね。
わかります!作りましょう!
必要なものは【Adobe Illustrator】、以上。
イラレさえあれば、フレーム作りは実は簡単。
最短1分(体感)で作れます。パパッと作っちゃいましょう♪
イラレはiPad版でも同様に作成できます。
AffinityDesignerユーザーの方へ
この記事ではイラレ使用時の手順のみ紹介しますが、AffinityDesigner2でも同じ理屈で作ることができました。参考にしてください。
Canvaフレームを作る手順
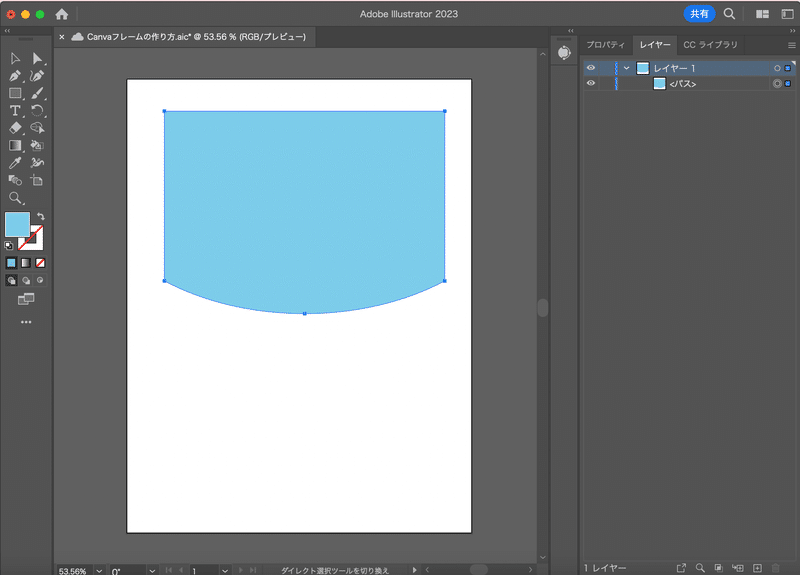
1. 形を決める
自分が作りたいフレームの形を、イラストレーターで作ります。
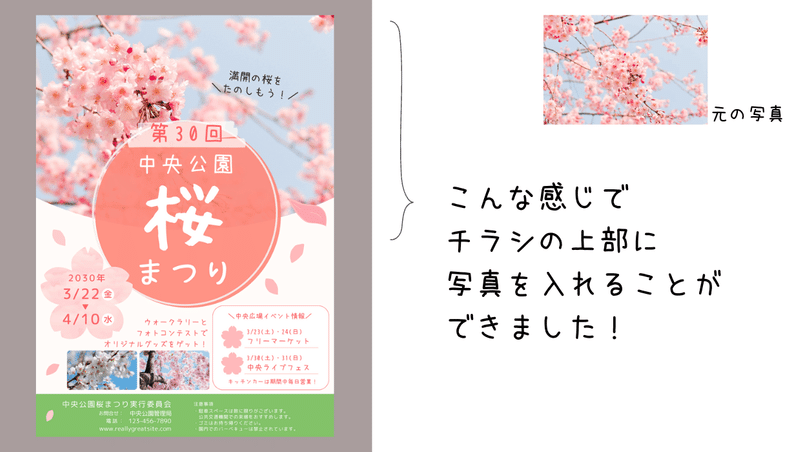
今回私はこんな感じ。チラシの上部に写真を丸い印象ではめ込みたかったので、この形にしました。塗りの色をつけた状態で作ってください。

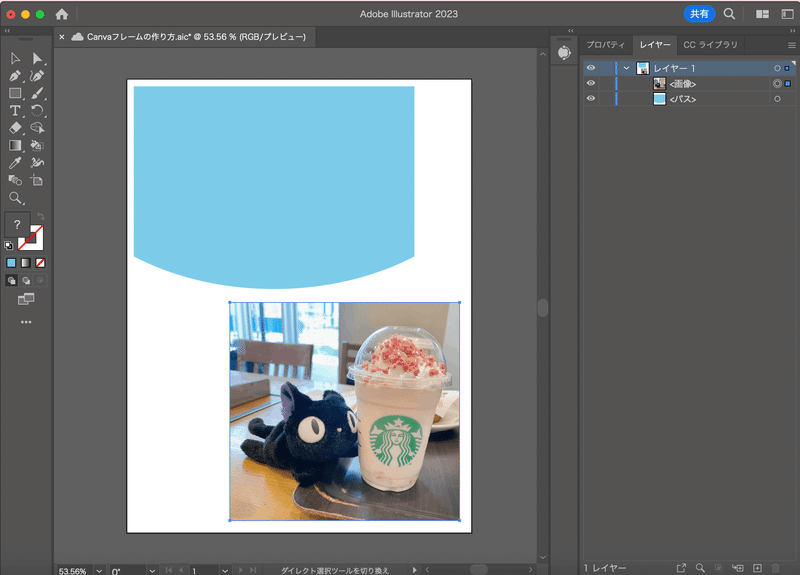
2. なんでもいいので写真を用意する
ここで使う写真は誰の目にも触れないので、昨日食べたラーメンの写真でも、空を写した写真でも大丈夫です。私はこのnoteで人の目に触れてしまうので、おしゃれぶってスタバの写真を用意しました。

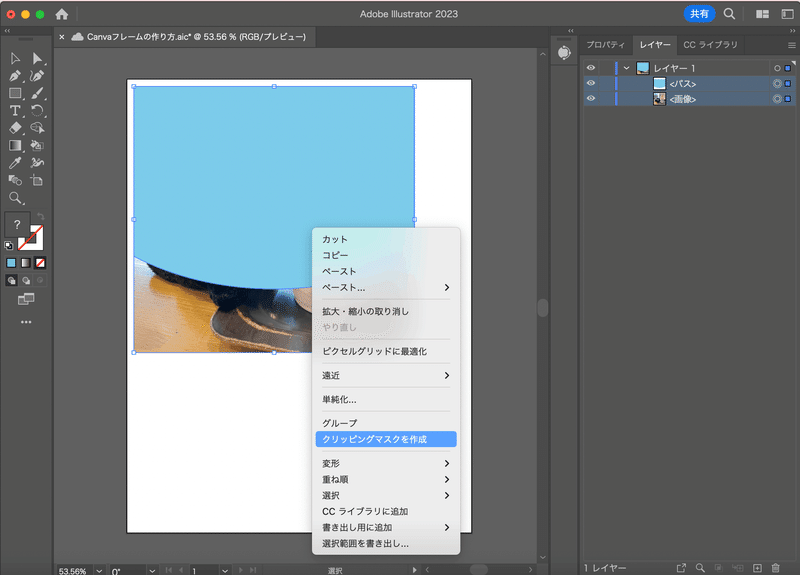
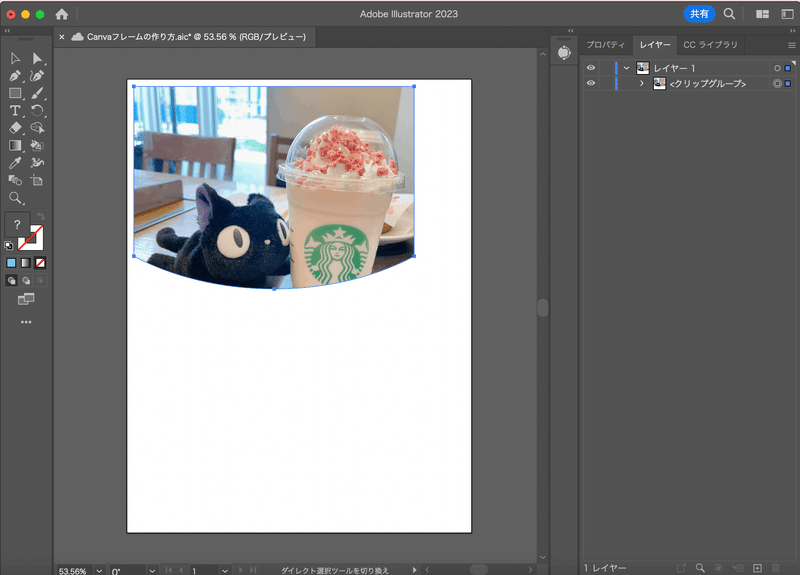
3. 図形で写真をクリッピングマスク
写真が下にくるように重ねて、クリッピングマスクを作成します。

▼ 写真が図形の形にマスクされます。

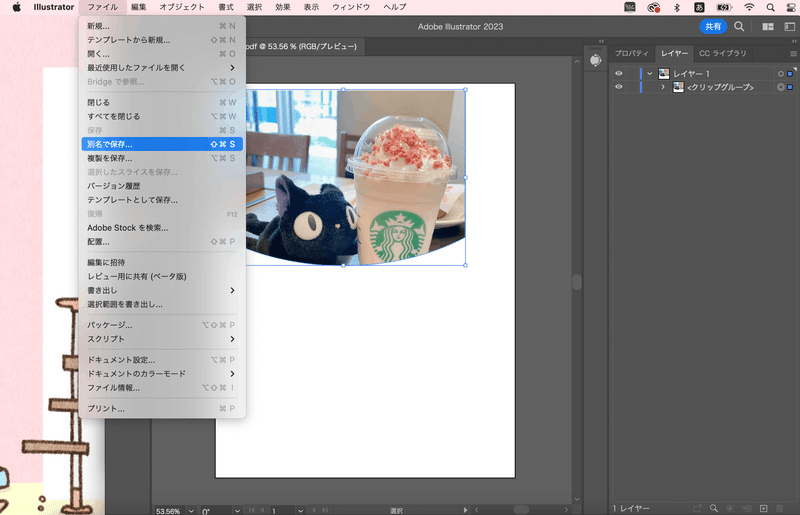
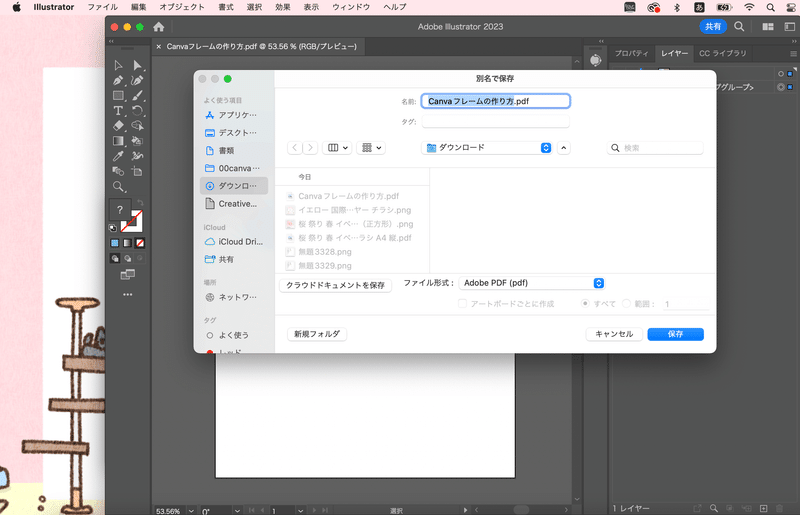
4. PDFで書き出す
別名で保存→PDFで出力。特別な設定は不要です。そのまま出力しましょう。


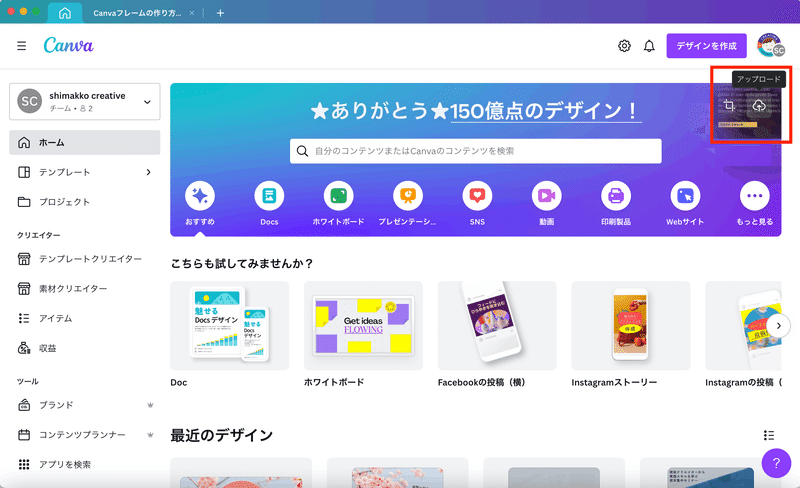
5. PDFをCanvaへアップロード
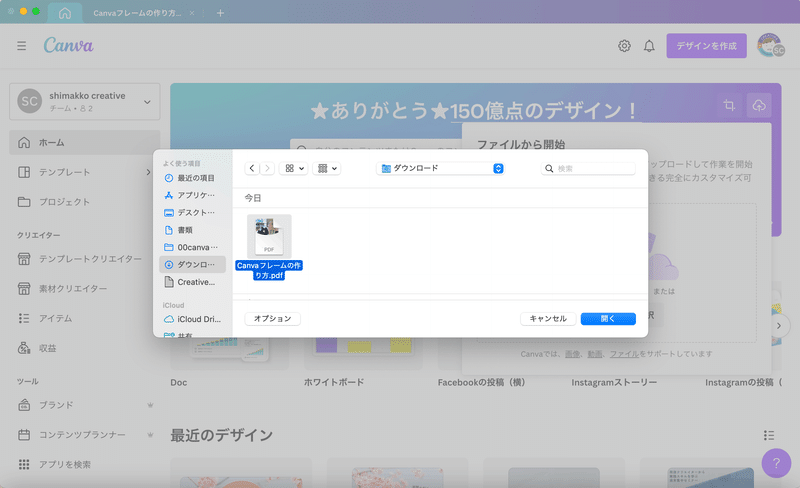
ホーム画面右上、アイコンの下の【アップロード】から読み込みます。
編集画面の「アップロード」からアップしてもうまく機能しないので、ホーム画面からアップします。


6. ファイルを開く
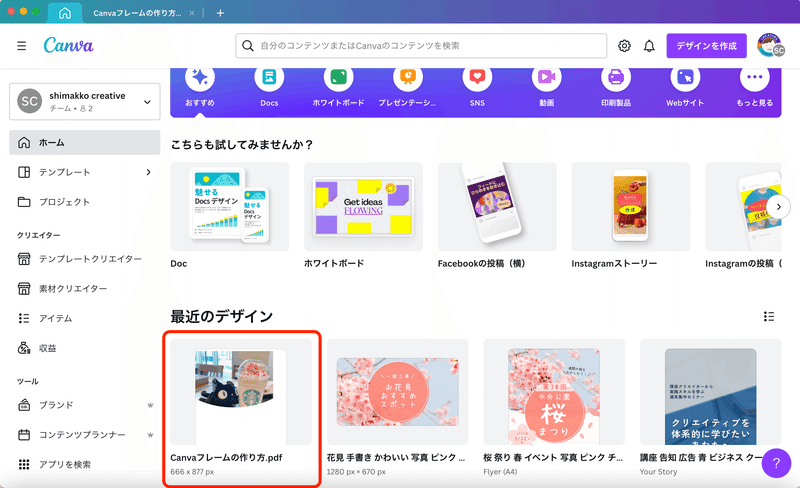
アップ完了すると「最近のデザイン」にPDFが表示されます。
クリックして開きます。

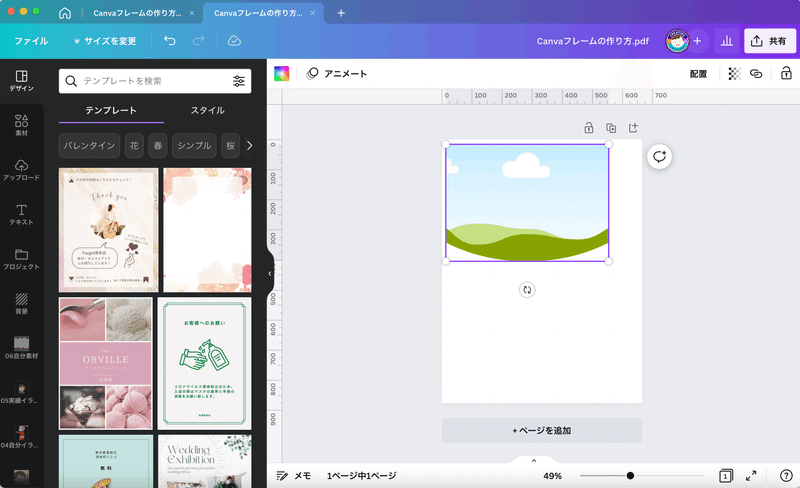
7. 写真を取り除いて完成!
いつもフレームから写真を取り除く時と同様、写真部分をクリックしてdeleteもしくはback spaceを押します。(「写真を取り除く」でもOK)

こうなります。おお!フレーム!!

コピペで他のデザインにも使用できるので、いろんなドキュメントに活用してください!

なおフレームは、イラスト素材のような「スターをつける」やフォルダへの格納ができません。(Canvaの通常のフレームも同様です)
作ったフレームを何度も使いたい場合は、フレーム置き場のデザインを作り、そこに集めておくのがよさそうです。
YouTubeも一応あります。
このnoteでも十分伝わる気がしていますが、YouTubeに動画もアップしています。動画でみたい方はこちらをどうぞ!
イラレもアフィニティデザイナーもない方へ
suzuriにて、Canvaフレーム30点セットの販売を開始しました!
定番・四角のバリエーションのほか、三角や丸、猫型と犬型まで用意しています。
詳細と、お試しサンプル配布を以下▼の記事で行なっています。Canvaにはないオリジナルフレームをお探しの方は、ぜひご覧ください🙆♀️
▼販売ページ
ひとまず30点セットを作っています。「こんな形もほしい!」というオーダーがあれば、第二弾制作時に入れ込むのでぜひコメントやSNSからお知らせください。
オリジナルのフレームで、Canvaでの制作をもっともっと楽しみましょう〜!
サポートは全額勉強代に充てさせていただきます。 情報としてこのアカウントで還元することをお約束します。
